第一个 : 表单是循环出来的 也就是说有2个表单。循环时如下:

v-model绑定时 不要用key.xx 尽量用数组某项 v-model="invoiceArray[ind].invoiceCode"
不然校验的时候会错乱 明明是第一个表单的必填未填,在第二个表单提示。
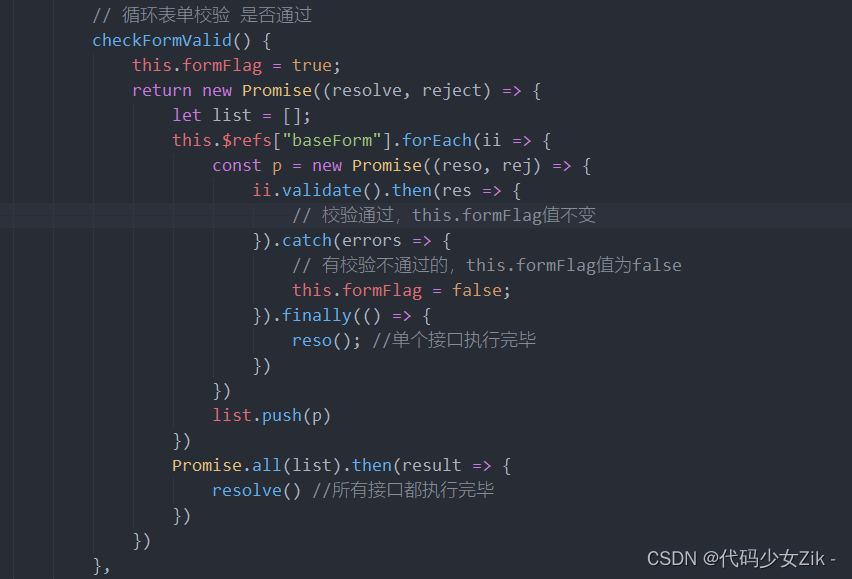
第二项:表单的循环校验。在data定义一个formFlag变量控制是否校验成功:
校验方法:这里用到promise.all 等待异步全部校验完成

在方法中调用如下:

第一个 : 表单是循环出来的 也就是说有2个表单。循环时如下:

v-model绑定时 不要用key.xx 尽量用数组某项 v-model="invoiceArray[ind].invoiceCode"
不然校验的时候会错乱 明明是第一个表单的必填未填,在第二个表单提示。
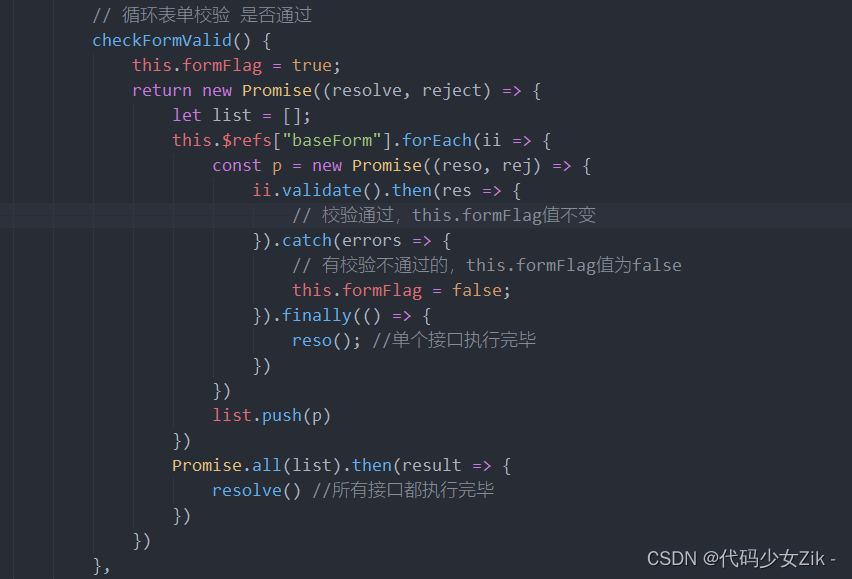
第二项:表单的循环校验。在data定义一个formFlag变量控制是否校验成功:
校验方法:这里用到promise.all 等待异步全部校验完成

在方法中调用如下:

 1万+
1万+
 7077
7077
 2808
2808
 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


