介绍:
网格布局也称grid布局,利用grid布局可以很轻松的实现很多的网页布局,Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
实例:
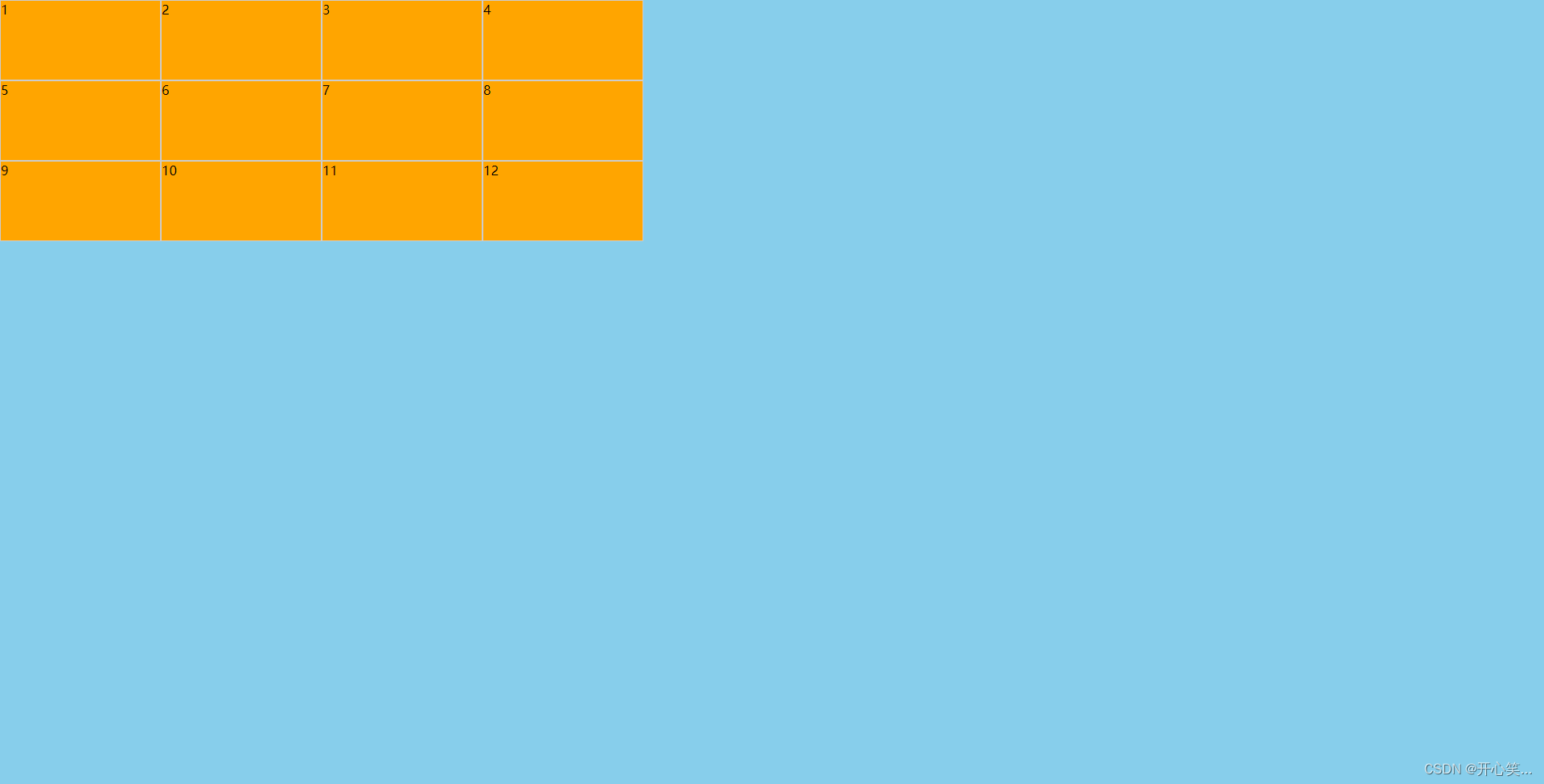
一共12个子盒子,做成一个三行四列的效果
<div id="bigbox">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>
<style>
*{
margin: 0;
padding: 0;
}
#bigbox {
width: 100vw;
