前言:
Webpack 的核心原理是将项目中的所有文件视为模块,包括 JS 文件、CSS 文件、图片、字体文件等等。通过在配置文件中设置入口和出口,Webpack 可以自动分析项目依赖关系,并生成对应的 bundle 文件。Webpack 还支持使用各种不同的 loader 和 plugin 来处理模块。例如,可以使用 Babel loader 来处理 ES6 语法,使用 PostCSS loader 来处理 CSS 文件等等。
简介
项目构建
- 编译项目中的js,sass,less
- 合并js/css等资源文件
- 压缩js/css/html等资源文件
- JS语法的检查
构建工具
- Grunt
- Gulp
- Webpack
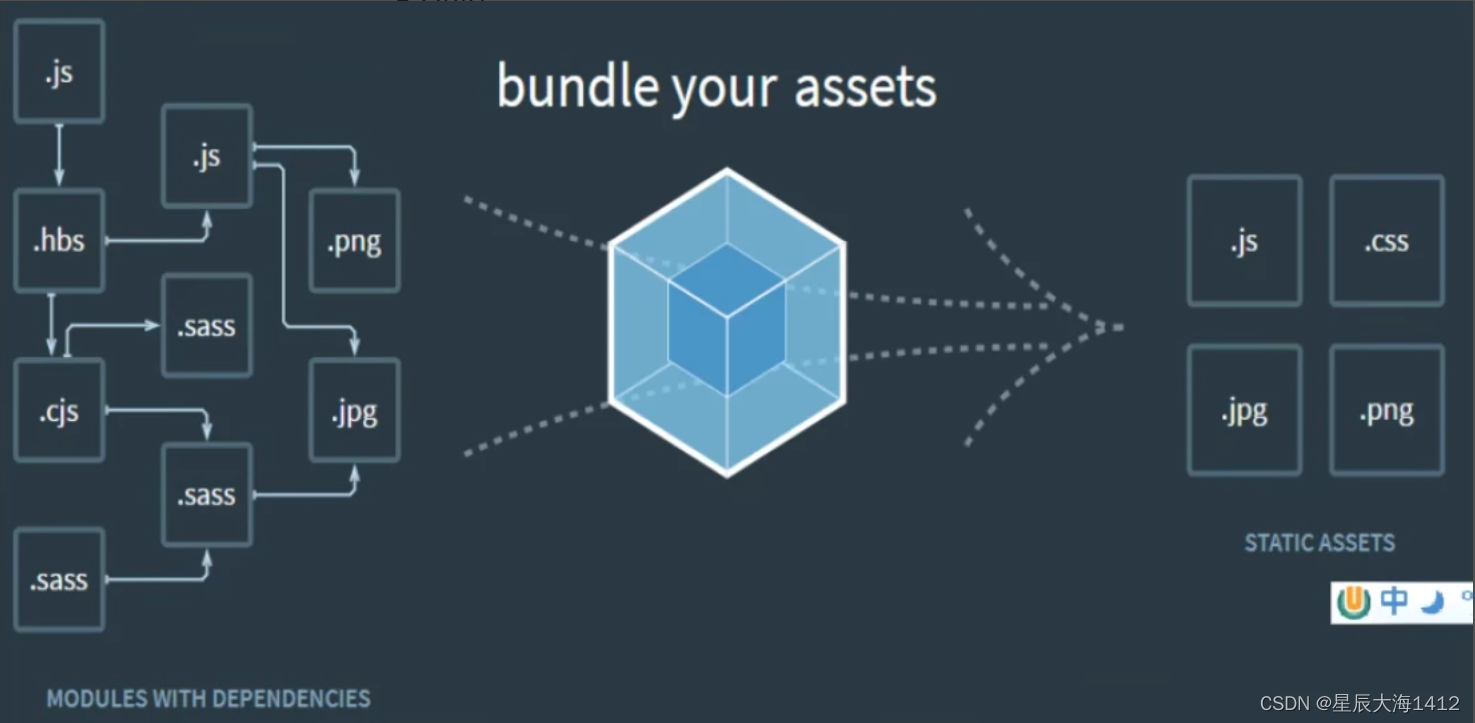
Webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。
在 Webpack 看来,前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。
它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。

①Entry
入口(Entry)指示 Webpack 以哪个文件为入口起点开始打包,分析构建内部依赖图。
②Output
输出(Output)指示 Webpack 打包后的资源 bundles 输出到哪里去,以及如何命名。
③Loader
Loader 让 Webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解JavaScript)。
④Plugins
插件(Plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩直到重新定义环境中的变量等。
⑤Mode
模式(Mode)指示 Webpack 使用相应模式的配置
| 选项 | 描述 | 特点 |
| development(简单) | 会将 process.env.NODE_ENV 的值设为 development。 启用 | 能让代码本地调试运行的环境 |
| production(需要优化) | 会将 process.env.NODE_ENV 的值设为 production。 启用 | 能让代码优化上线运行的环境 |
index.js: webpack入口起点文件
1.运行指令:
开发环境: webpack ./src/index.js -o ./build/built.js --mode=development
webpack --entry ./src/index.js -o ./build --mode=development
webpack会以 ./src/indexjs 为入口文件开始打包,打包后输出到 ./build/built.is整体打包环境,是开发环境
生产环境: webpack ./src/index.js -o ./build/built.js --mode=production
2.结论:
(1)webpack能处理is/json资源,不能处理css/img等其他资源
(2)生产环境和开发环境将ES6模块化编译成浏览器能识别的模块化~
(3)生产环境比开发环境多一个压缩JS代码。
打包资源
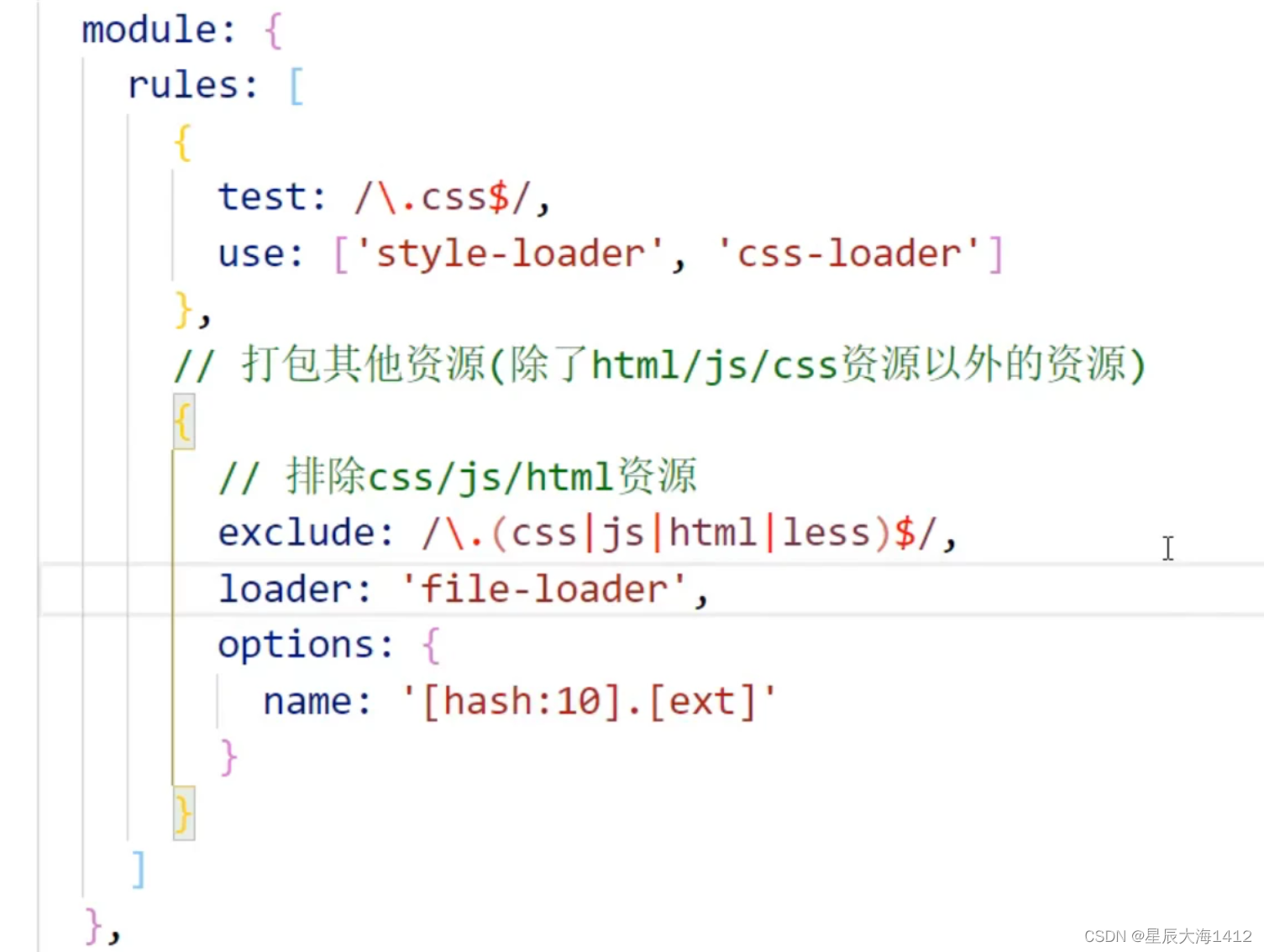
(1)打包样式资源
path是node的内置对象
test: / \.css$ / 正则表达式
use中的loader是倒序加载

