目录
一、表格隔行变色效果
<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
//1、获取元素 获取的是tbody里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
//2、利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
//3、鼠标经过事件 onmouseover
trs[i].onmouseover = function() {
this.className = 'bg';
}
//4、鼠标离开事件onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>效果:

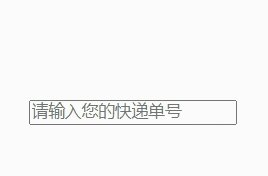
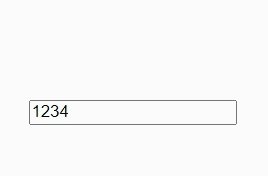
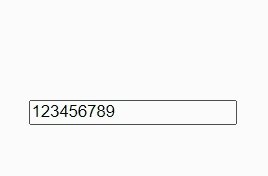
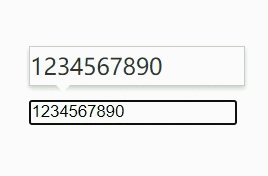
二、快递单号输入放大数字效果
<style>
* {
margin: 0;
padding: 0;
}
.search {
position: relative;
width: 178px;
margin: 100px;
}
.con {
display: none;
position: absolute;
top: -40px;
width: 171px;
border: 1px solid rgba(0, 0, 0, .2);
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
}
.con::before {
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
</style>
</head>
<body>
<div class="search">
<div class="con">123</div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
</div>
<script>
// 快递单号输入内容时, 上面的大号字体盒子(con)显示(这里面的字号更大)
// 表单检测用户输入: 给表单添加键盘事件
// 同时把快递单号里面的值(value)获取过来赋值给 con盒子(innerText)做为内容
// 如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
jd_input.addEventListener('keyup', function() {
// console.log('输入内容啦');
if (this.value == '') {
con.style.display = 'none';
} else {
con.style.display = 'block';
con.innerText = this.value;
}
})
// 当我们失去焦点,就隐藏这个con盒子
jd_input.addEventListener('blur', function() {
con.style.display = 'none';
})
// 当我们获得焦点,就显示这个con盒子
jd_input.addEventListener('focus', function() {
if (this.value !== '') {
con.style.display = 'block';
}
})
</script>效果:

三、注册页面判断输入密码长度效果
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background: url(wrong.png)no-repeat;
}
.right {
color: green;
background: url(mess.png)no-repeat;
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
//首先判断的事件是表单失去焦点 onblur
//如果输入正确则提示正确的信息颜色为绿色小图标变化
//如果输入不到6到16位,则提示错误信息为红色,小图标变化
//因为里面变化样式较多,我们采取className修改样式
//1、获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2、注册事件 失去焦点
ipt.onblur = function() {
//根据表单里面值的长度ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入正确';
}
}
</script>效果:

四、输入密码框的显示隐藏密码效果
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 3px;
right: 3px;
width: 24px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="close.png" alt="" id="eye">
</label>
<input type="password" id="pwd">
</div>
<script>
//案例分析:
//核心思路:点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码
//一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为 密码框
//算法:利用一个flag变量,来判断flag的值,如果是1就切换文本框,flag赋值为0,如果是0就切换为密码框,flag设置为1
//1、获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
//2、注册事件 处理程序
var flag = 0;
eye.onclick = function() {
//点击一次之后,flag一定要变化
if (flag == 0) {
pwd.type = 'text';
eye.src = 'open.png'
flag = 1; //赋值操作
} else {
pwd.type = 'password';
eye.src = 'close.png';
flag = 0;
}
}
</script>效果:

五、物品全选反选效果
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>苹果</td>
<td>8</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>香蕉</td>
<td>3</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>龙眼</td>
<td>9</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>菠萝蜜</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
<script>
//1、全选和取消全选做法:让下面所有复选框的checked属性(选中状态)跟随全选按钮即可
//获取元素
var j_cbAll = document.getElementById('j_cbAll'); //全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); //下面所有的复选框
//注册事件
j_cbAll.onclick = function() {
//this.checked它可以得到当前复选框的选中状态,如果是true就是选中,如果是false就是未选中
console.log(this.checked);
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
//2、下面复选框需要全部选中,上面全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
//flag控制全选按钮是否选中
var flag = true;
//每次点击下面的复选框都要循环检查这4个小按钮是否全被选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break; //退出for循环,这样可以提高执行效率,因为只要有一个没有选中,剩下的就无需循环判断了
}
}
j_cbAll.checked = flag;
}
}
</script>效果:

记得点赞收藏好好学习哦!
























 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










