webpack入门
webpack入门(一)–基础知识
为什么需要打包工具?
1、现在项目开发时,通常会使用各种框架,比如vue\react等,会使用模块化语法,会使用es6高级语法,会使用less\sass\stuly等css预编译器。但是这样的代码在浏览器中是无法识别执行的。而打包工具能够将这些语法编译为浏览器可执行的代码。
2、打包工具还具有对我们代码及其他资源进行压缩处理、进行兼容处理、提升代码性能等功能。
常见的打包工具有那些?
Grunt、Gulp、Parcel、Webpack、Vite…
但是目前市面上最流行的打包是 Webpack,尤其是webpack5的功能更是强大。
webpack的基本介绍
1、webpack是一个静态资源文件打包工具。
2、webpack会以一个或者是多个文件为打包入口,从而将整个项目相关依赖资源编译组合为一个或者多个文件输出出去。
3、输出的文件可以直接在浏览器中运行。
4、我们也将webpack输出的资源叫做bundle。
5、webpack本身的功能是有限的。
- 开发模式:仅仅能编译模块化语法。
- 生产模式:仅仅编码模块化语法、js代码压缩。
注意
1、浏览器本身是无法识别模块化语法的。
2、webpack是运行在node.js环境下的,尤其是webpack5需要要求nodejs16以上。所以,webpack的语法都是常用的commonjs语法。
webpack入门(二)–核心配置
一、webpack配置5大核心
1、entry(入口)
指定webpack打包开始的文件。
2、output(输出)
指定webpack打包完成后输出的位置及文件命名。
3、loader(加载器)
webpack本身只能处理js、json等资源,其他的资源的处理都是需要借助loader去完成的。
4、plugin(插件)
插件可以用来拓展webpack的功能。
5、mode(模式)
webpack有两种模式,一种是开发模式,一种是生产模式。
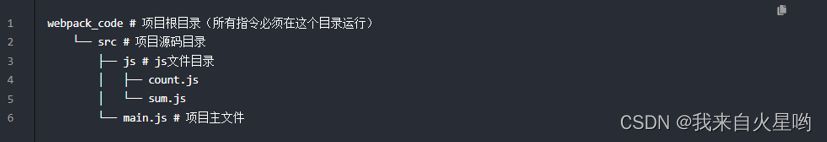
二、从零开始搭建基础webpack项目
1、构建项目基本结构并创建基本项目文件

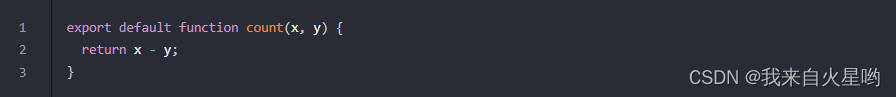
- count.js

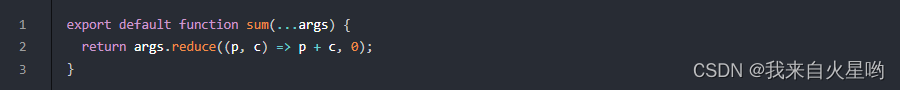
- sum.js

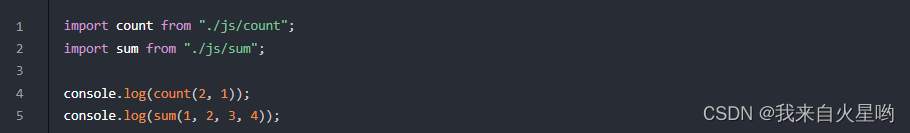
- main.js

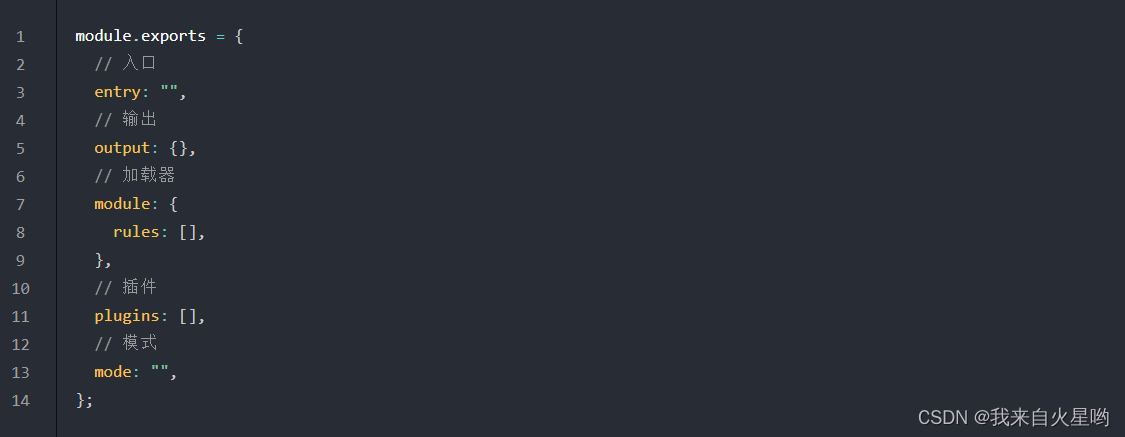
2、创建webpack配置文件
在项目根目录下新建文件:webpack.config.js
该文件是webpack构建项目的默认配置文件名。

