=========================================================================
一个优雅的MarkDown编辑器
下载地址:https://www.typora.io/#windows

PicGo安装gitee插件会用上
下载地址:https://nodejs.org/zh-cn/

用于同步 gitee 图片仓库
下载地址:https://github.com/Molunerfinn/PicGo/releases

==============================================================================





================================================================================
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




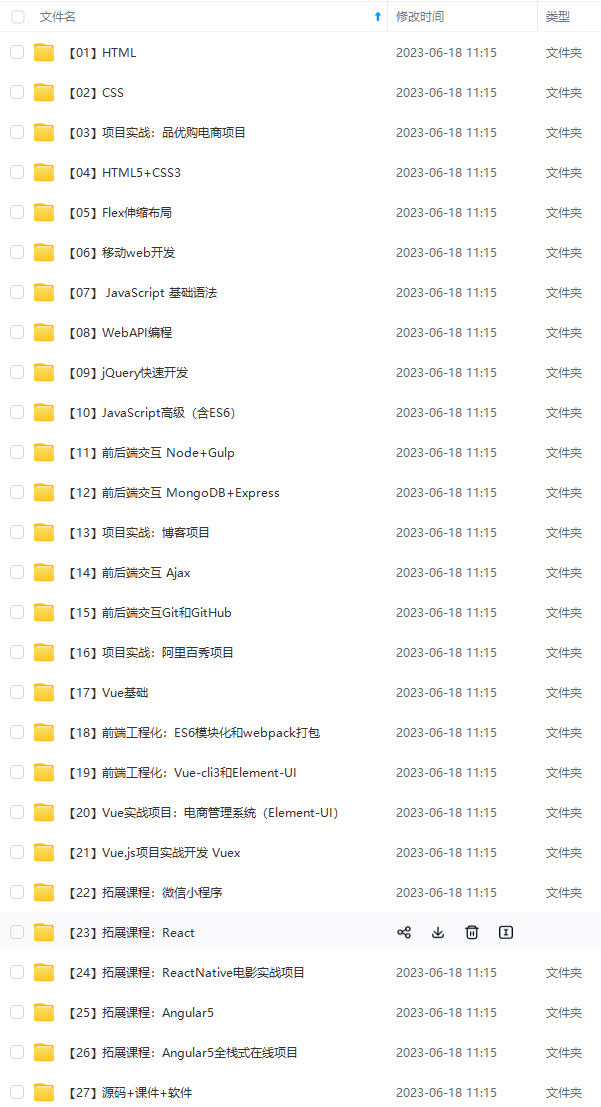
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

ajax
1)ajax请求的原理/ 手写一个ajax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?


State?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?
[外链图片转存中…(img-x8FSfaJX-1710693700445)]
[外链图片转存中…(img-8BF3Z3T0-1710693700445)]






















 946
946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








