定义:

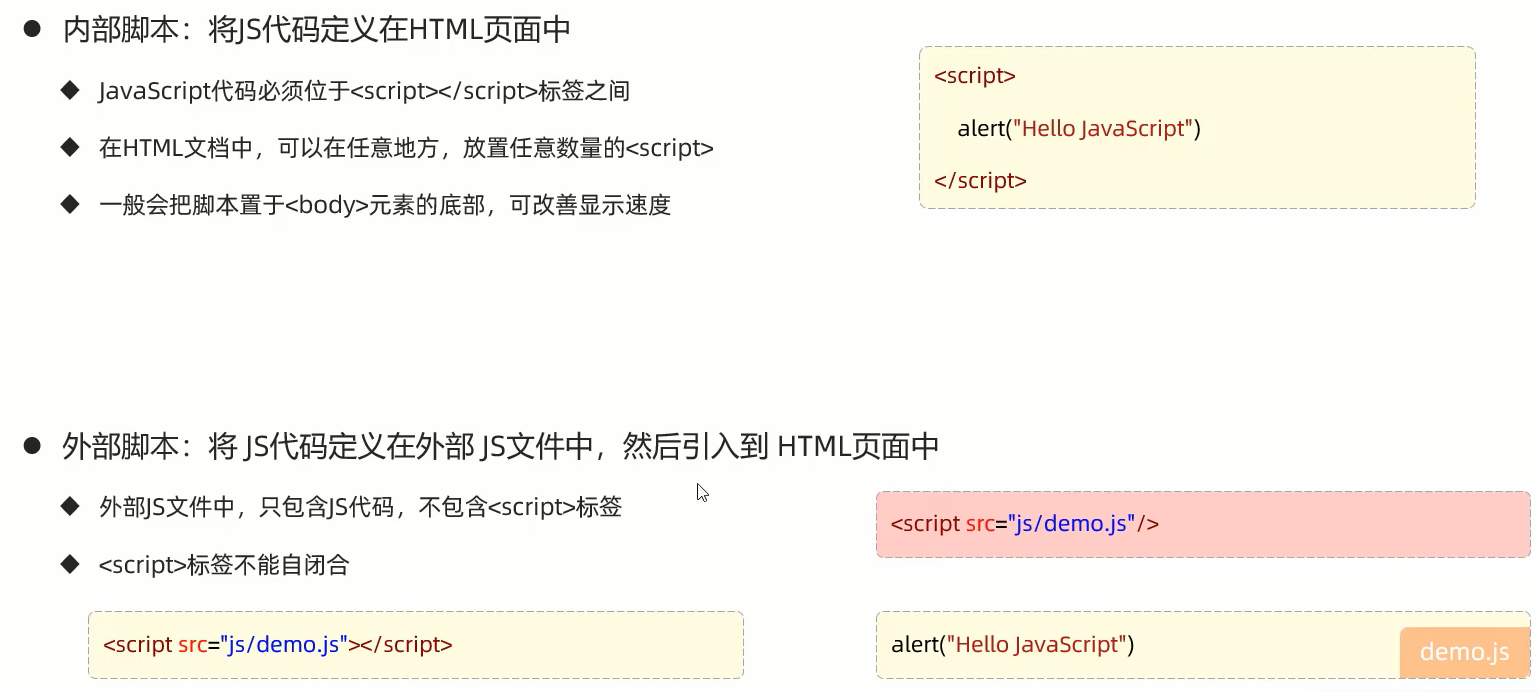
js引入方式(两种方式)