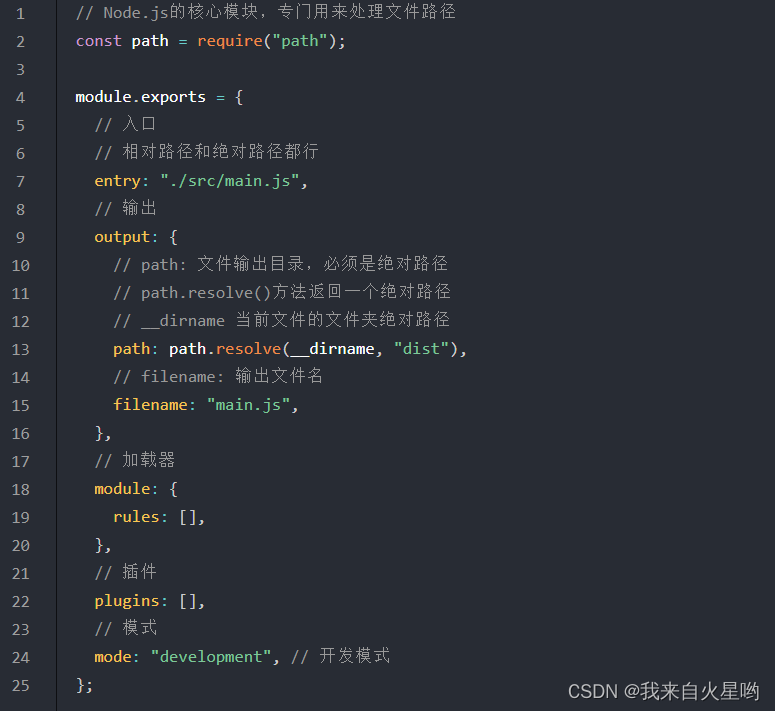
3、修改webpack配置文件

4、初始化package.json
初始化package.json,实现npm包管理。

5、下载依赖
下载webpack和webpack-cli依赖

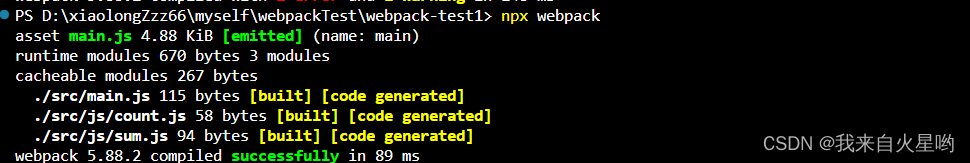
6、运行项目


三、总结
执行webpack命令,会去寻找webpack.config.js文件读取webpack总体配置项;然后依据entry入口文件,去编译组合各依赖文件(整个流程中会对各种资源文件使用loader和plugin进行处理);最后将编译后的bundle.js文件输出到output的输出文件夹。
webpack入门(三)–开发模式
一、开发模式和生产模式的功能作用
开发模式:
开发模式主要目的有两个:
- 1、编译代码,使得浏览器可以识别运行;
开发时我们使用的各种资源比如字体图标、图片、样式文件等,这些文件webpack是无法识别的,需要我们去配置处理。 - 2、提高代码质量,统一开发风格;
提前检验代码错误及隐患,提高代码健壮性。
提前检验代码的规范和格式,统一团队编程风格。
生产模式
生产模式的主要目的:
生产模式是开发完成后,打包放到线上环境供客户使用的,因此,他的一个主要作用就是优化代码运行性能,使其运行更流畅(优化运行性能、优化代码体积)。
总结
不同的模式,侧重的目的不一样,开发模式是用来编译处理各种webpackk不能处理的资源。用来统一代码风格,提前处理代码缺陷的。
而生产模式,要编译打包上线。这时,我们应该考虑的就是如何提高我们的代码运行的健壮性和运行速度。
webpack入门(四)–处理样式资源
一、处理样式资源
webpack本身是不能识别css样式的,所以我们需要各种loader去帮助webpack解析样式资源。
通常处理loader相关配置我们可以查看官方文档去配置。
webpack中文官网
1、处理css资源
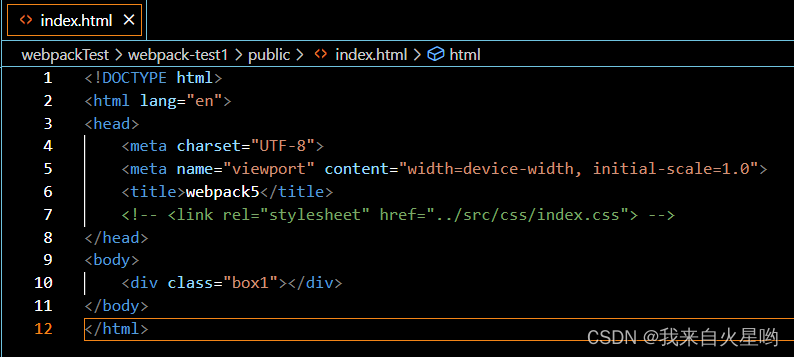
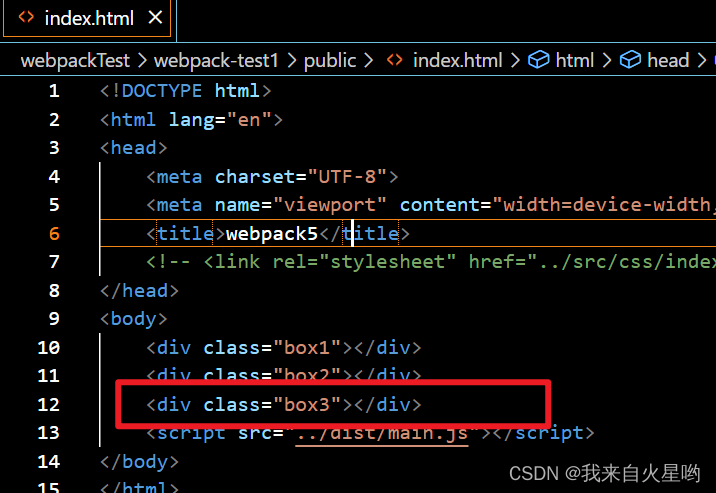
- ①新建public/index.html文件

