在网页设计中实现用户界面(UI)的细节优化,可以从以下几个方面入手:
1:留白设计:合理使用留白可以定义重点,增强信息层级关系和易读性,提升用户体验。通过调整文字间距、段落空白等,使界面更加清晰和美观。

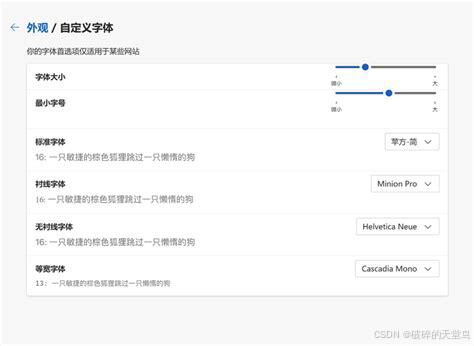
2:字体选择与排版: 选择清晰易读的无衬线字体,并保持字体大小和行距一致。避免使用多种字体,通过粗细、大小或颜色区分层级,确保阅读体验。

3:色彩搭配:使用色彩心理学原理,选择能够引导用户注意力的颜色组合。避免大面积使用高饱和度色彩,以免引起视觉疲劳。同时,注意不同背景下的颜色饱和度调整。

Using Paletton to Help Choose Your WordPress Website’s Color Palette
4:图标与文字的搭配:简洁的图标设计有助于用户快速识别界面内容,减少识别负担。图标应与文字搭配得当,确保用户能够快速理解功能含义。
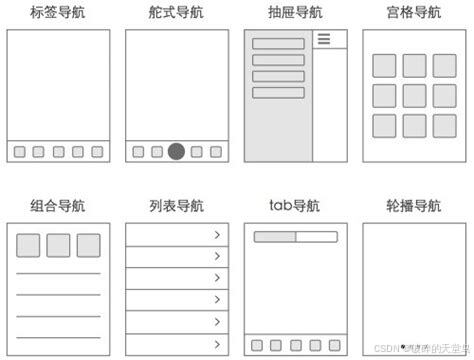
5:导航与布局优化:优化导航设计,让用户能够快速找到所需功能。使用网格系统保持元素对齐和间距,确保界面整洁有序。

6:动画与过渡效果: 适当使用过渡、滚动、淡入淡出等动画效果,增加界面的动态感,但需避免过度使用,以免影响用户体验。

7:加载速度与兼容性:提高网站加载速度,确保在不同设备和浏览器上正常显示,减少用户的等待时间。
8:错误处理与反馈机制:当用户操作失误时,提供友好的错误提示,避免用户产生挫败感。同时,通过即时反馈和正向提示增强用户信心。