js基础语法
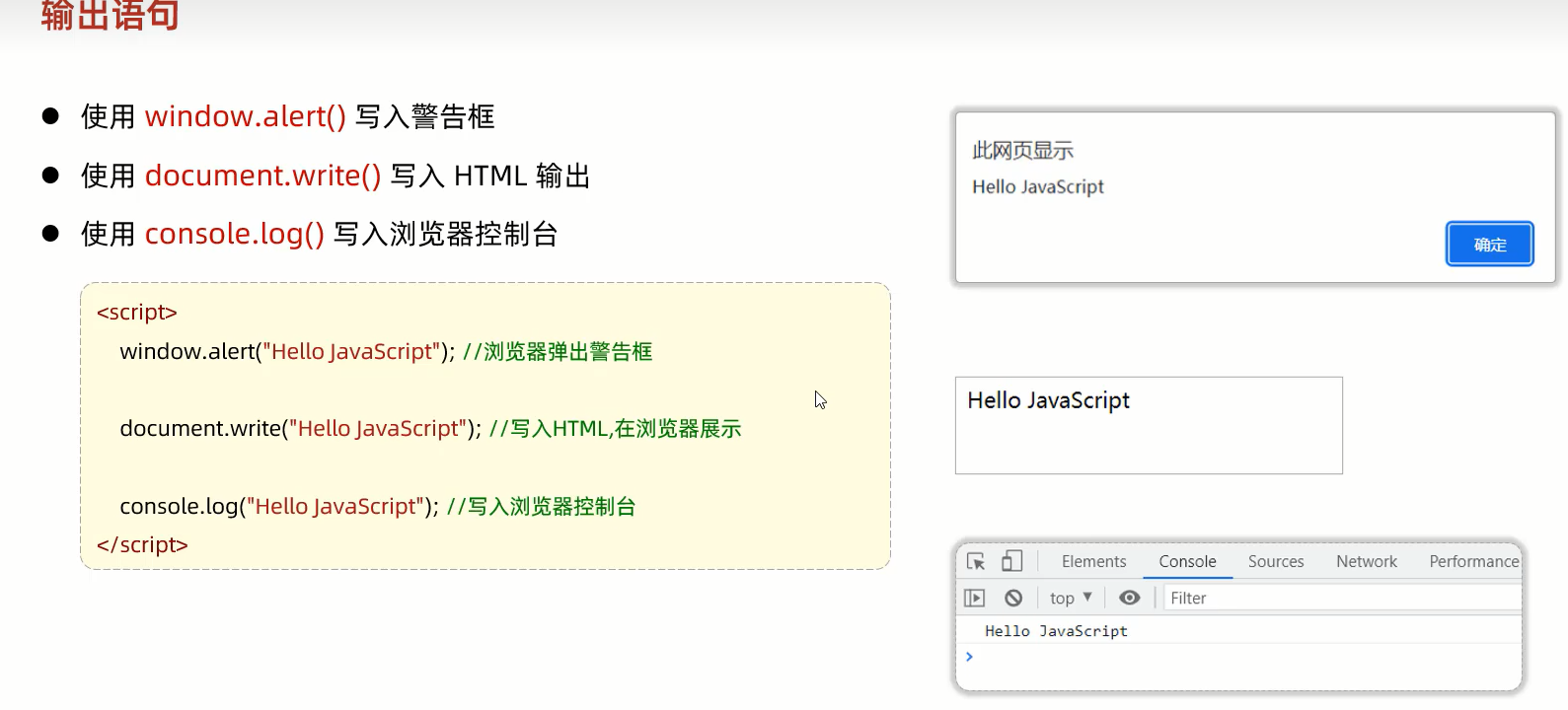
 输出语句
输出语句
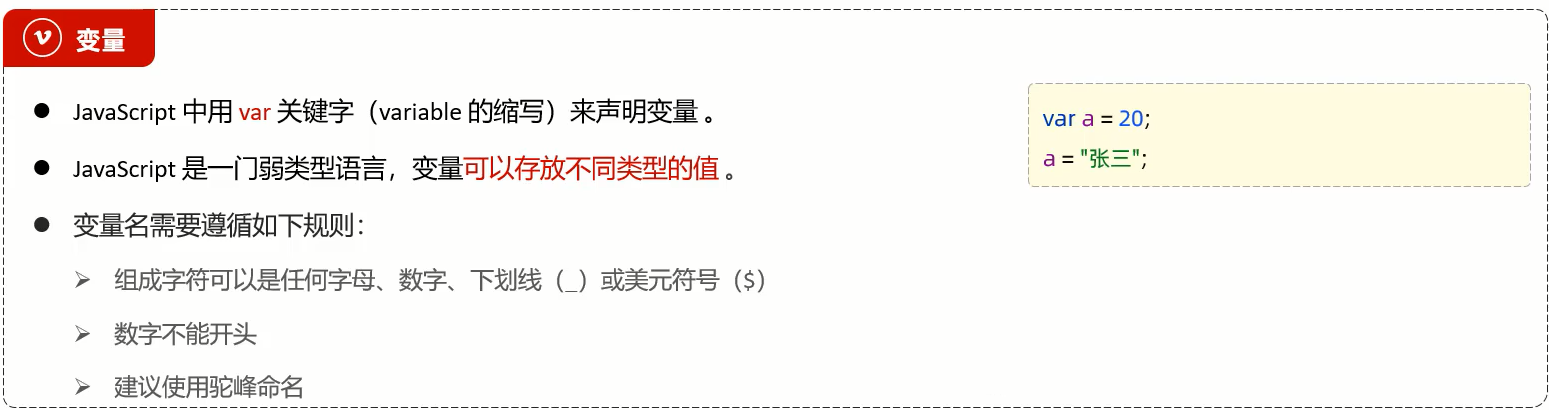
 变量
变量

