1. JavaScript 介绍
Javascript 语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行 JavaScript 代码。JS 是 Netscape 网景公司的产品,最早取名为 LiveScript; 为了吸引更多 java 程序员。更名为 JavaScript 。JavaScript 是属于网络的脚本语言!
JavaScript 被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用。
JavaScript 是因特网上最流行的脚本语言。
JavaScript 很容易使用!
JS 是弱类型,Java 是强类型。特点:1. 交互性(它可以做的就是信息的动态交互)2. 安全性(不允许直接访问本地硬盘)3. 跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)
2. JavaScript 和 html 代码的结合方式
2.1 第一种方式
如何把 JavaScript 放入 HTML 页面
<html> <body><script type="text/javascript"> document.write("Hello World!"); </script></body> </html>上面的代码会在 HTML 页面中产生这样的输出:
Hello World!实例解释:
如果需要把一段 JavaScript 插入 HTML 页面,我们需要使用 <script> 标签(同时使用 type 属性来定义脚本语言)。
这样,<script type="text/javascript"> 和 </script> 就可以告诉浏览器 JavaScript 从何处开始,到何处结束。
<html> <body><script type="text/javascript"> ... </script></body> </html>document.write 字段是标准的 JavaScript 命令,用来向页面写入输出。
把 document.write 命令输入到 <script type="text/javascript">与</script>之间后,浏览器就会把它当作一条 JavaScript 命令来执行。这样浏览器就会向页面写入 "Hello World!"。
<html> <body><script type="text/javascript"> document.write("Hello World!"); </script></body> </html>注意:如果我们不使用 <script> 标签,浏览器就会把 document.write("Hello World!") 当作纯文本来处理,也就是说会把这条命令本身写到页面上。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1-js与html结合方式1</title>
<script type="text/javascript">
alert("alert是javaScript语言提供的一个警告框函数。" +
"它可以接收任意类型的参数,这个参数就是警告框的提示信息");
</script>
</head>
<body>
</body>
</html>
2.2 第二种方式
使用外部 JavaScript
有时,你也许希望在若干个页面中运行 JavaScript,同时不在每个页面中写相同的脚本。
为了达到这个目的,你可以将 JavaScript 写入一个外部文件之中。然后以 .js 为后缀保存这个文件。
注意:外部文件不能包含 <script> 标签。
然后把 .js 文件指定给 <script> 标签中的 "src" 属性,就可以使用这个外部文件了:
<html> <head><script src="xxx.js">....</script></head> <body> </body> </html>提示:您可以把 .js 文件放到网站目录中通常存放脚本的子目录中,这样更容易管理和维护。
注意: script 标签可以用来定义 js 代码,也可以用来引入 js 文件 .但是,两个功能二选一使用。不能同时使用两个功能
代码示例:
js代码:
alert("hello word");html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2-js与html结合方式2</title>
<!--现在需要使用 script 引入外部的 js 文件来执行 src 属性专门用来引入
js 文件路径(可以是相对路径,也可以是绝对路径) script 标签可以用来定义 js 代码,
也可以用来引入 js 文件 但是,两个功能二选一使用。不能同时使用两个功能 -->
<script type="text/javascript" src="js/1.js与html结合方式.js"></script>
</head>
<body>
</body>
</html>
3.JavaScript 语句
JavaScript 语句
JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。
3.1 JavaScript 语句
JavaScript 语句是发给浏览器的命令。
这些命令的作用是告诉浏览器要做的事情。
下面的 JavaScript 语句向 id="demo" 的 HTML 元素输出文本 "Hello Dolly"
document.getElementById("demo").innerHTML="Hello Dolly";
3.2 分号 ;
分号用于分隔 JavaScript 语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。
提示:您也可能看到不带有分号的案例。
在 JavaScript 中,用分号来结束语句是可选的。
3.3 JavaScript 代码
JavaScript 代码是 JavaScript 语句的序列。
浏览器按照编写顺序依次执行每条语句。
本例向网页输出一个标题和两个段落:
实例
document.getElementById("demo").innerHTML="Hello Dolly";
document.getElementById("myDIV").innerHTML="How are you?";
3.4 JavaScript 代码块
JavaScript 可以分批地组合起来。
代码块以左花括号开始,以右花括号结束。
代码块的作用是一并地执行语句序列。
本例向网页输出一个标题和两个段落:
实例
function myFunction()
{
document.getElementById("demo").innerHTML="Hello Dolly";
document.getElementById("myDIV").innerHTML="How are you?";
}
3.5 JavaScript 对大小写敏感。
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
3.6 空格
JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。下面的两行代码是等效的:
var person="Hege";
var person = "Hege";
3.7 JavaScript 注释
注释作用
1.JavaScript 不会执行注释。
2.我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。
JavaScript 单行注释
单行注释以 // 开头。
实例
// Write to a heading:
document.getElementById("myH1").innerHTML="Welcome to my Homepage";
// Write to a paragraph:
document.getElementById("myP").innerHTML="This is my first paragraph.";
JavaScript 多行注释
多行注释以 /* 开始,以 */ 结尾。
实例
/*
The code below will write
to a heading and to a paragraph,
and will represent the start of
my homepage:
*/
document.getElementById("myH1").innerHTML="Welcome to my Homepage";
document.getElementById("myP").innerHTML="This is my first paragraph.";
4. JavaScript 变量
4.1 变量名称规则
正如代数一样,JavaScript 变量用于保存值或表达式。
可以给变量起一个简短名称,比如 x,或者更有描述性的名称,比如 length。
JavaScript 变量也可以保存文本值,比如 carname="Volvo"。
JavaScript 变量名称的规则:
- 变量对大小写敏感(y 和 Y 是两个不同的变量)
- 变量必须以字母或下划线开始
注释:由于 JavaScript 对大小写敏感,变量名也对大小写敏感。
4.2 声明(创建) JavaScript 变量
在 JavaScript 中创建变量经常被称为“声明”变量。
通过 var 语句来声明 JavaScript 变量:
var x; var carname;在以上声明之后,变量并没有值,不过您可以在声明它们时向变量赋值:
var x=5; var carname="Volvo";注释:在为变量赋文本值时,请为该值加引号。
5.数据类型
JavaScript 的变量类型:数值类型: number 只要是数值的都是字符串类型: string ' ' 或 " "的内容对象类型: object布尔类型: boolean 只含有true和false函数类型: functionJavaScript 里特殊的值:undefined 未定义,所有 js 变量未赋于初始值的时候,默认值都是 undefined.null 空值NaN 全称是:Not a Number。非数字。非数值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3-js变量与数据类型</title>
<script type="text/javascript">
var i; //声明变量i
alert(i); //undefined 未定义
i = 11; //给变量i赋值
alert(i); //11
//typeof()是 JavaScript 语言提供的一个函数。
// 它可以返回一个变量的数据类型
alert(typeof(i)); // number
i = null;
//alert(typeof(i)); //object
alert(i); //null
var a = 12;
var b = "abc";
alert(a*b); //NaN
</script>
</head>
<body>
</body>
</html>6.运算符
6.1 JavaScript 算术运算符
算术运算符用于执行变量与/或值之间的算术运算。
给定 y=5,下面的表格解释了这些算术运算符:
运算符 描述 例子 结果 + 加,也可以连接字符串 x=y+2 x=7 - 减 x=y-2 x=3 * 乘 x=y*2 x=10 / 除 x=y/2 x=2.5 % 求系数 (保留整数) x=y%2 x=1 ++ 累加 x=++y x=6 -- 递减 x=--y x=4
6.2 JavaScript 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:
运算符 例子 等价于 结果 = x=y x=5 += x+=y x=x+y x=15 -= x-=y x=x-y x=5 *= x*=y x=x*y x=50 /= x/=y x=x/y x=2 %= x%=y x=x%y x=0
6.3 比较运算符
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
给定 x=5,下面的表格解释了比较运算符:
运算符 描述 例子 == 等于 x==8 为 false === 全等(值和类型) x===5 为 true;x==="5" 为 false != 不等于 x!=8 为 true > 大于 x>8 为 false < 小于 x<8 为 true >= 大于或等于 x>=8 为 false <= 小于或等于 x<=8 为 true
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4-运算符</title>
<script type="text/javascript">
var a = 11;
var b = "11";
alert(a == b); //true
alert(a === b); //false
</script>
</head>
<body>
</body>
</html>6.4 逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:
运算符 描述 例子 && and (x < 10 && y > 1) 为 true || or (x==5 || y==5) 为 false ! not !(x==y) 为 true
注意:
1.在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
0 、null、 undefined、””(空串) 都认为是 false;2.&& 且运算。有两种情况:第一种:当表达式全为真的时候。返回最后一个表达式的值。第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值3.|| 或运算第一种情况:当表达式全为假时,返回最后一个表达式的值第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值4.且 && 与运算 和 ||或运算 有短路。短路就是说,当这个&&或||运算有结果了之后 。后面的表达式不再执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4-运算符</title>
<script type="text/javascript">
// 比较运算符
// var a = 11;
// var b = "11";
// alert(a == b); //true
// alert(a === b); //false
// 逻辑运算符
//1.在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
//0 、null、 undefined、””(空串) 都认为是 false;其余都为真
// var a1 = 0;
// if (a1) {
// alert("0为真");
// } else {
// alert("0为假");
// }//0为假
//
// var b1 = null;
// if (b1) {
// alert("null为真");
// } else {
// alert("null为假");
// }//null为假
// var c1 = "abc";
// if (c1) {
// alert("abc为真");
// } else {
// alert("abc为假");
// }//abc为真
//2.&& 且运算。
//有两种情况:
//第一种:当表达式全为真的时候。返回最后一个表达式的值。
//第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
var aa = "abc";
var bb = true;
var dd = false;
var cc = null;
// alert(aa && bb); //true
// alert(bb && aa); //abc
// alert(aa && dd); //false
// alert(aa && cc); //null
// alert(aa && dd && cc);//false
//3. || 或运算 第一种情况:
// 当表达式全为假时,返回最后一个表达式的值 第二种情况:
// 只要有一个表达式为真。就会把回第一个为真的表达式的值
alert(dd || cc); // null
alert(cc || dd); //false
alert(aa || cc); //abc
alert(bb || cc); //true
</script>
</head>
<body>
</body>
</html>6.5 条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
语法
variablename=(condition)?value1:value2例子
greeting=(visitor=="PRES")?"Dear President ":"Dear ";
7. 数组
创建数组
方式1:
下面的代码创建名为 cars 的数
var cars=new Array(); //创建数组
cars[0]="Saab"; // 给数组赋值
cars[1]="Volvo";
cars[2]="BMW";
var cars=new Array("Saab","Volvo","BMW"); // 创建数组并赋上初始值
方式2 :
var 数组名 = []; // 空数组
var 数组名 = [1 , ’abc’ , true]; // 定义数组同时赋值元素
注意:javaScript 语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5-数组</title>
<script type="text/javascript">
var arr1 = new Array();
arr1[0] = 11;
arr1[2] = "abc";
// alert(arr1.length); //3
// alert(arr1[0]); //11
// alert(arr1[1]); //undefined
// alert(arr1[2]); //abc
var arr2 = [1,true,"cba"];
arr2[5] = null;
alert(arr2.length); //6
//遍历数组
for (var i = 0; i < arr2.length; i++) {
alert(arr2[i]);
} // 1 ture cba undefined undefined null
</script>
</head>
<body>
</body>
</html>8. 函数
8.1 函数的定义方式
8.1.1 使用 function 关键字来定义函数。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6-使用 function 关键字来定义函数</title>
<script type="text/javascript">
// 定义一个无参函数
function fun1() {
alert("无参函数被调用了!!!")
