使用网站: htttps://icomoon.io
步骤如下
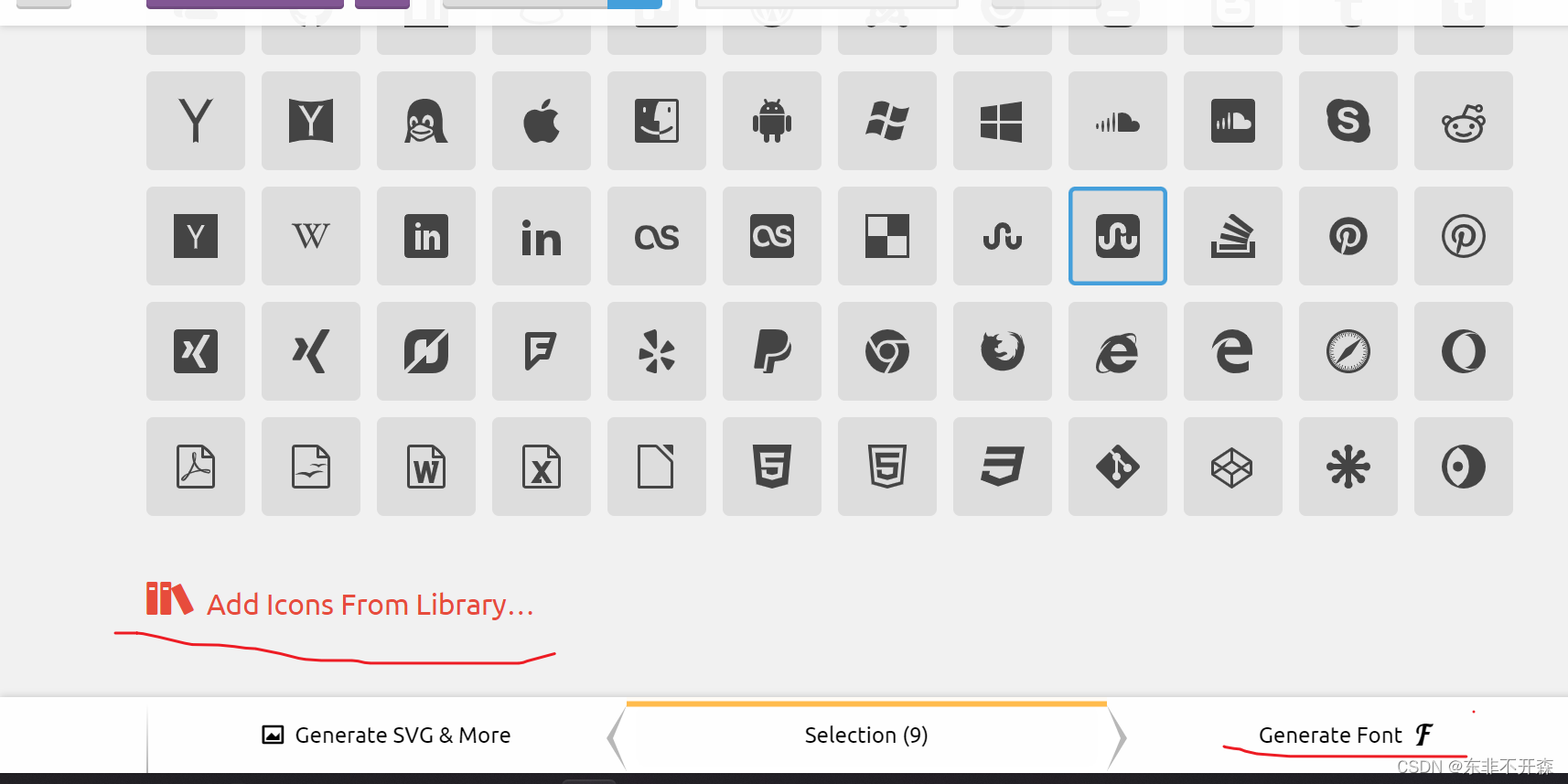
1.打开网站,点击icomoon

2. 选择自己想要的字体图标,如果想要别的,可以点击下面 Add Icon From Library... 里面有各种各样好看的图标嘿嘿(当然有些是是收费的,但是免费的就够用啦哈哈) 选好之后,点击Generate Font 就可以下载啦