var的变量特点1:作用域大,是全局变量
var的变量特点2:可以重复声明
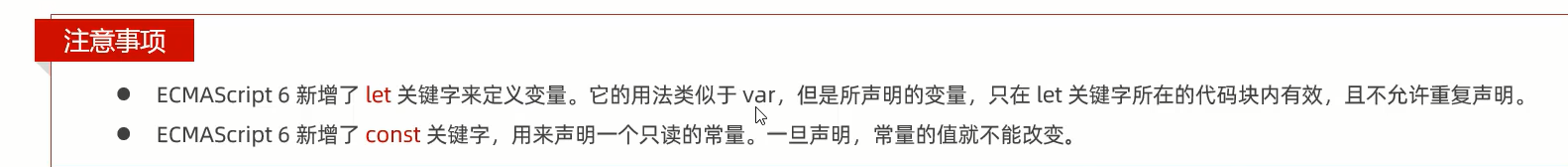
ES6最新增的关键字

数据类型,运算符,流程控制语句
js中也有着类似java的8大基本数据类型的存在,可以使用一个typeof获取当前变量的数据类型

//原始数据类型
alert(typeof 3); //number
alert(typeof 3.14);//number
alert(typeof "A"); //string
alert(typeof 'Hello');//string
alert(typeof true);//boolean
alert(typeof false);//boolean
alert(typeof null);//object
var a ;
alert(typeof a);//undefined运算符


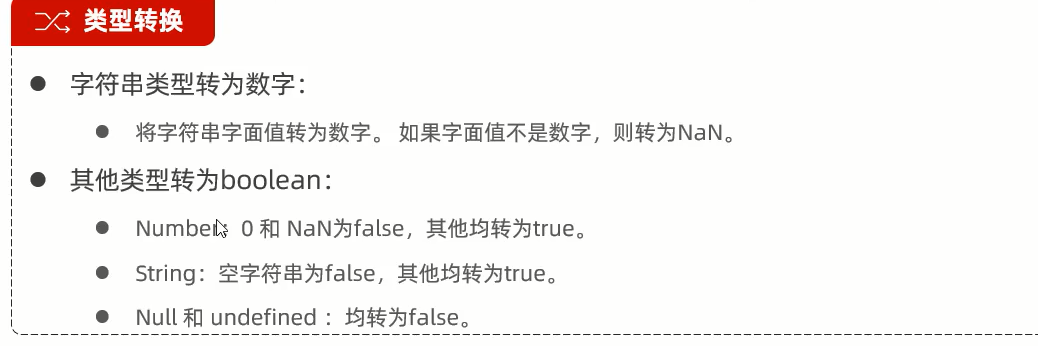
常见的类型转换:

类型转换 - 其他类型转为数字
alert(parseInt("12")); //12
alert(parseInt("1222A45")); //1222
alert(parseInt("A45")); //NaN
流程控制语句和java中的完全一致
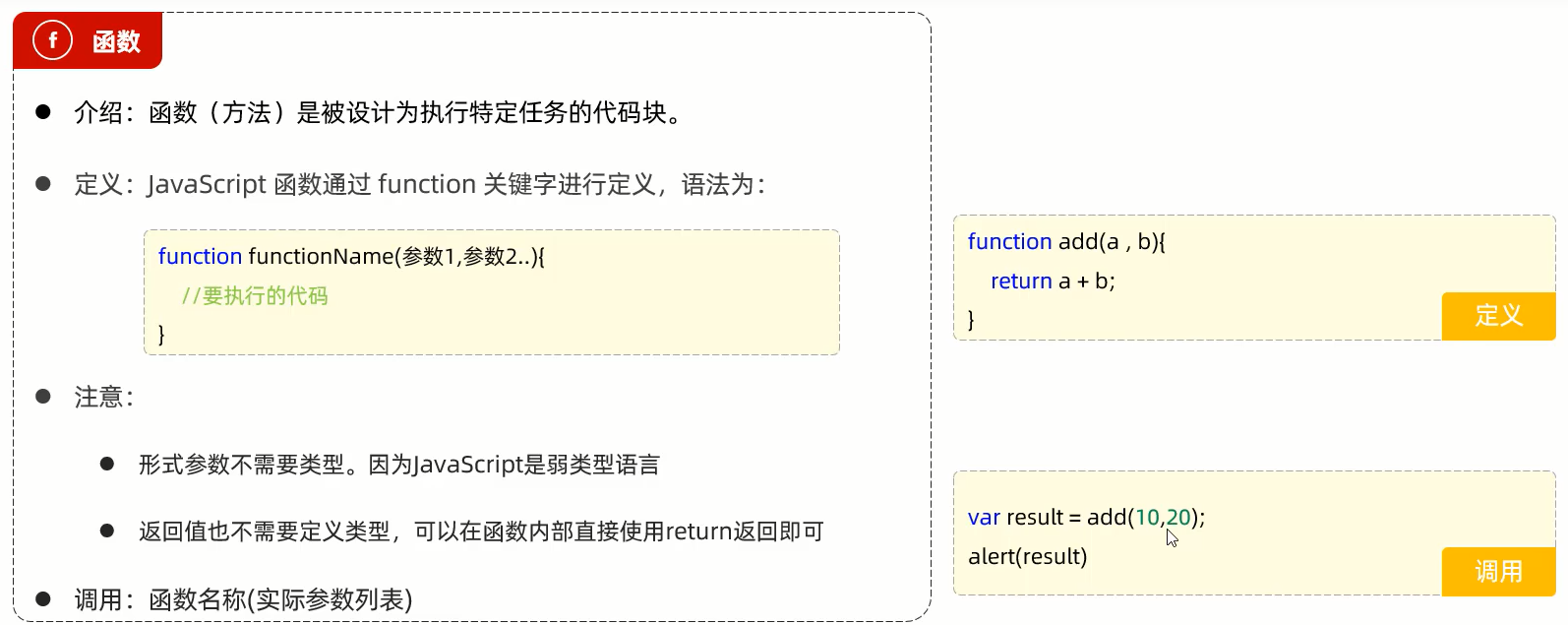
函数(方法)
函数定义的两种方式
<script>
//定义函数-1
// function add(a,b){
// return a + b;
// }
//定义函数-2
var add = function(a,b){
return a + b;
}
//函数调用
var result = add(10,20);
alert(result);
</script>JS对象
基础对象——Array对象
两种定义方式