(2)打包HTML资源
plugins的配置中html-webpack-plugin
功能: 默认会创建一个空的HTML,自动引入打包输出的所有资源 (JS/CSS)需求: 需要有结构的HTML文件
new HtmlWebpackPlugin([
//复制 './src/index.html' 文件,并自动引入打包输出的所有资源 (JS/CSS)
template: './src/index.html!'
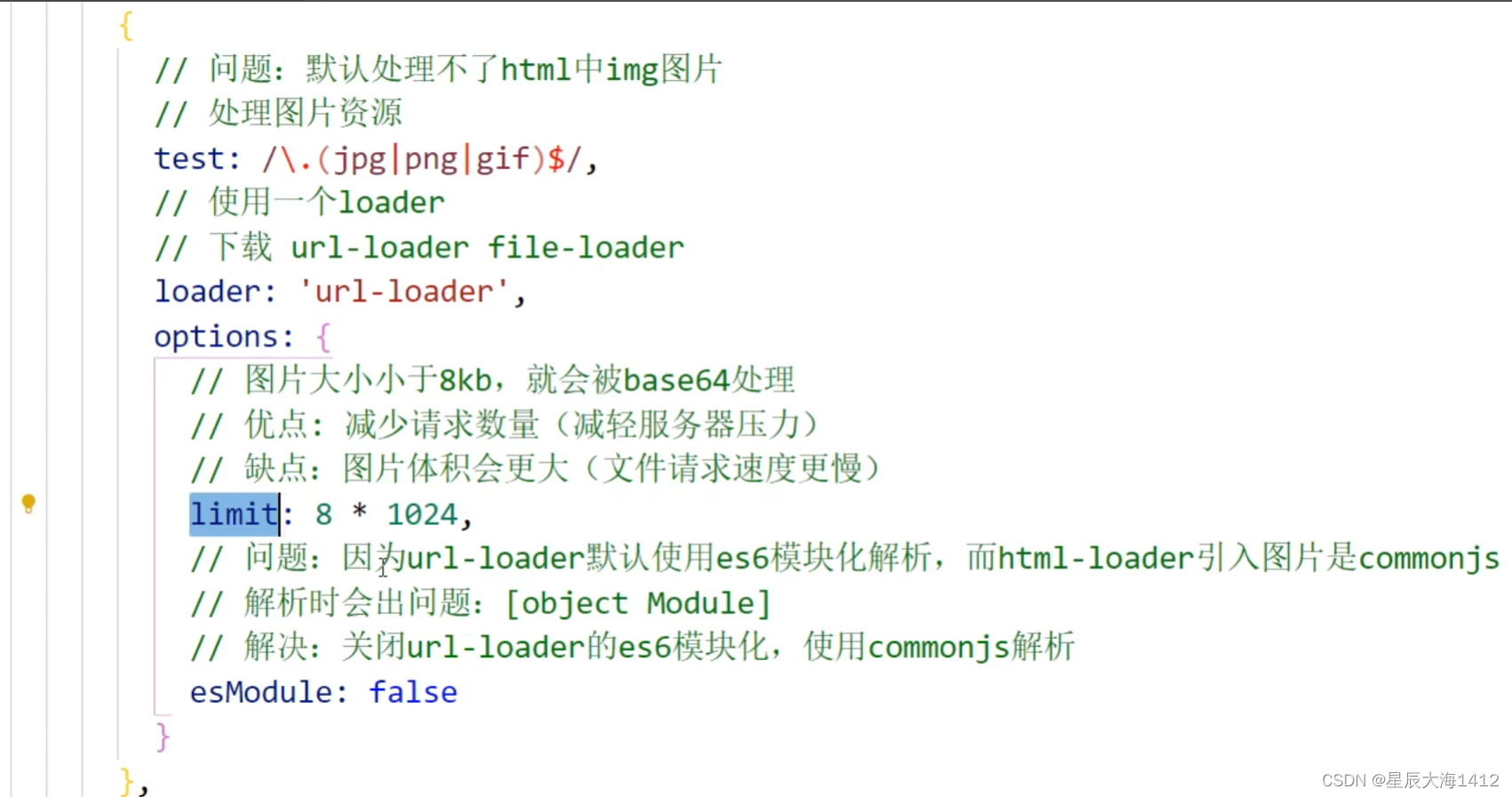
})(3)打包图片资源

// 给图片进行重命名
// [hash:10]取图片的hash的前10位
// [ext]取文件原来扩展名
name:'[hash:10].[ext]'
{ test: / \.html$ /
//处理htm1文件的img图片 (负责引入img,从而能被url-loader进行处理)
loader: 'html-loader'
}(4)打包其他资源

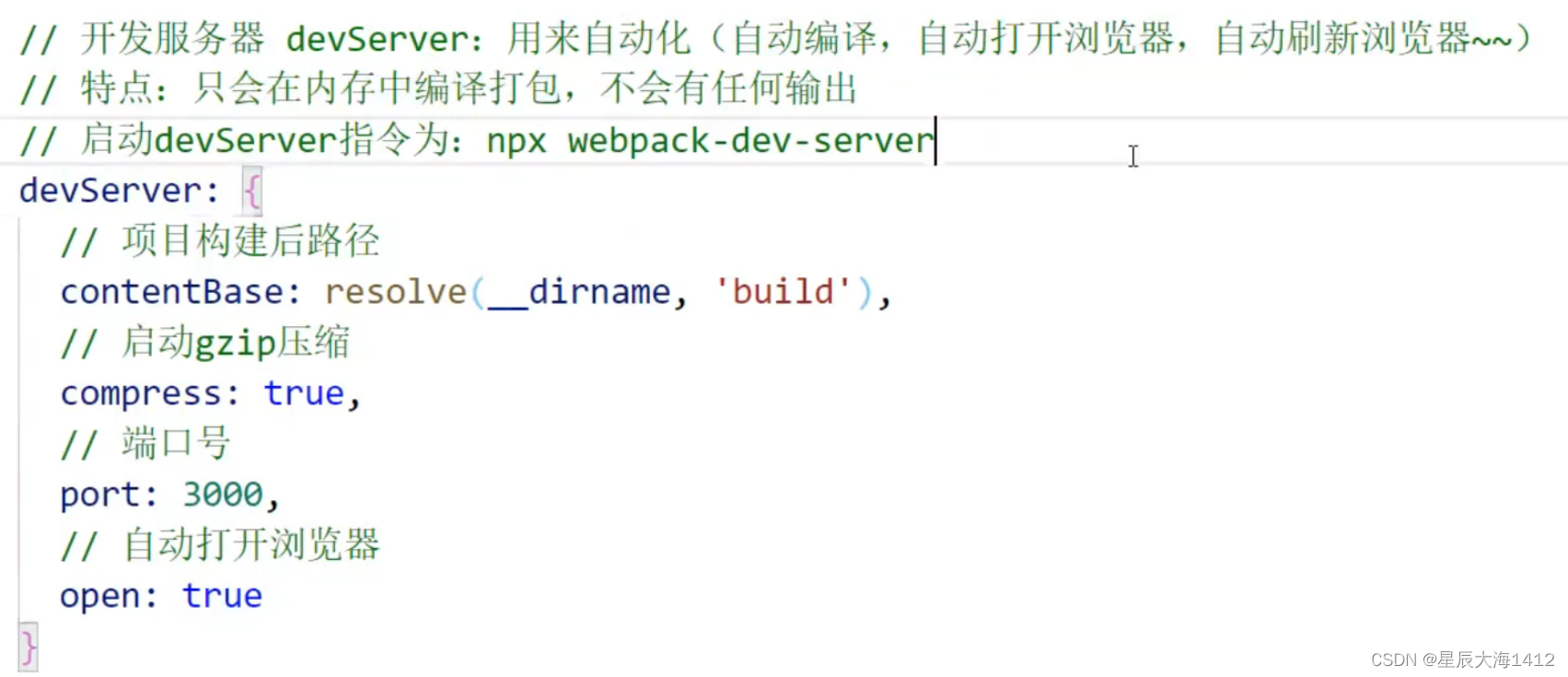
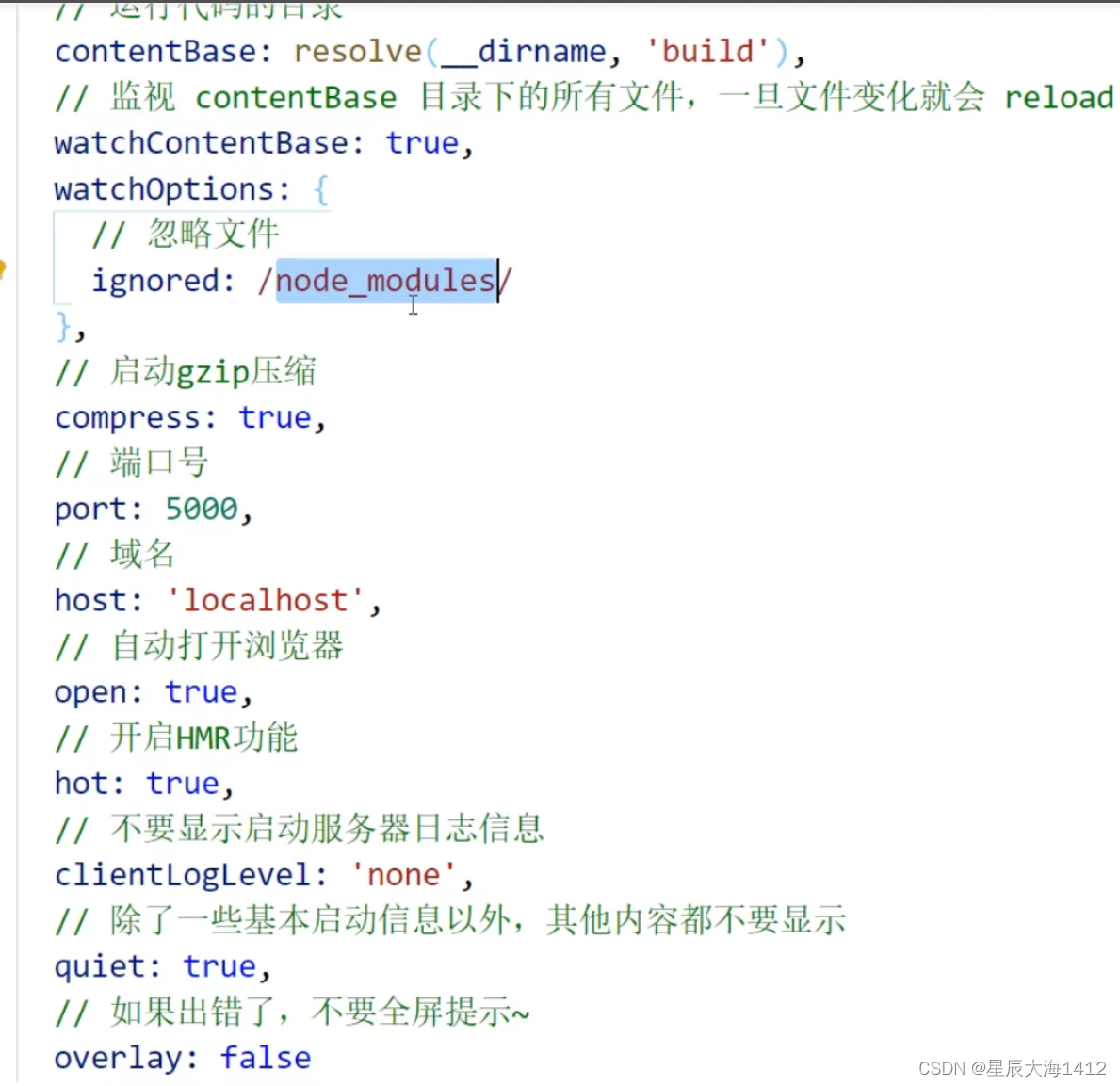
devServer

