目录
一、使用开发者工具
每个浏览器上面都拥有开发者工具,我们就以谷歌浏览器为例:
谷歌浏览器开发者工具的使用
安装Google Chrome浏览器,然后Windows和Linux平台在浏览器中按F12调出开发者工具,还可以在网页右击选择检查,调出开发者工具
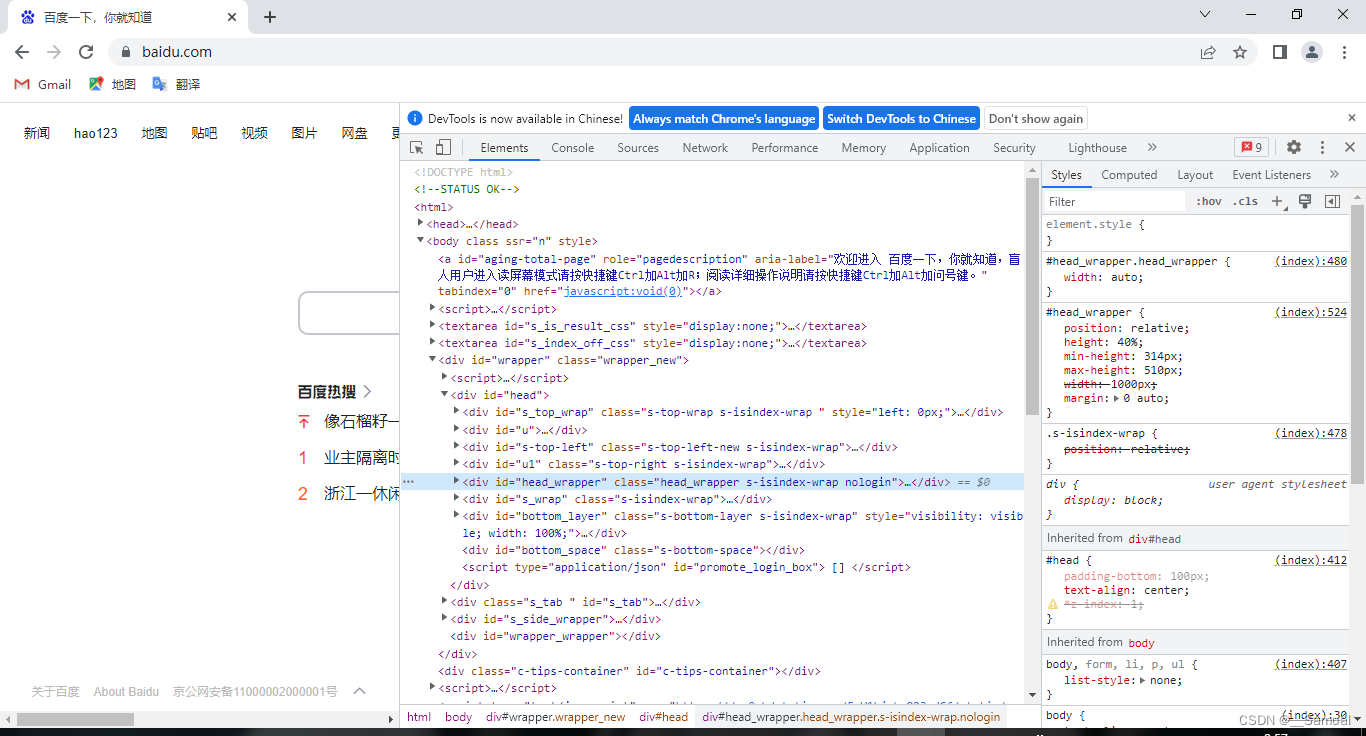
开发者工具如图:

开发者工具的标签选项说明:
1. 元素(Elements):用于查看或修改HTML标签
2. 控制台(Console):执行JS代码
3. 源代码(Sources):查看静态资源文件,断点调试JS代码
4. 网络(Network):查看http协议的通信过程
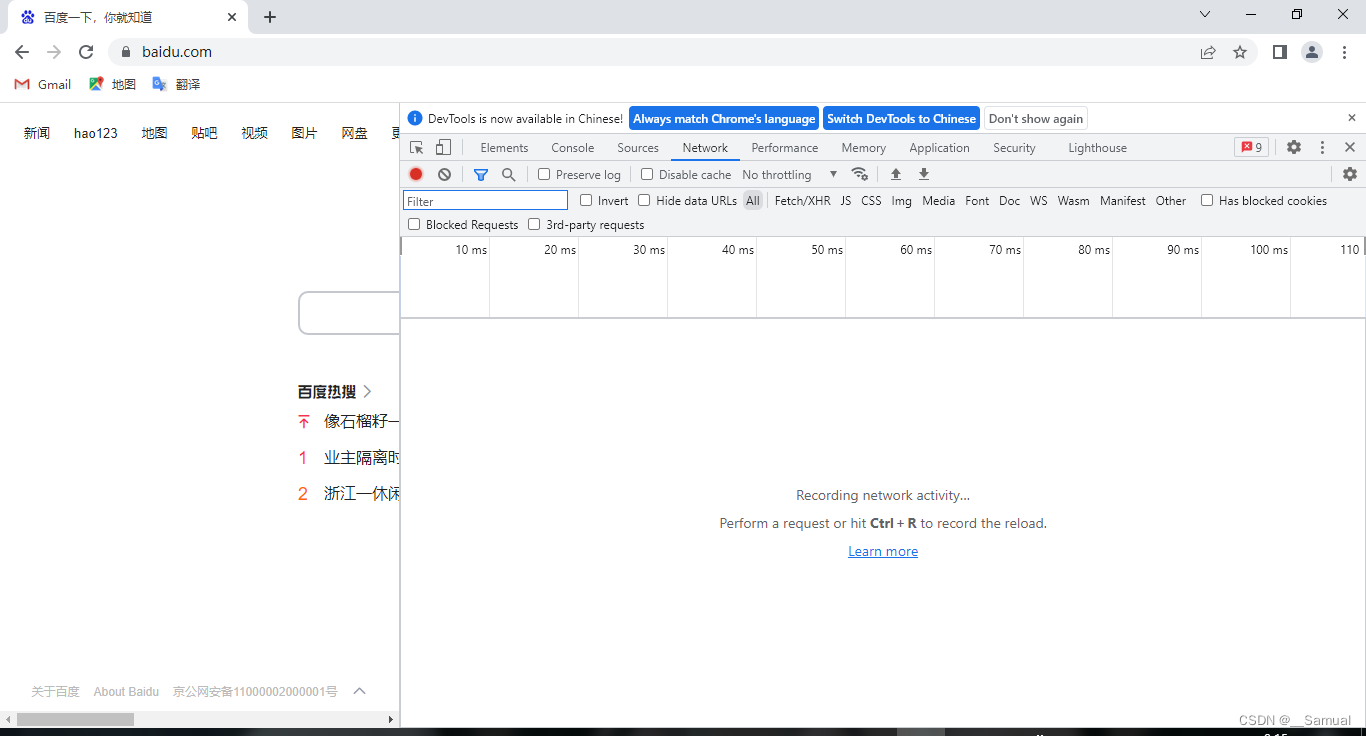
当我们需要查看http协议的通信过程时,就需要切换到Network显示台,当我们刚点进入Network显示台时,会像下图一样,什么都没有显示,Network只有我们在发送请求时才会看到我们需要的信息,所有我们需要对网址刷新,重新发送请求。