- ② 新建css/index.css样式文件

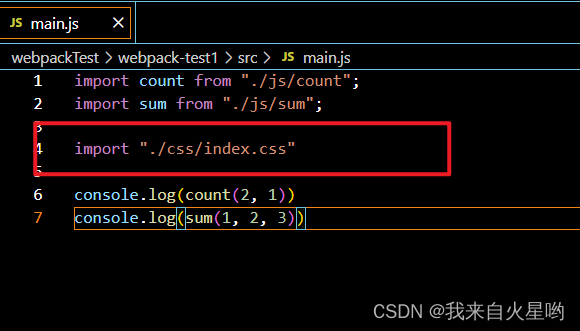
- ③ 根据webpack入口文件,引入css资源(统一进行资源依赖处理)

- ④安装并配置css样式loader
上面我们虽然创建了css资源,但是webpack本身是无法处理css资源的,所以要用到style-loader、css-loader。- css-loader:负责将 Css 文件编译成 Webpack 能识别的模块
- style-loader:会动态创建一个 Style 标签,里面放置 Webpack 中 Css 模块内容
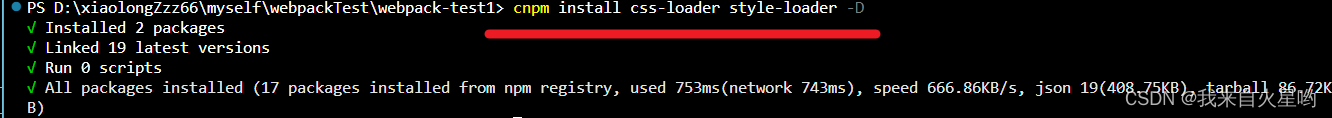
安装loader:

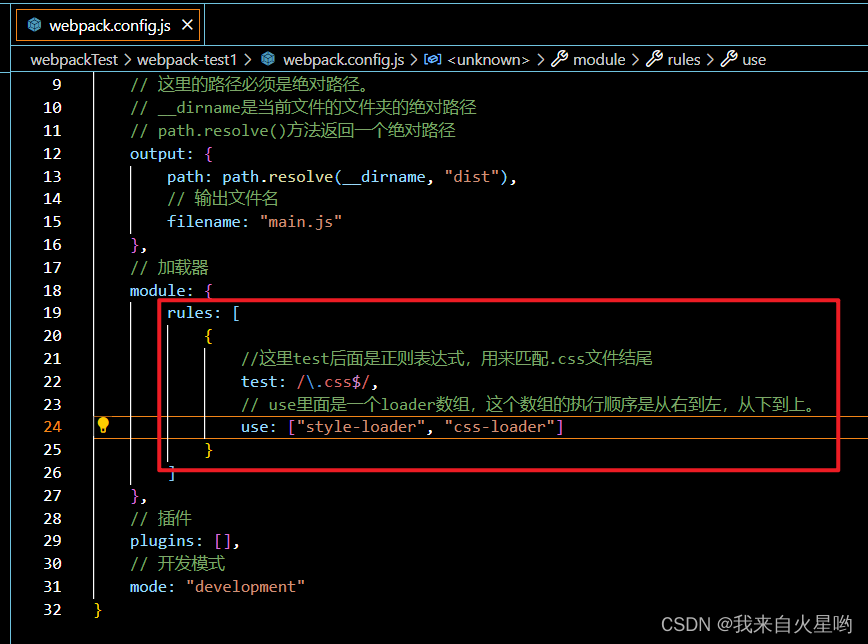
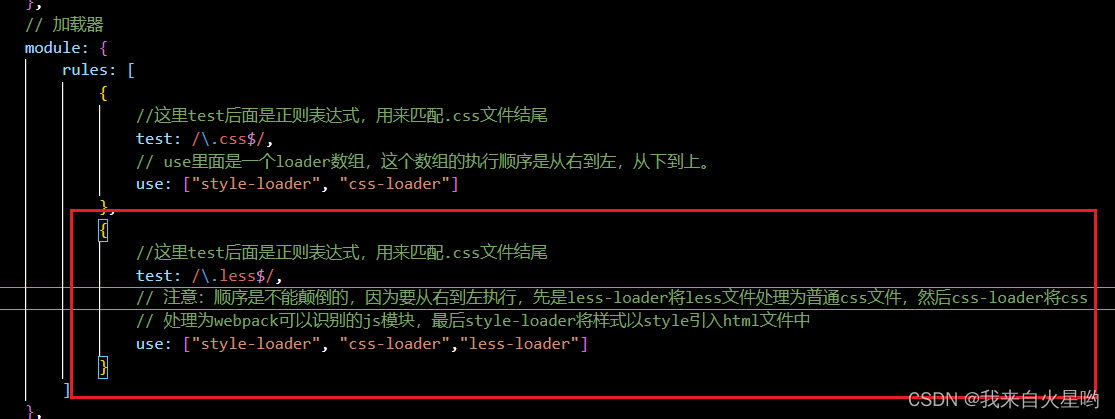
webpack配置loader