}
// 调用函数
fun1(); //无参函数被调用了!!!
// 定义一个有参函数
function fun2(a, b) {
alert("有参函数被调用了,a=" + a + ",b=" + b);
}
//调用函数
fun2(2, true); //有参函数被调用了,a=2,b=true
// 定义一个具有返回值的函数,直接在函数体里写上return语句
function fun3(a) {
return "有返回值的函数被调用了,a=" + a;
}
alert(fun3("hahaha"));//有返回值的函数被调用了,a=hahaha
</script>
</head>
<body>
</body>
</html>8.1.2 使用var关键字来定义函数
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>7-使用var关键字来定义函数</title>
<script type="text/javascript">
//定义无参函数
var fun1 = function () {
alert("无参函数");
};
//调用函数
fun1();//无参函数
//定义有参函数
var fun2 = function (a, b, c) {
alert("这是一个有参函数,a=" + a + ",b=" + ",c=" + c);
};
//调用函数
fun2(11, "aa", true);//这是一个有参函数,a=11,b=,c=true
//定义一个有返回值的函数
var fun3 = function (a) {
return "我是一个有返回值的函数且a = " + a;
};
alert(fun3(fun1()))
// 无参函数
// 我是一个有返回值的函数且a = undefined
</script>
</head>
<body>
</body>
</html>8.2 JavaScript函数不能重载
<script type="text/javascript">
function fun(a, b) {
alert("我是有参函数,a=" + a + ",b=" + b);
};
function fun() {
alert("我是无参函数...");
}
fun(); //我是无参函数...
</script> <script type="text/javascript">
function fun(){
alert("我是无参函数...");
}
var fun = function (a, b) {
alert("我是有参函数,a=" + a + ",b=" + b);
};
fun();//我是有参函数,a=undefined,b=undefined
</script><script type="text/javascript">
var fun = function (a, b) {
alert("我是有参函数,a=" + a + ",b=" + b);
};
function fun(){
alert("我是无参函数...");
}
fun();//我是有参函数,a=undefined,b=undefined
</script>特例:
<script type="text/javascript">
var fun = function (a, b) {
alert("我是有参函数,a=" + a + ",b=" + b);
};
function fun(){
alert("我是无参函数...");
}
fun();//我是有参函数,a=undefined,b=undefined
</script>1.变量提升:函数声明和变量声明总是会被解释器悄悄地被"提升"到方法体的最顶部。
2.JavaScript初始化不会提升。
这里var fun中fun变量相当于初始化,不会被提升
而function fun中fun会被提升
所以在程序预编译时,其顺序应该如下:
<script type="text/javascript"> function fun(){ alert("我是无参函数..."); } var fun = function (a, b) { alert("我是有参函数,a=" + a + ",b=" + b); }; fun(); </script>
8.3 函数的 arguments 隐形参数(只在 function 函数内)
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>9-函数的 arguments 隐形参数</title>
</head>
<body>
<script type="text/javascript">
function fun(a) {
document.write(a);
//document.write 字段是标准的 JavaScript 命令,用来向页面写入输出。
//arguments为参数数组
for (var i = 0; i < arguments.length; i++) {
document.write(arguments[i]);
}
}
fun(1);//11
fun(1, null, 3); //11null3
fun(0, 2 * "a", "aba", "aaa", false); //00NaNabaaaafalse
// 需求:要求 编写 一个函数。用于计算所有参数相加的和并返回
function sum(num1, num2) {
var result = 0;
for (var i = 0; i < arguments.length; i++) {
if(typeof(arguments[i]) == "number")
result += arguments[i];
}
return result;
}
alert(sum(1,5,9,5,1)); //21
</script>
</body>
</html>9. JS 中的自定义对象
9.1 Object 形式的自定义对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>10-Object 形式的自定义对象</title>
</head>
<body>
<script type="text/javascript">
var obj = Object(); // 实例一个对象
obj.name = "张三"; //定义一个对象属性值
obj.age = 18; //定义一个对象属性值
obj.fun = function(){ //定义一个函数
document.write("名字:"+this.name+" 年龄:"+this.age);
};
//访问对象
obj.fun();
</script>
</body>
</html>
9.2 {}花括号形式的自定义对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>11-花括号形式的自定义对象</title>
</head>
<body>
<script type="text/javascript">
//示例对象
var obj = {
name: "李四", //定义一个属性
age:19, //定义一个属性
fun:function () { //定义一个函数
document.write("名字:"+this.name+" 年龄:"+this.age)
}
};
//访问对象
obj.fun();
</script>
</body>
</html>
10. 事件
10.1 常用的事件
10.2 事件的注册
10.2.1 静态注册事件
通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
10.2.2 动态注册事件
是指先通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式赋于事件响应后的代码,叫动态注册。
window.onload = function (ev) {1、获取标签对象