代码
<script>
//定义函数-1
// function add(a,b){
// return a + b;
// }
//定义函数-2
var add = function (a, b) {
return a + b;
}
//函数调用
// var result = add(10, 20);
// alert(result);
// var arr = new Array(1, 2, 3, 4);
// var arr= [1,2,3,4];
// for (var i = 0; i < 3; i++)
// console.log(arr[i])
//特点:长度可变 类型可变
var arr = [1, 2, 3, 4];
arr[10] = 50;
arr[8] = "yhy"
for (var i = 0; i < 11; i++)
console.log(arr[i]);
</script>控制台输出

Array的属性和方法

完全遍历和forEach遍历的两种形式
var arr = [1,2,3,4];
arr[10] = 50;
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
console.log("==================");
forEach: 遍历数组中有值的元素
arr.forEach(function(e){
console.log(e);
})
//ES6 箭头函数: (...) => {...} -- 简化函数定义
arr.forEach((e) => {
console.log(e);
}) 删除方法splice()从数组中删除元素
如下面就是删除arr数组中从下标为2开始的连续两个元素
arr.splice(2,2);基础对象——String对象
创建方式和常见的属性以及方法

代码:
//创建字符串对象
//var str = new String("Hello String");
var str = " Hello String ";
console.log(str);
//length
console.log(str.length);
//charAt
console.log(str.charAt(4));
//indexOf
console.log(str.indexOf("lo"));
//trim
var s = str.trim();
console.log(s);
//substring(start,end) --- 开始索引, 结束索引 (含头不含尾)
console.log(s.substring(0,5));
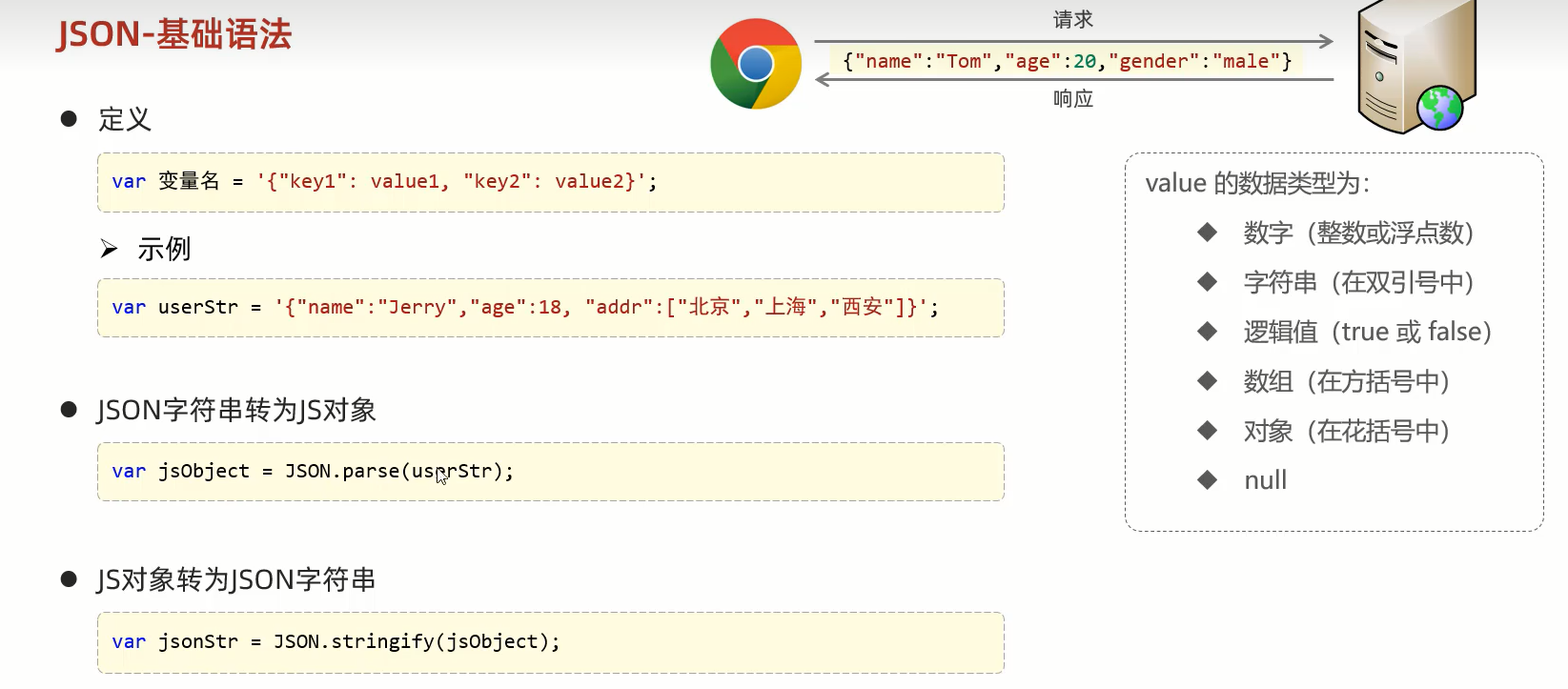
基础对象——JSON对象
前后端的传数据时就要使用JSON格式的数据
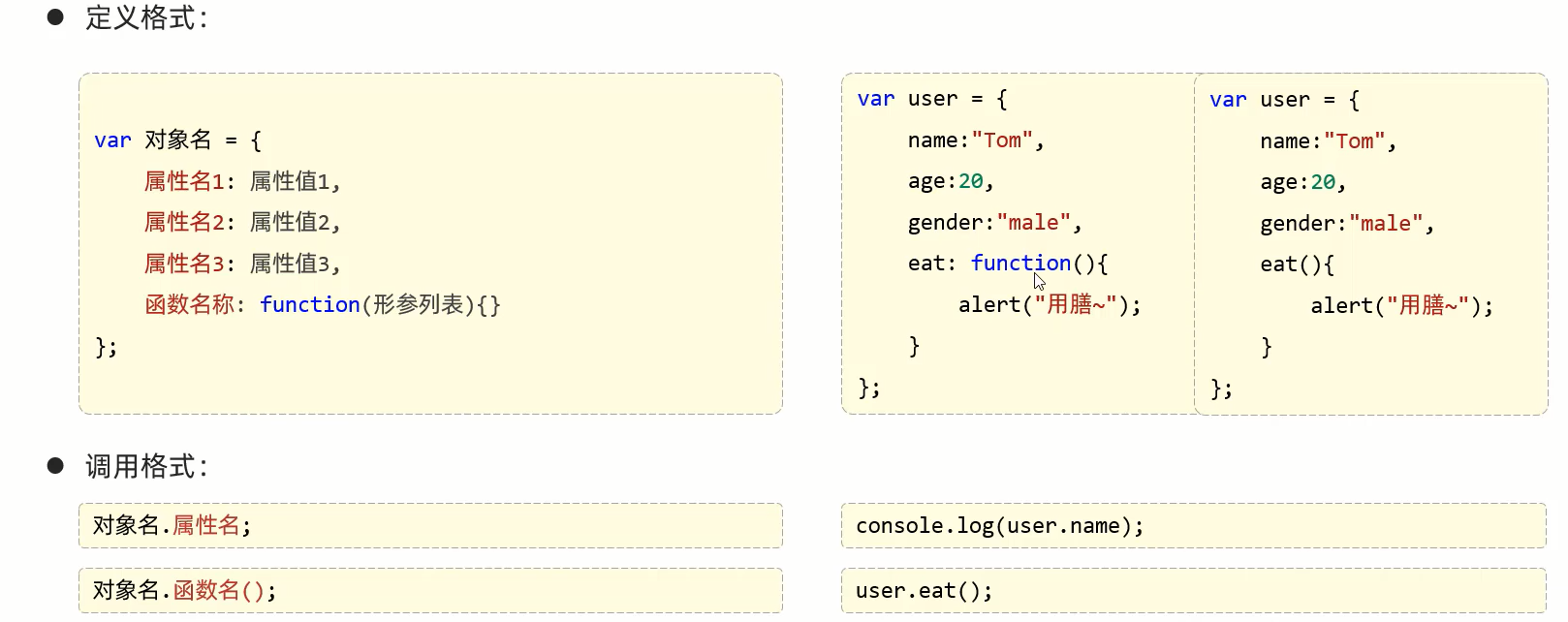
JavaScript自定义对象
标准的JavaBean