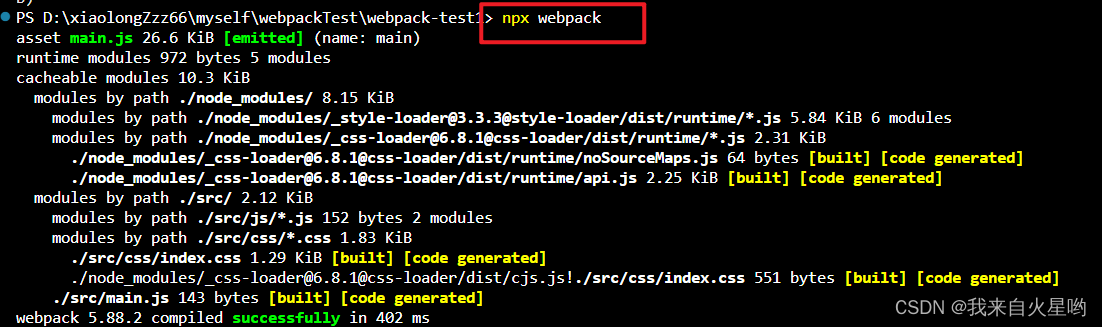
- ⑤编译处理css资源

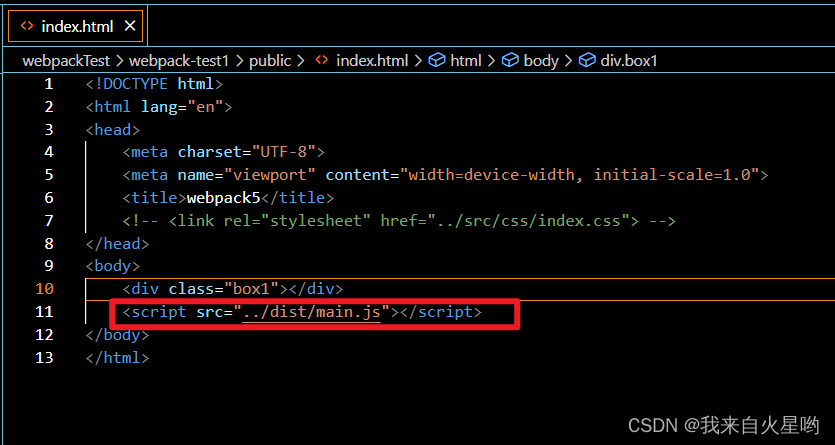
- ⑥引入css打包后文件到html
将打包后的js文件引入html

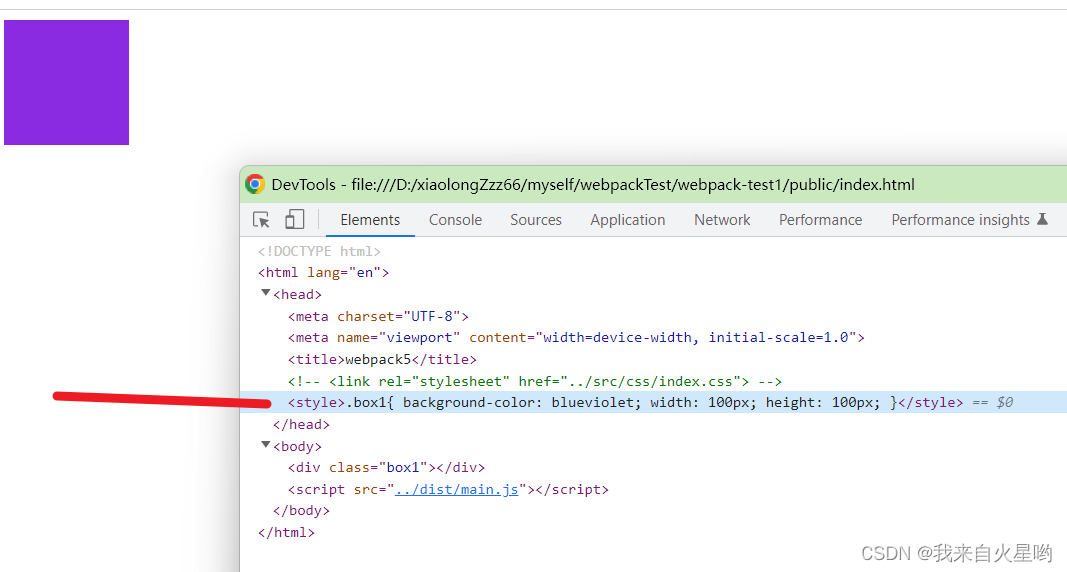
可以看到样式已经自动生成内联样式。样式就会以 Style 标签的形式在页面上生效

2、处理Less资源
- ①安装less-loader

less-loader:负责将 Less 文件编译成 Css 文件
注意:这里虽然将less转为css文件,但是webpack仍然是无法识别,所以还是需要css-loader将css文件转为webpack可以识别的模块,然后需要style-loader将css转为styel内联样式。(如果安装过就不用再安装) - ②配置less文件处理规则