开发环境配置: 能让代码运行
运行项目指令:
- webpack 会将打包结果输出出去
- npx webpack-dev-server 只会在内存中编译打包,没有输出
outputPath : ' ' 输出到指定文件夹
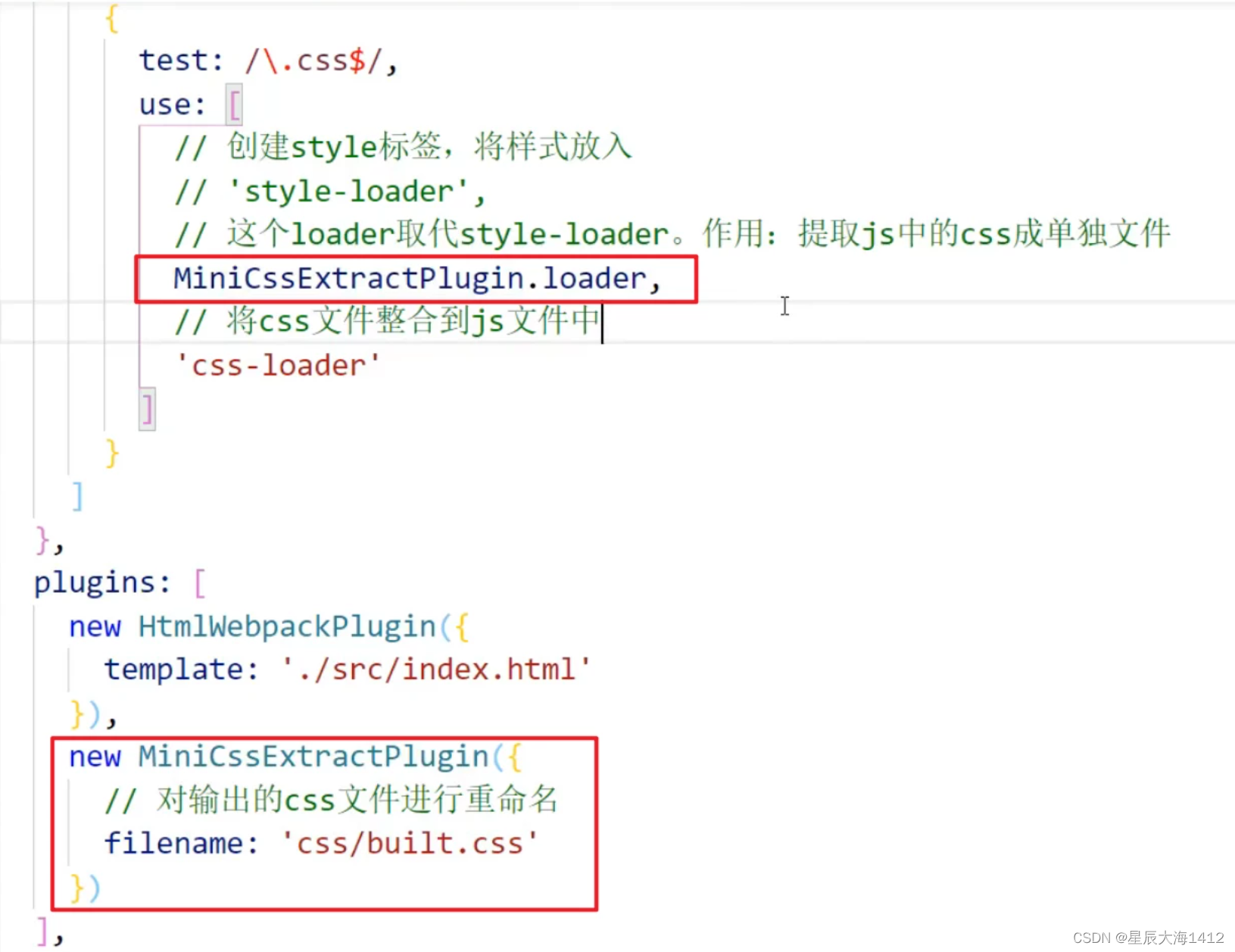
Webpack开发环境的基本配置 ①CSS处理
(1)提取css成单独文件

(2)css兼容性处理

display: -webkit-box;
(3)CSS压缩
const OptimizeCssAssetswebpackPlugin = require('optimize-css-assets-webpack-plugin')②JS处理
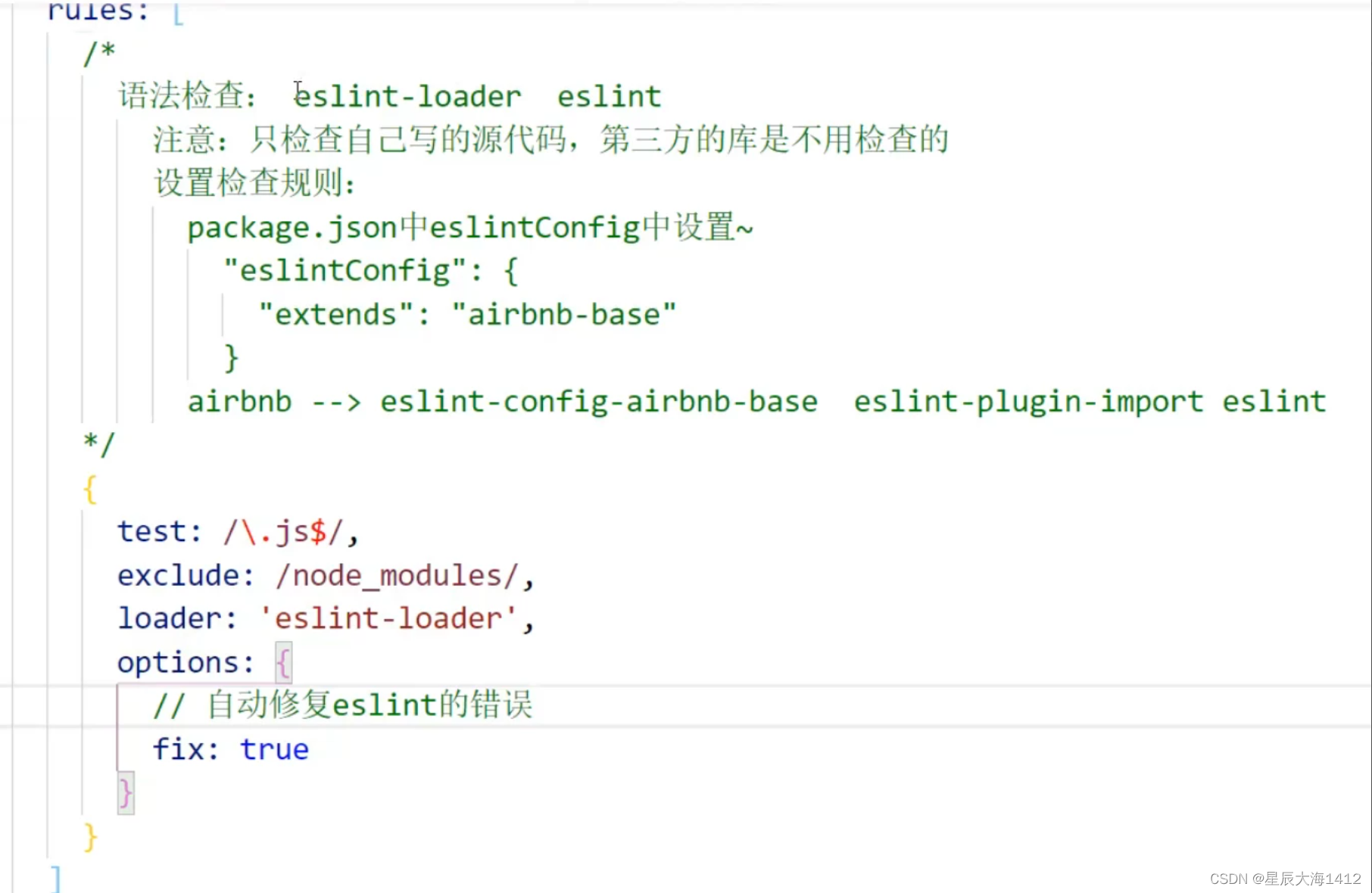
(1)JS语法检查eslint
// 下一行eslint所有规则都失效 (下一行不进行eslint检查)
//eslint-disable-next-line
(2) JS兼容性处理eslint
JS兼容性处理: babel-loader @babel/core @babel/preset-env
1.基本JS兼容性处理 --> @babel/preset-env 问题: 只能转换基本语法,如 promise 高级语法不能转换
2.全部JS兼容性处理 --> @babel/polyfill 问题:我只要解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了~
3.需要做兼容性处理的就做: 按需加载 --> core-js .

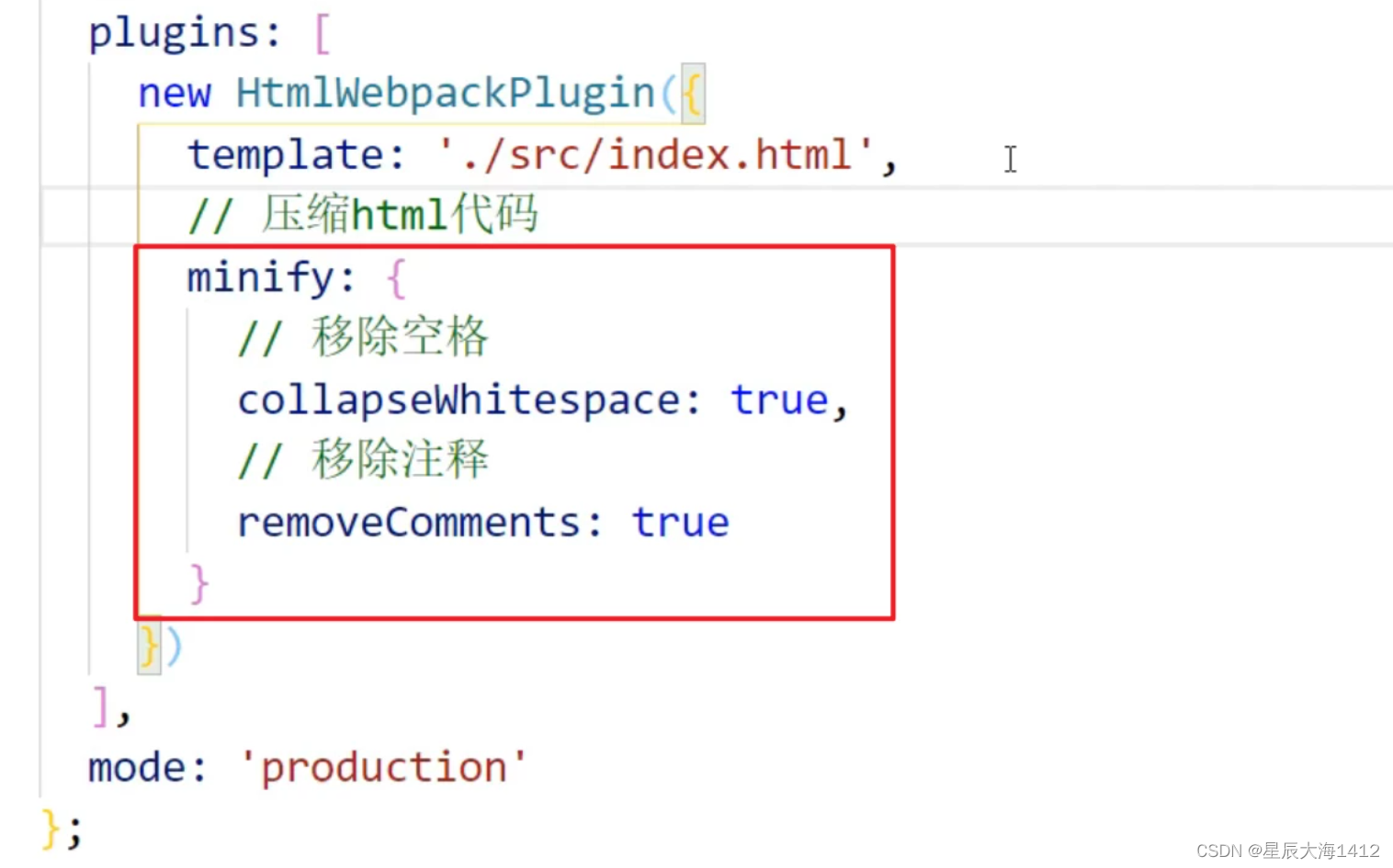
(3)压缩HTML和JS
// 生产环境下会自动压缩js代码
mode: 'production'