//getElementById 通过 id 属性获取标签对象var 所获取的标签对象名= document.getElementById("所作用的id名");2、标签对象.事件名 = fucntion(){}标签对象.事件名 = fucntion(){代码段;}}
10.3 onload 事件
10.3.1 onload 事件静态注册
onload 加载完成事件:页面加载完成之后,常用于做页面 js 代码初始化操作
方式用代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.onload事件-静态注册</title>
<script type="text/javascript">
//定义onload事件的方法
function onloadFun(){
alert("静态注册onload事件")
}
</script>
</head>
<!--onload 事件是浏览器解析完页面之后就会自动触发的事件-->
<body onload = "onloadFun();">
</body>
</html>
10.3.2 onload 事件动态注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.onload事件-动态注册</title>
<script type="text/javascript">
// 动态注册onload事件
window.onload = function (ev) {
alert("动态注册onload事件");
}
</script>
</head>
<body id="body01">
</body>
</html>
10.4 onclick单击事件
onclick 单击事件:常用于按钮的点击响应操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.onclick事件</title>
<script type="text/javascript">
// 静态注册
function onclikcFun() {
alert("按钮1已被点击!");
}
// 动态注册
window.onload = function (ev) {
// 1.获取标签对象
var button01 = document.getElementById("button01");
// 2.用标签对象执行函数
button01.onclick = function () {
alert("按钮2已被点击!");
};
}
</script>
</head>
<body>
<!--按钮1 为静态注册-->
<button onclick="onclikcFun()">按钮1</button>
<!--button为按钮标签-->
<!-- 按钮2 为动态注册-->
<button id="button01">按钮2</button>
</body>
</html>
10.5 onblur 失去焦点事件
onblur 失去焦点事件:常用于输入框失去焦点后验证其输入内容是否合法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.onblur事件</title>
<script type="text/javascript">
//静态注册
function onblurFun(){
// console 是控制台对象,是由JavaScript语言提供,
// 专门用来想浏览器的控制器打印输出,用于测试用
// log() 是打印的方法
console.log("静态注册失去焦点事件!");
}
//动态注册
window.onload =function (ev) {
//获取标签对象
var password01 = document.getElementById("password01");
password01.onblur = function () {
console.log("动态注册失去焦点事件!")
}
}
</script>
</head>
<body>
用户名:<input type="text" name="username" onblur="onblurFun();"/><br/>
密码:<input type="password" name="password" id="password01"/>
</body>
</html>
10.6 onchange事件
onchange内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6.onchange事件</title>
<script type="text/javascript">
// 静态注册
function onchangeFun() {
alert("文本框内容已改变!!")
}
//动态注册
window.onload = function (ev) {
var select01 = document.getElementById("select01");
select01.onchange = function () {
alert("下拉框内容已改变!!!")
};
}
</script>
</head>
<body>
<form>
文本框内容:<input type="text" onchange="onchangeFun();"/><br/>
下拉框内容:<select id="select01">
<option>国籍</option>
<option>中国</option>
<option>美国</option>
<option>英国</option>
</select>
</form>
</body>
</html>

10.7 onsubmit 事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5.onsubmit事件</title>
<script type="text/javascript ">
//静态注册
function onsubmitFun() {
// 要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交
if (true) {//"判断表单内容是否合法"
alert("表单内容合法");
return true;
}else{
alert("表单内容不合法,注册失败!");
return false;
}
}
//动态注册
window.onload= function (ev) {
var form01 = document.getElementById("form01");
form01.onsubmit = function () {
// 要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交
if (false) {//"判断表单内容是否合法"
alert("表单内容合法");
return true;
}else{
alert("表单内容不合法,注册失败!");
return false;
}
}
}
</script>
</head>
<body>
<!--return false 可以阻止 表单提交 -->
<form action="../../html学习/10-表单标签4-注册成功页面.html" method="post" onsubmit="return onsubmitFun();">
<input type="submit" value="静态注册"/>
</form>
<form action="../../html学习/10-表单标签4-注册成功页面.html" method="post" id="form01">
<input type="submit" value="动态注册"/>
</form>
</body>
</html>
11. 正则表达式
11.1 RegExp 对象
正则表达式是描述字符模式的对象。
正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。
11.2 语法
创建表达式:
var patt=new RegExp(pattern,modifiers);
或者更简单的方式:
var patt=/pattern/modifiers;
- pattern(模式) 描述了表达式的模式
- modifiers(修饰符) 用于指定全局匹配、区分大小写的匹配和多行匹配
用表达式检查字符串:
patt.test(str);
若str满足patt,则返回true
若str不满足patt,则返回false
11.3 修饰符
修饰符用于执行区分大小写和全局匹配:
修饰符 描述 i 执行对大小写不敏感的匹配。 g 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。(默认) m 执行多行匹配。 11.4 方括号
方括号用于查找某个范围内的字符:
表达式 描述 [abc] 查找方括号之间的任何字符。 [^abc] 查找任何不在方括号之间的字符。 [0-9] 查找任何从 0 至 9 的数字。 [a-z] 查找任何从小写 a 到小写 z 的字符。 [A-Z] 查找任何从大写 A 到大写 Z 的字符。 [A-z] 查找任何从大写 A 到小写 z 的字符。 [adgk] 查找给定集合内的任何字符。 [^adgk] 查找给定集合外的任何字符。 (red|blue|green) 查找任何指定的选项。 11.5 元字符
元字符(Metacharacter)是拥有特殊含义的字符:
元字符 描述 . 查找单个字符,除了换行和行结束符。 \w 查找单词字符。(字母,数字,下划线) \W 查找非单词字符。 \d 查找数字。 \D 查找非数字字符。 \s 查找空白字符。 \S 查找非空白字符。 \b 匹配单词边界。 \B 匹配非单词边界。 \0 查找 NUL 字符。 \n 查找换行符。 \f 查找换页符。 \r 查找回车符。 \t 查找制表符。 \v 查找垂直制表符。 \xxx 查找以八进制数 xxx 规定的字符。 \xdd 查找以十六进制数 dd 规定的字符。 \uxxxx 查找以十六进制数 xxxx 规定的 Unicode 字符。 11.6 量词
量词 描述 n+ 匹配任何包含至少一个 n 的字符串。 n* 匹配任何包含零个或多个 n 的字符串。 n? 匹配任何包含零个或一个 n 的字符串。 n{X} 匹配包含 X 个 n 的序列的字符串。 n{X,Y} 匹配包含 X 或 Y 个 n 的序列的字符串。 n{X,} 匹配包含至少 X 个 n 的序列的字符串。 n$ 匹配任何结尾为 n 的字符串。 ^n 匹配任何开头为 n 的字符串。 ?=n 匹配任何其后紧接指定字符串 n 的字符串。 ?!n 匹配任何其后没有紧接指定字符串 n 的字符串。 11.7 RegExp 对象方法
方法 描述 FF IE compile 编译正则表达式。 1 4 exec 检索字符串中指定的值。返回找到的值,并确定其位置。 1 4 test 检索字符串中指定的值。返回 true 或 false。 1 4 11.8 支持正则表达式的 String 对象的方法
方法 描述 FF IE search 检索与正则表达式相匹配的值。 1 4 match 找到一个或多个正则表达式的匹配。 1 4 replace 替换与正则表达式匹配的子串。 1 4 split 把字符串分割为字符串数组。 1 4
11.9 代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>12-正则表达式</title>
</head>
<script type="text/javascript">
// 创建正则表达式1:表示要求字符串中,是否包含字母e
var patt1 = new RegExp("e");
// alert(patt1);// /e/:也是正则表达式对象
var patt2 = /e/;
// alert(patt2); // /e/
var str1 = "abcd";
var str2 = "abcde";
// alert(patt2.test(str1)); //false
// alert(patt2.test(str2)); //true
//表示要求字符串是否包含a或b或c
var patt3 = /[abc]/;
var str3 = "135da123";
var str4 = "123456";
// alert(patt3.test(str3)); //true
// alert(patt3.test(str4)); //false
//表示要求字符串是否包含小写字母
var patt4 = /[a-z]/;
str5 = "132456aA";
str6 = "132456A";
// alert(patt4.test(str5)); //true
// alert(patt4.test(str6)); //false
//表示要求字符串是否包含大写写字母
var patt5 = /[A-Z]/;
//表示要求字符串是否包含英文字母
var patt6 = /[A-z]/;
// 表示要求字符串中是否包含字母、数字、下划线
var patt7 = /\w/;
var str7 = "[]";
var str8 = "[1]";
var str9 = "[_]";
// alert(patt7.test(str7)); //false
// alert(patt7.test(str8)); //true
// alert(patt7.test(str9)); //true
// 表示要求字符串中是否包含至少一个a
var patt8 = /a+/;
var str10 = '12315a324aaa';
var str11 = '123154324';
// alert(patt8.test(str10)); //true
// alert(patt8.test(str11)); //false
//表示要求字符串中是否包含至少零个或多个a
var patt9 = /a*/;
var str12 = '134';
var str13 = '134a';
// alert(patt9.test(str12)); //true
// alert(patt9.test(str13)); //true
//表示要求字符串中是否 *包含* 零个或1个a
var patt10 = /a?/;
//在没有定义modifiers的情况下,字符串检索到满足的情况下就直接返回true
var str14 = '134';
var str15 = '134a';
var str16 = '134aa';
var str17 = '134aaaaaaa';
// alert(patt10.test(str14));//true
// alert(patt10.test(str15));//true
// alert(patt10.test(str16));//true
// alert(patt10.test(str17));//true
//表示要求字符串中是否 包含 连续的三个a
var patt11 = /a{3}/
var str18 = 'a123a123a';
var str19 = 'a123aaa123a';
var str20 = 'a123aaaaaa123a';
// alert(patt11.test(str18)); //false
// alert(patt11.test(str19)); //true
// alert(patt11.test(str20)); // true
//表示要求字符串中是否 包含 至少3个连续a,最多5个a
var patt = /a{3,5}/;
var str = "123a123a123";
// alert(patt.test(str));//false
str = '123aaa321';
// alert(patt.test(str));//true
str = '123aaaaaaaaaaaaa321';
// alert(patt.test(str));//true
//在没有定义modifiers的情况下,字符串检索到满足的情况下就直接返回true
//表示要求字符串中是否 包含 至少3个连续a
patt = /a{3,}/;
str = '123aaa321';
// alert(patt.test(str));//true
