前言:Bootstrap【前端开发框架】
一、WWW
1、What?
①2011年,来自Twitter,是目前最受欢迎的前端框架
②是一个用于快速开发Web应用程序和网站的前端框架
③Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷
简单概述:Bootstrap是一个建立一个页面,可以在三个终端(PC端、平板、手机)上完美展示的响应式前端框架。
2、Why?
①响应式设计(Bootstrap的响应式CSS能够自适应台式机、平板电脑和手机)
②移动设备优先
③浏览器支持
④容易上手
3、Where?
企业网站、博客、网站后台之类的网站
注意:非电商(电商网站分类很多)
二、环境安装
①.下载Bootstrap库
http://www.bootcss.com/
②.页面中引入库
bootstrap.min.css:Bootstrap核心样式【添加到head标签中】
jquery-3.3.1.js:jQuery库【注意:必须在Bootstrap核心库引入之前引入jQuery库】
bootstrap.min.js:Bootstrap核心库
<!-- 引用文件 -->
<!-- 先引用jq库 -->
<script type="text/javascript" src="js/jquery-3.3.1.js">
</script>
<script type="text/javascript" src="js/bootstrap.js">
</script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />案例:在页面上创建一个button,观察原生态的button和Bootstrap的button区别
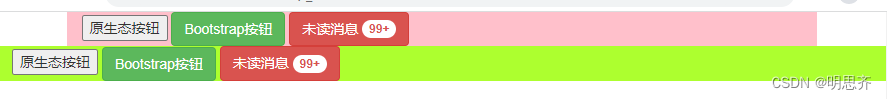
效果图如下:1-1
粉红色背景(两边留白)的为固定容器布局,绿色背景(全部铺满)为流体容器布局

代码展示:
布局容器分为: 固定容器【class="container"】:两边留白
流体容器【class="container-fluid"】:不留白,全部铺满
<!-- 固定容器 -->
<div id="x" class="container">
<button>原生态按钮</button>
<button class="btn btn-success">Bootstrap按钮</button>
<button class="btn btn-danger">
未读消息
<span class="badge">99+</span>
</button>
</div>
<!-- 流体容器 -->
<div id="y" class="container-fluid">
<button>原生态按钮</button>
<button class="btn btn-success">Bootstrap按钮</button>
<button class="btn btn-danger">
未读消息
<span class="badge">99+</span>
</button>
</div>三、Bootstrap CSS(样式)
①.H5文档类型:<!DOCTYPE html>
②.移动设备优先,在head中添加:
<meta name="viewport" content="width=device-width,initial-scale=1.0">
width=device-width:呈现在不同设备上
initial-scale=1.0:以1:1比例呈现,不会有任何缩放
user-scalable=no:禁用网页缩放功能
maximum-scale=1.0:页面放大程序,1.0将禁止用户放大实际尺寸
案例:演示Bootstrap页面在手机浏览器中展示效果
代码展示:
<div class="container">
<div class="row">
<div class="a col-lg-1">1</div>
<div class="a col-lg-1">2</div>
<div class="a col-lg-1">3</div>
<div class="a col-lg-1">4</div>
<div class="a col-lg-1">5</div>
<div class="a col-lg-1">6</div>
<div class="a col-lg-1">7</div>
<div class="a col-lg-1">8</div>
<div class="a col-lg-1">9</div>
<div class="a col-lg-1">10</div>
<div class="a col-lg-1">11</div>
<div class="a col-lg-1">12</div>
</div>
<hr />
<div class="row">
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">晚霞</div>
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">黄昏</div>
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">蓝天</div>
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">白云</div>
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">青春</div>
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">与你</div>
</div>
<hr />
<div class="row">
<div class="a col-md-3 col-md-offset-3">清风明月</div>
<div class="a col-md-3">流年似水</div>
<div class="a col-md-3">风花雪月</div>
<div class="a col-md-3">江南采莲</div>
</div>
<hr />
<div class="row">
<div class="a col-md-3 col-md-push-3">清风明月</div>
<div class="a col-md-3 col-md-pull-3">流年似水</div>
<div class="a col-md-3">风花雪月</div>
<div class="a col-md-3">江南采莲</div>
</div>
<hr />
<div class="row">
<div class="a col-md-6">
<div class="a col-md-4">亮</div>
<div class="a col-md-4">晶</div>
<div class="a col-md-4">晶</div>
</div>
<div class="a col-md-6">水灵灵</div>
</div>
</div>
<pre>
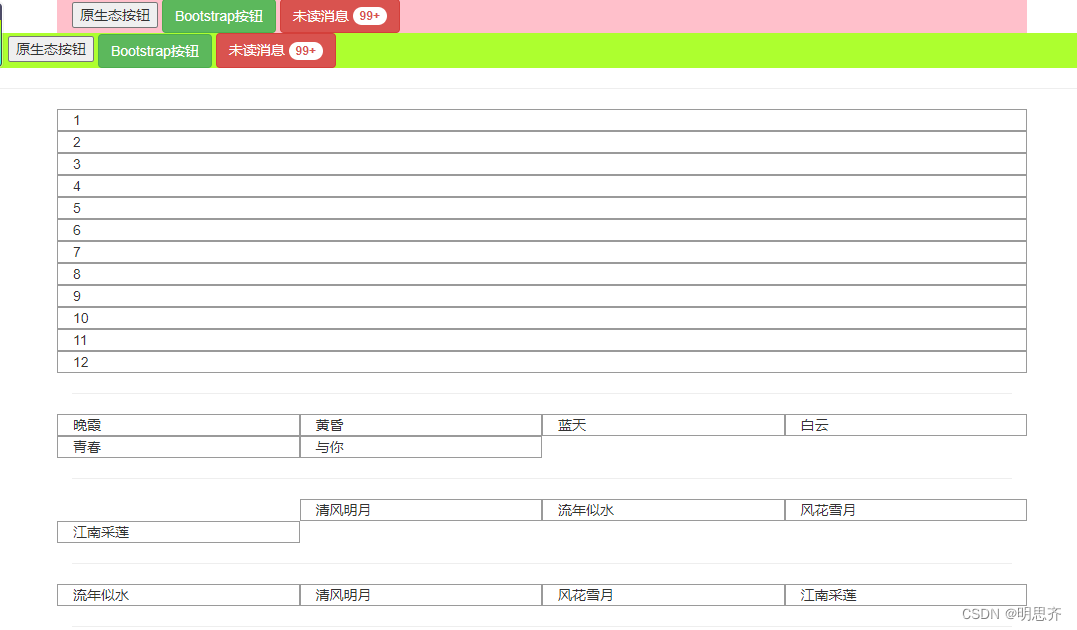
</pre>效果图电脑版本如下: 1-2

