属性
除支持通用属性外,还支持如下属性:
| 名称 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| type | string | text | 否 | input组件类型,可选值为text,email,date,time,number,password,button,checkbox,radio。 其中text,email,date,time,number,password这六种类型之间支持动态切换修改。 button,checkbox,radio不支持动态修改。可选值定义如下:
|
| checked | boolean | false | 否 | 当前组件是否选中,仅type为checkbox和radio生效。 |
| name | string | - | 否 | input组件的名称。 |
| value | string | - | 否 | input组件的value值,当类型为radio时必填且相同name值的选项该值唯一。 |
| placeholder | string | - | 否 | 设置提示文本的内容,仅在type为text|email|date|time|number|password时生效。 |
| maxlength | number | - | 否 | 输入框可输入的最多字符数量,不填表示不限制输入框中字符数量。 |
| enterkeytype | string | default | 否 | 不支持动态修改。 设置软键盘Enter按钮的类型,可选值为:
说明 除“next”外,点击后会自动收起软键盘。 |
| headericon | string | - | 否 | 在文本输入前的图标资源路径,该图标不支持点击事件(button,checkbox和radio不生效),图标格式为jpg,png和svg。 |
| showcounter5+ | boolean | false | 否 | 文本输入框是否显示计数下标,需要配合maxlength一起使用。 |
| menuoptions5+ | Array<MenuOption> | - | 否 | 设置文本选择弹框点击更多按钮之后显示的菜单项。 |
| autofocus6+ | boolean | false | 否 | 是否自动获焦。 说明 应用首页中设置不生效,可在onActive中延迟(100-500ms左右)调用focus方法实现输入框在首页中自动获焦。 |
| selectedstart6+ | number | -1 | 否 | 开始选择文本时初始选择位置。 |
| selectedend6+ | number | -1 | 否 | 开始选择文本时结尾选择位置。 |
| softkeyboardenabled6+ | boolean | true | 否 | 编辑时是否弹出系统软键盘。 |
| showpasswordicon6+ | boolean | true | 否 | 是否显示密码框末尾的图标(仅type为password时生效)。 |
表1 MenuOption5+
名称
类型
描述
icon
string
菜单选项中的图标路径。
content
string
菜单选项中的文本内容。
样式
除支持通用样式外,还支持如下样式:
| 名称 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| color | <color> | 手机:#e6000000 智慧屏:#e6ffffff | 否 | 单行输入框或者按钮的文本颜色。 |
| font-size | <length> | 手机:16px 智慧屏:18px | 否 | 单行输入框或者按钮的文本尺寸。 |
| allow-scale | boolean | true | 否 | 单行输入框或者按钮的文本尺寸是否跟随系统设置字体缩放尺寸进行放大缩小。 说明 如果在config描述文件中针对ability配置了fontSize的config-changes标签,则应用不会重启而直接生效。 |
| placeholder-color | <color> | 手机:#99000000 智慧屏:#99ffffff | 否 | 单行输入框的提示文本的颜色,type为text|email|date|time|number|password时生效。 |
| font-weight | number | string | normal | 否 | 单行输入框或者按钮的字体粗细,见text组件font-weight的样式属性。 |
| caret-color6+ | <color> | - | 否 | 设置输入光标的颜色。 |
事件
除支持通用事件外,还支持如下事件:
- 当input类型为text、email、date、time、number、password时,支持如下事件:
名称
参数
描述
change
{ value:inputValue }
输入框输入内容发生变化时触发该事件,返回用户当前输入值。
说明
改变value属性值不会触发该回调。
enterkeyclick
{ value:enterKey }
软键盘enter键点击后触发该事件,返回enter按钮的类型,enterKey类型为number,可选值为:
- 2:设置enterkeytype属性为go时生效。
- 3:设置enterkeytype属性为search时生效。
- 4:设置enterkeytype属性为send时生效。
- 5:设置enterkeytype属性为next时生效。
- 6:不设置enterkeytype或者设置enterkeytype属性为default、done时生效。
translate5+
{ value: selectedText }
设置此事件后,进行文本选择操作后文本选择弹窗会出现翻译按钮,点击翻译按钮之后,触发该回调,返回选中的文本内容。
share5+
{ value: selectedText }
设置此事件后,进行文本选择操作后文本选择弹窗会出现分享按钮,点击分享按钮之后,触发该回调,返回选中的文本内容。
search5+
{ value: selectedText }