//表示要求字符串中必须以a开头
patt = /^a/;
str = '123aaa321';
// alert(patt.test(str));//false
str = 'a123aaa321';
// alert(patt.test(str));//true
//表示要求字符串中必须以a结尾
patt = /a$/;
str = '123aaa321';
// alert(patt.test(str));//false
str = '123aaa321a';
// alert(patt.test(str));//true
//表示要求字符串中是否 包含 3-5个字符
patt = /^\w{3,5}$/;
str = '123a';
alert(patt.test(str));//true
str = '132as';
alert(patt.test(str));//true
str = '123aaaaaaa321a';
alert(patt.test(str));//false
</script>
<body>
</body>
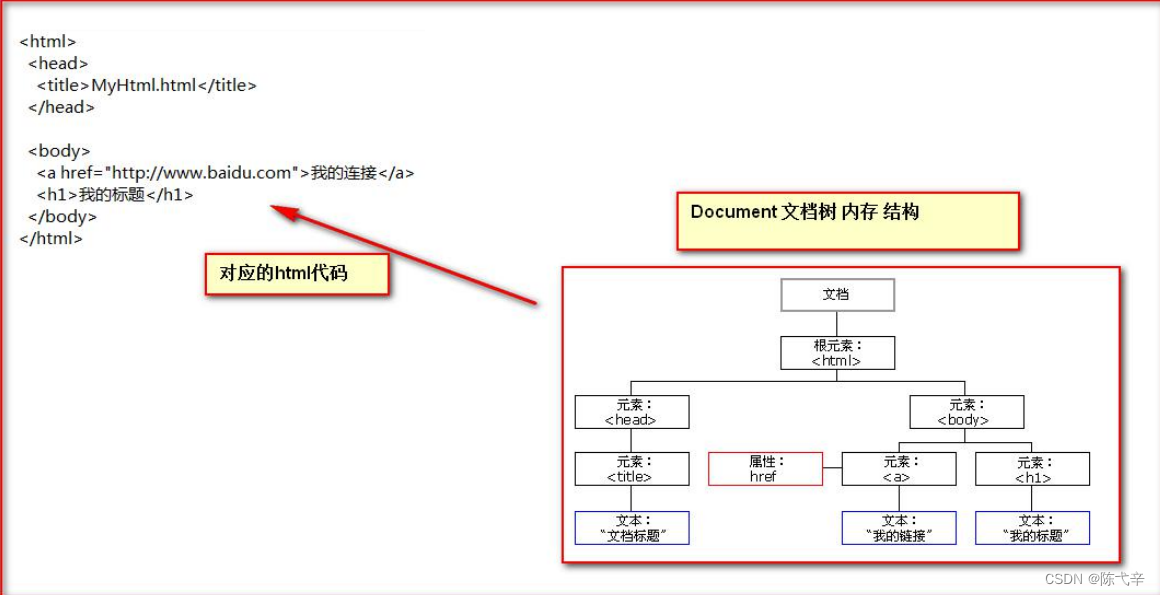
</html>12. DOM 模型
12.1 、Document 对象

< body >< div id = "div01" > div01 </ div ></ body >
12.2 Document 对象中的方法介绍
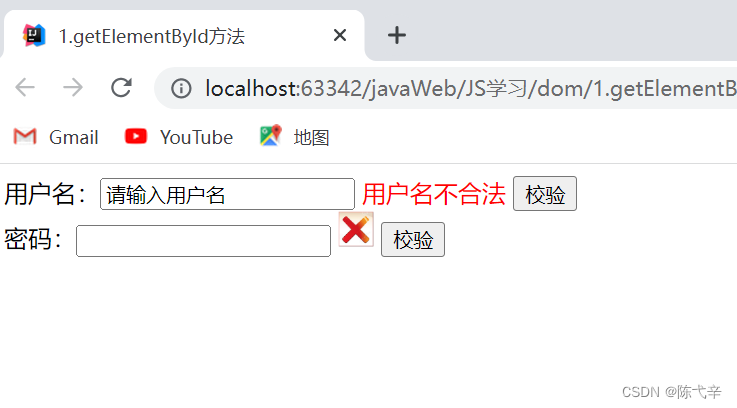
12.2.1 getElementById方法代码演示
通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.getElementById方法</title>
<!--
需求:当用户点击了较验按钮,要获取输出框中的内容。然后验证其是否合法。
验证的规则是:必须由字母,数字。下划线组成。并且长度是 5 到 12 位。
-->
<script type="text/javascript">
//静态注册
function onclickButton(){
// 当我们要操作一个标签的时候,一定要先获取这个标签对象。(获取标签对象)
// 获取id为username的标签对象
var username = document.getElementById("username");
// username就是 dom 对象
// 获取username标签对象的value属性值
var value = username.value;
// 获取span标签对象
var span1 = document.getElementById("span1");
// 3.对username标签value值进行校验
var patt = /^\w{5,12}$/;
if(patt.test(value)){
span1.innerHTML = "用户名合法";//innerHTML属性可读可写
}else{
span1.innerHTML = "用户名不合法";
}
}
//动态注册
window.onload = function (ev) {
var button = document.getElementById("button");
button.onclick = function () {
var password = document.getElementById("password");
var value = password.value;
var patt = /^\w{5,12}$/;
var span2 = document.getElementById("span2");
if(patt.test(value)){
span2.innerHTML = "<img src=\"../imgs/right.png\" width=\"24\" height=\"24\"/>";
}else{
span2.innerHTML = "<img src=\"../imgs/wrong.png\" width=\"24\" height=\"24\"/>";
}
};
}
</script>
</head>
<body>
<form >
用户名:<input type="text" value="请输入用户名" id="username">
<span id="span1" style="color:red"></span>
<input type="button" value="校验" onclick="onclickButton();"/><br />
密码:<input type="password" id="password"/>
<span id="span2" style="color:red"></span>
<input type="button" value="校验" id="button"/><br />
</form>
</body>
</html>
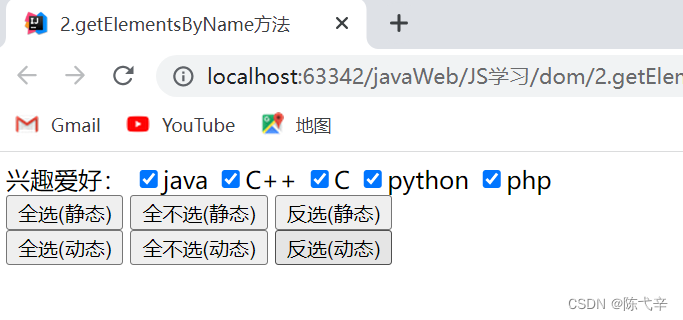
12.2.2 getElementsByName 方法示例代码
| 返回带有指定名称的对象集合。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.getElementsByName方法</title>
<script type="text/javascript">
//静态注册
//全选
function onclickAll() {
// 让所有复选框都选中
// document.getElementsByName();是
// 根据 指定的 name 属性查询返回多个标签对象集合
// 这个集合的操作跟数组 一样
// 集合中每个元素都是 dom 对象
// 这个集合中的元素顺序是他们在 html 页面中从上到下的顺序
var hobbies = document.getElementsByName("hobby");
// alert(hobbies); //[object NodeList]
// alert(hobbies.length); //5
// alert(hobbies[2]); //[object HTMLInputElement]
// alert(hobbies[0].value); //java
// alert(hobbies[0].checked); //true
// alert(hobbies[1].checked); //false
// checked 表示复选框的选中状态。如果选中是 true,不选中是 false
// checked 这个属性可读,可写
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked = true;
}
}
//全不选
function onclickNo() {
var hobbies = document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked = false;
}
}
//反选
function onclickReverse() {
var hobbies = document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++) {
if (hobbies[i].checked) {
hobbies[i].checked = false;
} else {
hobbies[i].checked = true;
}
}
}
// 动态注册
window.onload = function (ev) {
var buttons = document.getElementsByName("button");
var hobbies = document.getElementsByName("hobby");
buttons[0].onclick = function () {
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked = true;
}
};
