Tomcat部署静态资源问题
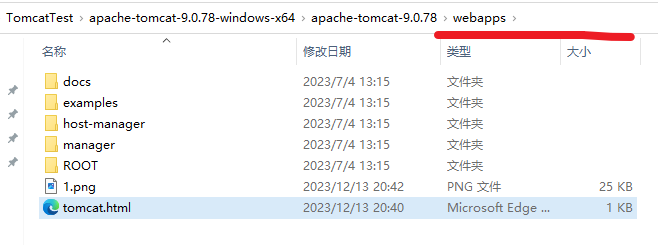
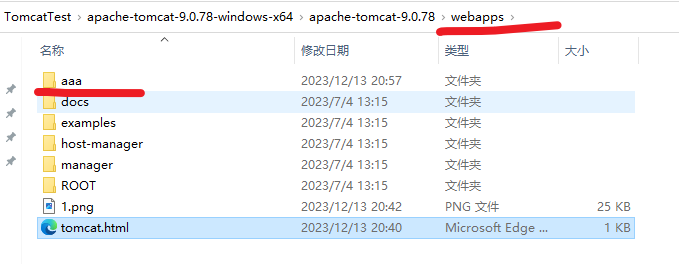
今天,有人突然跟我提到,使用nginx部署静态资源,如图片。可以直接通过url地址访问,为什么他的Tomcat不能通过这样的方式访问。这里有一点需要注意的是,Tomcat的启动是需要JDK环境的。它的目录是这样的,想通过Tomcat部署图片、HTML等一些静态资源。我们都知道,Tomcat部署一般都是放在webapps目录下的。如下的目录,确实是把对应的资源放在webapps目录下了。

图中HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tomcat静态资源部署</title>
</head>
<body>
<h1>Tomcat静态资源部署</h1>
</body>
</html>
启动Tomcat后先确认Tomcat是否启动成功

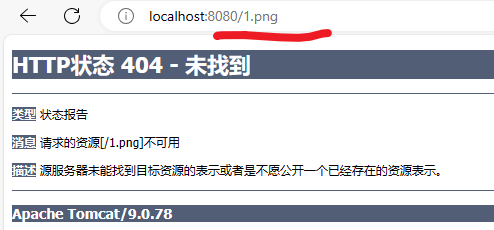
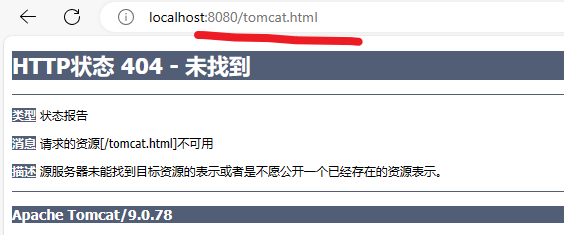
如上图所示,Tomcat已经确定启动成功了。但是访问图片和HTML并没有成功。


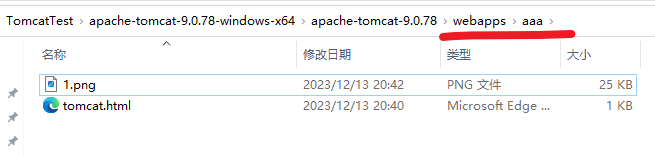
然后我突然想到,使用Tomcat在webapps目录下部署war包时,Tomcat启动会自动以war包为中心生成一个文件目录。所以我这里就设置,在webapps目录下设置一个目录,然后把静态资源放进去,再通过Tomcat运行的URL地址访问静态资源。