设置此事件后,进行文本选择操作后文本选择弹窗会出现搜索按钮,点击搜索按钮之后,触发该回调,返回选中的文本内容。
optionselect5+
{ index:optionIndex, value: selectedText }
文本选择弹窗中设置menuoptions属性后,用户在文本选择操作后,点击菜单项后触发该回调,返回点击的菜单项序号和选中的文本内容。
selectchange6+
{ start: number,end: number }
文本选择变化时触发事件。
- 当input类型为checkbox、radio时,支持如下事件:
名称
参数
描述
change
{ checked:true | false }
checkbox多选框或radio单选框的checked状态发生变化时触发该事件。
方法
除支持通用方法外,还支持如下方法:
| 名称 | 参数 | 描述 |
|---|---|---|
| focus | { focus: true|false },focus不传默认为true。 | 使组件获得或者失去焦点,type为text|email|date|time|number|password时,可弹出或收起输入法。 |
| showError | { error: string } | 展示输入错误提示,type为text|email|date|time|number|password时生效。 |
| delete6+ | - | type为text|email|date|time|number|password时,根据当前光标位置删除文本内容,如果当前输入组件没有光标,默认删除最后一个字符并展示光标。 |
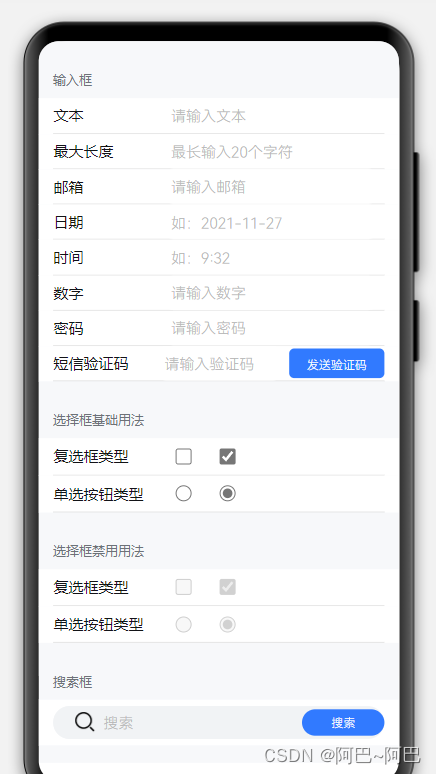
示例
html
<div class="containe">
<text class="title">输入框</text>
<div class="input-item">
<div class="color">
<text class="input-title">文本</text>
<input class="input" type="text" placeholder="请输入文本"></input>
</div>
</div>
<div class="input-item">
<div class="color">
<text class="length-title input-title">最大长度</text>
<input class="input" type="text" placeholder="最长输入20个字符" maxlength="20" showcounter="false"></input>
</div>
</div>
<div class="input-item">
<div class="color">
<text class="input-title">邮箱</text>
<input class="input" type="email" placeholder="请输入邮箱"></input>
</div>
</div>
<div class="input-item">
<div class="color">
<text class="input-title">日期</text>
<input class="input" type="date" placeholder="如:2021-11-27"></input>
</div>
</div>
<div class="input-item">
<div class="color">
<text class="input-title">时间</text>
<input class="input" type="time" placeholder="如:9:32"></input>
</div>
</div>
<div class="input-item">
<div class="color">
<text class="input-title">数字</text>
<input class="input" type="number" placeholder="请输入数字"></input>
</div>
</div>
<div class="input-item">
<div class="color">
<text class="input-title">密码</text>
<input class="input" type="password" placeholder="请输入密码" showpasswordicon="false"></input>
</div>
</div>
<div class="input-item">
<div class="color">
<text class="message-title input-title">短信验证码</text>
<input class="message-input" type="number" placeholder="请输入验证码"></input>
<input class="message-button" type="button" value="发送验证码"></input>
</div>
</div>
<text class="title">选择框基础用法</text>
<div class="input-item">
<div class="color">
<text class="input-title">复选框类型</text>
<div class="checkbox-div">
<input class="checkbox" type="checkbox" checked="false" onchange="checkboxOnChange"></input>
<input class="checkbox" type="checkbox" checked="true" onchange="checkboxOnChange"></input>
</div>
</div>
</div>
<div class="input-item">
<div class="color">
<text class="input-title">单选按钮类型</text>
<div class="radio-div">