- ③创建less文件并引入webpack打包入口文件main.js


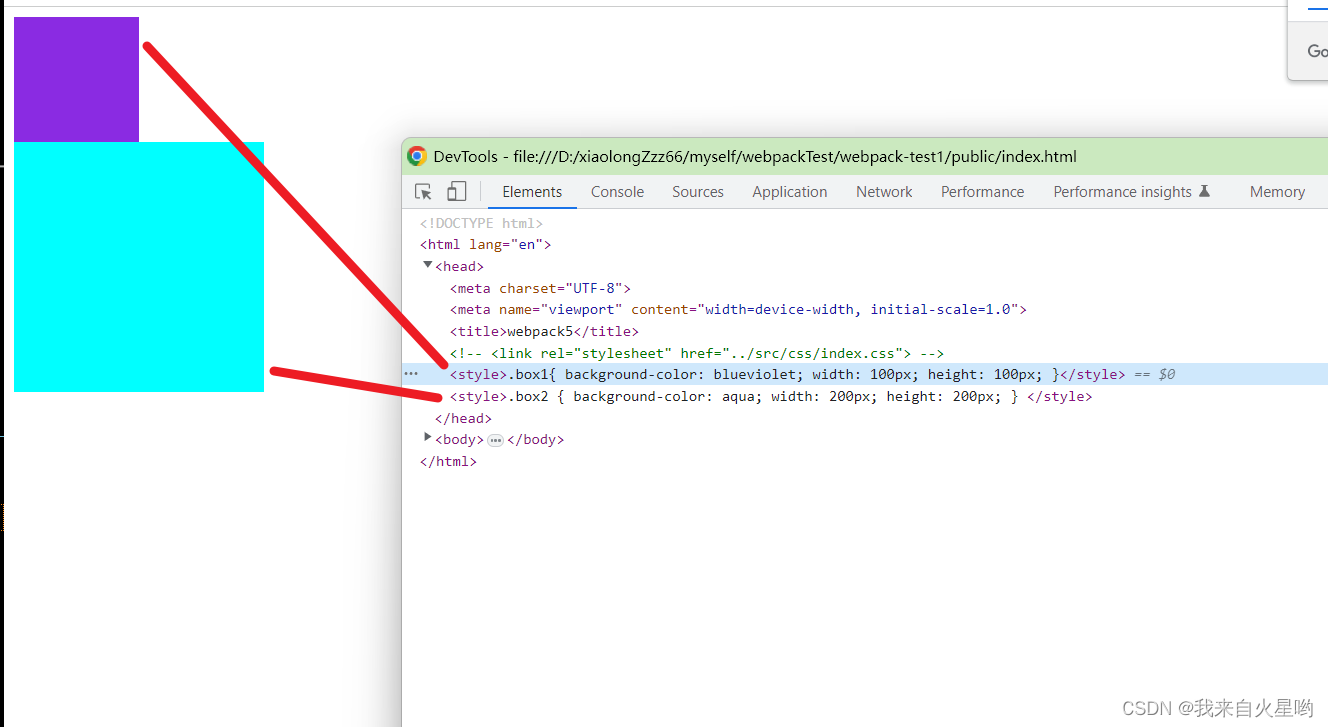
- ④编译然后引入js文件到html中即可

一个文件,一个style标签
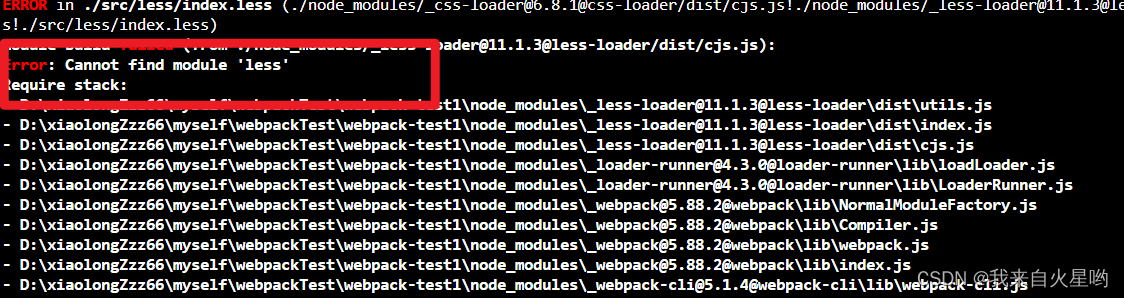
注意:
如果出现这种报错,建议去查看官方是不是下载的时候缺少了相关依赖。
官方通常依赖也会有缺少的,我们根据报错提示,然后去网上搜索安装相应的模块即可

3、处理sass和scss资源
和以上less处理方式一个逻辑,不再赘述
- 1、安装依赖

sass-loader:负责将 Sass 文件编译成 css 文件
sass:sass-loader 依赖 sass 进行编译
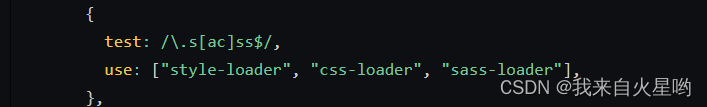
- 2、配置loade