3.下载后会生成一个压缩包,把它解压一下

![]()
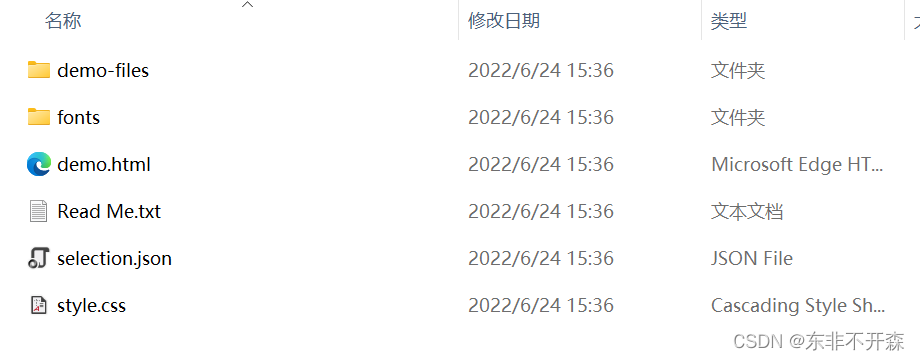
4.点开icomoon这个文件夹

5.将fonts这个文件夹复制到你所需要打开文件的目录下 !重点

6. 点开style.css

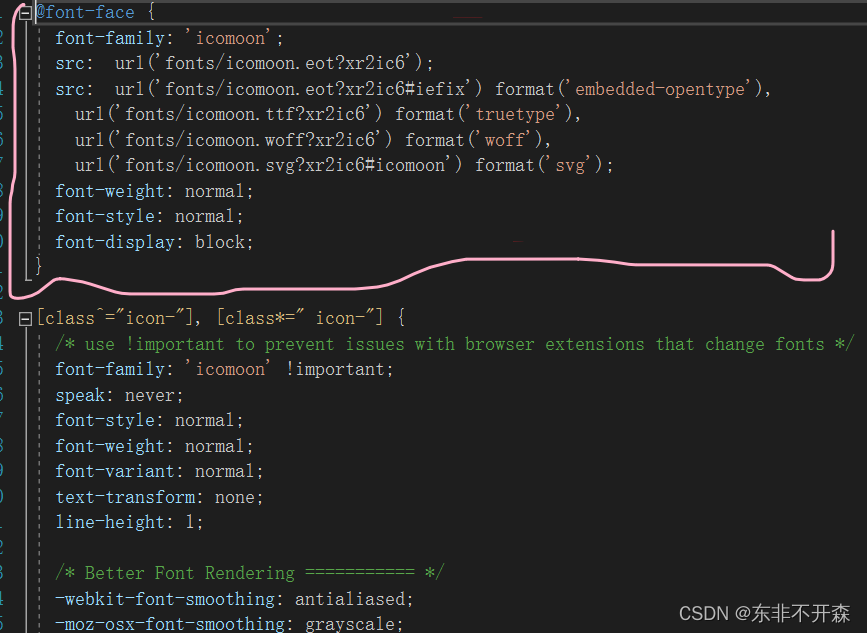
将圈住的那一块代码复制到你建立的html里面的样式里
代码
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?xr2ic6');
src: url('fonts/icomoon.eot?xr2ic6#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?xr2ic6') format('truetype'),
url('fonts/icomoon.woff?xr2ic6') format('woff'),
url('fonts/icomoon.svg?xr2ic6#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
再给标签定义字体, 此字体要与 @font-face里面的字体一致
span {
font-family: "icomoon";
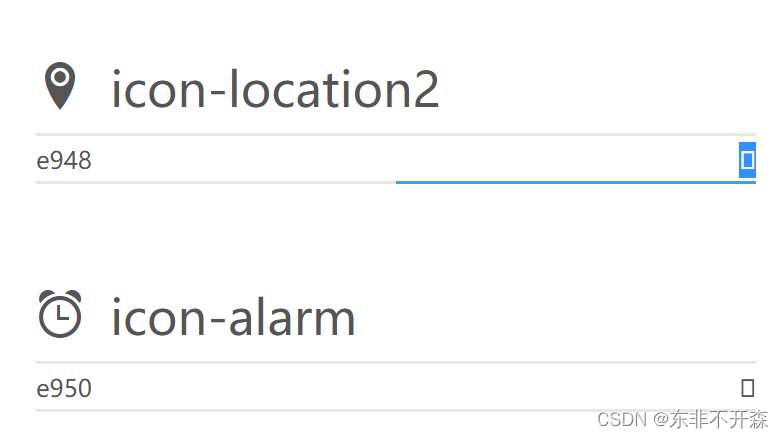
}然后点开demo.html

出现这个 ,点击复制小方块到标签里面


就会出现

也可以更改颜色大小

成功啦!
最后 如果想追加图标!
1.打开网址 点击icoMoon App

2.再点击Import Icons
3.就会让你选择下载位置 要选择压缩包里面的selection.json,然后再选自己想要的图标,重新下载压缩包,并替换原来的文件就可以啦

就这样,结束啦

























 1298
1298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