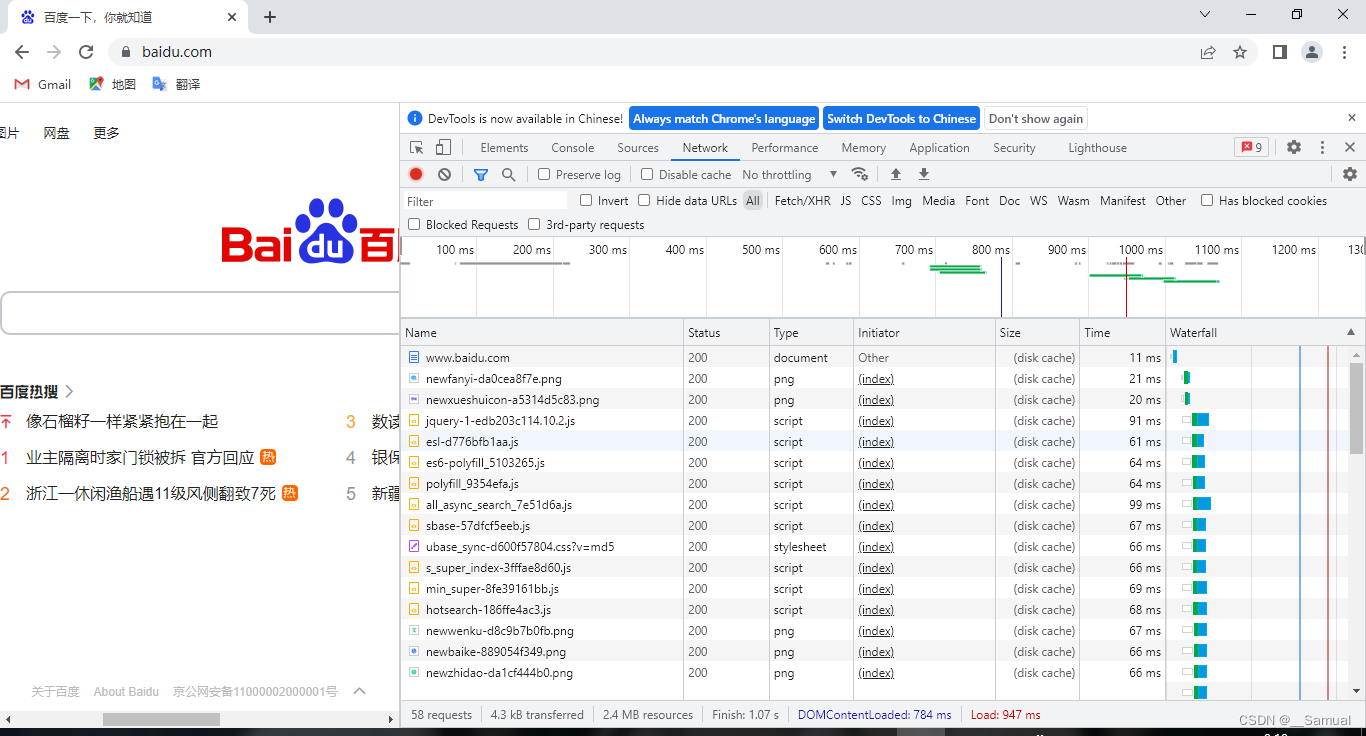
刷新后,我们就能看到Network中显示大量的请求信息

单击打开我们的请求网址,就能看到我们的需要看到的信息








 本文介绍了如何使用浏览器的开发者工具查看HTTP协议的通信过程,详细讲解了HTTP请求报文(GET和POST方式)和响应报文的结构,并对HTTP状态码进行了简要介绍。
本文介绍了如何使用浏览器的开发者工具查看HTTP协议的通信过程,详细讲解了HTTP请求报文(GET和POST方式)和响应报文的结构,并对HTTP状态码进行了简要介绍。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