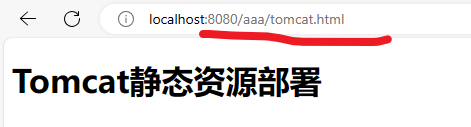
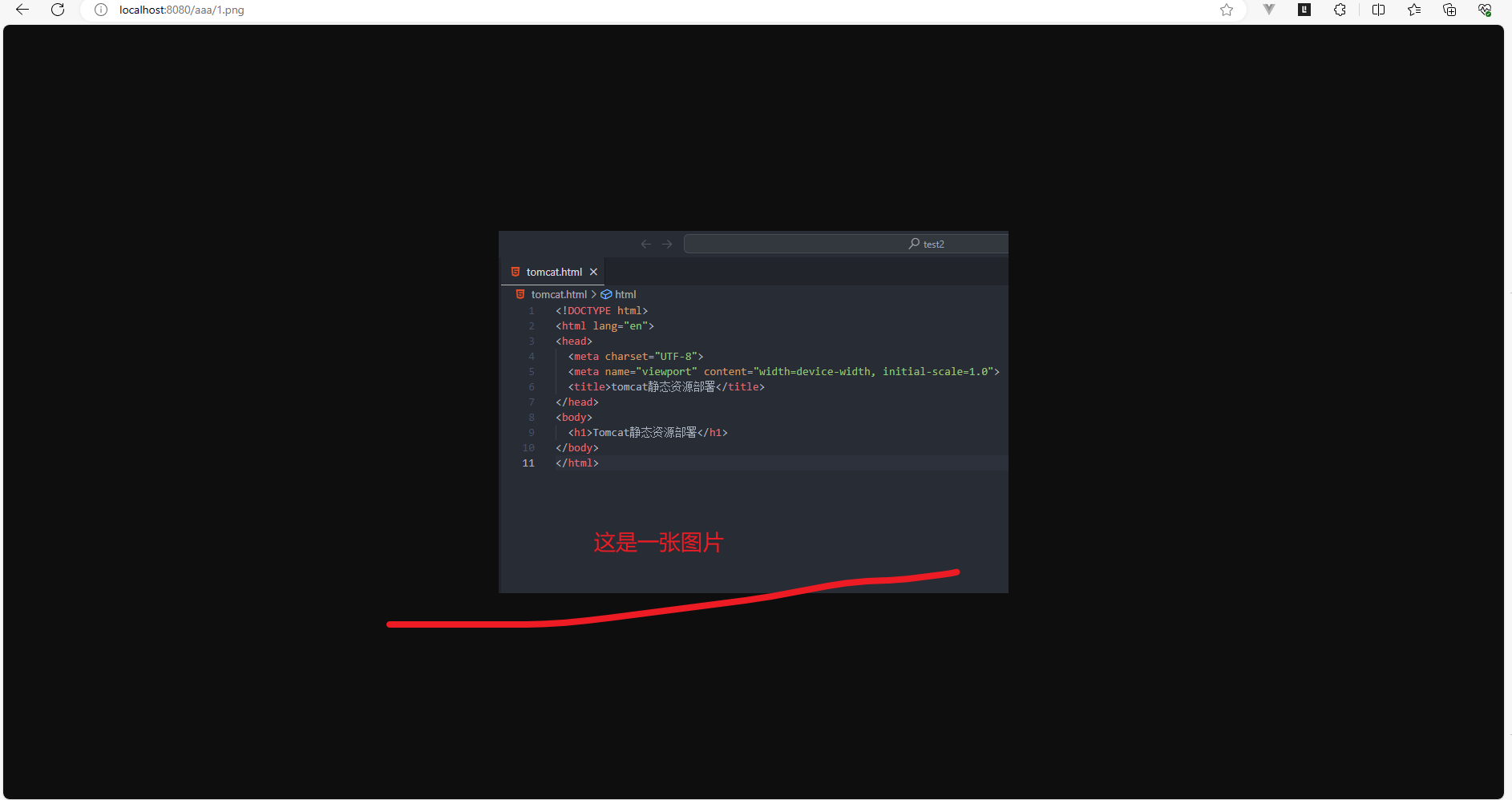
再次确认Tomcat启动成功之后,试着访问静态资源。可以看到成功访问到了Tomcat部署的静态资源。























 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








