先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
当我们不想监测任何一个目标元素时,我们需要手动调用 disconnect 方法停止监听工作。通过动图可以看到,当我们点击 disconnect 按钮后,控制台不再输出 log ,说明监听工作已经停止,可以通过 observe 再次开启监听工作。
takeRecords
返回所有观察目标的 InterpObserverEntry 对象数组,应用场景较少。
当观察到交互动作发生时,回调函数并不会立即执行,而是在空闲时期使用 requestIdleCallback 来异步执行回调函数,但是也提供了同步调用的 takeRecords 方法。
如果异步的回调先执行了,那么当我们调用同步的 takeRecords 方法时会返回空数组。同理,如果已经通过 takeRecords 获取了所有的观察者实例,那么回调函数就不会被执行了。
注意事项
====
构造函数 InterpObserver 配置的回调函数都在哪些情况下被调用?
构造函数 InterpObserver 配置的回调函数,在以下情况发生时可能会被调用
-
当目标(target)元素与根(root)元素发生交集的时候执行。
-
两个元素的相交部分大小发生变化时。
-
Observer第一次监听目标元素的时候。
((doc) => {
//回调函数
const callback = () => {
console.log(‘???~ 执行了一次callback’);
};
//配置对象
const options = {};
//观察器实例
const myObserver = new InterpObserver(callback, options);
//目标元素
const target = doc.querySelector(“#target”)
//开始观察
myObserver.observe(target);
})(document)
可以看到,无论目标元素是否与根元素相交,当我们第一次监听目标元素的时候,回调函数都会触发一次,所以不要直接在回调函数里写逻辑代码,尽量通过 isIntersecting 或者 interpRect 进行判断之后再执行逻辑代码。
页面的可见性如何监测
页面的可见性可以通过document.visibilityState或者document.hidden获得。页面可见性的变化可以通过document.visibilitychange来监听。
可见性和交叉观察
当 css 设置了opacity: 0,visibility: hidden 以及 用其他的元素覆盖目标元素 ,都不会影响交叉观察器的监测,也就是都不会影响 isIntersecting 属性的结果,但是会影响 isVisible 属性的结果, 如果元素设置了 display:none 就不会被检测了。当然影响元素可视性的属性不止上述这些,还包括position,margin,clip 等等等等…就靠小伙伴们自行发掘了
交集的计算
所有区域均被 Interp Observer API 当做一个 矩形 看待。如果元素是不规则的图形也将会被看成一个包含元素所有区域的最小矩形,相似的,如果元素发生的交集部分不是一个矩形,那么也会被看作是一个包含他所有交集区域的最小矩形。
我怎么知道目标元素来自视口的上方还是下方
目标元素滚动的方向也是可以判断的,原理是根元素的 entry.rootBounds.y 是固定不变的 ,所以我们只需要计算 entry.boundingClientRect.y 与 entry.rootBounds.y 的大小,当回调函数触发的时候,我们记录下当时的位置,如果 entry.boundingClientRect.y < entry.rootBounds.y,说明是在视口下方,那么当下一次目标元素可见的时候,我们就知道目标元素时来自视口下方的,反之亦然。
let wasAbove = false;
function callback(entries, observer) {
entries.forEach(entry => {
const isAbove = entry.boundingClientRect.y < entry.rootBounds.y;
if (entry.isIntersecting) {
if (wasAbove) {
// Comes from top
}
}
wasAbove = isAbove;
});
}
应用场景
====
介绍完基础知识,总得来几个实例(演示代码采用VUE3.0),当然实际场景要比这复杂的多,如何在自己的工作学习中应用,还是要靠小伙伴们多多开动聪明的大脑~
数据列表无限滚动
v-for=‘item in list’
:key=‘item’>内容区域{{item}}
ref=‘reference’>
我们只需要在底部添加一个参考元素,当参考元素可见时,就向后台请求数据,就可以实现无线滚动的效果了。
图片预加载
ref=‘header’>
利用 options 的 rootMargin属性,可以在图片即将进入可视区域的时间进行图片的加载,即避免了提前请求大量图片造成的性能问题,也避免了图片进入窗口才加载已经来不及的问题。
吸顶
–
ref=‘reference’>
ref=‘header’>吸顶区域
思路就是利用一个参考元素作为交叉观察器观察的对象,当参考元素可见的时候,取消吸顶区域的 fixed 属性,否则添加 fixed 属性,吸底稍微复杂一点,但是道理差不多,留给小伙伴们自行研究吧 ~ ~。
埋点上报
ref=‘header’>埋点区域
通常情况下,我们统计一个元素是否被用户有效的看到,并不是元素刚出现就触发埋点,而是元素进入可是区域一定比例才可以,我们可以配置 options 的 threshold 为 0.5。
等等等等。。。。
这个 api 可以说是非常强大了,可玩性也是极高,大家自由发挥 ~ ~
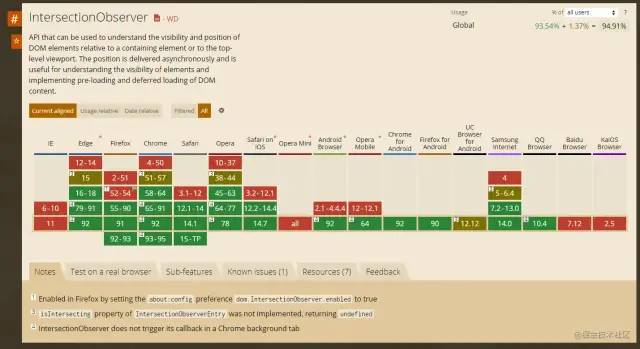
兼容性
===

 为什么有两张兼容性的图呢?因为 trackVisibility 和 delay 两个属性是属于
为什么有两张兼容性的图呢?因为 trackVisibility 和 delay 两个属性是属于 InterpObserver V2 的。所以小伙伴们在用的时候一定要注意兼容性。当然也有兼容解决方案,那就是 interp-observer-polyfill
参考资料
[1] Can I Use:
https://caniuse.com/?search=InterpObserver%20
[2] MDN Interp Observer:
https://developer.mozilla.org/zh-CN/docs/Web/API/InterpObserver
总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
erpObserver V2 的。所以小伙伴们在用的时候一定要注意兼容性。当然也有兼容解决方案,那就是 interp-observer-polyfill`
参考资料
[1] Can I Use:
https://caniuse.com/?search=InterpObserver%20
[2] MDN Interp Observer:
https://developer.mozilla.org/zh-CN/docs/Web/API/InterpObserver
总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-3QeTB0z6-1713449595621)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








