Android Studio制作微信界面(一)
实现目标
实现微信底部导航栏功能:
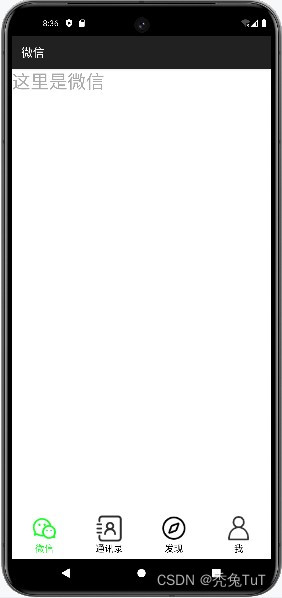
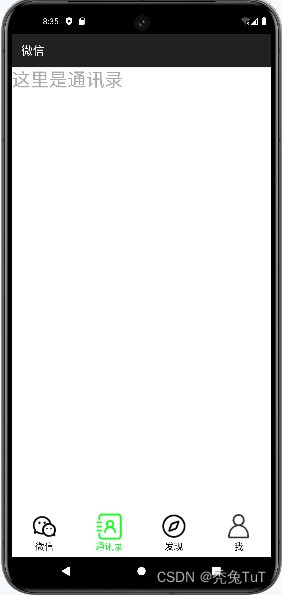
根据用户选择的选项切换不同的Fragment显示在FrameLayout中。每个选项对应一个Fragment,包括聊天界面、通讯录界面、发现界面和主页界面,并在界面中显示“这里是微信”,“这里是通讯录”等字样,底部按钮颜色,图片随之替换绿色。
效果图如下:


实现过程
Fragment介绍
Android从3.0开始引入Fragment(碎片),允许将Activity拆分成多个完全独立封装的可重用的组件,每个组件拥有自己的生命周期和UI布局,为不同型号、尺寸、分辨率的设备提供统一的UI设计方案.
1.创建Fragment
•通常在创建Fragment时,需要实现三个方法:nonCreate(),nonCreateView(),nonPause()
•将Fragment加载到Activity中主要有两种方式:把Fragment添加到Activity的布局文件中,在Activity的代码中动态添加Fragment
2.管理Fragment
•通过FragmentManager实现管理Fragment对象的管理
•通过getFragmentManager()获取FragmentManager对象(android)
•通过getSupportFragmentManager() FragmentManager对象(androidx)
3.FragmentManager能够完成以下三方面的操作:
•通过findFragmentById()或findFragmentByTag()方法,来获取Activity中已存在的Fragment对象
•通过popBackStack()方法将Fragment从Activity的后退栈中弹出
•通过addOnBackStackChangedListerner()方法来注册一个侦听器以监视后退栈的变化
具体实现如下:
根据用户选择的选项切换不同的Fragment显示在FrameLayout中。每个选项对应一个Fragment,包括聊天界面(FragChat)、通讯录界面(FragAddresslist)、发现界面(FragFind)和主页界面(FragHome):
package com.example.myapplication1;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.RadioGroup;
import android.widget.TextView;
import androidx.fragment.app.Fragment;
import androidx.appcompat.app.AppCompatActivity;
public class WeChatActivity extends AppCompatActivity {
RadioGroup bottomNavigation;
FragAddresslist fragAddresslist;
FragChat fragChat;
FragFind fragFind;
FragHome fragHome;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);








 本文详细介绍了如何在AndroidStudio中使用Fragment实现微信应用的底部导航栏功能,包括创建Fragment、管理Fragment以及UI设计,展示了如何根据用户选择切换不同Fragment并控制底部按钮颜色和图片变化。
本文详细介绍了如何在AndroidStudio中使用Fragment实现微信应用的底部导航栏功能,包括创建Fragment、管理Fragment以及UI设计,展示了如何根据用户选择切换不同Fragment并控制底部按钮颜色和图片变化。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2094
2094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








