之后 更换 Things / things 即可
<template>
<div>
<!-- -->
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<div style="margin: 15px 0;"></div>
<el-checkbox-group v-model="checkedThings" @change="handleCheckedThingsChange">
<el-checkbox v-for="item in things" :label="item" :key="item">{{item}}</el-checkbox>
</el-checkbox-group>
</div>
</template>
<script>
//官方文档的写法:
//const cityOptions = ['上海', '北京', '广州', '深圳'];
export default {
data() {
return {
//控制-全选框 的样式
checkAll: false, //所有选项 的勾样式
isIndeterminate: false, //有选项 但不到所有 的 横杠样式
checkedThings: [],
//官方文档的写法:
// cities: cityOptions,
//我改了官方文档的写法,
things:['豪车', '美女', '巨富', '豪乳'],
};
},
methods: {
handleCheckAllChange(val) {
console.log('checkAll',val); //val 是 checkAll 的值
this.checkedThings = val ? this.things : [];
this.isIndeterminate = false;
},
handleCheckedThingsChange(value) {
console.log('checkOne',value); //value 是 checkedCities:[] 的值
let checkedCount = value.length;
this.checkAll = checkedCount === this.things.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.things.length;
}
}
};
</script>//注意全选 控制 用的是 v-model
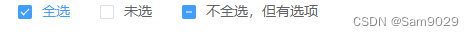
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll">全选</el-checkbox>
<el-checkbox :indeterminate="isIndeterminate">未选</el-checkbox>
<el-checkbox :indeterminate="isIndeterminate1">不全选,但有选项</el-checkbox>
//控制-全选框 的样式
checkAll: true, //所有选项 的勾样式
isIndeterminate: false, //有选项 但不到所有 的 横杠样式
isIndeterminate1: true,






















 3027
3027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