JSON对象
介绍:

定义:

代码:
定义json
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
alert(jsonstr.name);
//json字符串--js对象
var obj = JSON.parse(jsonstr);
alert(obj.name);
//js对象--json字符串
alert(JSON.stringify(obj));JS——BOM和DOM对象
JavaScrip——BOM和DOM_北岭山脚鼠鼠的博客-CSDN博客
BOM——window对象

// 获取
window.alert("Hello BOM");
alert("Hello BOM Window");
// 方法
// confirm - 对话框 -- 确认: true , 取消: false
var flag = confirm("您确认删除该记录吗?");
alert(flag);
// 定时器 - setInterval -- 周期性的执行某一个函数
var i = 0;
setInterval(function () {
i++;
console.log("定时器执行了" + i + "次");
}, 2000);
var j = 0;
setInterval(() => {
j++;
console.log(j);
}, 1000)
// 定时器 - setTimeout -- 延迟指定时间执行一次
setTimeout(function () {
alert("JS");
}, 3000);
两个定时器也可以使用箭头函数的写法
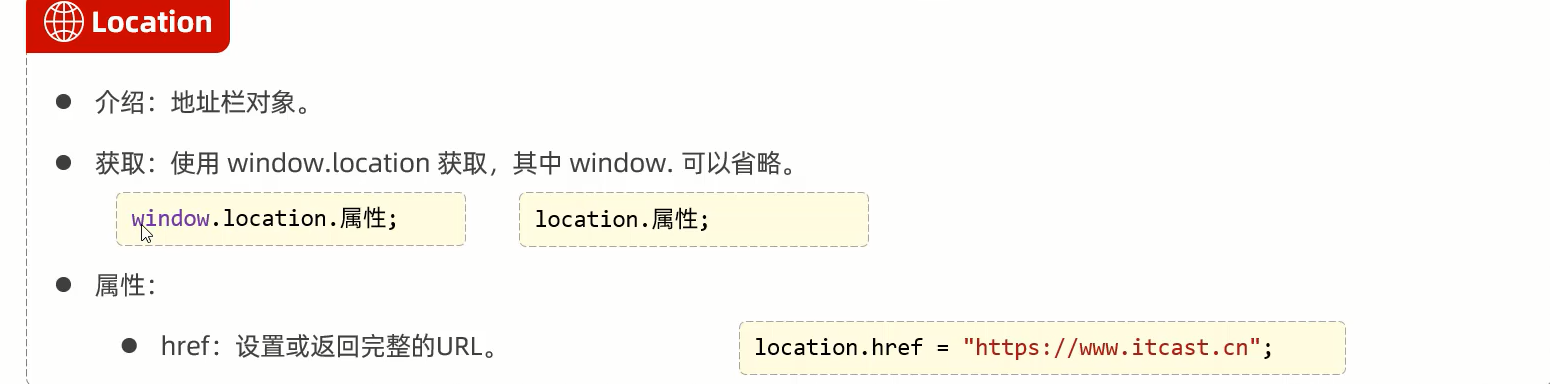
BOM——Location对象

