提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
本文主要写了JAVAWEB中HTML书写的规则,包括常用特殊字符、标题标签、超链接、列表标签、图片显示等等。
一、什么是HTML?
Hyper Text Makeup Language 即超文本标记语言,网页在本质上是一种文本文件,HTML是利用标签对网页中的各个部分进行标记,告诉浏览器应该如何显示内容。
二、如何创建HTML文件?
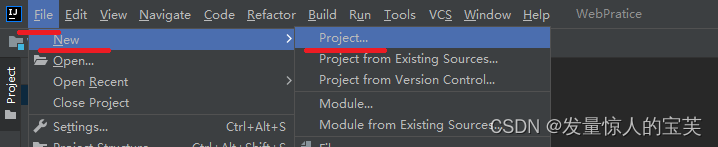
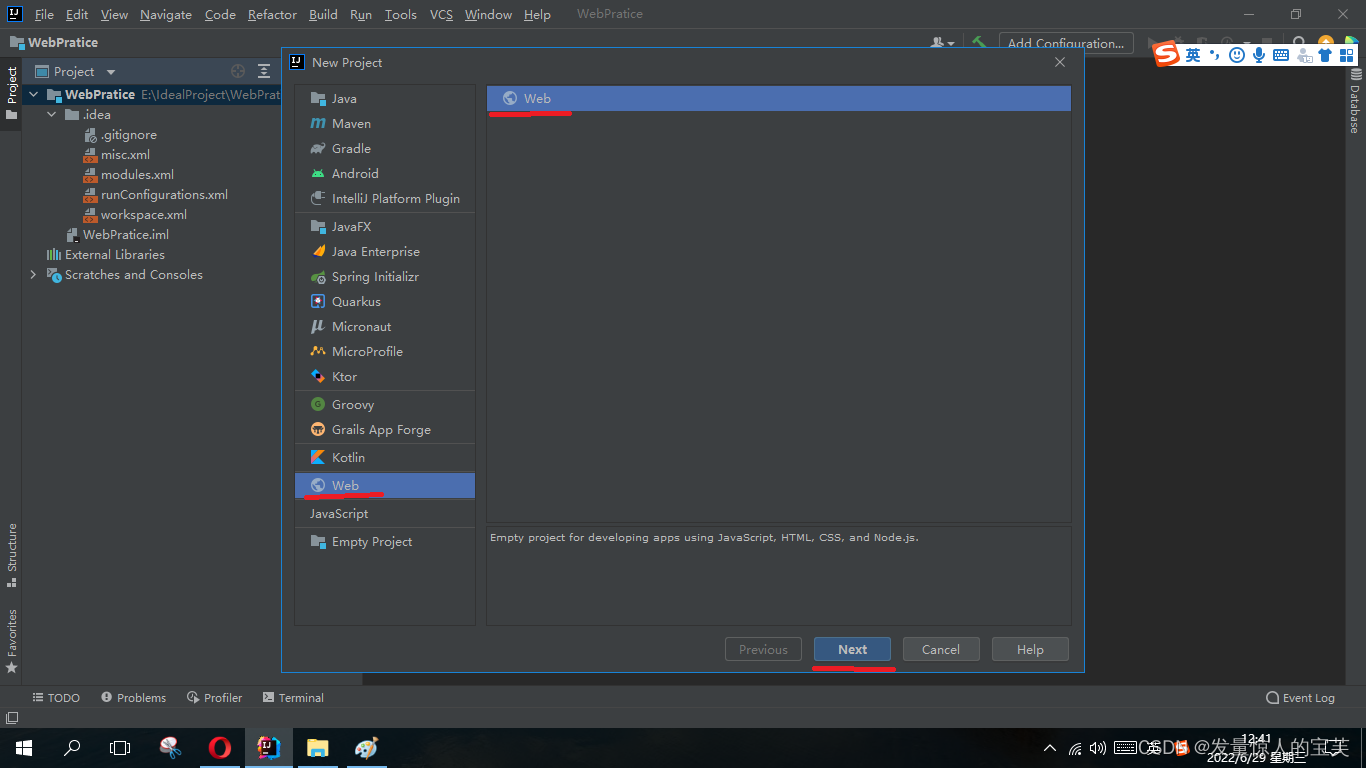
步骤1:打开IDEA,建立一个web工程项目


步骤2:在工程下建立一个html页面

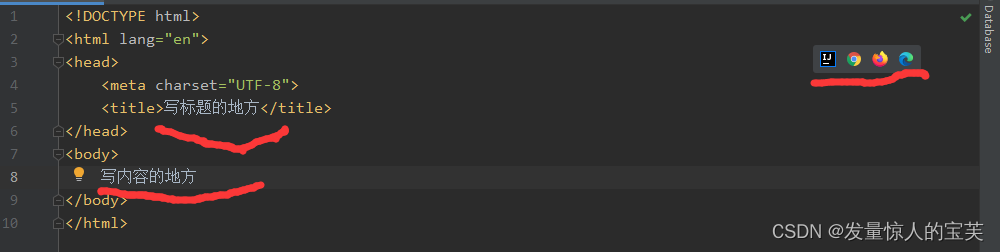
步骤3:可以选择浏览器去执行HTM页面

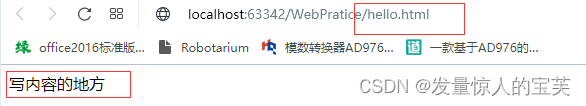
在浏览器中显示的结果如下:


三、HTML文件书写格式是什么?
<!DOCTYPE html>:约束、声明
<html lang="en">:语言“en”表示英文、“zh_CN”表示中文
html标签大体分为两类,分别是head、boay
<head></head>:一般包含三部分、tittle、css、js代码
<body>:表示主题内容
<html></html>:分别表示html页面的开始与结束
<!--注释内容 -->:注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>写标题的地方</title>
</head>
<body>
写内容的地方
</body>
</html>四、常用特殊字符
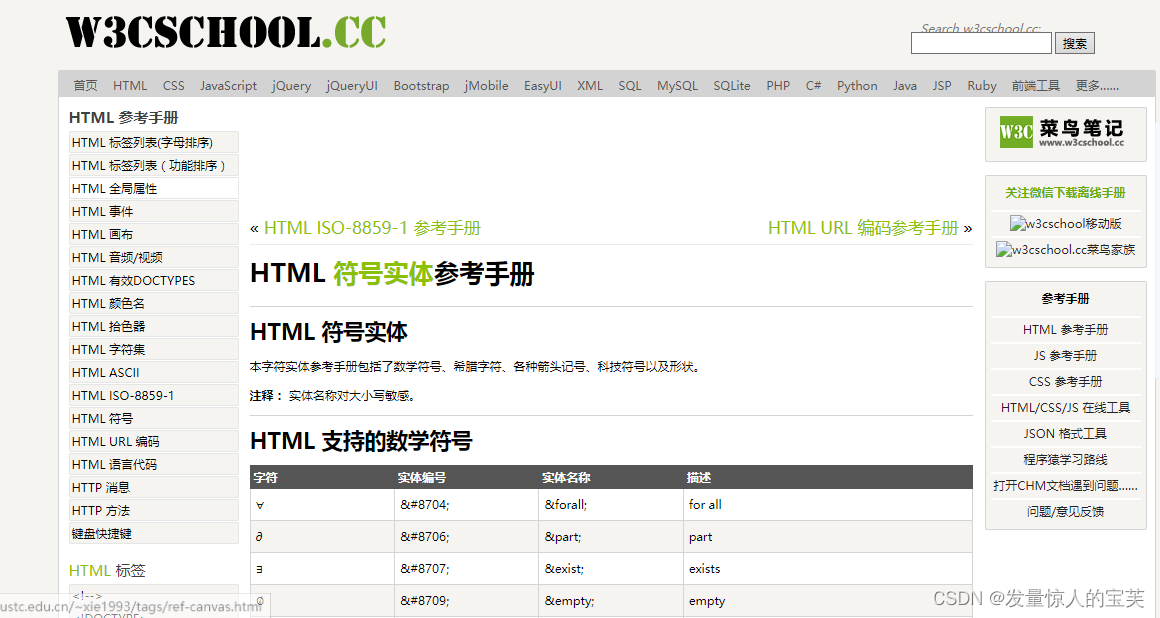
推荐网站HTML ISO-8859-1 参考手册 | w3cschool菜鸟教程,可以用来查阅相关资料

常用的特殊字符有
| 字符 | 实体名称 |
| < | < |
| > | > |
| = |   |
五、标题标签
h1~h6,其中h1最大、h6最小
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<h1>h1:标题</h1>
<h2>h2:标题</h2>
<h3>h3:标题</h3>
<h4>h4:标题</h4>
<h5>h5:标题</h5>
<h6>h6:标题</h6>
</body>
</html>
六、超链接(重要)
实现超链接用到的一对标签是<a></a>,这个标签有两个属性分别是href、target。其中href设置连接地址、target设置那个目标进行跳转。target中_self表示为当前页面跳转、_blank表示新页面进行跳转。
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<a href="https://www.njust.edu.cn" target="_blank" > XXXXXX</a><br/>
<a href="https://www.baidu.com" target="_self"> 百度</a>
</body>
</html>
七、列表标签
分为无序列表<ul></ul>、有序列表<ol></ol>
列表项<li></li>
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
这是一个有序列表<br/>
<ol>
<li> 张三</li>
<li> 李四</li>
<li> 王五</li>
</ol><br/>
这是一个无序列表
<ul>
<li> 张三</li>
<li> 李四</li>
<li> 王五</li>
</ul>
</body>
</html>
八、图片显示
图片显示用到的标签是<img>,它具有如下属性:
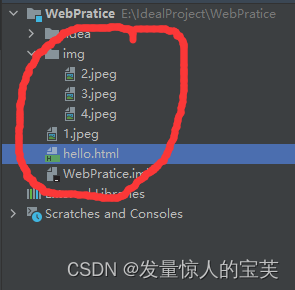
src:图片所在路径
同JavaSE一样,web中同样将路径分为绝对路径与相对路径,不同的是:
web中的绝对路径:http://ip:port/工程名/资源路径
web中的相对路径:.. 上一级目录
. 文件当前目录
文件名 文件当前目录中的文件
width:图片宽度
heigth:图片高度
border:图片边界宽度
alt: 找不到图片文件所在路径时显示的内容

<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>图片显示</title>
</head>
<body>
<img src="1.jpeg" width="280" height="120" alt="图片找不到"/>
<img src="./img/2.jpeg" width="280" height="120" alt="图片找不到"/>
<img src="http://localhost:63342/WebPratice/img/3.jpeg" width="280" height="120" alt="图片找不到"/>
<img src="img/4.jpeg" width="280" height="120" alt="图片找不到"/>
<img src="img/5.jpeg" width="280" height="120" alt="图片找不到"/>
</body>
</html>






















 1492
1492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