⭕总结:生产环境基本配置
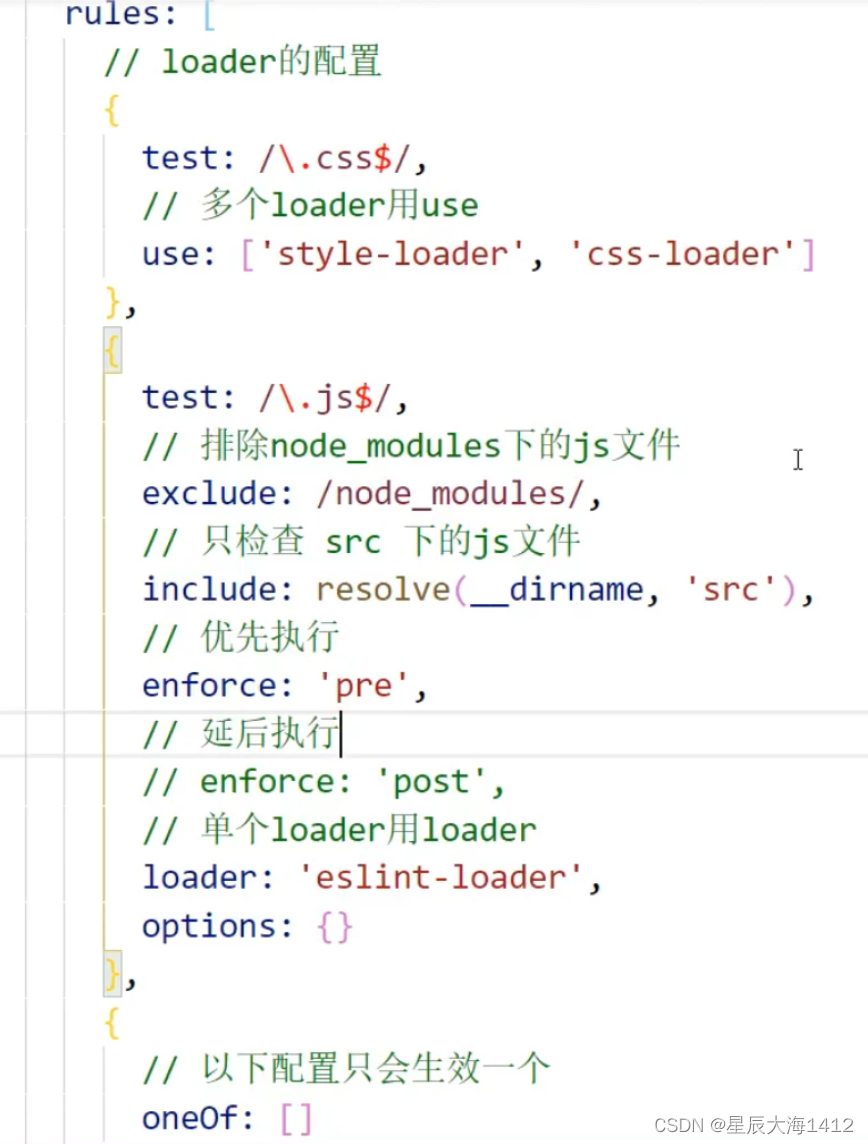
正常来讲,一个文件只能被一个loader处理。
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序: 先执行eslint 在执行babel
// 优先执行
enforce: 'pre'
🌟性能优化
webpack性能优化
①开发环境性能优化
- 优化打包构建速度 HMR
- 优化代码调试 source-map
②生产环境性能优化
- 优化打包构建速度
- oneOf
- babel缓存
- 多进程打包
- dll
- 优化代码运行的性能
- 缓存(hash-chunkhash-contenthash)
- tree shaking
- code split
- 懒加载/预加载
- pwa
- externals
HMR
// 开启HMR功能
// 当修改了webpack配置,新配置要想生效,必须重新webpack服务
hot: true
HMR: hot module replacement 热模块替换 模块热替换
作用: 一个模块发生变化,只会重新打包这一个模块(而不是打包所有模块)极大提升构建速度
(1)样式文件: 可以使用HMR功能: 因为style-loader内部实现了~
(2)js文件: 默认不能使用HMR功能 --> 需要修改js代码,添加支持HMR功能的代码
⭕注意: HMR功能对js的处理,只能处理非入口js文件的其他文件。
(3)html文件: 默认不能使用HMR功能。同时会导致问题: html文件不能热更新了~ (不用做HMR功能)解决:修改entry入口,将HTML文件引入
source-map:
一种提供源代码到构建后代码映射技术 (如果构建后代码出错了,通过映射可以追踪源代码错误)
[inline-| hidden-l eval-][nosources-][cheap-[module-]]source-map
- source-map: 外部
- 错误代码准确信息 和 源代码的错误位置
- inline-source-map: 内联
- (只生成一个内联source-map)错误代码准确信息 和 源代码的错误位置
- hidden-source-map: 外部
- 错误代码错误原因,但是没有错误位置。不能追踪源代码错误,只能提示到构建后代码的错误位置
- eval-source-map: 内联
- (每一个文件都生成对应的source-map,都在eval)错误代码错误原因,但是没有错误位置,并多了哈希值
- nosources-source-map: 外部
- 错误代码准确信息,但是没有任何源代码信息
- cheap-source-map: 外部
- 错误代码准确信息 和 源代码的错误位置,只能精确到行
- cheap-module-source-map: 外部
- 错误代码准确信息 和 源代码的错误位置,module会将loader的source map加入
⭕内联 和 外部的区别:
1.外部生成了文件,内联没有
2.内联构建速度更快
(1)开发环境: 速度快,调试更友好
①速度快
(eval>inline>cheap>...)
eval-cheap-souce-map
eval-source-map
②调试更友好
souce-map
cheap-module-souce-map
cheap-souce-map
--> eval-source-map(脚手架默认使用) / eval-cheap-module-souce-map
(2)生产环境: 源代码要不要隐藏? 调试要不要更友好
内联会让代码体积变大,所以在生产环境不用内联
nosources-source-map 全部隐藏
hidden-source-map 只隐藏源代码,会提示构建后代码错误信息
--> source-map / cheap-module-souce-map
oneOf
//以下loader只会匹配一个
//注意: 不能有两个配置处理同一种类型文件
缓存
①babel缓存 -->让第二次打包构建速度更快
cacheDirectory: true
②文件资源缓存 -->让代码上线运行缓存更好使用
(1)hash: 每次wepack构建时会生成一个唯一的hash值J
问题: 因为is和css同时使用一个hash值。
如果重新打包,会导致所有缓存失效。(可能我却只改动一个文件)
(2)chunkhash: 根据chunk生成的hash值。如果打包来源于同一个chunk,那么hash值就一样
问题: js和css的hash值还是一样的
因为css是在js中被引入的,所以同属于一个
(3)chunkcontenthash: 根据文件的内容生成hash值。不同文件hash值一定不一样
tree shaking
tree shaking: 去除无用代码
前提:
1.必须使用ES6模块化
2.开启production环境
作用:减少代码体积。
在package.json中配置
- "sideEffects": false 所有代码都没有副作用 (都可以进行tree shaking)
- 问题: 可能会把css @babel/polyfill (副作用) 文件干掉
- "sideEffects" : ["*.css"]
code split




