概念
模板引擎可以让(网站)程序实现界面与数据分离,业务代码与逻辑代码的分离,这就大大提升了开发效率,良好的设计也使得代码重用变得更加容易。
光看生硬的概念没有用,接下来我来给大家详细解释,这模板引擎究竟是何物?
假设现在你打开电脑浏览器,进入某宝的网站,然后输入“笔记本”,唰的一下页面上就出现了琳琅满目的商品,让你是应接不暇,然后你又输入了“辣条”,一下子页面上又是不一样的商品了,这个时候,疑问就产生了:页面上的这些商品究竟是直接写在页面上的还是实时渲染的呢?
毫无疑问,这些展示的商品肯定是实时渲染出来的,如果直接写死在页面上,那么我们每次输入不同的关键词查找,都需要一个新页面,这样会导致占用的内存太大了,完全不划算,而模板引擎的作用就在这体现出来了,它可以根据从数据库中实时取出来的数据对html页面实时的渲染,这,就是模板引擎。
实例
下面举个例子
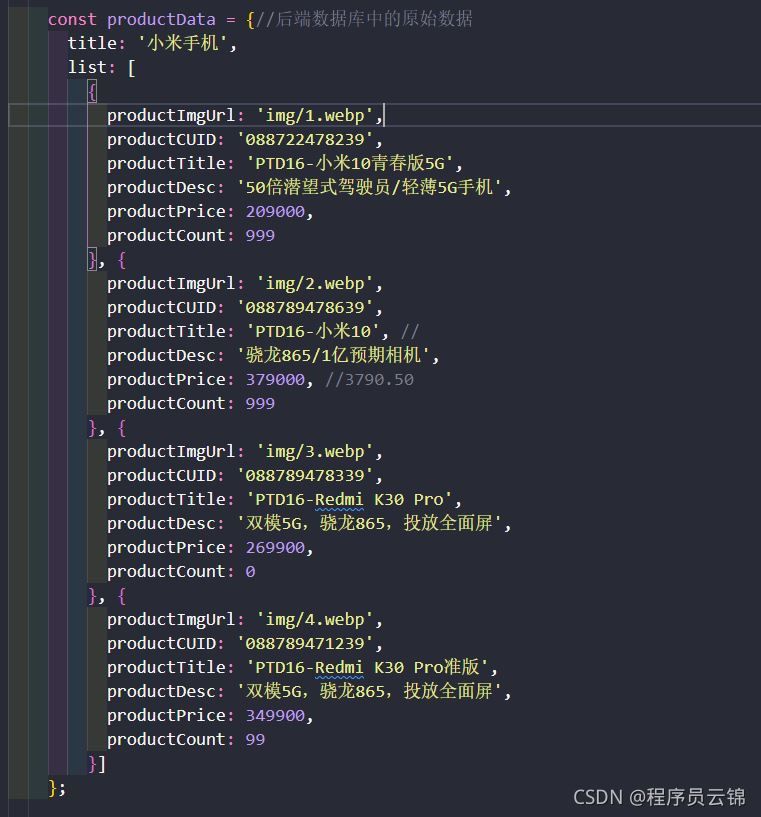
上图是从后端数据库中取出来的数据,可以看到,取出来的原始数据是有些不符合格式的,因此我们渲染数据之前,还需要把原始数据格式化一下,得到可以直接渲染的数据
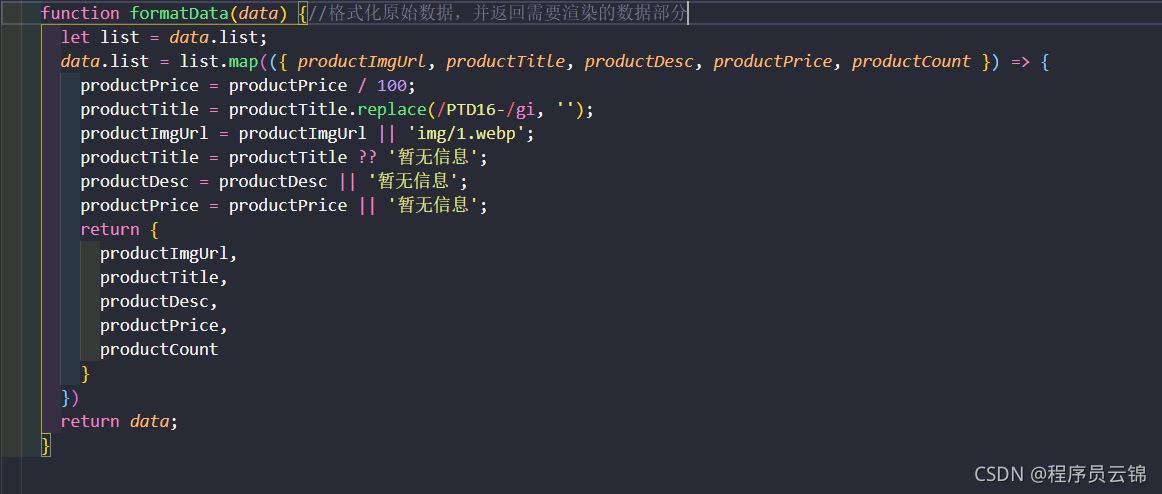
格式化数据的同时,我们还要对需要返回的数据部分的默认值进行设置
这里采用正则表达式来去掉原始数据中productTitle的开头部分的"PTD!6-"
productTitle = productTitle.replace(/PTD16-/gi, '');
这里用到空值合并运算符"??"来设置默认值
productTitle = productTitle ?? '暂无信息';
空值合并运算符 ?? 提供了一种简短的语法,用来获取列表中第一个“已定义”的变量(译注:即值不是 null 或 undefined 的变量)。
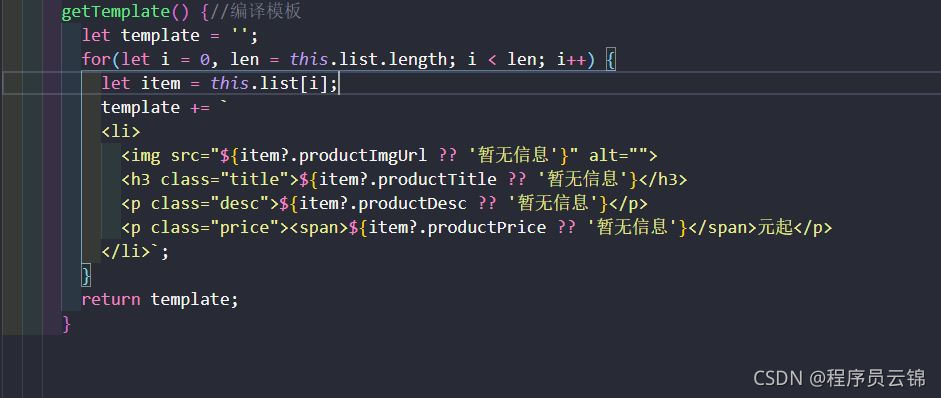
下面我们先自己写一个编译模板来生成渲染数据
这里用到了es6的模板字符串,也就是反引号``,它既可以当做普通的字符串进行拼接,同时也可以嵌入变量,像上图中的
