学习内容:
- 网站开发概述
- HTML基本概念
- 编辑器、插件的安装
一、网站开发概述
网站开发是基于B/S框架(浏览器/服务器)的应用软件开发技术,主要是能在网页上创建可运行的软件程序,主要设计流程如下:
- 明确主题:首先需要想要制作的网站的主题和基本架构
- 设计网页:可以使用纸笔或者特定的设计工具绘制原型图
- 收集素材:根据设计需要寻找合适的图片、文本和其他元素作为素材
- 搭建框架:定制网页的结构和布局
- 实现交互:使用特定技术如Pixso交互性定义网站内的动画效果,实现用户与网页之间的交互功能。
- 全面测试:针对用户体验感受进行检查,确认是否存在文字错误或其他问题。

二. HTML基本概念
1.超文本传输协议
超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在 TCP 之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以 ASCII 形式给出;而消息内容则具有一个类似 MIME 的格式。这个简单模型是早期 Web 成功的有功之臣,因为它使开发和部署非常地直截了当
2.超文本标记语言
什么叫超文本标记语言呢?超文本标记语言简称为(HTML),全称叫(Hyper Text Markup Language),是标记语言,都是用标签组成的,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML命令可以说明文字,图形、动画、声音、表格、链接等。没有想不到的就有做不到的!
三、编辑器、插件的安装
问一下大家都用过哪些编辑器呢?市面上有很多的编辑器比如:
- Visual Studio Code
- WebStorm
- Sublime Text
- 记事本
- 在线 IDE
我用的最多的是Visual Studio Code和WebStorm,这次就叫大家安装Visual Studio Code,因为免费、轻量深受大家的喜爱。
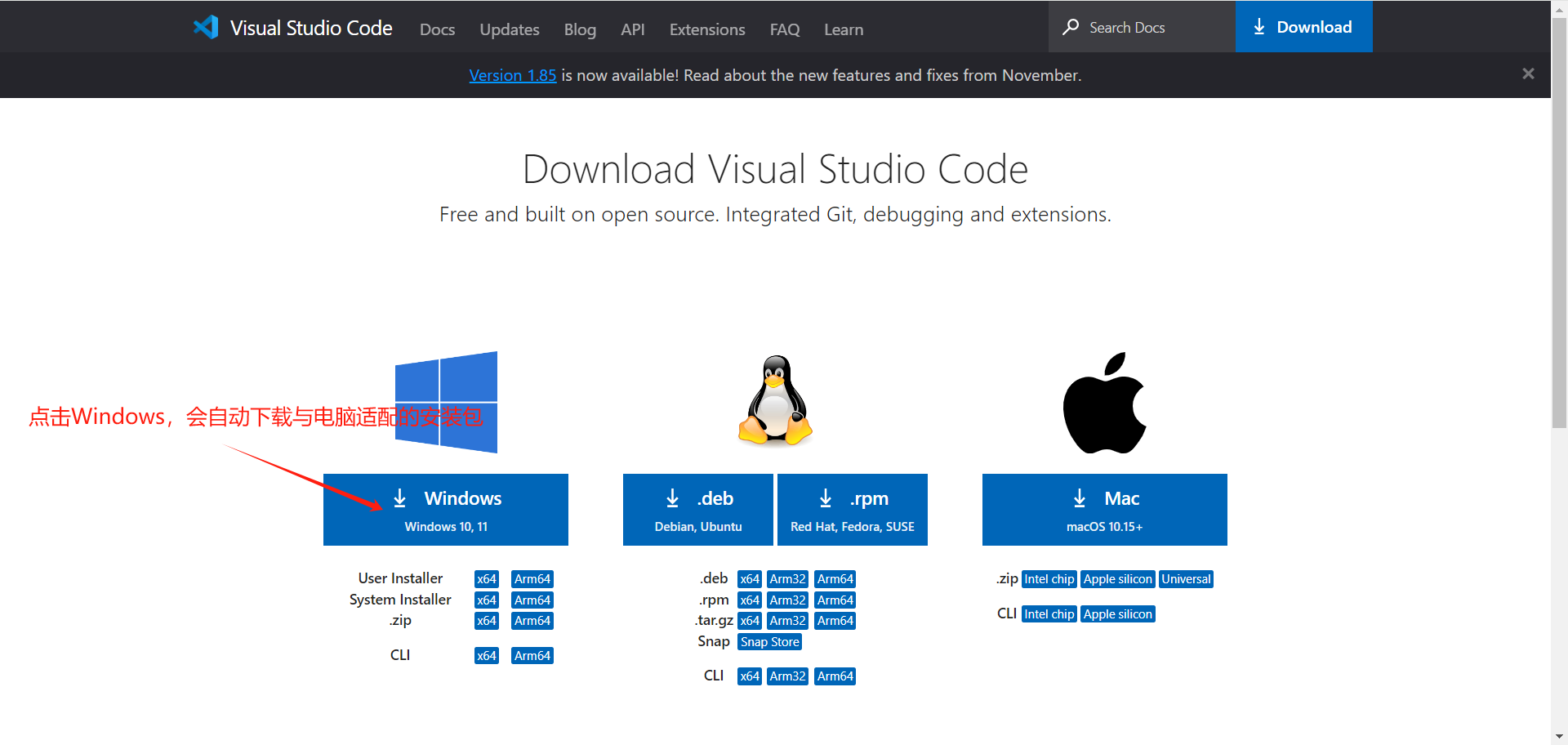
我们先要去官网下载安装包(.exe文件),官网链接(Visual Studio Code)。选择你需要下载的系统版本和软件版本。我这里是Windows,就拿Windows做演示了。