buttons[1].onclick = function () {
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked = false;
}
};
buttons[2].onclick = function () {
for (var i = 0; i < hobbies.length; i++) {
if (hobbies[i].checked) {
hobbies[i].checked = false;
} else {
hobbies[i].checked = true;
}
}
};
}
</script>
</head>
<body>
<form>
兴趣爱好:
<input type="checkbox" name="hobby" value="java" checked/>java
<input type="checkbox" name="hobby" value="cpp"/>C++
<input type="checkbox" name="hobby" value="c"/>C
<input type="checkbox" name="hobby" value="python"/>python
<input type="checkbox" name="hobby" value="php"/>php
<br/>
<input onclick="onclickAll();" type="button" value="全选(静态)"/>
<input onclick="onclickNo();" type="button" value="全不选(静态)"/>
<input onclick="onclickReverse();" type="button" value="反选(静态)"/>
<br/>
<input name="button" type="button" value="全选(动态)"/>
<input name="button" type="button" value="全不选(动态)"/>
<input name="button" type="button" value="反选(动态)"/>
</form>
</body>
</html>
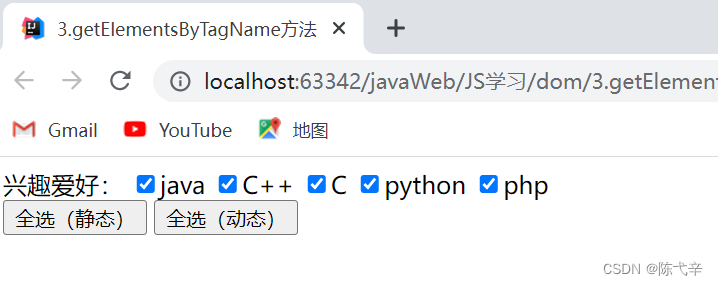
12.2.3 getElementsByTagName 方法示例代码
| getElementsByTagName() | 返回带有指定标签名的对象集合。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.getElementsByTagName方法</title>
<script type="text/javascript">
//静态注册
function onclickAll(){
// document.getElementsByTagName("input");
// 是按照指定标签名来进行查询并返回集合
// 这个集合的操作跟数组 一样
// 集合中都是 dom 对象
// 集合中元素顺序 是他们在 html 页面中从上到下的顺序。
var inputs = document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked = true;
}
}
//动态注册
window.onload = function (ev) {
var inputs = document.getElementsByTagName("input");
var button = document.getElementsByTagName("button");
button[1].onclick = function () {
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked = true;
}
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" value="java" checked/>java
<input type="checkbox" value="cpp"/>C++
<input type="checkbox" value="c"/>C
<input type="checkbox" value="python"/>python
<input type="checkbox" value="php"/>php
<br/>
<button onclick="onclickAll();">全选(静态)</button>
<button>全选(动态)</button>
</body>
</html>
12.2.4 createElement 方法示例代码
document.createElement( tagName)
需求:使用 js 代码来创建 html 标签,并显示在页面上 标签的内容就是:<div>hello world</div>
方式1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.createElement方法</title>
<script type="text/javascript">
window.onload = function (ev) {
//使用 js 代码来创建 html 标签,并显示在页面上
// 标签的内容就是:<div>hello world</div>
//方式1:
//1.使用createElement方法创建div标签对象
var div = document.createElement("div"); //在内存中创建了 <div></div>
// 2.给div标签对象里添加文本
div.innerHTML = "hello world";
//在body标签中添加子元素div
document.body.append(div); //将div放入body中
// append方法,可以添加一个子节点,oChildNode 是要添加的孩子节点
//语法:标签对象.append(子标签对象)
// document.body相当于body标签对象, 因为body太常用,就把其放为document属性中
}
</script>
</head>
<body>
</body>
</html>方式2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.createElement方法</title>
<script type="text/javascript">
window.onload = function (ev) {
//使用 js 代码来创建 html 标签,并显示在页面上
// 标签的内容就是:<div>hello world</div>
//方式2:
//1.使用createElement方法创建div标签对象
var div = document.createElement("div");
//2.使用createTextNode方法创建文本节点对象
var text = document.createTextNode("hello world");
//3.将文本节点对象添加到div标签中
div.appendChild(text);
//4.将div添加到body中
document.body.appendChild(div);
};
</script>
</head>
<body>
</body>
</html>
12.3 节点的常用属性和方法
12.4 练习
题目:
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dom查询</title>
<link rel="stylesheet" type="text/css" href="css.css" />
<script type="text/javascript" src="js.js">
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br>
<br>
<p>
你喜欢哪款单机游戏?