<input class="radio" type="radio" checked='false' name="radio" value="radio1" onchange="onRadioChange('radio1')"></input>
<input class="radio" type="radio" checked='true' name="radio" value="radio2" onchange="onRadioChange('radio2')"></input>
</div>
</div>
</div>
<text class="title">选择框禁用用法</text>
<div class="input-item">
<div class="color">
<text class="input-title">复选框类型</text>
<div class="checkbox-div">
<input class="checkbox" type="checkbox" checked="false" onchange="checkboxOnChange" disabled="true"></input>
<input class="checkbox" type="checkbox" checked="true" onchange="checkboxOnChange" disabled="true"></input>
</div>
</div>
</div>
<div class="input-item">
<div class="color">
<text class="input-title">单选按钮类型</text>
<div class="radio-div">
<input class="radio" type="radio" checked='false' name="radioSample" disabled="true"></input>
<input class="radio" type="radio" checked='true' name="radioSample" disabled="true"></input>
</div>
</div>
</div>
<text class="title">搜索框</text>
<div class="input-item">
<div class="search-item">
<input class="search" type="text" maxlength="20" enterkeytype="search" headericon="/common/images/search.png" placeholder="搜索" onchange="change">
</input>
<input class="button" type="button" value="搜索"></input>
</div>
</div>
</div>
css
.containe {
width: 100%;
flex-direction: column;
padding: 0 0 5% 0;
background-color: #F7F8FA;
}
.title {
color: #6D7278;
font-size: 13px;
font-family: HarmonyHeiTi;
margin: 30px 0 10px 14px;
}
.color {
margin: 0 4% 0 4% ;
width: 92%;
border-bottom: 1px solid rgba(0,0,0,0.1);
}
.title,.input-title,.message-title,.length-title {
width: 32%;
}
.input-item {
width: 100%;
}
.input-title {
color: #121317;
font-family: HarmonyHeiTi;
}
.input {
width: 70%;
}
.message-input {
width: 45%;
}
.message-button {
width: 31%;
height: 30px;
border-radius: 5px;
margin-top: 5px;
}
.checkbox-div,.radio-div {
padding: 0 38px 0 2px;
}
.search-item {
border-radius: 25px;
margin:6px 4% 6px 4%;
}
.search {
width: 80%;
height: 33px;
}
.button {
width: 88px;
height: 27px;
margin: 4px 4px 4px 0;
}
.search,.message-input,.input,.input-title {
font-size: 15px;
}
.input-item,.input,.message-input {
background-color: white;
}
.input,.message-input,.search {
placeholder-color: rgba(0,0,0,0.1);
}
.message-button,.button {
background-color: #317AFF;
font-size: 11px;
}
.search,.search-item {
background-color: #F1F3F5;
}
.checkbox {
color: #317AFF;
}js
export default {
checkboxOnChange(e) {
console.info('checkboxOnChange')
},
onRadioChange(inputValue, e) {
console.info('onRadioChange')
},
change(e){
console.info('onRadioChange')
},
}






















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