效果图手机版本如下:1-3

③.布局容器(代码在上面有展示,效果图如1-2、1-3)
固定容器【class="container"】
大屏幕(大桌面显示器,大于等于 1200px)
@media (min-width: @screen-lg-min) { ... }
中等屏幕(桌面显示器,大于等于 992px)
@media (min-width: @screen-md-min) { ... }
小屏幕(平板,大于等于 768px)
@media (min-width: @screen-sm-min) { ... }
超小屏幕(手机,小于 768px)
流体容器【class="container-fluid"】
栅格系统(Grid System)
概念:Bootstrap提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
网格系统策略图
案例:演示Bootstrap网格系统
代码展示:
<div class="row">
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">晚霞</div>
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">黄昏</div>
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">蓝天</div>
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">白云</div>
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">青春</div>
<div class="a col-lg-2 col-md-3 col-sm-4 col-xs-6">与你</div>
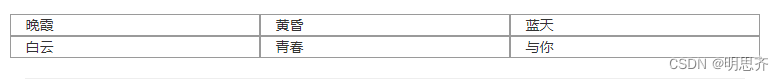
</div>效果图:1-4

列偏移:class="col-lg-offset-1"
案例5:演示列偏移
效果图:1-5
![]()
嵌套:栅格系统可以嵌套
案例:演示栅格系统嵌套(某列中嵌套栅格)
<div class="row">
<div class="a col-md-6">
<div class="a col-md-4">亮</div>
<div class="a col-md-4">晶</div>
<div class="a col-md-4">晶</div>
</div>
<div class="a col-md-6">水灵灵</div>
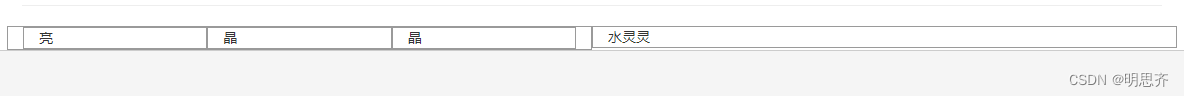
</div>效果图:1-6 
案例:演示栅格系统(交换位置)
代码展示: 交换位置: 右移动:push 左移动:pull
<div class="row">
<div class="a col-md-3 col-md-push-3">清风明月</div>
<div class="a col-md-3 col-md-pull-3">流年似水</div>
<div class="a col-md-3">风花雪月</div>
<div class="a col-md-3">江南采莲</div>
</div>效果图:1-7
![]()





















 1561
1561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