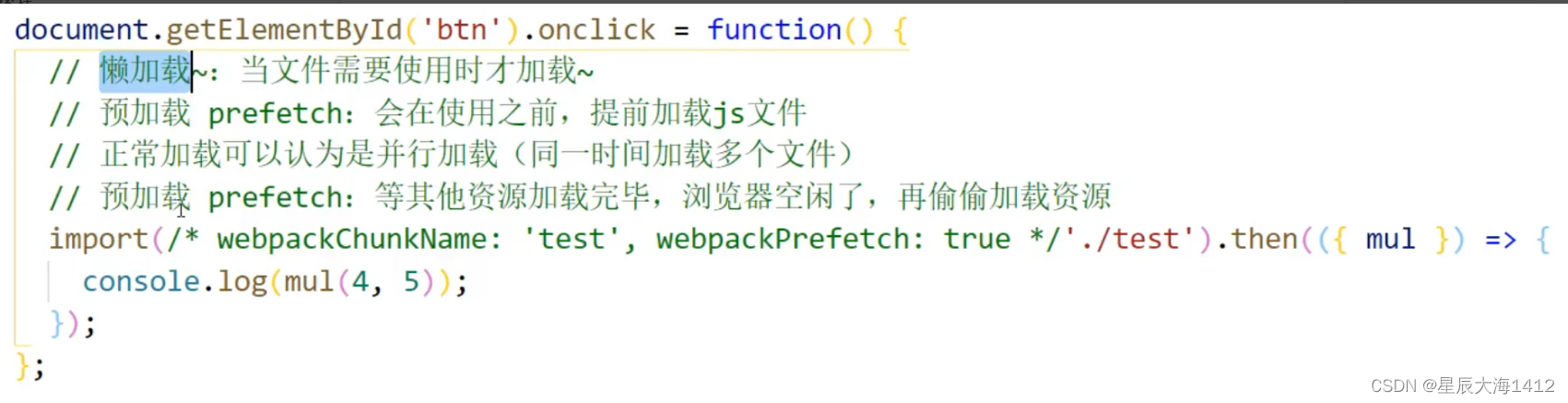
懒加载和预加载
预加载兼容性较差

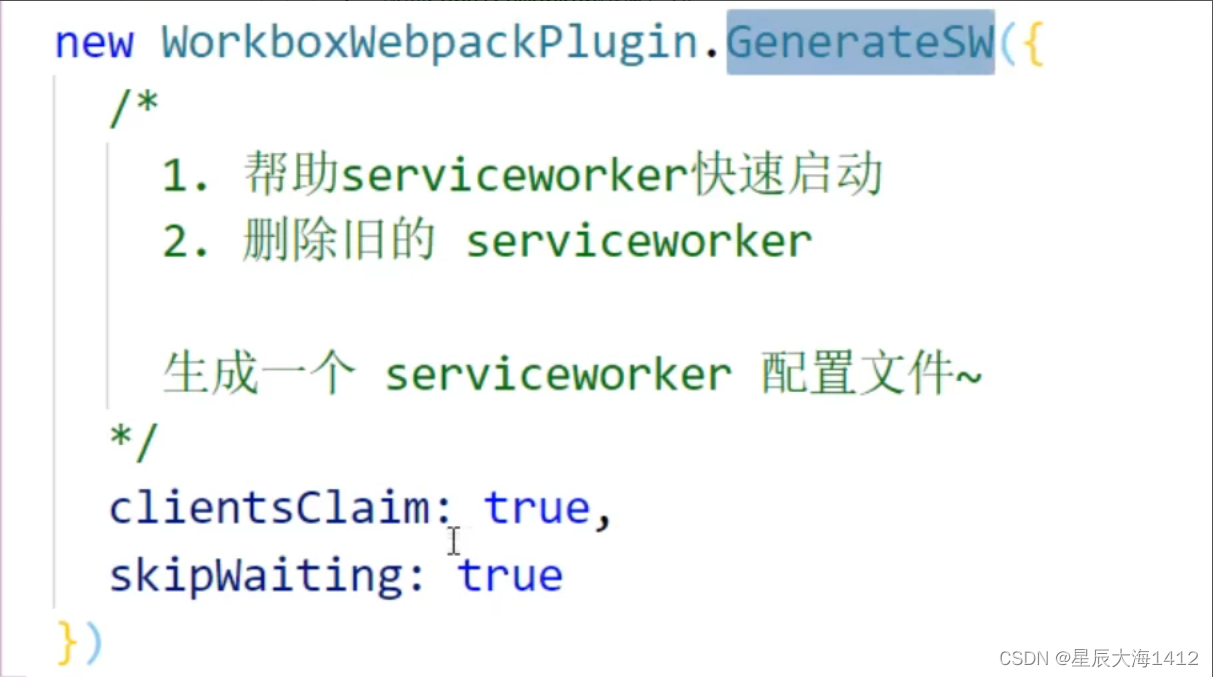
PWA
PWA: 渐进式网络开发应用程序(离线可访问)
workbox --> workbox-webpack-plugin


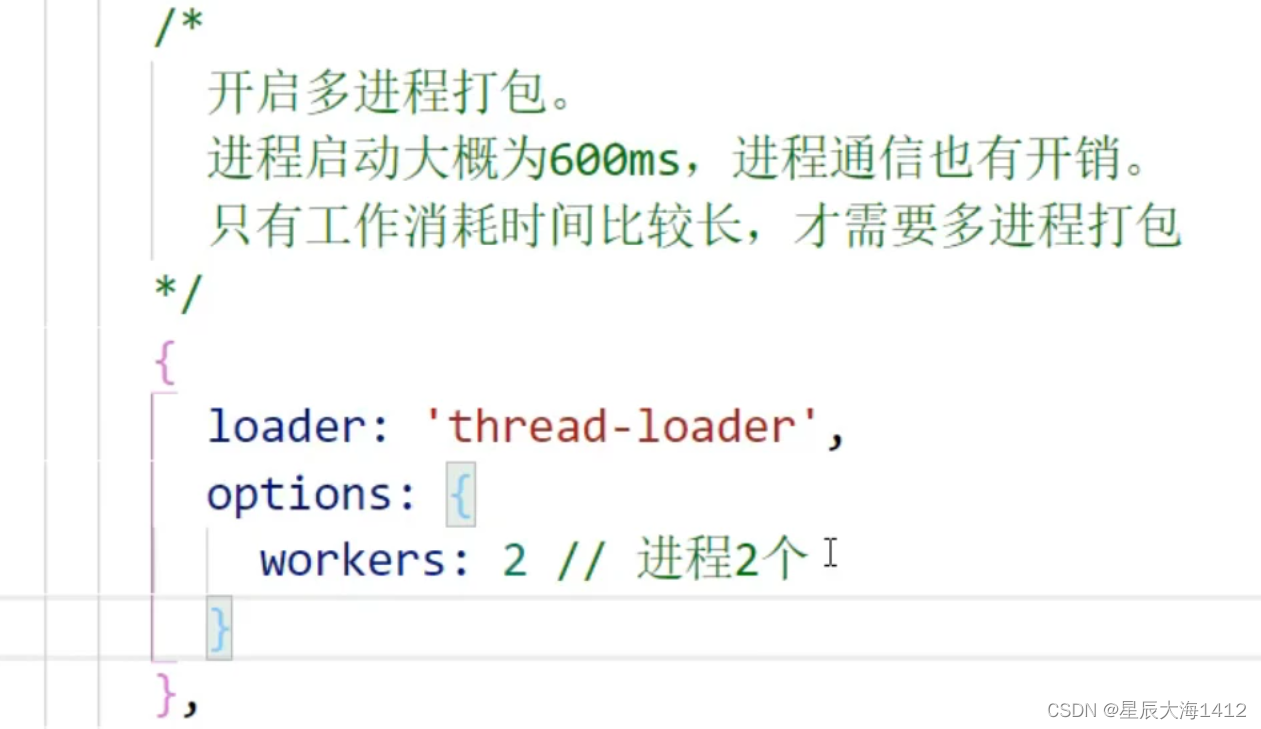
多进程打包

externals
externals:{
//拒绝jQuery被打包进来
jquery: 'jQuery'
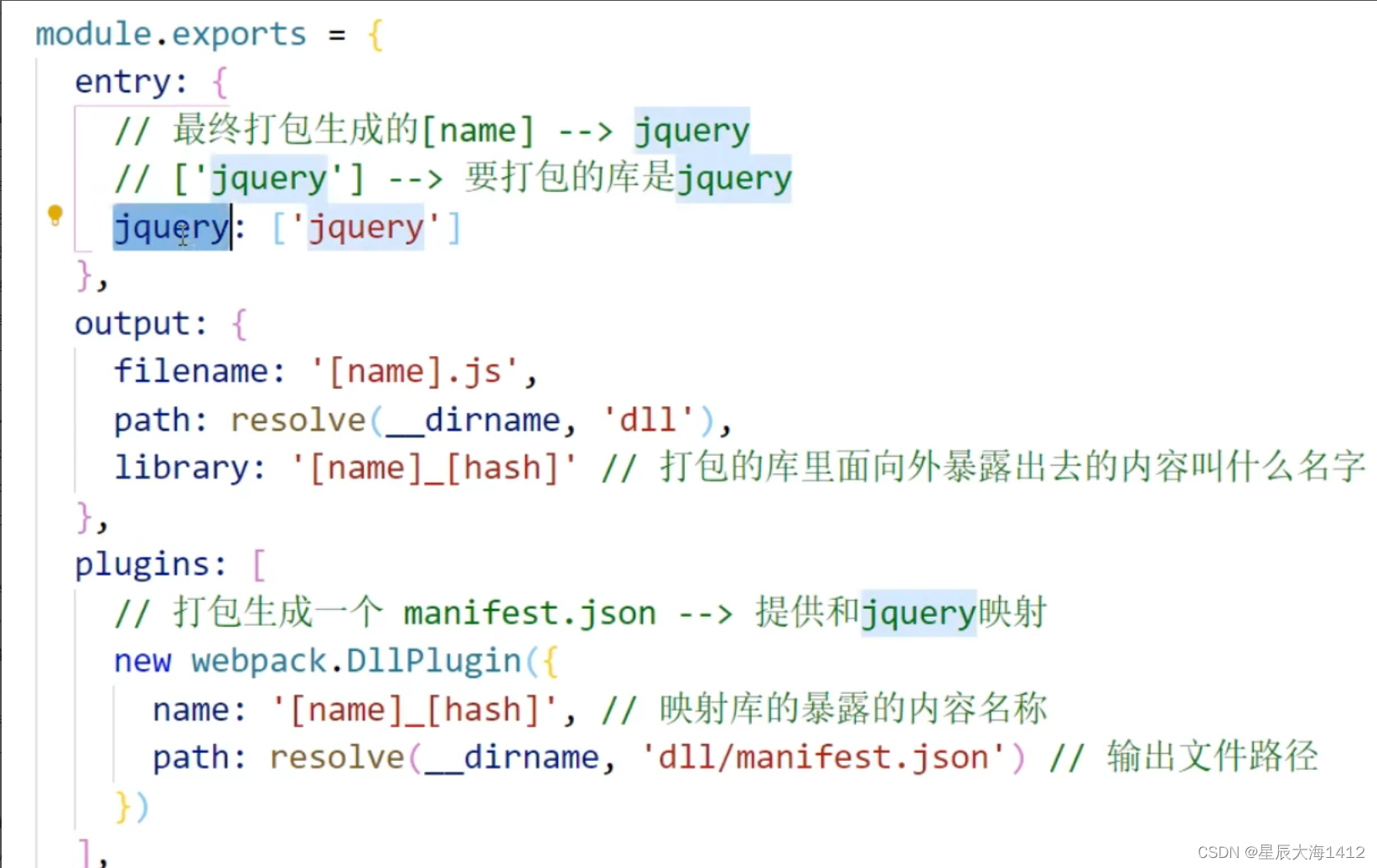
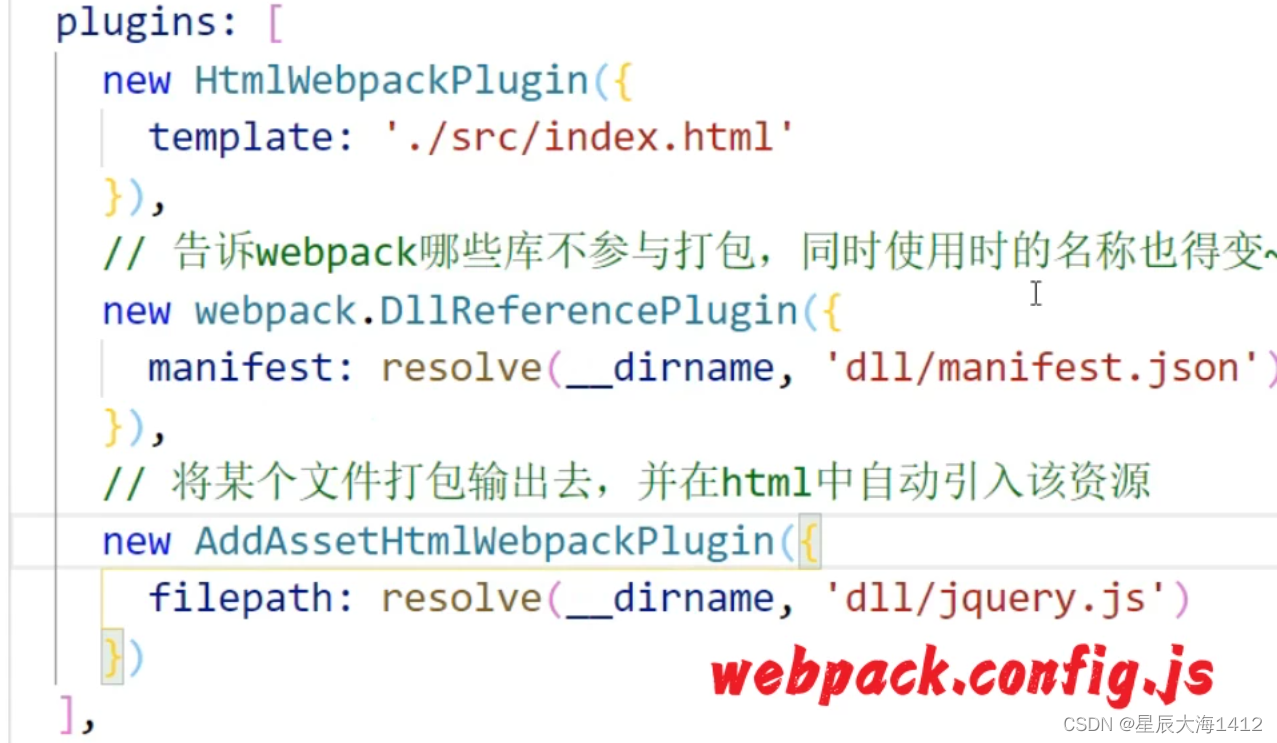
}dll
使用dll技术,对某些库(第三方库: jquery、react、vue...) 进行单独打包
当你运行 webpack 时,默认查找 webpack.config.js 配置文件需求:需要运行 webpack.dll.js 文件
--> webpack --config webpack.dll.js
在webpack.dll.js中