height: 100vh;
background-color: aqua;
/* 使用网格布局 */
display:grid;
/* 设置行数和行高度 */
grid-template-rows: 100px 100px 100px;
/* 设置列数和列宽度 */
grid-template-columns: 200px 200px 200px 200px;
}
#bigbox div{
background-color: blue;
border: 1px solid #ccc;
}
</style>效果:

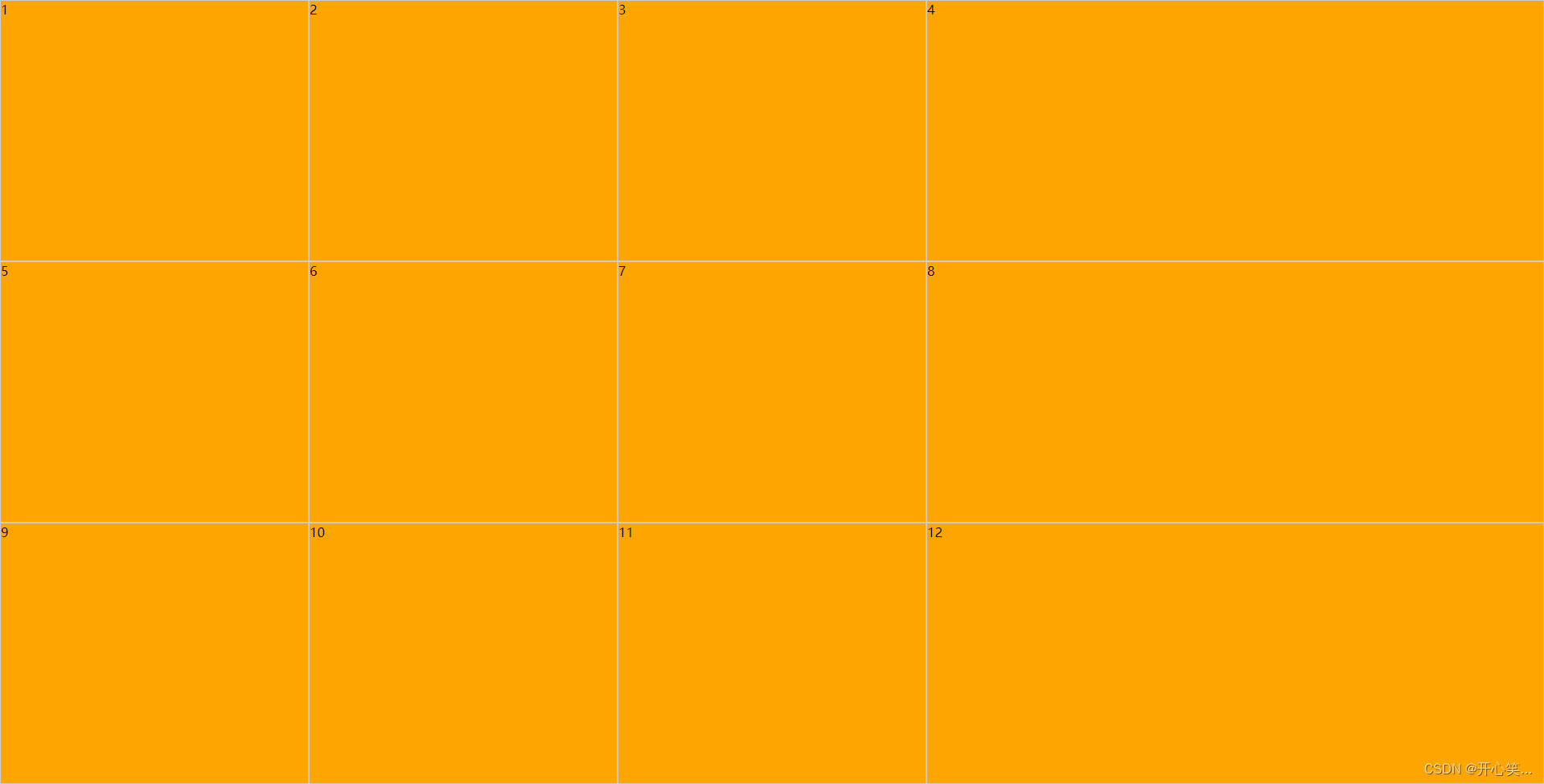