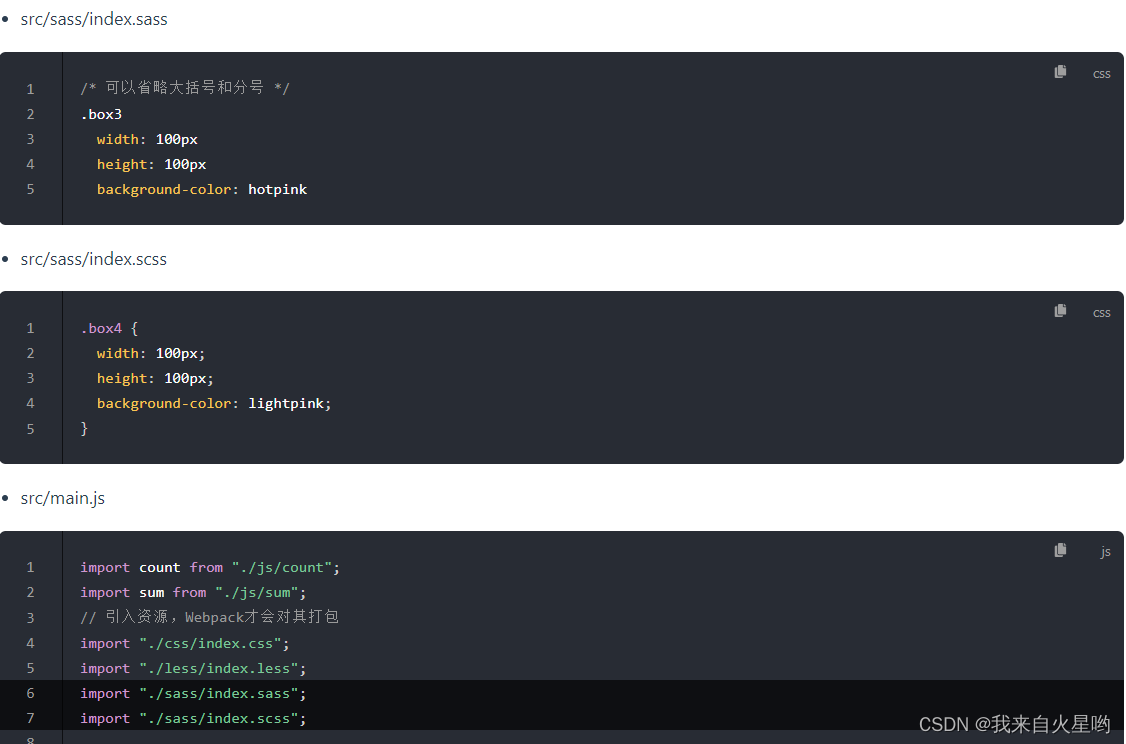
- 3、创建sass文件并引入到入口文件,然后编译运行

4、styl资源
同理同上
-
1、下载依赖

stylus-loader:负责将 Styl 文件编译成 Css 文件 -
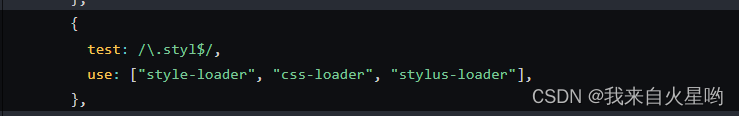
2、配置loader

-
3、创建sass\scss文件并引入main.js,编译运行
二、总结
- 1、webpack本身是无法识别css相关资源的,需要借助各个loader加载器去转换。
- 2、各个预处理器loader,如less-loader\sass-loader等,会先将对应的语言转为普通css资源,然后css-loader再将css转为webpack可以识别的js模块,最后由style-loader把样式模块以style写入html文件中
webpack入门(五)-- 处理图片资源
处理图片资源
过去在 Webpack4 时,我们处理图片资源通过file-loader和url-loader进行处理。
但是webpack5是直接内置这两个加载器,我们只需要配置即可。
-
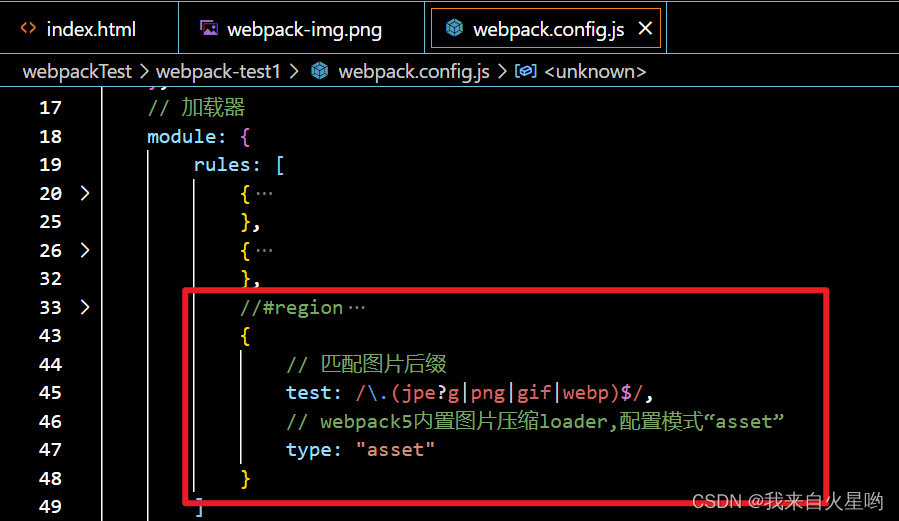
①配置内置loader