${item?.productImgUrl ?? '暂无信息'}
${item?.productTitle ?? '暂无信息'}
${item?.productDesc ?? '暂无信息'}
${item?.productPrice ?? '暂无信息'}
这四个就是嵌入字符串中的变量,然后通过循环填入相应的数据,最后通过li标签的这个模板,可以通过数据来生成这部分的html页面
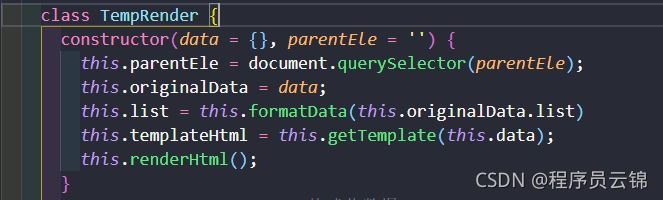
因为这里我们是采用的面向对象的写法,所以无论是格式化函数,编译模板函数,都是类的成员函数
renderHtml函数中只需要渲染页面就行了
renderHtml() {//渲染页面
this.parentEle.innerHTML += this.templateHtml;
}
还有不要忘了在这些之前需要实例化类
new TempRender(productData, '#product-list');
html标签部分,只需要一个ul标签,id为’product-list’即可
<body>
<ul id="product-list">
</ul>
<body>
最后渲染出来的页面如图
虽然最后渲染成功了,但是对不同的标签或者不同的工程,我们又需要重新写模板,这样会显得十分繁琐,所以接下来我们就使用模板工具,现在市面上的模板工具特别多,我们今天用到的是art-template
模板引擎工具:art-template
模板工具使用十分简便,我们访问art-template官网查看文档就可以知道使用方式
在文件中引入相应的js文件后,我们要了解这个工具的语法,在文档中查看
在了解语法之前,我们先来了解一下在实际运用中我们怎么使用模板引擎
let oUl = document.querySelector('#product-list');
let templateHtml = template('testTemp', formatData(productData));
oUl.innerHTML = templateHtml;
