async/await是什么
async/await 是ES7提出的基于Promise的解决异步的最终方案。至于什么时候用这个,我的理解是比如页面初始化时要展示的内容有几个接口里面的数据合成的,有的内容需要别的接口里面的字段来展示,但是有的接口已经请求完毕但是有的接口还没请求完就会造成页面展示内容缺失或报错。简单来说就是把异步执行 转成同步代码。
async
async是一个加在函数前的修饰符,被async定义的函数会默认返回一个Promise对象resolve的值。因此对async函数可以直接then,返回值就是then方法传入的函数。
await
await 也是一个修饰符,只能放在async定义的函数内。可以理解为等待。
await 修饰的如果是Promise对象:可以获取Promise中返回的内容(resolve或reject的参数),且取到值后语句才会往下执行。
错误用法
time() {
setTimeout(() => {
console.log("我先执行的");
}, 3000);
},
setTime() {
console.log("我等三秒再执行");
},
async fun() {
await this.time();
await this.setTime();
},
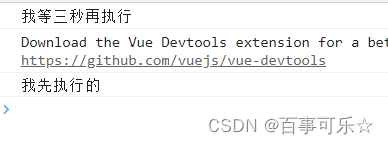
我们看控制台打印的结果

先执行的是setTime这个函数,这样写async/await是不生效的。
await修饰的是Promise对象,可以获取Promise返回的内容,且取到里面的值后语句才会往下执行。
如果不是Promis对象,await对此表达式的类型没有影响。
其实在编辑器里就会有提示,await 不生效的话下面会有三个点,它不会报错。
正确的用法
time() {
return new Promise((resolve) => {
setTimeout(() => {
resolve("我先执行的");
}, 3000);
});
},
setTime() {
return new Promise((resolve) => {
resolve("我等三秒再执行");
});
},
async fun() {
let a = await this.time();
let b = await this.setTime();
console.log(a);
console.log(b);
},
看打印结果

个人理解!😀




















 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