即可以设置成比例展示,也可以添加%
/* 使用网格布局 */
display:grid;
/* 设置行数和行高度 */
grid-template-rows: 1fr 1fr 1fr;
/* 设置列数和列宽度 */
grid-template-columns: 1fr 1fr 1fr 2fr;效果:
如果觉得一个一个写麻烦,
可以将grid-template-rows: 1fr 1fr 1fr;替换为 grid-template-rows: repeat(3,1fr);
如果第一行盒子要固定100px高的话可以这样:grid-template-rows:100px repeat(2,1fr);
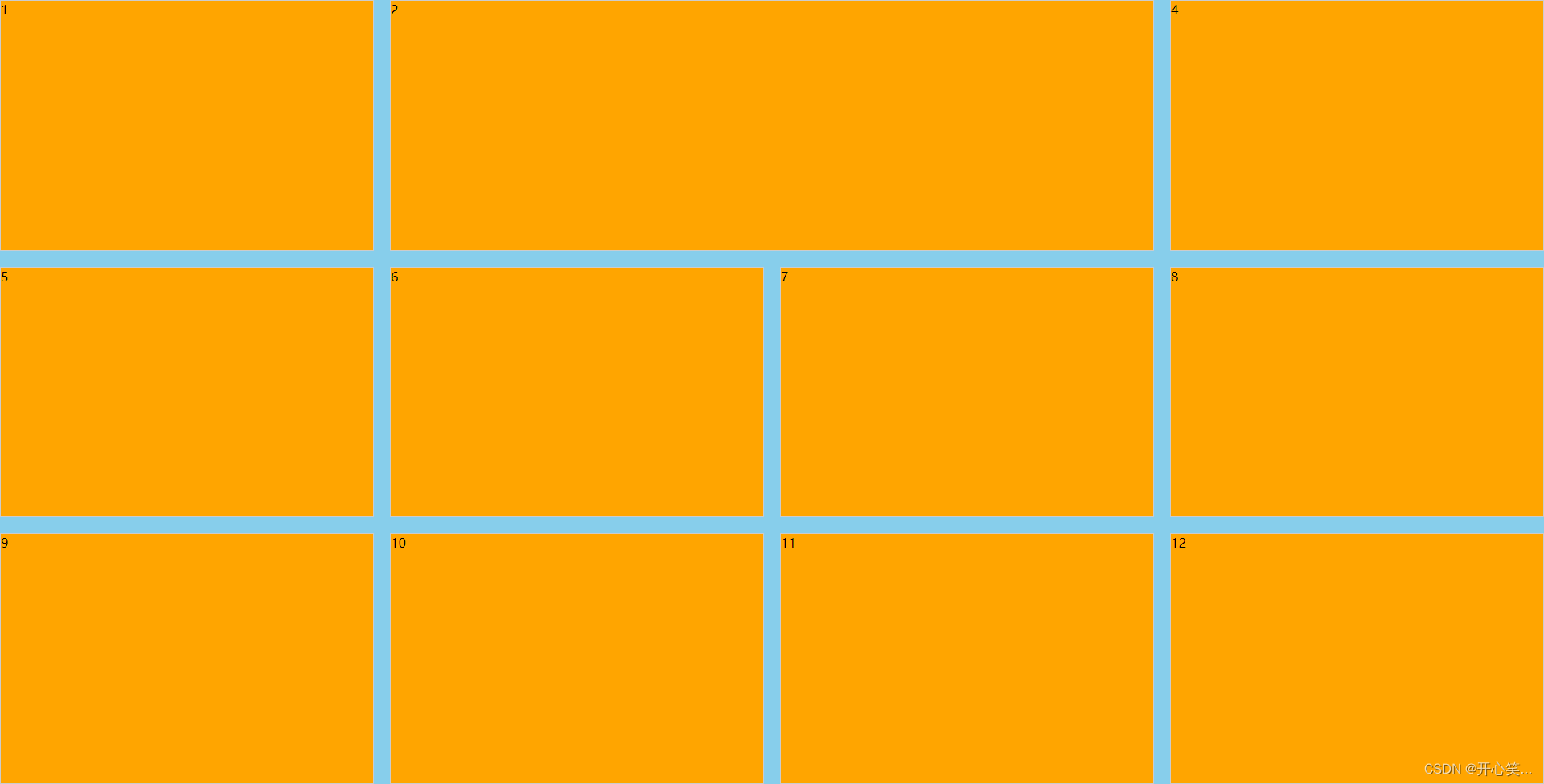
还有以下属性:
/* 网格间距 */
gap: 10px;
/* 行间距 */
grid-row-gap: 20px;
/* 列间距 */
grid-column-gap: 20px;
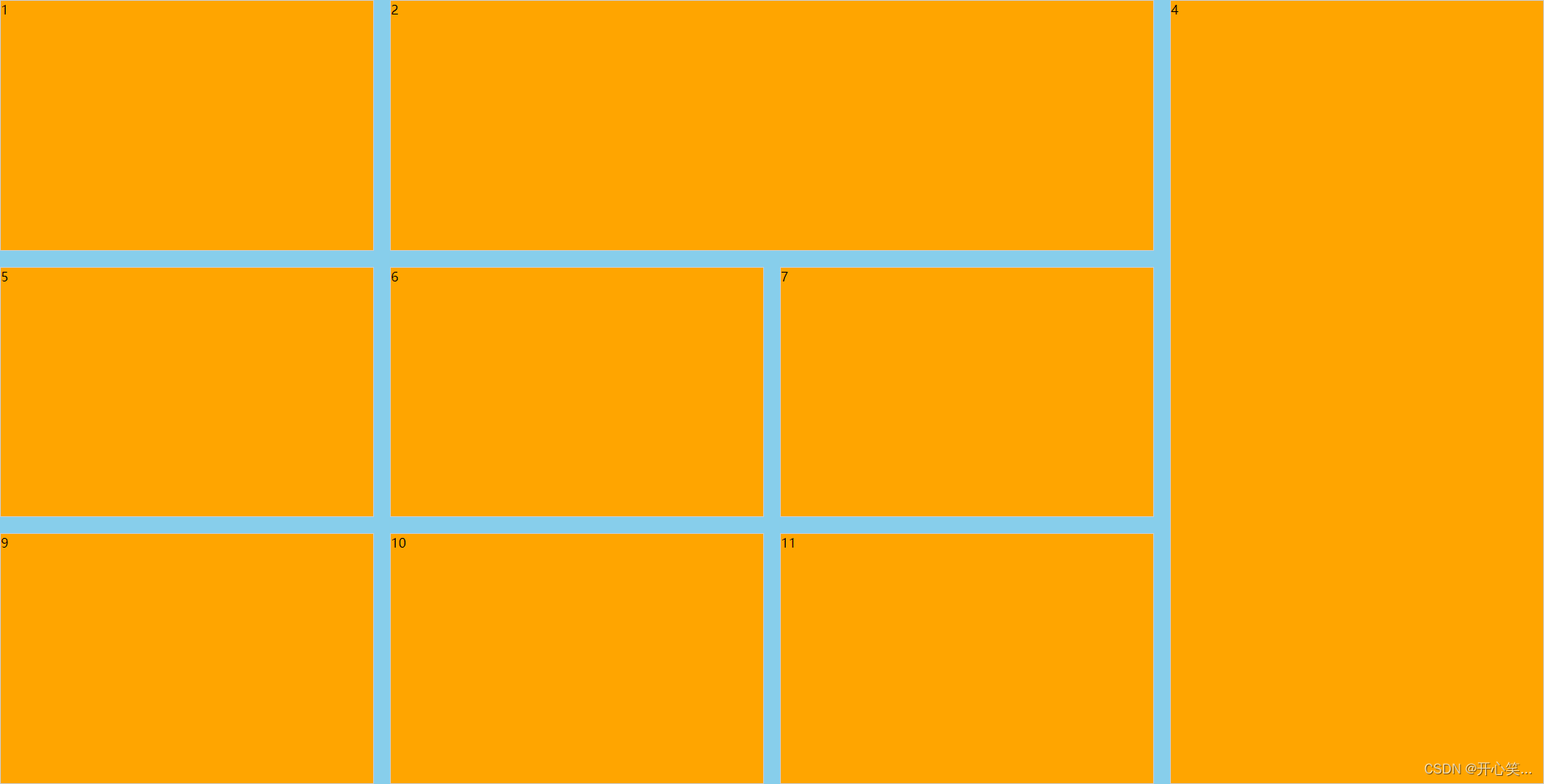
合并:
合并列

注意:要将被合并的盒子注释掉
 合并行
合并行























 1369
1369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








