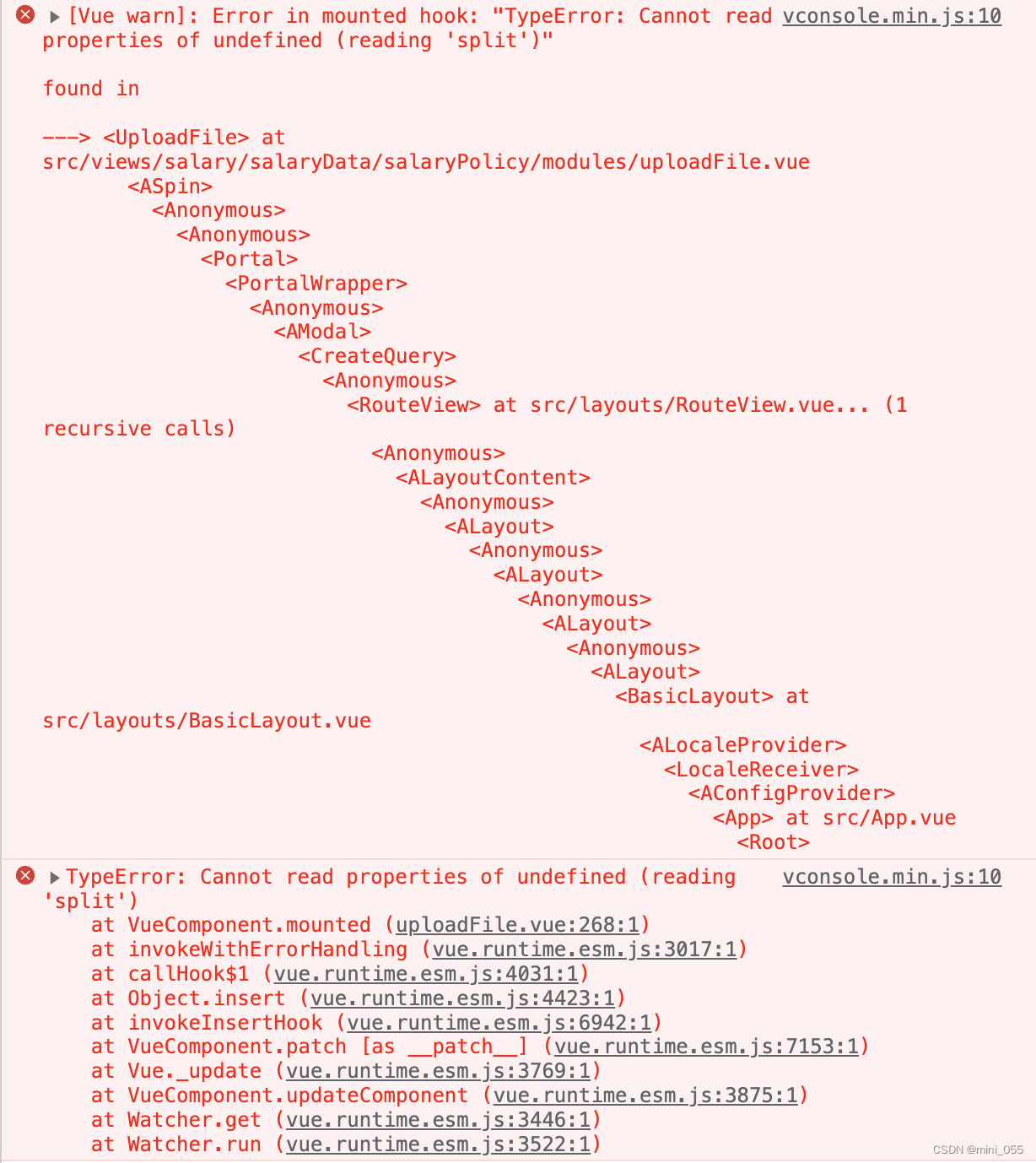
我在用vue写页面的时候,其中附件功能是写成组件模式的,然后在调用后,把数据渲染上去的时候,就会报错,具体错误如下图所示:

到后面虽然数据确实是渲染出来了,但是控制台会报Error in mounted hook: "TypeError: Cannot read properties of undefined (reading 'split')"错误。
去网上搜了,原因就是因为在初始化的时候调用了未定义的值,简单来说就是初始化太快了,我的接口数据还没赋值就已经完成初始化了,所以才会报错。这个是我的代码,其实就是多做了一个步骤,我其实没有必要要那个setData,直接在data定义一个对象就可以了。

最后修改后的代码如下:

然后就不报错了。
其实之前也遇到过这种问题,出现了两三次就觉得还是记下来比较好。之前的问题是我的数据已经存在一个对象中了,然后要把这个对象传到另一个组件里,在mounted来打印是空的,最后我是用watch监听来解决的。
当然,还有一部分原因:
1.定义的参数名和显示的参数名不一致,就是你在template中的参数名可能是linkUrl,但是在data定义的时候就变成linksUrl了;
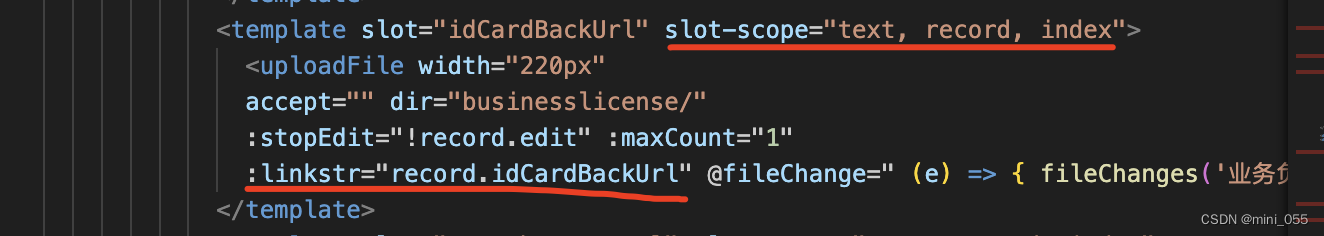
2.显示的时候也不要忘了检查前缀;我遇到一个问题就是,定义的参数名是在createModal中的,但是我图片是在表格中显示的,所以应该是record.参数名,但是我写成createModal.参数名了,就导致一直提示我没有split,正确的写法如下图所示:

以上是我遇到的问题。





















 721
721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