</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br />
<br />
<p>
你手机的操作系统是?
</p>
<ul id="phone"><li>IOS</li><li id="android">Android</li><li>Windows Phone</li></ul>
</div>
<div class="inner">
gender:
<input type="radio" name="gender" value="male"/>
Male
<input type="radio" name="gender" value="female"/>
Female
<br>
<br>
name:
<input type="text" name="name" id="username" value="abcde"/>
</div>
</div>
<div id="btnList">
<div><button id="btn01">查找#bj节点</button></div>
<div><button id="btn02">查找所有li节点个数</button></div>
<div><button id="btn03">查找name=gender的所有节点个数</button></div>
<div><button id="btn04">查找#city下所有li节点个数</button></div>
<div><button id="btn05">返回#city的所有子节点的个数</button></div>
<div><button id="btn06">返回#phone的第一个子节点</button></div>
<div><button id="btn07">返回#bj的父节点</button></div>
<div><button id="btn08">返回#android的前一个兄弟节点</button></div>
<div><button id="btn09">返回#username的value属性值</button></div>
<div><button id="btn10">设置#username的value属性值</button></div>
<div><button id="btn11">返回#bj的文本值</button></div>
</div>
</body>
</html>css代码:
@CHARSET "UTF-8";
body {
width: 800px;
margin-left: auto;
margin-right: auto;
}
button {
width: 300px;
margin-bottom: 10px;
}
#btnList {
float:left;
}
#total{
width: 450px;
float:left;
}
ul{
list-style-type: none;
margin: 0px;
padding: 0px;
}
.inner li{
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
background-color: #99ff99;
float:left;
}
.inner{
width:400px;
border-style: solid;
border-width: 1px;
margin-bottom: 10px;
padding: 10px;
float: left;
}
js代码(题目):
window.onload = function(){
//1.查找#bj节点
var btn01Ele = document.getElementById("btn02");
btn02Ele.onclick = function(){
//2.查找所有li节点
var btn02Ele = document.getElementById("btn02");
btn02Ele.onclick = function(){
};
//3.查找name=gender的所有节点
var btn03Ele = document.getElementById("btn03");
btn03Ele.onclick = function(){
};
//4.查找#city下所有li节点
var btn04Ele = document.getElementById("btn04");
btn04Ele.onclick = function(){
};
//5.返回#city的所有子节点
var btn05Ele = document.getElementById("btn05");
btn05Ele.onclick = function(){
};
//6.返回#phone的第一个子节点
var btn06Ele = document.getElementById("btn06");
btn06Ele.onclick = function(){
};
//7.返回#bj的父节点
var btn07Ele = document.getElementById("btn07");
btn07Ele.onclick = function(){
};
//8.返回#android的前一个兄弟节点
var btn08Ele = document.getElementById("btn08");
btn08Ele.onclick = function(){
};
//9.读取#username的value属性值
var btn09Ele = document.getElementById("btn09");
btn09Ele.onclick = function(){
};
//10.设置#username的value属性值
var btn10Ele = document.getElementById("btn10");
btn10Ele.onclick = function(){
};
//11.返回#bj的文本值
var btn11Ele = document.getElementById("btn11");
btn11Ele.onclick = function(){
};答案:
window.onload = function(){
//1.查找#bj节点
var btn01Ele = document.getElementById("btn01");
btn01Ele.onclick = function () {
var bj = document.getElementById("bj");
alert(bj.innerHTML);
};
//2.查找所有li节点个数
var btn02Ele = document.getElementById("btn02");
btn02Ele.onclick = function(){
var lis = document.getElementsByTagName("li");
alert(lis.length);
};
//3.查找name=gender的所有节点个数
var btn03Ele = document.getElementById("btn03");
btn03Ele.onclick = function(){
var genders = document.getElementsByName("gender");
alert(genders.length);
};
//4.查找#city下所有li节点个数
var btn04Ele = document.getElementById("btn04");
btn04Ele.onclick = function(){
var cityLis = document.getElementById("city").getElementsByTagName("li");
alert(cityLis.length)
};
//5.返回#city的所有子节点的个数
var btn05Ele = document.getElementById("btn05");
btn05Ele.onclick = function(){
var ctiyChildNodes = document.getElementById("city").childNodes.length;
alert(ctiyChildNodes);
};
//6.返回#phone的第一个子节点
var btn06Ele = document.getElementById("btn06");
btn06Ele.onclick = function(){
var firstChild = document.getElementById("phone").firstChild.innerHTML;
alert(firstChild);
};
//7.返回#bj的父节点
var btn07Ele = document.getElementById("btn07");
btn07Ele.onclick = function(){
var innerHTML = document.getElementById("bj").parentNode.innerHTML;
alert(innerHTML);
};
//8.返回#android的前一个兄弟节点
var btn08Ele = document.getElementById("btn08");
btn08Ele.onclick = function(){
alert(document.getElementById("android").previousSibling.innerHTML);
};
//9.读取#username的value属性值
var btn09Ele = document.getElementById("btn09");
btn09Ele.onclick = function(){
alert(document.getElementById("username").value)
};
//10.设置#username的value属性值
var btn10Ele = document.getElementById("btn10");
btn10Ele.onclick = function(){
alert(document.getElementById("username").value = "321abc")
};
//11.返回#bj的文本值
var btn11Ele = document.getElementById("btn11");
btn11Ele.onclick = function(){
alert(document.getElementById("city").innerHTML);
};
};























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








