碎碎念
hello,我是小九,今天咱们记录QQ会员二级菜单。此项目是大二的期末实训项目,仅展示了部分页面,做的不是很好,发出来也只是记录一下我的学习,且看且珍惜,但是如果你觉得还不错,也可以请善良的你为我点一个小小的赞,嘿嘿。
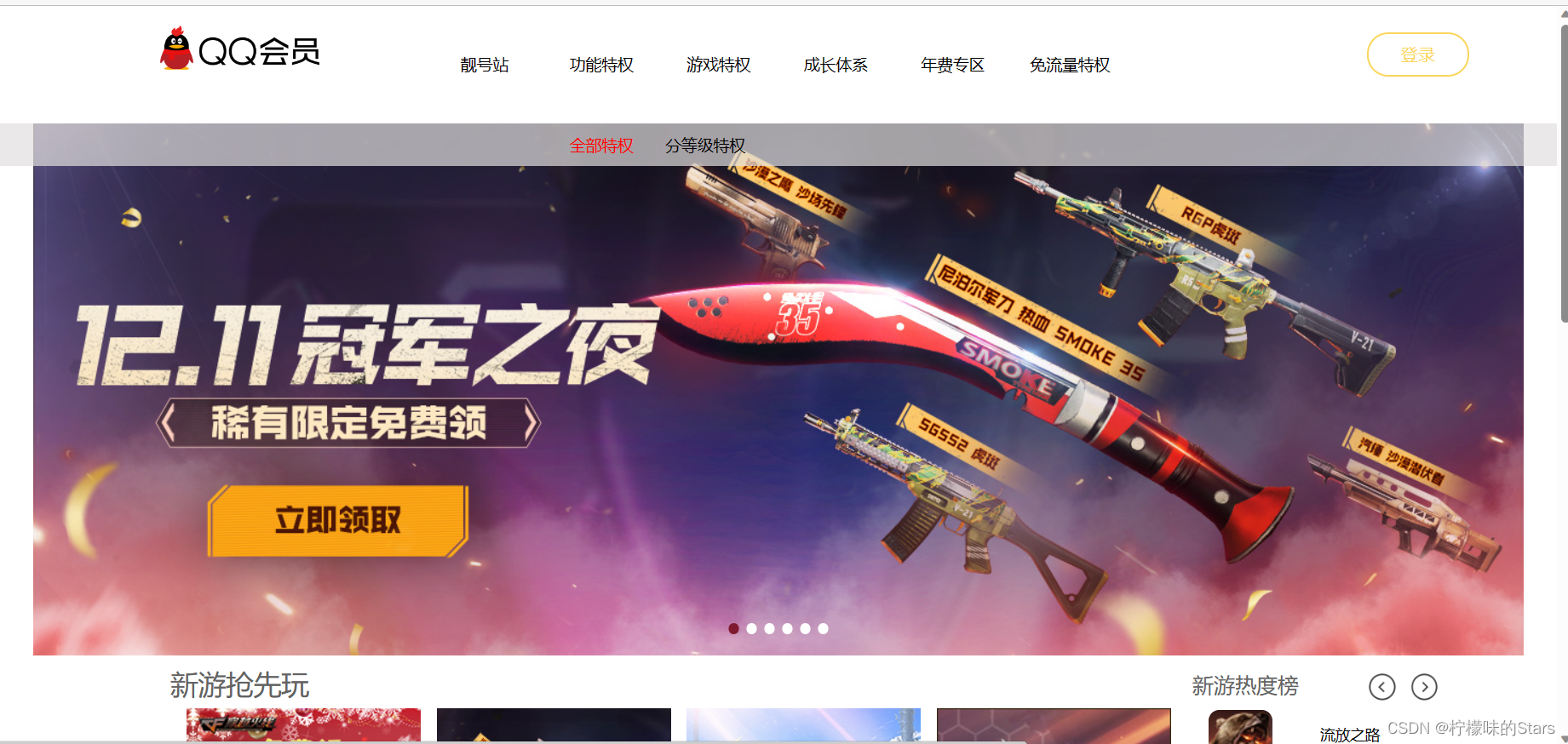
效果展示

代码块
HTML代码
<!-- title begin -->
<div class="title">
<!-- part1 begin -->
<div class="part1 f_l">
<img src="img/logo.png" style="width:150px; height: 85px;">
</div>
<!-- part1 end -->
<!-- part2 begin -->
<div class="part2 f_l">
<ul>
<li><a href="#">靓号站</a></li>
<li><a href="">功能特权</a>
<ul class="nav-1">
<li class="ins-1"><a href="#">全部特权 </a></li>
<li><a href="#">分等级特权</a></li>
</ul>
</li>
<li><a href="">游戏特权</a></li>
<li><a href="">成长体系</a>
<ul class="nav-2">
<li class="ins-2"><a href="#">成长任务 </a></li>
<li><a href="#">排名中心</a></li>
</ul>
</li>
<li><a href="">年费专区</a></li>
<li><a href="#">免流量特权</a></li>
</ul>
</div>
<!-- part2 end -->
<!-- part3 begin -->
<div class="part3 f_r">登录</div>
<!-- part3 end -->
</div>
<!-- title end -->
CSS代码
.title{
width:1500px;
height: 60px;
line-height: 60px;
display: block;
}
ul, li {
list-style:none;
}
/*去除下划线*/
a {
text-decoration:none;
}/*盛放二级菜单的盒子*/
.part1{
margin-left: 150px;
width: 250px;
}
.part2{
width:850px;
}
.part2>ul>li{
float:left;
position:relative;
}
.part2>ul>li>a{
width:110px;
height:110px;
font-size: 15px;
text-align: center;
line-height: 110px;
/*将元素显示为块级元素display:block;*/
display: block;
color:black;
}
.part2>ul>li>a:hover{
background-color:#f00;/*鼠标悬停改变背景颜色*/
color: aliceblue;
}
.part2>ul>li>ul{
position: absolute;
top:110px;
display:none;/*display:none;用来隐藏二级菜单 */
height:40px;
width: 1900px;
line-height:40px;
background-color: rgba(225,222,222,0.7);
z-index: 200;
}
.nav-1{
margin-left: -530px;
}
.nav-1>li>a{
margin-right: 30px;
}
.nav-2{
margin-left: -800px;
}
.nav-2>li>a{
margin-left: 30px;
}
.ins-1{
margin-left: 555px;
}
.ins-2{
margin-left: 810px;
}
.part2>ul>li>ul>li{
float: left;
}
.part2>ul>li>ul>li>a{
color: #000000;
font-size: 15px;
}
.part2>ul>li>ul>li>a:hover{
color: #FF0000;
}
.part2>ul li:hover ul{
display:block;/*在鼠标移到li上的时候它下面的ul会显示*/
}
.part3{
color: #FAD65C;
width:93px;
text-align: center;
height:38px;
line-height: 38px;
border: 2px solid #FAD65C;
border-radius: 20px;
margin:25px 120px 0 0;
}
.part3:hover{
background: #fad65c;
color: white;
}





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








