设计目标
使用Android Studio完成类微信的门户页面框架设计,APP包含4个tab页面。框架设计使用fragment,activity。
功能说明
界面的样式和微信打开后的界面相似
1点击底部导航栏的4个"按钮"切换Fragment来展示不同的界面
2点击"按钮", 按钮会变色
3初步使用RecyclerView展示不同界面的内容
运行效果在后面有截图
代码解析
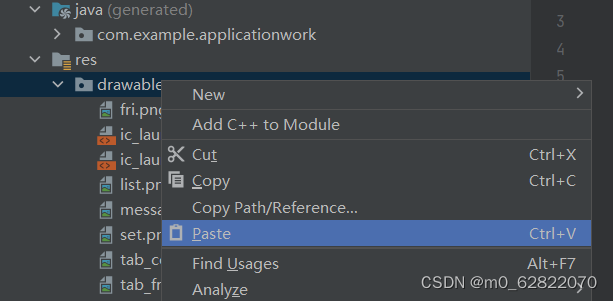
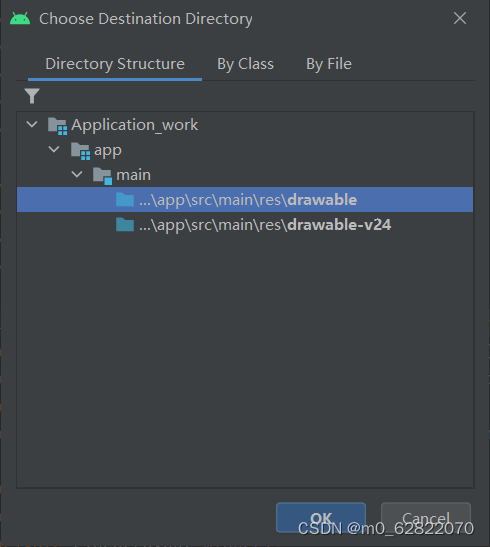
1 首先创建一个新的project,选择Empty Activity,我们将图标复制到drawable文件夹内。


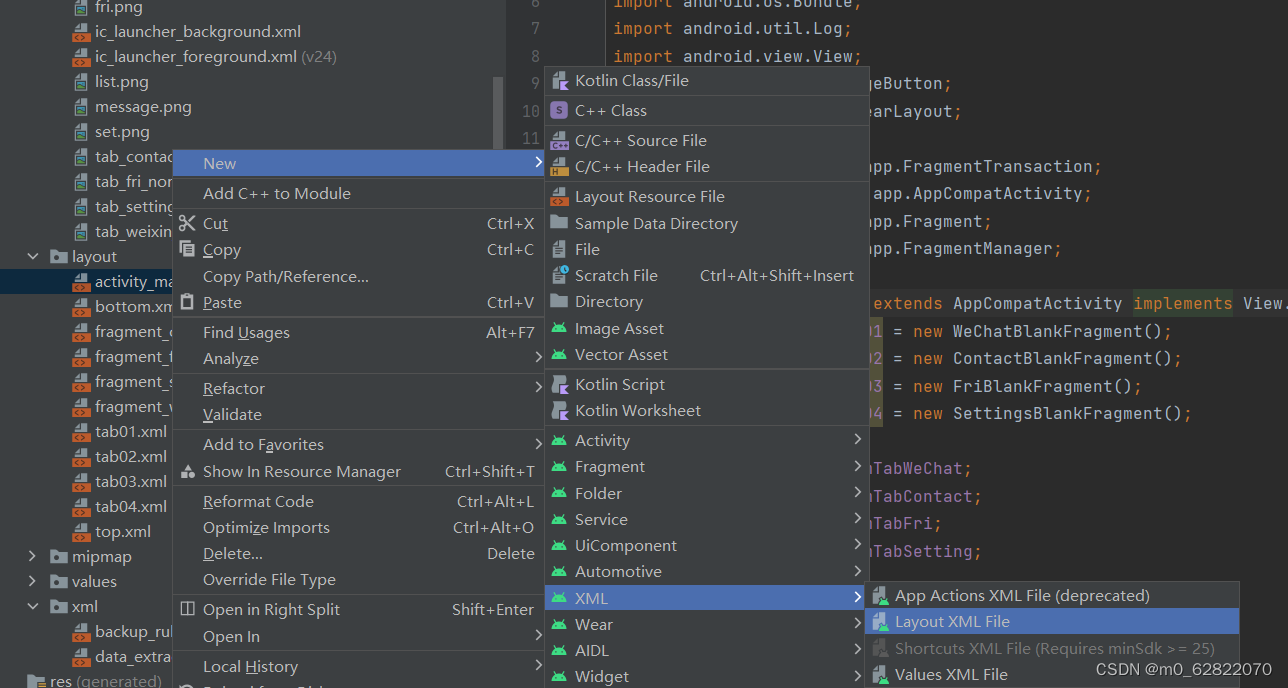
2 制作界面的上标题,创建一个top.xml文件来制作界面标题

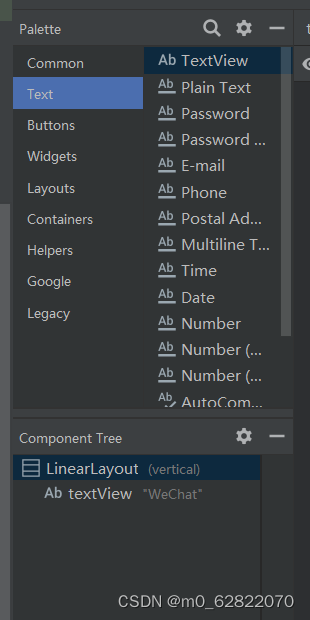
拖入一个textview到linearlayout里,在Code中调整xml文件

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="65dp"
android:gravity="center"
android:background="#000000"
android:orienta







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7631
7631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