配置详解
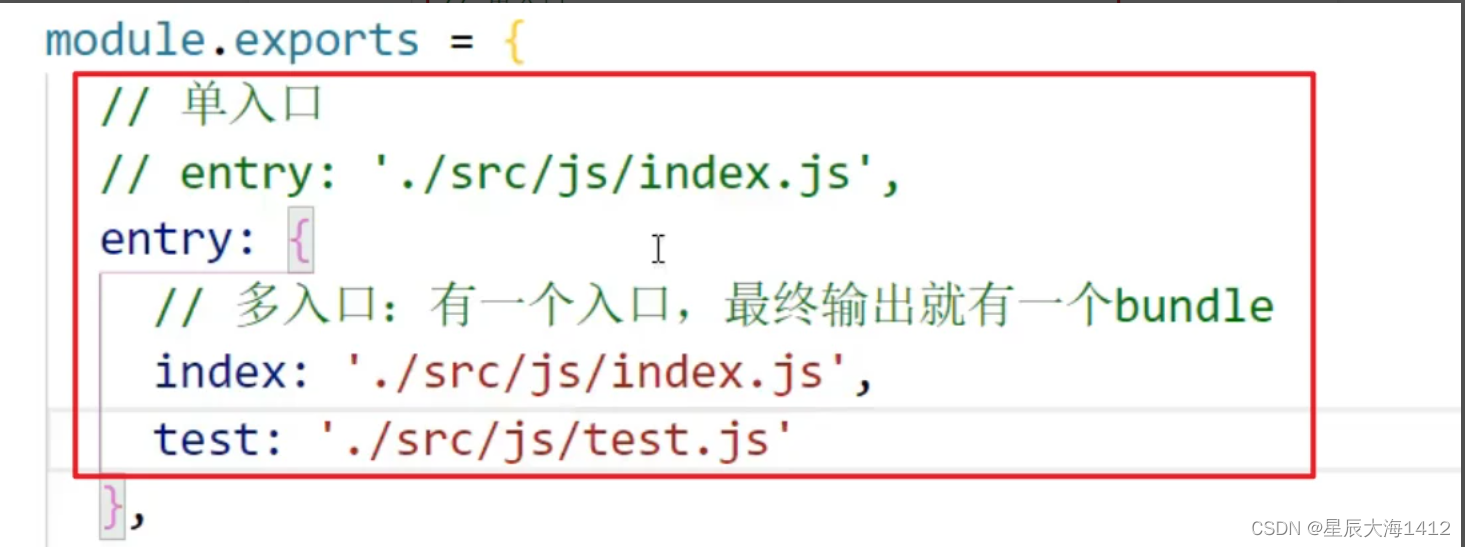
entry

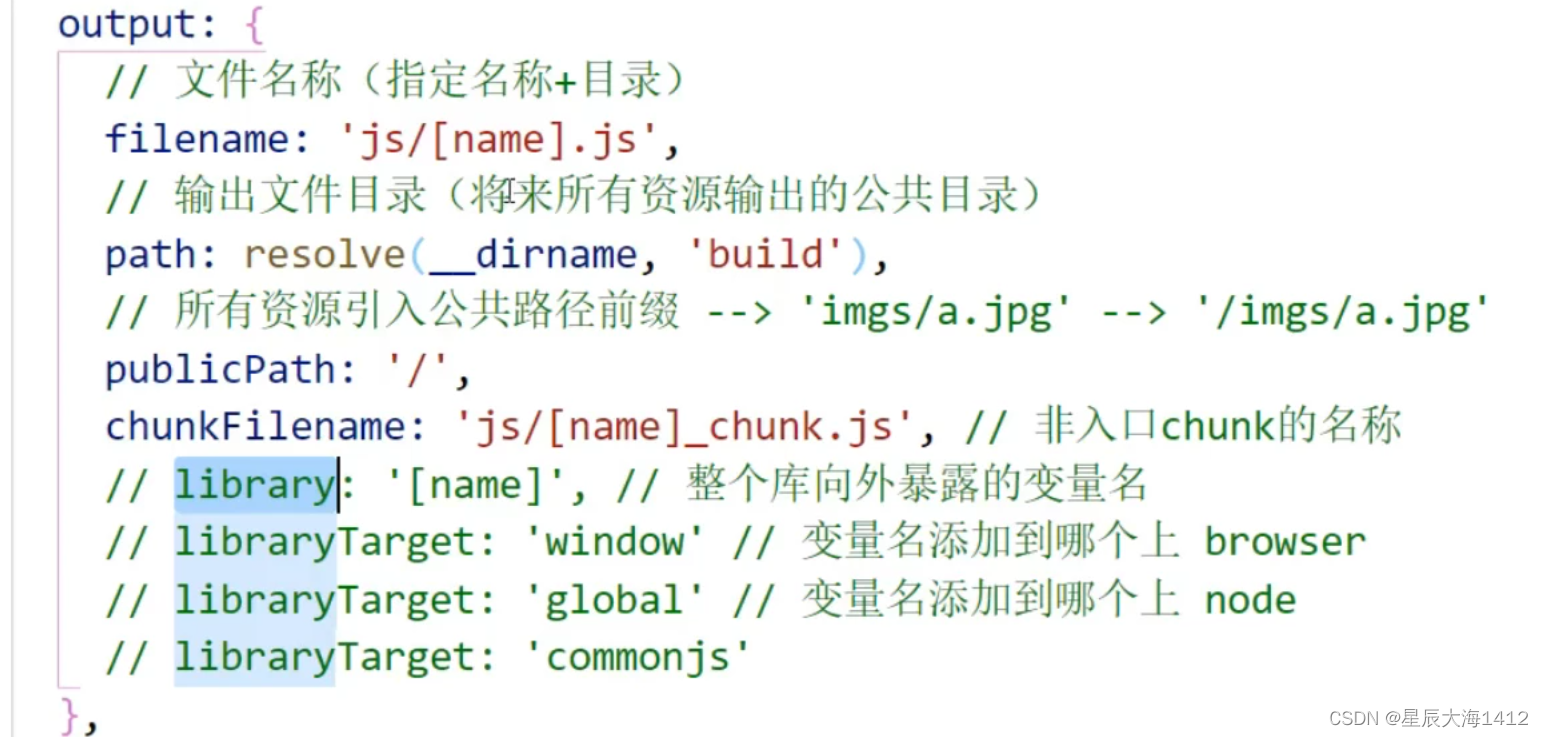
output

module

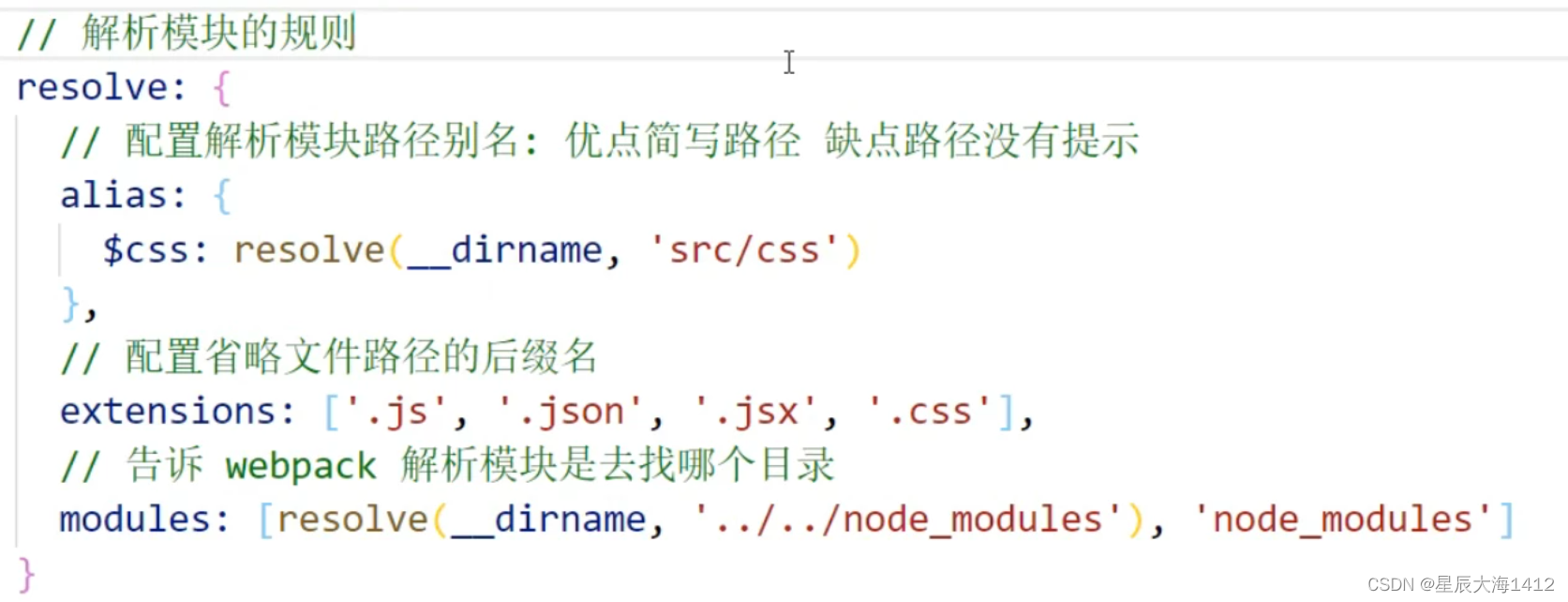
resolve

devServer
webpack.config.js中
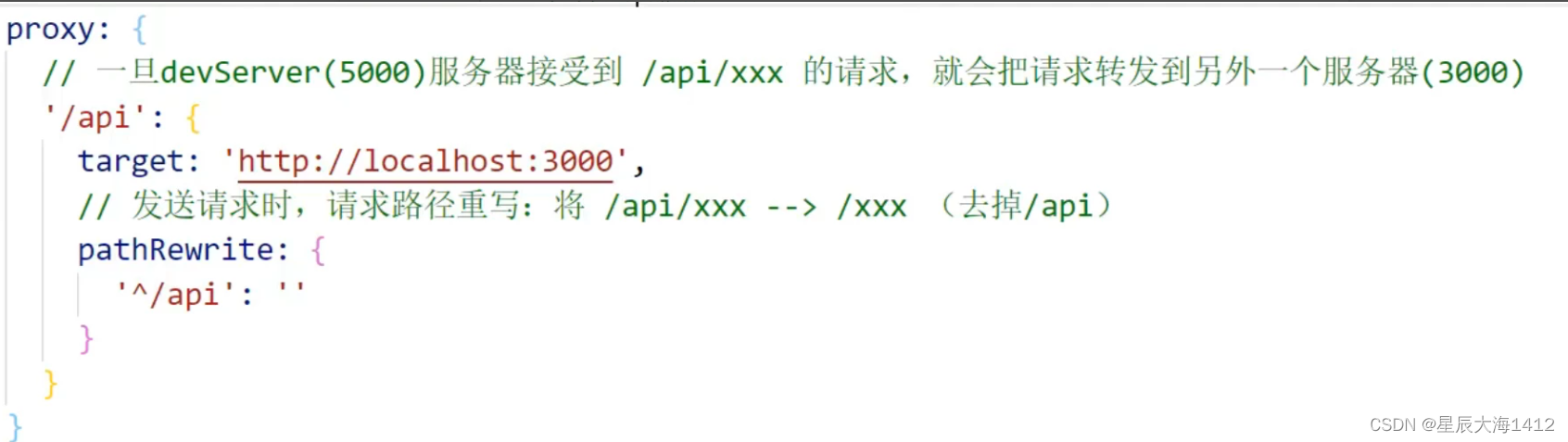
服务器代理 -->解决开发环境跨域问题