如下的代码就是先获取当前页面的地址栏对象,然后将其更改为新的内容,然后就会自动跳转了
//location
alert(location.href);
location.href = "https://yapi.pro/mock/17601/llkdzwxy";
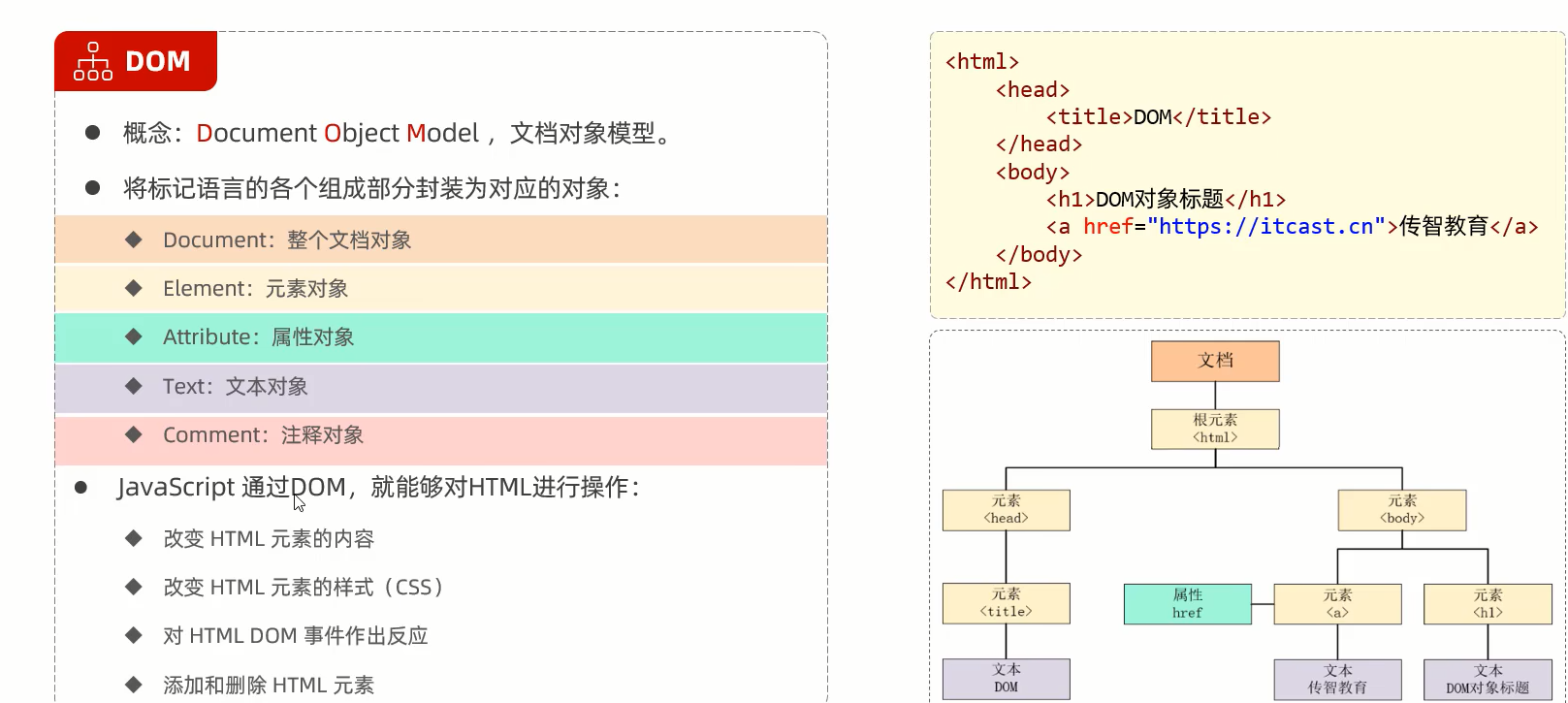
DOM