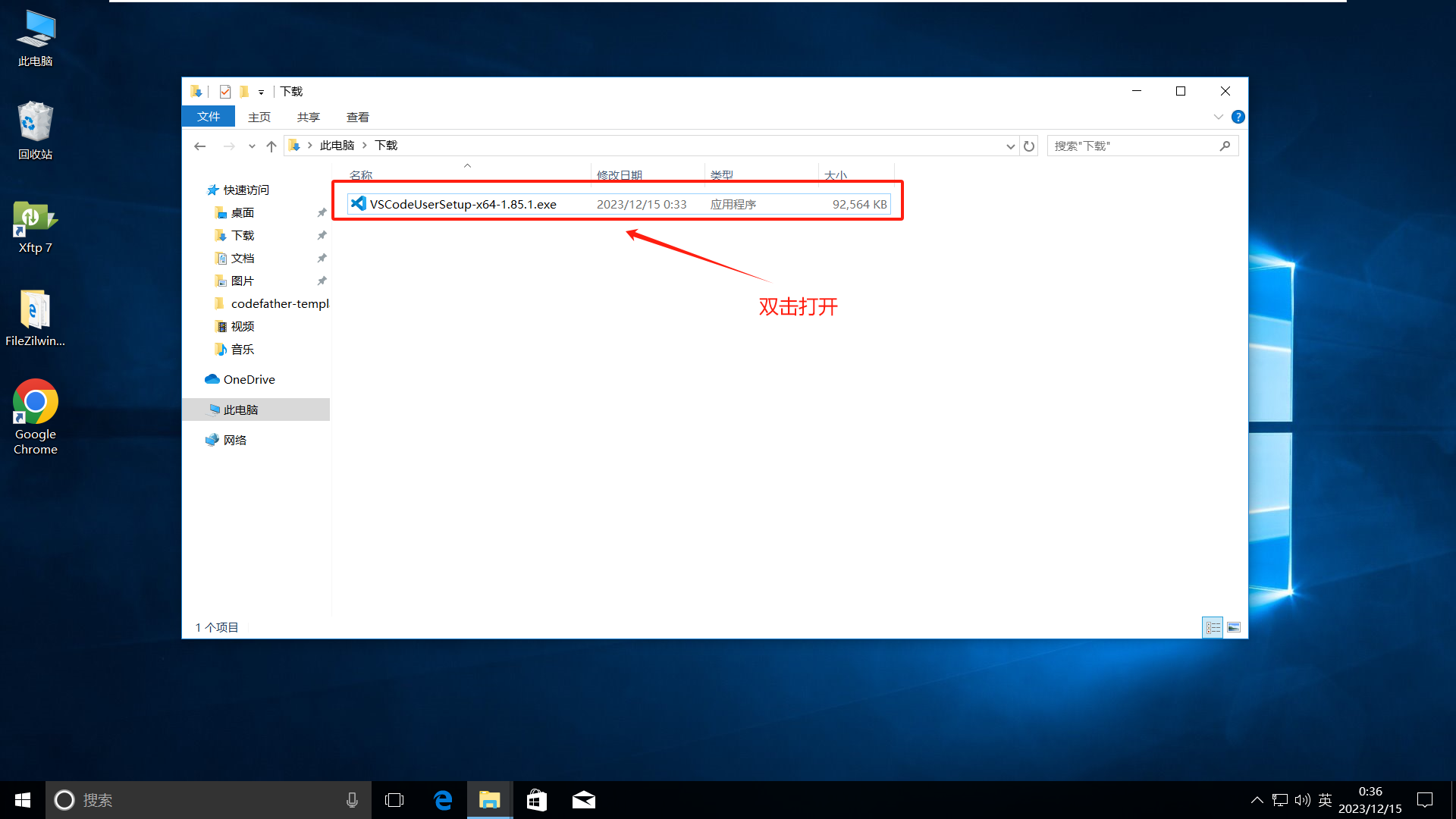
下载完我们会得到一个叫(VSCodeUserSetup-x64-1.85.1.exe),我们直接双击打开。