function formatData(data) {//格式化原始数据,并返回需要渲染的数据部分
let list = data.list;
data.list = list.map(({ productImgUrl, productTitle, productDesc, productPrice, productCount }) => {
productPrice = productPrice / 100;
productTitle = productTitle.replace(/PTD16-/gi, '');
productImgUrl = productImgUrl || 'img/1.webp';
productTitle = productTitle ?? '暂无信息';
productDesc = productDesc || '暂无信息';
productPrice = productPrice || '暂无信息';
return {
productImgUrl,
productTitle,
productDesc,
productPrice,
productCount
}
})
return data;
}
这里的原始数据还是和之前一样,但是在这里我们不用书写编译模板,而是直接调用template这个函数,我们传入’testTemp’和经过处理后的数据两个参数,强大的模板工具就会给我们返回已经编译好的html部分,然后我们只需要将其渲染上页面就可以看见效果了
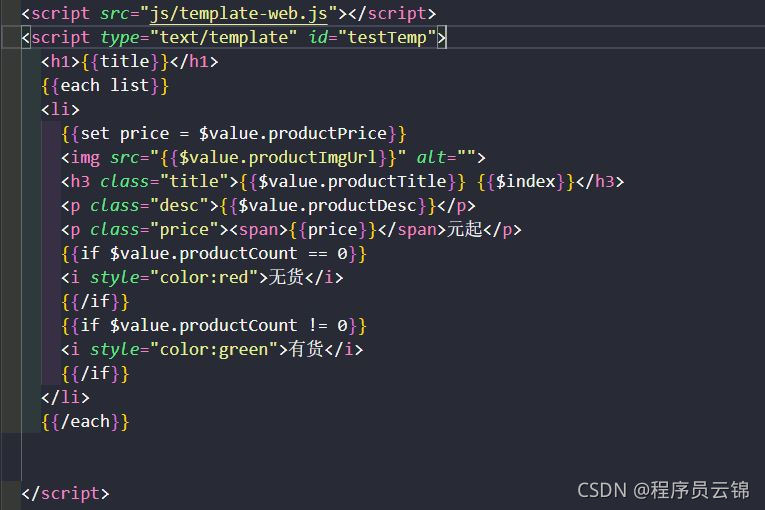
这里有个点,那就是’testTemp’这个参数是干嘛的,我们找到id为’testTemp’的标签
这里要注意,script标签的type的值一定是’text/template’,这是模板引擎规定的格式
可以看到,这个标签中写的就是模板的语法,关于语法,我们再次查看文档
因为原始语法太过于复杂,所以我们使用标准语法
标准语法十分容易上手,在需要渲染的数据的部分使用{{}}来嵌入相应的变量就可以了,我们还可以在模板中使用,循环,if语句等特殊的语句,但是我们一般只采用这些语句来更方便的渲染数据,像
