嵌套路由
- 在一个路由中嵌套其他子路由
- 嵌套路由的配置: Vue Router 中,给每一个路由提供了一个children属性,用来配置子路由
路由文件 router文件夹 下 index.js 文件配置**
- 注意: ⭐children里面的path 不要加 / ,加了就表示是根目录下的路由。
//嵌套路由
{
//注意'/UserManaga' 后面带 / ,否则不生效
path: '/UserManaga/',
//name可不写
name: 'UserManaga',
component: UserManaga,
//子路由
children:[
{
path:'AddStu',
//也不使用懒加载,先在文件头部提前引入
component:()=> import('../components/stuPages/AddStu.vue')
},
{
path:'UpdateStu',
//@是定位 src 文件夹
component:()=> import('@/components/stuPages/UpdateStu.vue')
}
]
},
组件跳转配置
- 注意要 router-link 中使用父级路由的名字
/father/son
<template>
<section class="UserManaga">
<div>
<h3>stuOpration</h3>
<ul>
<li><router-link to='/UserManaga/AddStu' active-class='active'>manga</router-link></li>
<li><router-link to='/UserManaga/UpdateStu' active-class='active'>update</router-link></li>
</ul>
</div>
<div>
<router-view/>
</div>
</section>
</template>
<script>
export default {}
</script>
<style scoped>
section.UserManaga{
display: flex;
}
div{
padding: 10px;
border: 1px solid tomato;
}
.active{
font-size: 1.5rem;
color: skyblue;
}
</style>
- active-class使用给被选中的路由更改样式
拓展:
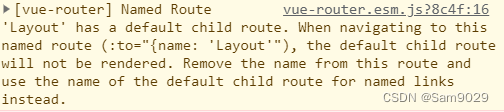
在vue中,如果有默认子路由,在路由配置项中,就不用给父级路由设置name了,否则会有一个警告






















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