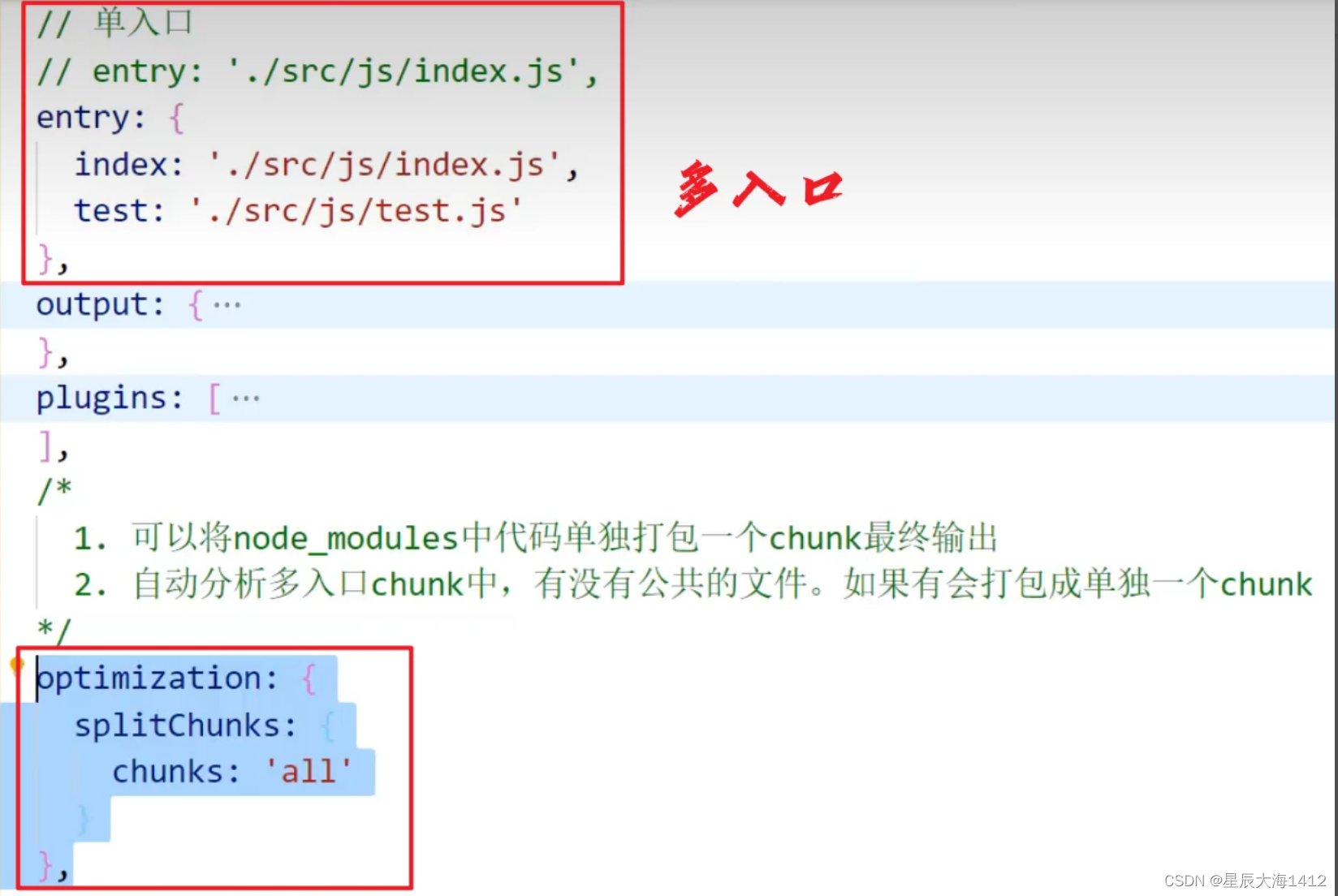
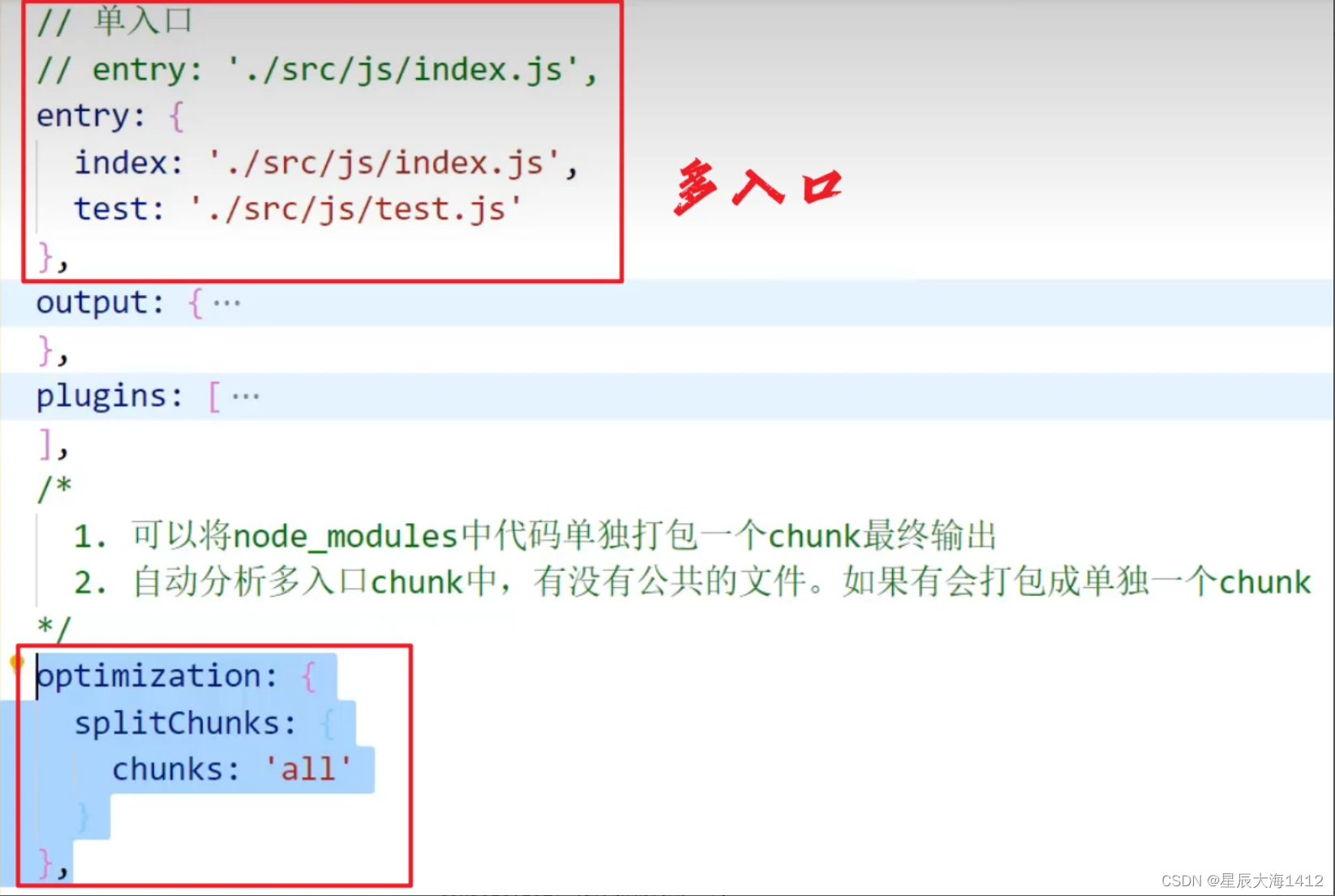
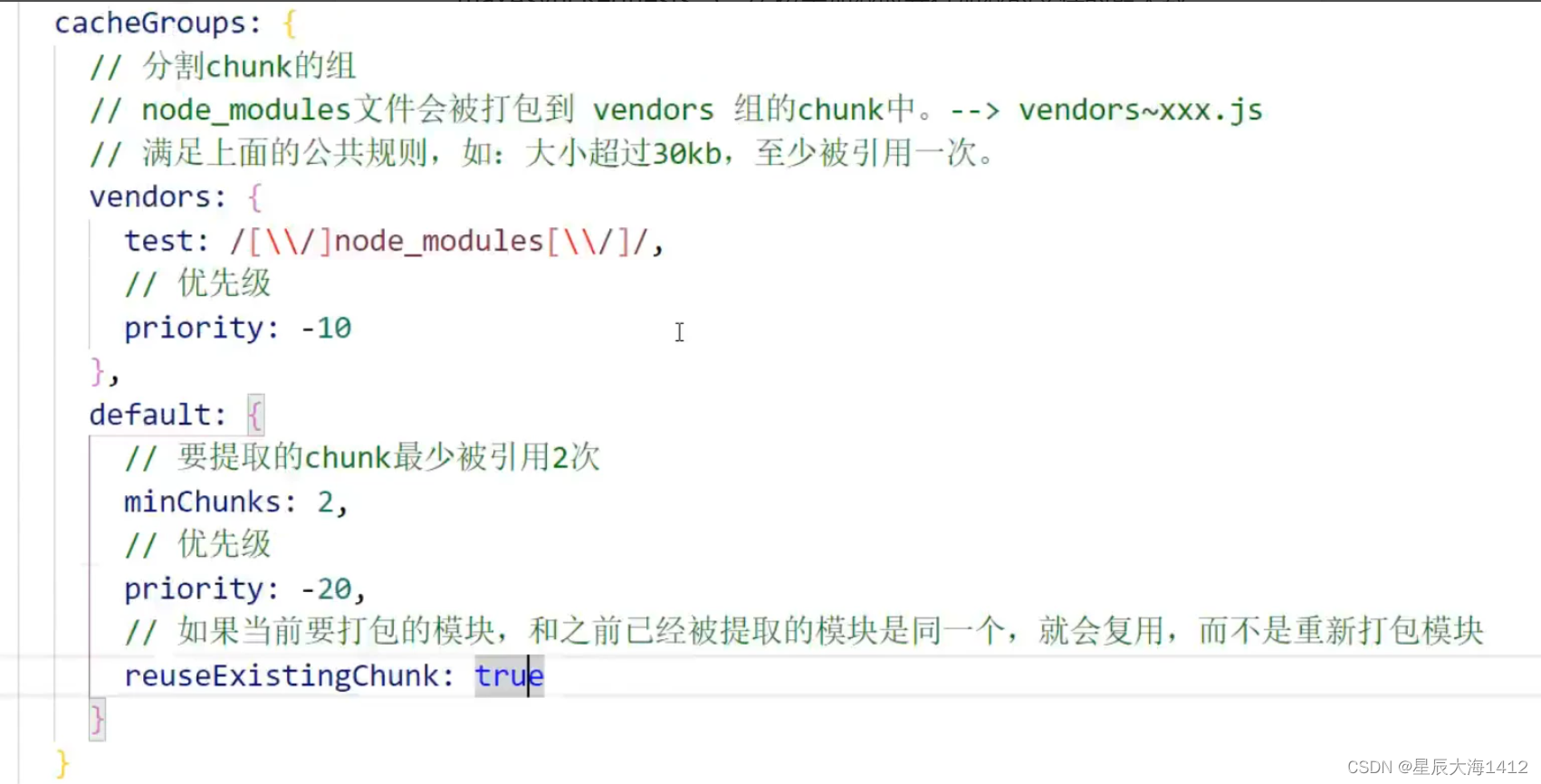
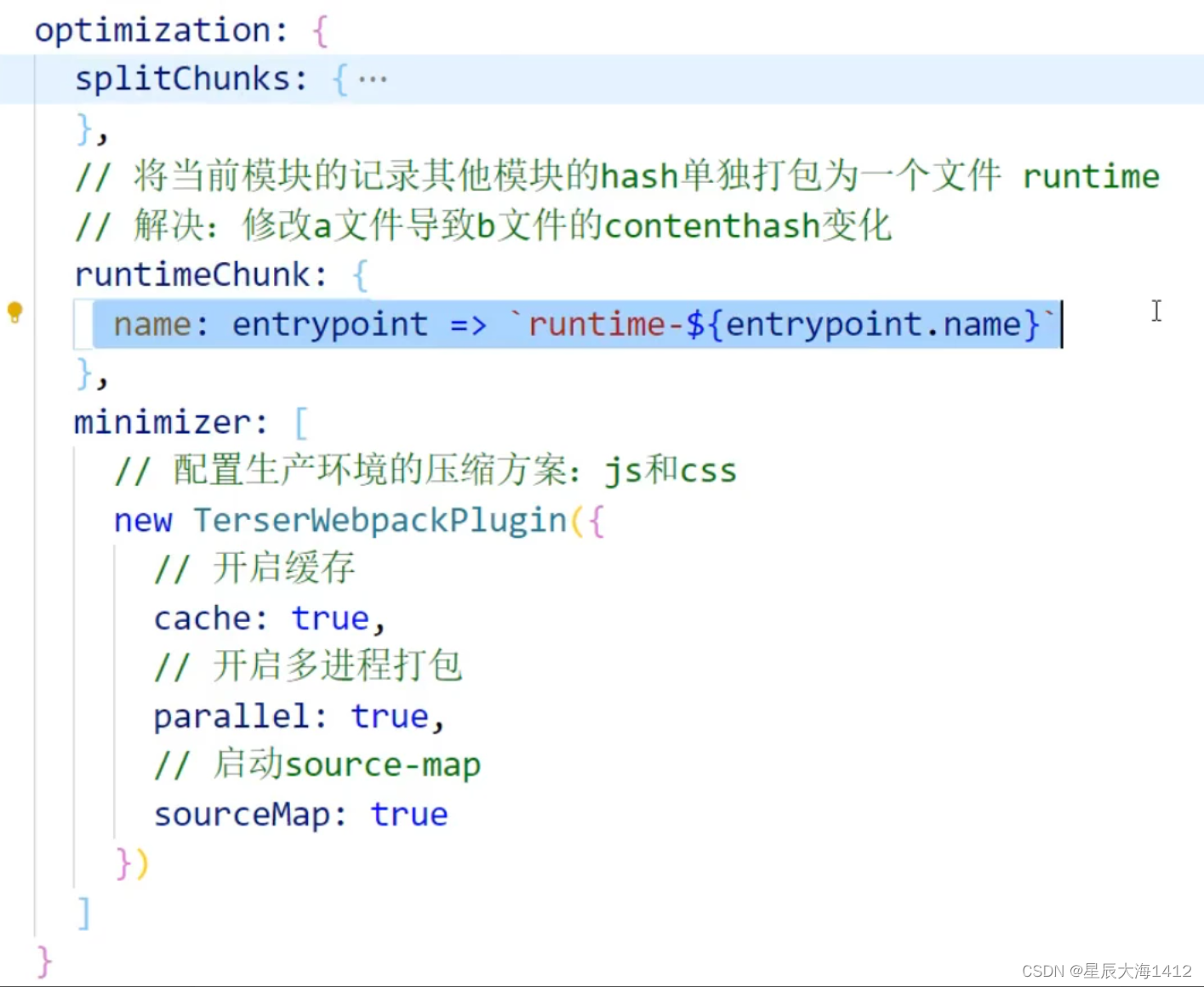
optimization: 生产模式
//都为默认值
chunks:'all'
minsize: 39 * 124,// 分割的chunk最小为30kb
maxSiza: 0,// 最大没有限制
minChunks: 1,// 要提取的chunk最少被引用1次maxAsyncRequests: 5,// 按需加载时并行加载的文件的最大数量
maxInitialRequests: 3,// 入口js文件最大并行请求数量
automaticNameDelimiter:'~',// 名称连接符
name: true,// 可以使用命名规则

webpack5
- 通过持久缓存提高构建性能
- 使用更好的算法和默认值来改善长期缓存.
- 通过更好的树摇和代码生成来改善捆绑包大小
- 清除处于怪异状态的内部结构,同时在v4中实现功能而不引入任何重大更改
- 通过引入重大更改来为将来的功能做准备,以使我们能够尽可能长时间地使用v5
Webpack 5 是 Webpack 的最新版本,相比于之前的版本,它带来了一系列全新的特性和优化。
首先,Webpack 5 引入了持久化缓存(persistent caching)功能,将构建过程中的缓存信息存储在磁盘上,可显著提高构建速度。同时,Webpack 5 还引入了 Tree shaking 算法的改进,能够更好地消除未使用的模块,减小输出文件的体积。
其次,Webpack 5 引入了多种优化方式,如 Scope hoisting、代码生成的优化等,可使得构建后的代码更加高效。此外,Webpack 5 也对 DevServer 进行了优化,支持 IP 级别的本地服务器响应。
Webpack 5 添加了一些新特性和配置选项。其中包括:
支持 Module Federation,可以让不同 Webpack 构建之间共享模块;
简化了内置插件和 loader 的配置方式,可通过“零配置”(Zero Configuration)使用 Webpack;
新增输出资源(Resource)类型,可以输出 WebAssembly 模块等多种类型的资源;
支持使用 import() 语法动态导入模块,实现按需加载的效果;
允许用户自定义 Chunk 映射表,提高源代码和构建代码的可读性。





















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