-
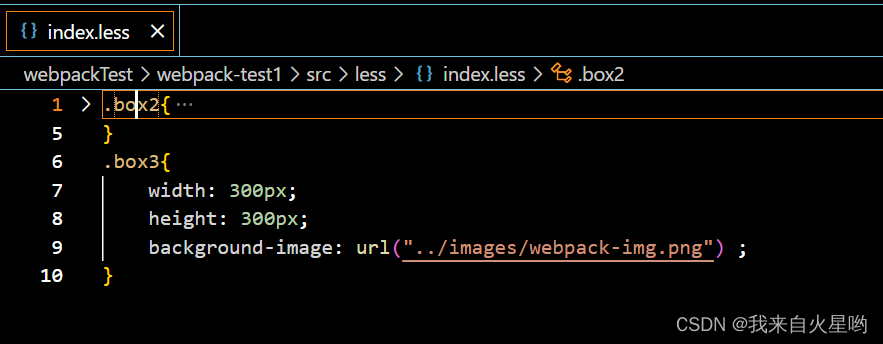
②添加图片资源,并且在样式模块中引用。


-
③打包编译

打开 index.html 页面查看效果

注意:

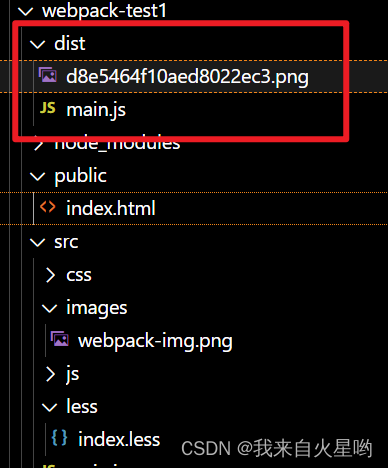
此时如果查看打包后的 dist 目录的话,会发现多了图片资源,因为 Webpack会将所有打包好的资源输出到 dist 目录下。
那为什么样式输出没有文件呢?
因为style-loader将样式文件打包到main.js中去了,所以没有额外输出。 -
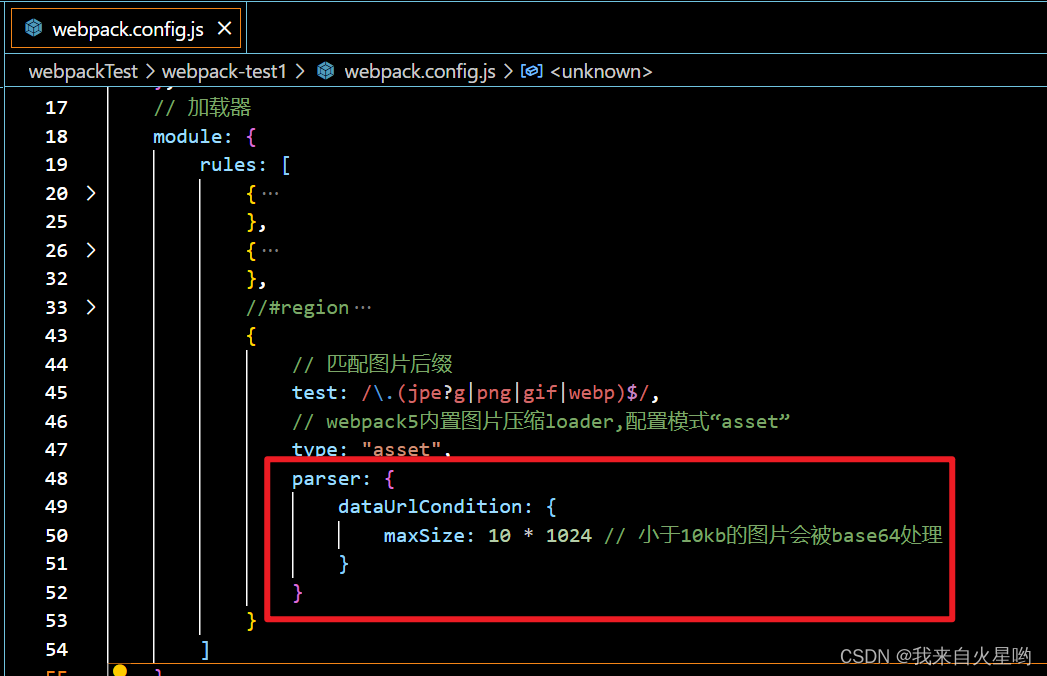
④优化图片资源打包
刚刚的配置方式,只是让webpack原样输出图片资源。不过我们可以通过配置解析规则,去将图片资源按照不同大小采用不同的方式。
将小于某个大小的图片转化成 data URI 形式(Base64 格式)
什么是data url形式呢?就是将图片资源转换为一长串字符串资源。而这个字符串会内置到js中,就是说资源会随着js的加载一起被加载。
这样做的好处就是,减少了额外的网络资源请求。但是有个问题是,图片资源转base64后会变大,而且是越大的图片,转为base64后增加的体积越多。
通常是设置小于15k左右的资源转为base64格式。 -
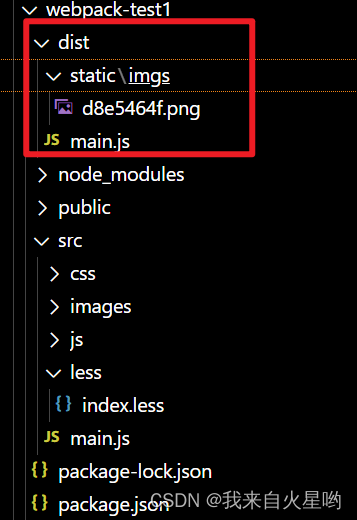
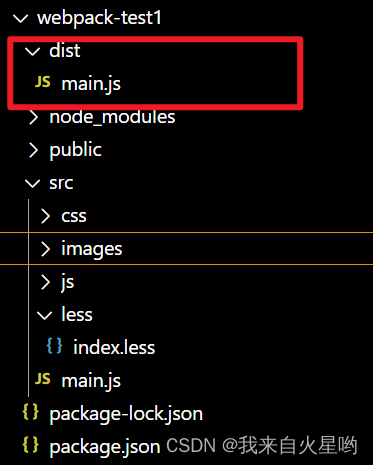
⑤优化图片打包输出路径
(注意:需要将上次打包生成的文件清空,再重新打包才有效果)

