技术栈
uniapp + Vue2
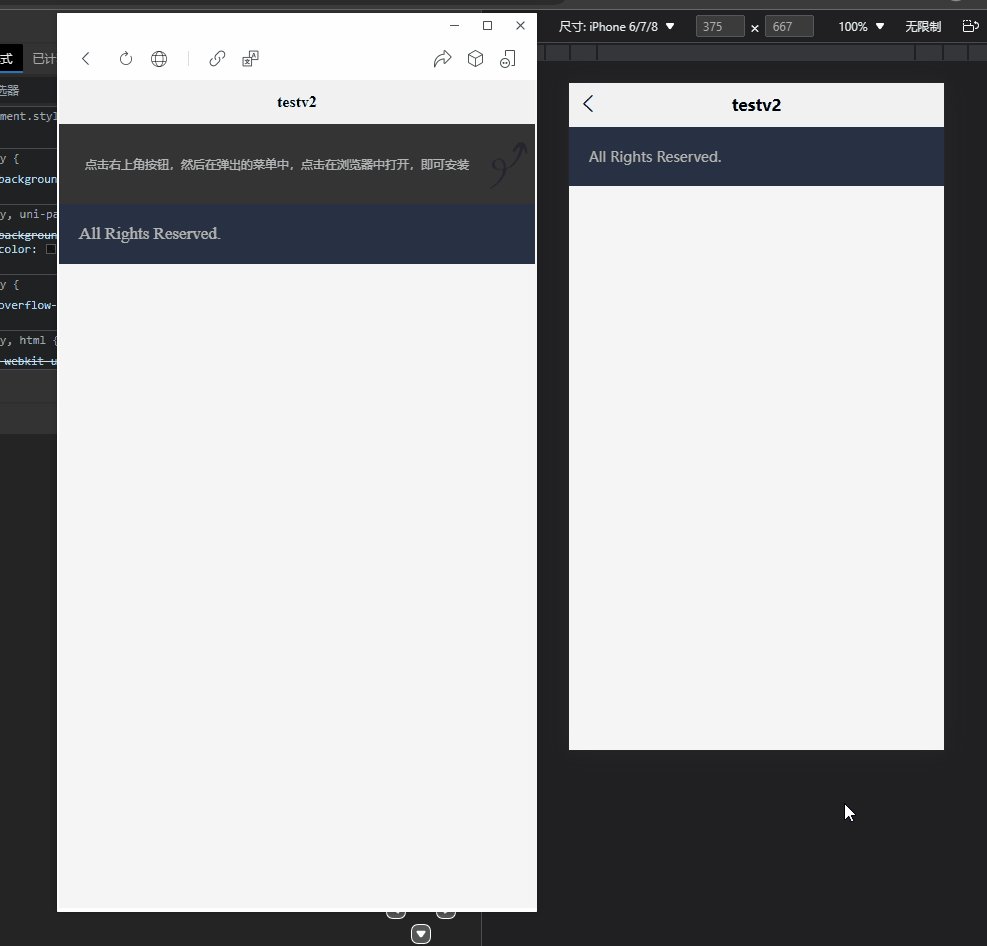
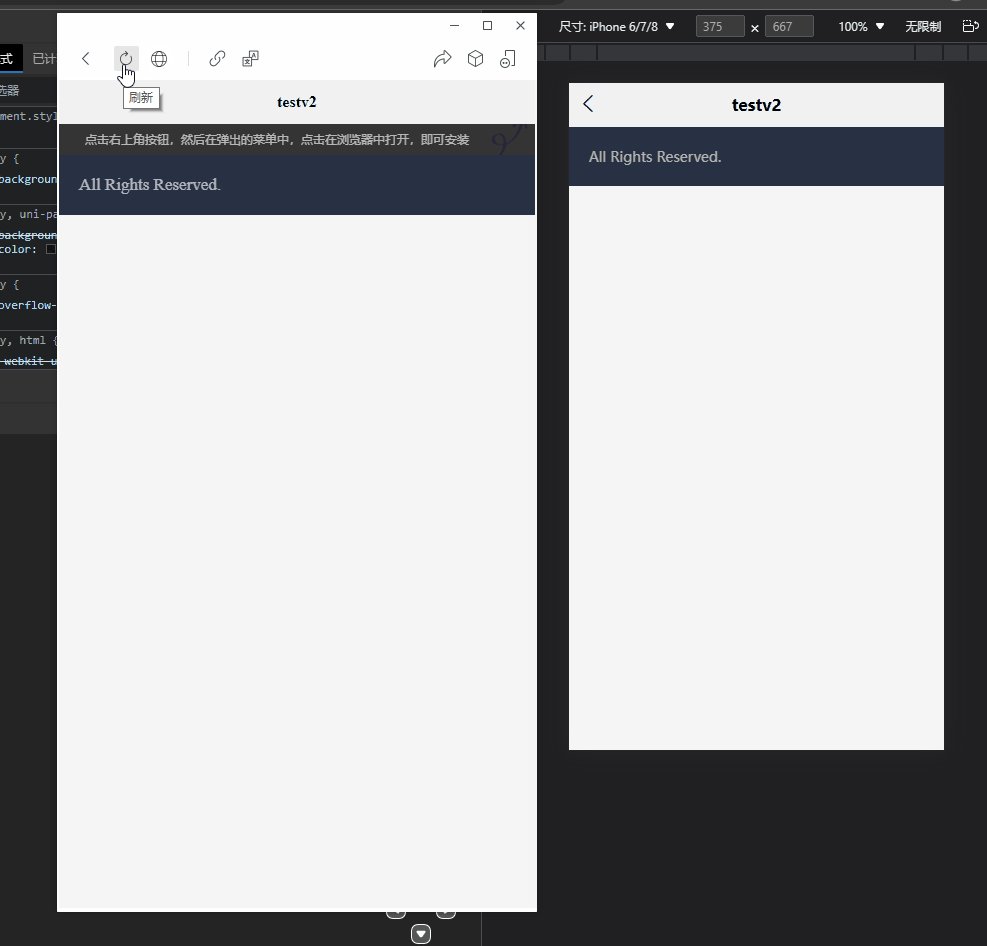
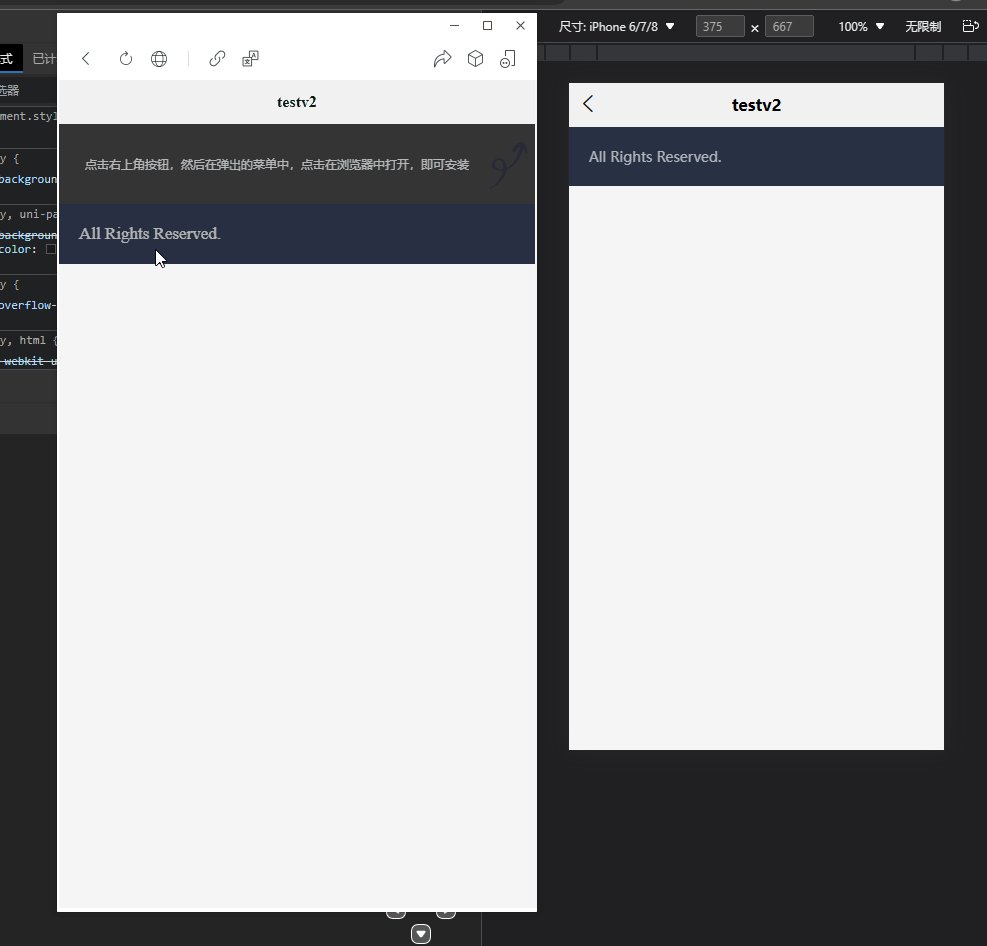
效果

实现
H5 不提示、微信内置浏览器提示
- JS window.navigator.userAgent 判断
<view class="top-tip" v-if="isWeichatBrowser">
<text class="op65">点击右上角按钮,然后在弹出的菜单中,点击在浏览器中打开,即可安装</text>
<image src="./分享箭头.png" mode="scaleToFill"></image>
</view>
data() {
return {
isWeichatBrowser: false,
}
},
onLoad() {
let result = /MicroMessenger/i.test(window.navigator.userAgent)
if (result) {
this.isWeichatBrowser = true
}
}
顶部提示的动画弹出
- CSS 动画 animation
.top-tip {
height: 80px;
background-color: rgb(52, 52, 52);
color: #fff;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
/*CSS 动画 animation*/
animation: loading 1s linear;
position: relative;
font-size: 12px;
padding:0 60px 0 20px;
image{
position: absolute;
right: 0;
top:10%;
width: 50px;
height: 40px;
z-index: 99;
}
}
@keyframes loading {
0% {
height: 0;
}
25% {
height: 16px;
}
50% {
height: 32px;
}
75% {
height: 48px;
}
100% {
height: 80px;
}
}





















 2715
2715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