{{set price = $value.productPrice}}
这类的编程类语句,不适合在模板内出现
上面我们说到使用template函数传入两个参数,第一个是引擎指定的类型,第二个则是处理后的数据,传入的数据在上面这个模板中是一个顶级变量,因为数据是一个JSON对象的格式,其中有一个’title’和一个’list’,这两个变量在{{}}中都是可以直接使用的
<h1>{{title}}</h1>
{{each list}}
如直接使用title变量和对list变量进行循环,在循环中每一项的值可以用’$value’来表示,因此我们可以看到在循环中
注意:’$index’是每一项的下标
{{each list}}
<li>
{{set price = $value.productPrice}}
<img src="{{$value.productImgUrl}}" alt="">
<h3 class="title">{{$value.productTitle}} {{$index}}</h3>
<p class="desc">{{$value.productDesc}}</p>
<p class="price"><span>{{price}}</span>元起</p>
{{if $value.productCount == 0}}
<i style="color:red">无货</i>
{{/if}}
{{if $value.productCount != 0}}
<i style="color:green">有货</i>
{{/if}}
</li>
{{/each}}
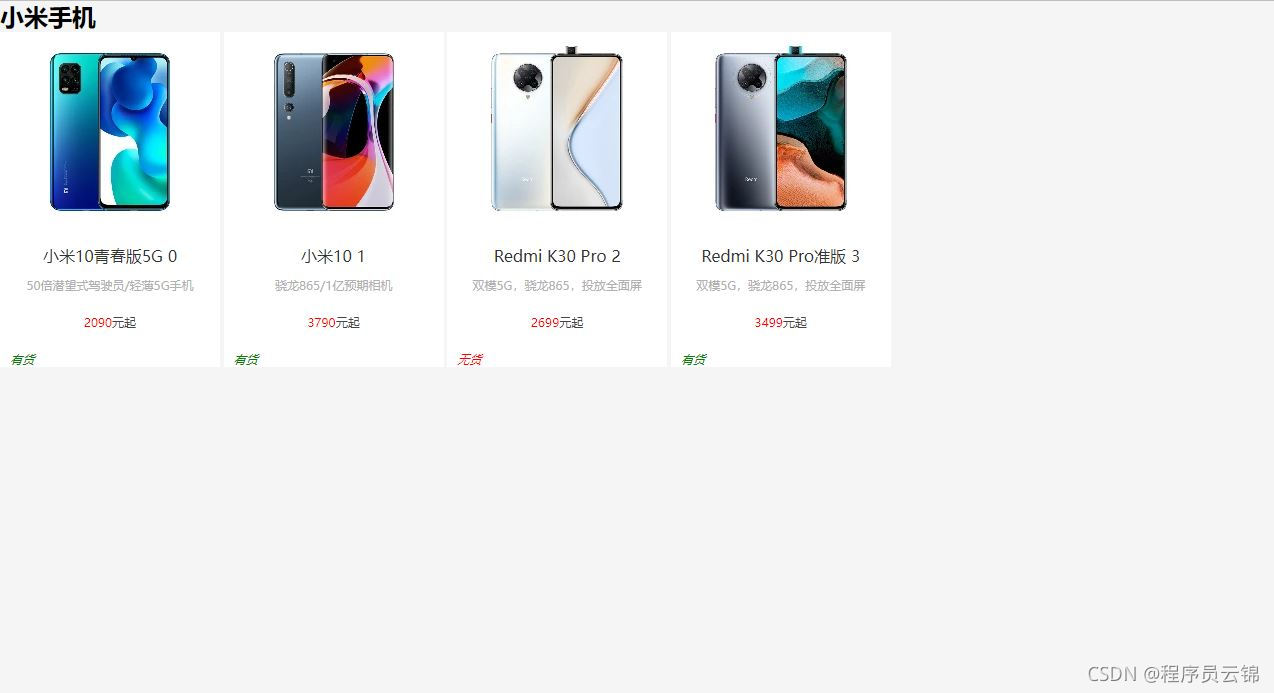
最后我们采用模板引擎渲染出来的页面为
































 1583
1583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