9:个性化设计: 根据用户的浏览记录推荐内容,允许用户自定义界面,提升用户的个性化体验。
10:细节处理:关注页面中的小细节,如按钮优先级、占位符的使用、系列位置效应等,这些都能显著提升用户体验。
通过以上方法,设计师可以在网页设计中实现UI的细节优化,从而提升整体用户体验和界面的专业度。
在网页设计中有效应用留白原则以提升用户体验,可以从以下几个方面进行:
-
提高可读性:通过调整行距和段落间距,留白可以优化文本的可读性,让用户更轻松地阅读长篇内容。例如,适当增加段落之间的间距和行间距,可以使文字更加清晰易读。
-
帮助用户集中注意力:留白避免了网页上的杂乱元素和信息过载,使用户能够更专注于主要内容和功能。精心设计的留白间隔引导用户注意力,突出重点信息,提高参与度和满意度。
-
实现平衡和比例:留白被视为设计元素,与其他元素平衡,使页面更加稳定和谐。合理的留白布局创造出对称、层次和节奏感,增强网页的美感和可读性。
-
增加可操作性和导航性:留白将内容和功能分成块状,通过合适的间隔组织在一起,使用户更容易理解和使用网页,找到所需信息和功能。规划空白区域使页面更易于导航和操作。
-
提高美学价值:留白使网页看起来更简洁、优雅和专业,具有空间感和层次感,加强品牌形象,提高用户对网页的好感度和信任度。
-
减少视觉压力:留白不仅限于白色,而是泛指空间。在拥挤的环境中,空间有限会让人感到压抑,同样,网页内容过多也会使用户感到不适。通过合理留白,可以减少视觉压力,帮助访客聚焦于重点内容。
-
提升理解能力:适当使用留白可以提高用户对文章内容的理解能力。例如,在文章的段与段之间适当的使用留白,并在段落左右留下空间,已经被证明可以将用户对文章内容的理解能力提高20%。
-
优化页面布局与结构:设计清晰导航,突出重点信息,合理留白增加层次感。例如,资讯网站的详情页面,80%应为资讯内容,其余区域留白,广告或分享页面也应有指定区域留白,以突出重点,减少设计上的花哨,避免分散用户注意力。
-
卡片式设计整合信息:卡片式设计通过栅格化排版,清晰直观地展示信息。合理的留白可以使卡片之间的间隔更加清晰,提升整体视觉效果。
-
响应式设计与移动端优化:在移动端设计中,高效的内容布局和适当的留白可以提高阅读体验。例如,短段落、适当留白和避免过多装饰,可以提升移动端用户的阅读体验。
总之,留白是网页设计中不可或缺的元素,合理运用留白可以提升网页的清晰度、专业性和美观度,从而提高用户体验和满意度。
网页设计中字体选择与排版的最佳实践是什么?
在网页设计中,字体选择与排版是提升用户体验和信息传达效果的关键因素。以下是一些最佳实践:
-
限制字体数量:为了保持页面的一致性和专业性,建议将字体数量限制在最小限度,通常两个字体就足够了。如果使用多个字体,请确保它们基于字符宽度互相补充。常用的系统字体如Arial、Calibri、Trebuchet等都是不错的选择。
-
选择合适的字体:字体选择应基于网页主题和受众。正式网站宜选衬线字体,时尚网站则偏好无衬线字体。字体搭配可区分标题、正文和注释,标题字体更醒目,正文字体易读。
-
字体大小与行间距:正文字号建议在10px至18px之间,标题字号则根据内容需要选择,如18px、20px、24px等。行间距建议为1倍、1.2倍、1.5倍、1.8倍或2倍,其中1.5倍是常用经验值。
-
颜色与对比度:颜色选择应与网页主题和品牌形象一致,高对比度提高文字可读性,黑色文字配白色背景为经典组合。保持颜色一致性增强网页整体感和专业性。
-
排版布局与层次结构:网格系统应用使页面内容有序排列,标题与段落层次清晰,列表和表格展示信息有效。图片与多媒体融合丰富内容,提升用户体验和SEO效果。
-
响应式设计:响应式设计使网页在不同设备和浏览器中良好显示,图片与媒体自适应不同屏幕尺寸。测试与优化确保网页在各种环境下良好显示。
-
用户体验与可访问性:用户体验设计以用户为中心,关注需求和行为习惯。可访问性确保所有用户友好,包括残障用户。用户反馈持续改进,提升用户体验和可访问性。
-
字体加载优化:优化字体加载可以提升网页性能。推荐使用Web Font Loader库来处理字体加载过程中的常见问题,如FOUT(文档样式闪烁)、FOIT(不可见文本闪烁)和白屏方案。
-
使用相对单位:在CSS中,使用相对单位(如em和rem)设置字体大小,以适应不同设备和屏幕尺寸。这有助于实现更好的响应式设计。
使用色彩心理学原理在网页设计中进行色彩搭配的具体方法有哪些?
在网页设计中,使用色彩心理学原理进行色彩搭配的具体方法包括以下几个方面:
-
决定网站基色:
- 选择主题色时,考虑客户产品资料、避免竞争对手颜色、了解用户喜好。不同颜色象征意义各异,如红色代表热情、黄色代表温暖、黑色代表严肃等。
-
单色搭配:
- 使用同一色相的不同明度和饱和度进行搭配,营造出层次感和统一感。
-
邻近色彩搭配:
- 选择色环上相邻的色彩进行搭配,如红与橙、黄与绿等,营造出和谐而富有变化的视觉效果。
-
对比色彩搭配:
- 使用色环上相对的色彩进行搭配,如红与绿、蓝与橙等,形成强烈的视觉对比和冲击力。
-
冷暖色搭配:
- 冷色调使用绿色、蓝色、紫色,暖色调使用红色、橙色、黄色。通过冷暖色调的对比,可以增强页面的视觉效果。
-
中间色搭配:
- 使用无色度颜色,如灰色、米色等,这些颜色可以作为背景或辅助色,使页面更加简洁和统一。
-
突出色搭配:
- 在无色度颜色中突出高饱和度色调,如使用鲜艳的红色或蓝色作为按钮或重要元素的颜色,以吸引用户注意力。
-
色彩的心理影响:
- 不同色彩引发的情感反应需要考虑。例如,红色象征激情,蓝色传递信任,绿色与自然相关。设计师可以通过对色彩心理学的理解,选择合适的颜色来引导用户的情绪,增强品牌信息的传达效果。
-
品牌一致性与文化差异:
- 色彩选择应与品牌身份一致,同时考虑不同文化背景下的色彩含义。例如,在某些文化中,白色可能象征纯洁和简单,而在其他文化中则可能象征死亡或哀悼。
-
色彩的可访问性与兼容性:
- 确保网页设计中的色彩对比度满足色盲用户的可读性要求,遵循WCAG标准,使用色彩对比检查工具,避免仅依赖颜色传达信息。
- 实战技巧与工具:
- 使用在线工具快速生成色彩方案,如Adobe Color等,这些工具可以帮助设计师基于色彩理论生成和谐的色彩组合,并提供高级功能如从图片中提取颜色、创建可访问性主题等。
网页设计中如何优化导航与布局以提高用户效率?
在网页设计中,优化导航与布局以提高用户效率是提升用户体验的关键。以下是一些具体的方法和策略:
-
简洁明了的导航:
- 扁平化设计:减少导航层级,让用户能够一目了然地看到所有主要栏目。
- 清晰的标签:使用简洁、具有描述性的标签和关键词,确保用户和搜索引擎都能轻松理解网站的组织架构和内容分布。
- 辅助导航:提供直观展示,让用户了解所在位置,确保每个网页包含辅助导航和左上角logo标识。
-
优化导航结构:
- 分层布局:将相关信息归类整合,提高信息的可读性。
- 面包屑导航:帮助用户了解当前所在位置,提高导航的可用性。
- 动态显示:导航菜单应包含清晰描述的项目,动态显示相关内容,提醒用户当前位置。
-
用户友好的页面布局:
- 显眼的位置:将关键信息和功能元素置于显眼且易于触及的位置。
- 整洁有序:保持页面整洁有序,避免冗余内容和广告的干扰,确保用户能够专注于核心信息。
- 合理利用排版元素:使用标题、段落和列表等排版元素,增强内容的可读性和吸引力。
-
响应式设计:
- 自适应布局:确保网页在不同设备上获得良好展示效果,支持小屏幕操作。
- 图片优化:提升页面加载速度,确保图片在不同设备上的显示效果。
-
用户测试与反馈:
- 用户研究与测试:通过构建目标用户画像、进行可用性测试和A/B测试,收集反馈意见并优化设计。
- 持续优化与迭代:数据监控、用户反馈收集和迭代更新是持续优化的关键。
-
视觉设计与交互设计:
- 色彩搭配与排版布局:合理的色彩搭配、清晰有序的布局和高质量的图像图标可以增强视觉吸引力,提升网站的美观度和信息传达效率。
- 交互设计:按钮和链接的设计直接影响操作体验,而简洁明了的表单设计提高填写效率。
在网页设计中实现个性化设计的策略和技巧有哪些?
在网页设计中实现个性化设计的策略和技巧可以从多个方面进行探讨。以下是一些关键的策略和技巧:
-
用户创建个人档案:
允许用户创建个人档案是实现个性化设计的重要策略之一。这不仅增加了用户对网站的信任度,还帮助网站收集数据,优化用户体验。 -
保护用户信息:
确保用户数据的安全性至关重要。通过保护用户信息,避免身份盗窃和安全漏洞,可以增强用户对网站的信任。 -
启用地理位置功能:
通过分析用户位置和周围环境,提供更个性化的服务。例如,谷歌地图的实时导航就是一个很好的例子。 -
季节性思维:
利用时事、天气或节假日为用户创造一种活在当下的感觉,尤其在零售销售和促销活动中有效。 -
私人订制策略:
根据用户偏好推送内容,建立用户忠诚度和信任。例如,Hulu根据用户观看历史推送相关内容。 -
添加个性化元素:
在网页设计中添加一些个性化的元素,如专属logo、优惠券展示、用户评价展示等,可以增强用户互动性和信任感。 -
视觉与体验的完美融合:
采用简洁布局、色彩搭配和响应式设计,确保网页在不同设备上流畅显示。 -
内容策划与创作:
围绕品牌故事和价值观,撰写个人介绍、展示作品集、分享专业见解和行业趋势。 -
SEO策略:
通过关键词研究、内部链接和移动优化,提高网页在搜索引擎中的排名。 -
持续更新与维护:
定期检查网站性能,更新内容,优化图片大小和使用CDN,收集用户反馈,以保持网站的活力和吸引力。 -
用户体验设计:
通过市场调研和用户画像明确目标受众,合理布局信息架构,设计直观易懂的界面和友好的交互元素,提升用户满意度和留存率。 -
视觉设计原则:
包括色彩搭配、排版设计和图像多媒体的使用,直接影响用户的第一印象和网站的美观度。 -
响应式设计技术:
确保网站在不同设备和屏幕尺寸上正常显示,考虑触控交互,实现自适应布局。 -
内容管理与优化:
涉及内容规划、组织、持续更新和监测用户反馈,保持网站活力。 -
网站性能优化:
关注页面加载速度、服务器稳定性和安全性,以及定期监测和分析性能数据,确保网站高效运行。 -
个性化功能设计:
设计个性化功能时,需考虑用户数量、信息量、板块稳定性、兴趣倾向、操作繁琐度、用户意愿、个性化要求、投入与收益比例以及资源投入。 -
简洁明了的设置:
在设计个性化功能时应注意简洁明了的设置,合理区分个人化与非个人化网页,避免过度自信推理用户喜好,并保护个人信息隐私。

























 722
722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