总结:
优点:减少请求数量
缺点:体积变得更大

可以看到打包后图片资源不再单独输出,而是转为base64字符串格式。(注意:需要将上次打包生成的文件清空,再重新打包才有效果)

总结
webpack5已经内置了图片的资源处理,我们只需配置即可。
可以配置解析规则,让小于一定大小的图片资源转为base64格式,减少网络资源请求优化
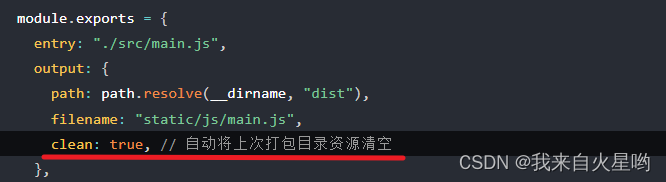
webpack入门(六)-- 自动去除历史打包记录

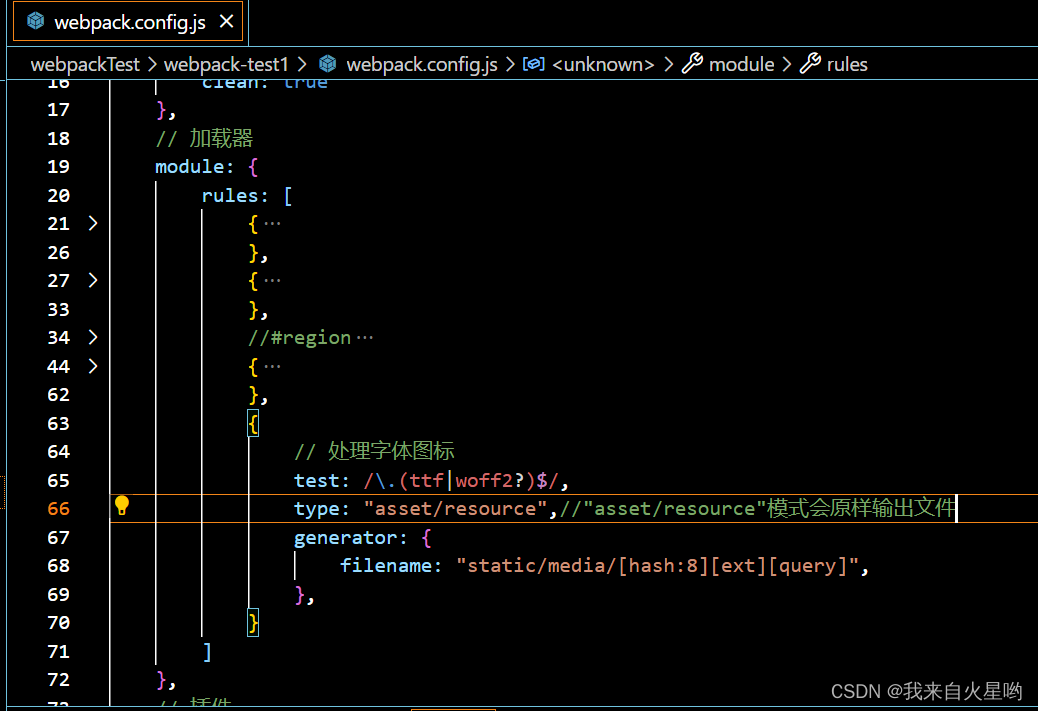
webpack入门(七)-- 处理字体图标资源
- ①配置字体图片资源处理处理

type: "asset/resource"和type: "asset"的区别:
1、type: “asset/resource” 相当于file-loader, 将文件转化成 Webpack 能识别的资源,其他不做处理
2、type: “asset” 相当于url-loader, 将文件转化成 Webpack 能识别的资源,同时小于某个大小的资源会处理成 data URI 形式 - ②导入字体图标资源并使用,然后打包编译
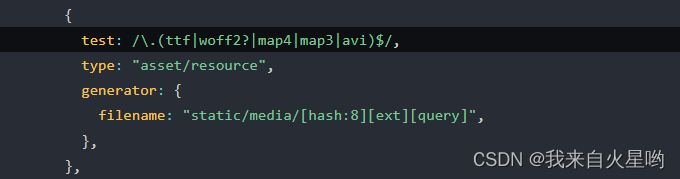
webpack入门(七)-- 处理其他资源
处理其他资源:
如音视频等,只需要原样输出即可。
在规则中加入文件后缀名即可。























 304
304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