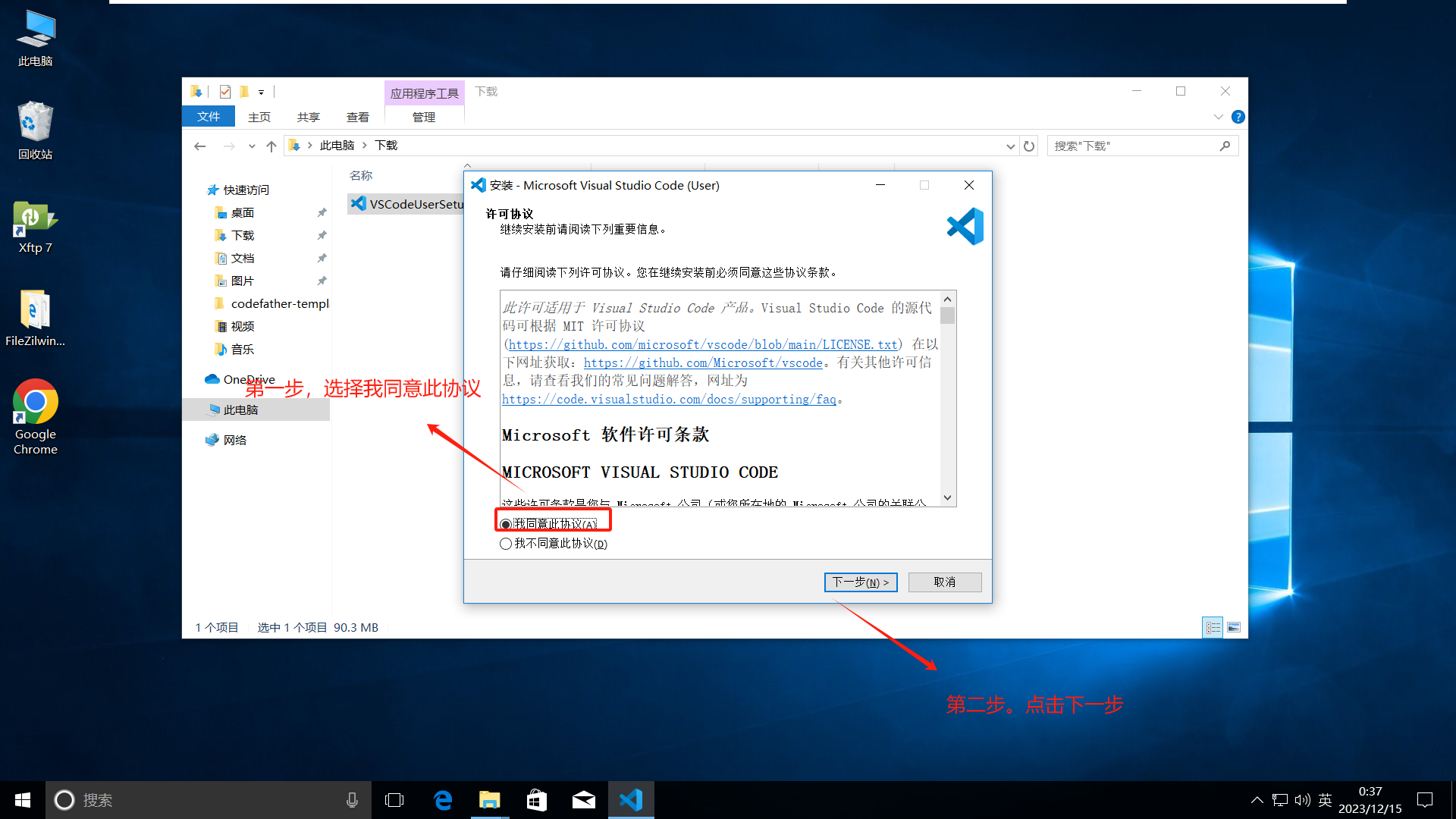
打开过后我们选择我同意此协议,默认是不同意的,同意后点下一步。

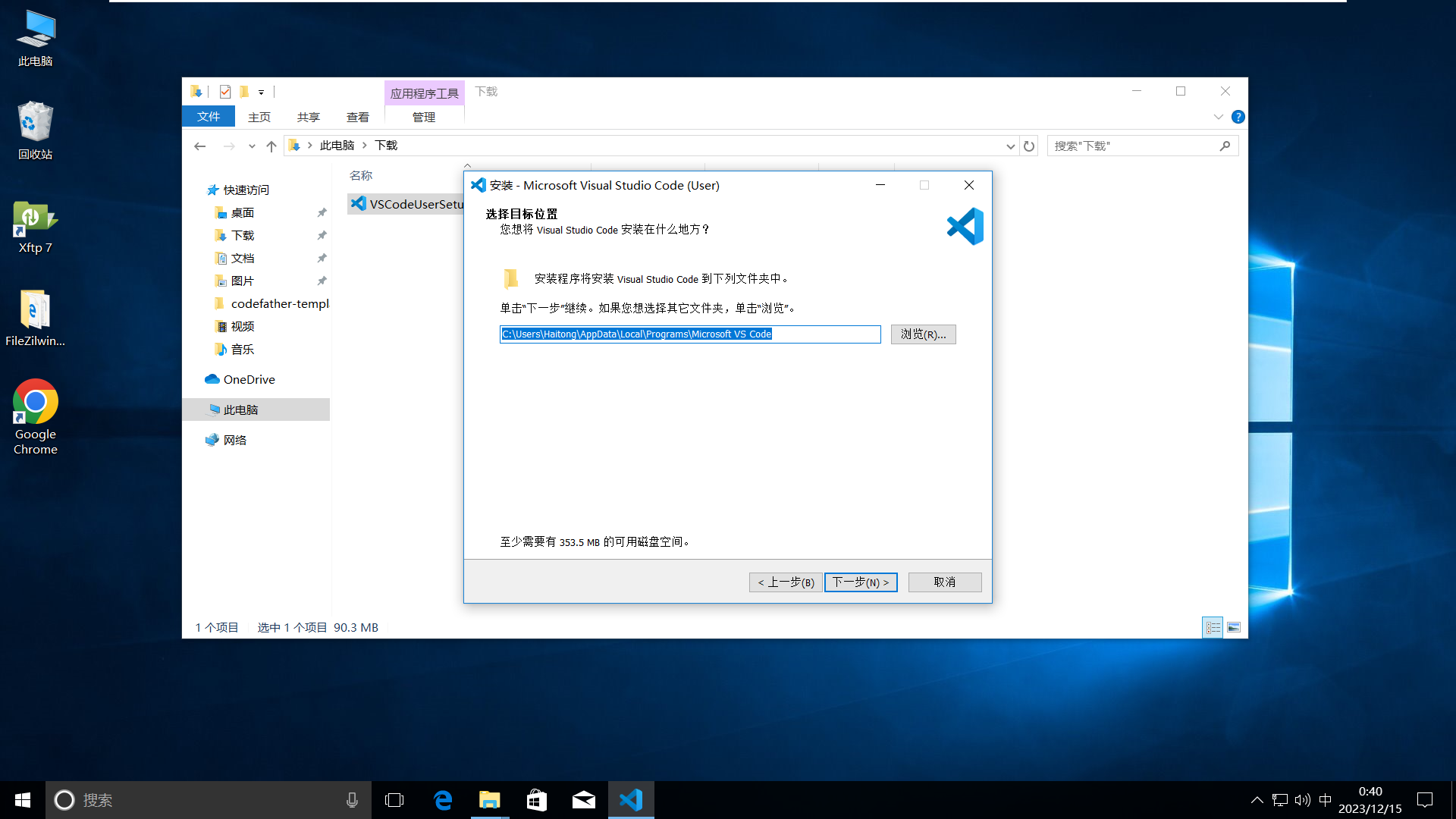
这里是选择软件要安装的路径,看个人习惯。然后下一步。

勾选上创建桌面快捷方式,点击下一步,最后点安装就好了。

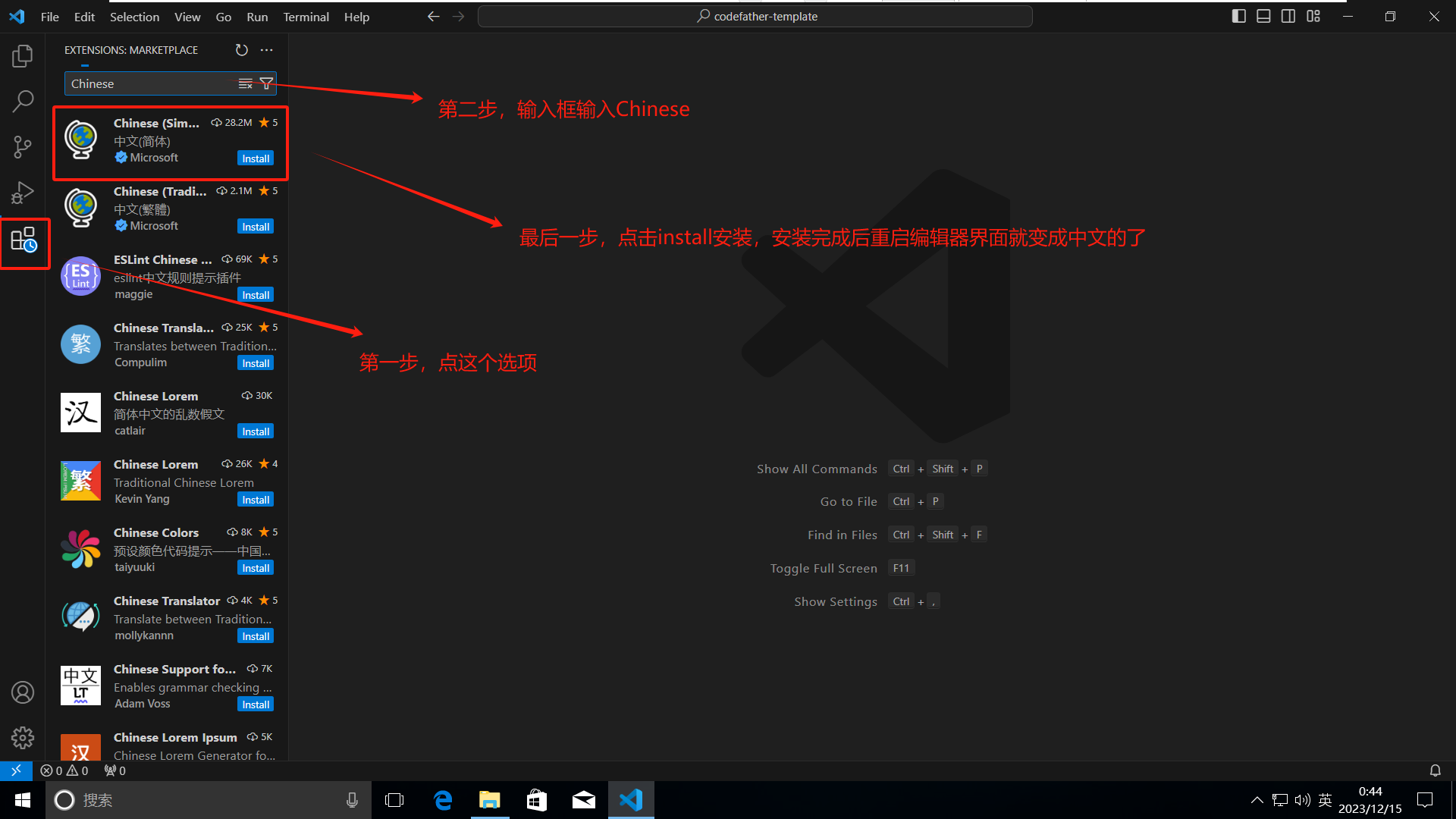
软件就安装完了,我们还可以装一些插件,提升编辑器的实用性。比如我们安装一个中文插件。

下面我向大家推荐我个人觉得挺好用的一些插件,安装方式和上面图片展示的步骤是一样的。后面有新的插进会跟大家推荐好用的插件的
1. Auto Rename Tag (这个插件的作用是,更改HTMl的标签时,前面的标签改变,后面也会跟着改变)
2. Bracket Pair Color DLW (彩虹括号,顾名思义括号是彩虹色的)
3. indent-rainbow (这个是彩虹缩进,让代码结构更加清晰)
总结
上述介绍了网站开发的概述、HTML的基本概念和编辑器、插件的安装。送大家一句话:涓滴之水终能够磨损大石,不是因为它气力富强,而是由于昼夜不舍的滴坠,将来的日子大家一起走下去,加油!

@羊村懒哥 大家关注这位博主,网络运维的,谢谢大家支持!























 3883
3883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