基本组成部分
核心DOM包括了HTML和XML这两种DOM

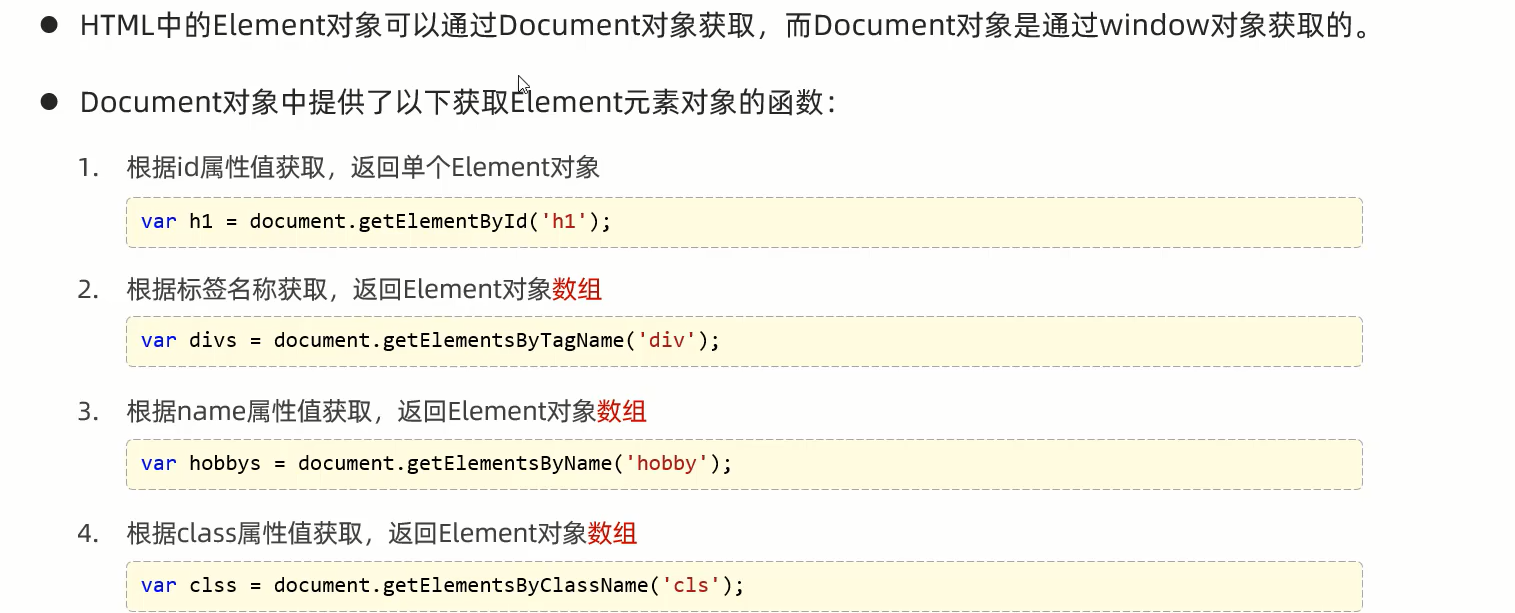
DOM中的Element对象获取(四种获取方式)
获取元素对象的数组之后可以通过innerHEML更改文本内容
这里innerHTML插入的是一段HTML文本,是可以被浏览器解释的
//2. 查询参考手册, 属性、方法
var divs = document.getElementsByClassName('cls');
var div1 = divs[0];
div1.innerHTML = "传智教育666";至于属性值的更改就可以直接赋予一个新的值
DOM案例
需求演示

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-DOM-案例</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
<script>
//1. 点亮灯泡 : src 属性值
var img = document.getElementById('h1');
img.src = "img/on.gif";
//2. 将所有div标签的内容后面加上: very good (红色字体) -- <font color='red'></font>
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
div.innerHTML += "<font color='red'>very good</font>";
}
//3. 使所有的复选框呈现选中状态
var ins = document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked = true;//选中
}
</script>
</html>JS事件监听
定义:

事件绑定(两种方式进行绑定)

代码
这里的函数也可以使用箭头函数来简写代替
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-事件-事件绑定</title>
</head>
<body>
<input type="button" id="btn1" value="事件绑定1" onclick="on()">
<input type="button" id="btn2" value="事件绑定2">
</body>
<script>
function on() {
alert("我不干净了")
}
// document.getElementById('btn2').onclick = function () {
// alert("我也不干净了")
// }
document.getElementById('btn2').onclick = () => {
alert("我又不干净了")
}
</script>
</html>常见事件:
事件要和上面的获取Dom元素一起结合使用才能达到动态修改网页的需求

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-事件-常见事件</title>
</head>
<body onload="load()">
<form action="" style="text-align: center;" onsubmit="subfn()">
<input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()">
<input id="b1" type="submit" value="提交">
<input id="b1" type="button" value="单击事件" onclick="fn1()">
</form>
<br><br><br>
<table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()">
<tr>
<th>学号</th>
<th>姓名</th>
<th>分数</th>
<th>评语</th>
</tr>
<tr align="center">
<td>001</td>
<td>张三</td>
<td>90</td>
<td>很优秀</td>
</tr>
<tr align="center">
<td>002</td>
<td>李四</td>
<td>92</td>
<td>优秀</td>
</tr>
</table>
</body>
<script>
//onload : 页面/元素加载完成后触发
function load(){
console.log("页面加载完成...")
}
//onclick: 鼠标点击事件
function fn1(){
console.log("我被点击了...");
}
//onblur: 失去焦点事件
function bfn(){
console.log("失去焦点...");
}
//onfocus: 元素获得焦点
function ffn(){
console.log("获得焦点...");
}
//onkeydown: 某个键盘的键被按下
function kfn(){
console.log("键盘被按下了...");
}
//onmouseover: 鼠标移动到元素之上
function over(){
console.log("鼠标移入了...")
}
//onmouseout: 鼠标移出某元素
function out(){
console.log("鼠标移出了...")
}
//onsubmit: 提交表单事件
function subfn(){
alert("表单被提交了...");
}
</script>
</html>























 6417
6417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








