目录
一、Web标准的概述
-
为什么需要Web标准?
解析:
1.不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异,在解析成网页时可能会存在差异导致用户体验极差。
2.让不同的浏览器按照相同的标准显示结果,让展示的效果统一!
-
Web标准的构成
解析:
1.Web标准由三部分组成:结构、表现、行为
2.结构:语言由HTML、主要是页面元素和内容
3.表现:语言由CSS、主要是网页的外观和位置等页面样式(如:颜色、大小等)
4.行为:JavaScript、主要是网页模型的定义与页面交互
特别注意:Web标准要求页面实现:结构、表现、行为三层分离
二、vocode的安装及使用插件安装
-
官方下载地址
解析:
1.官方地址:https://code.visualstudio.com
2.下载好安装后,安装提示傻瓜式安装即可
-
必要的插件安装
一、插件安装的步骤
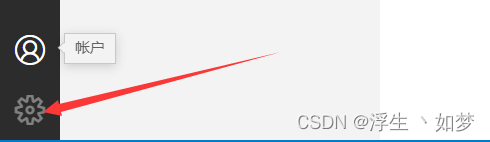
1.首先打开vscode点击左下角的按钮如下图

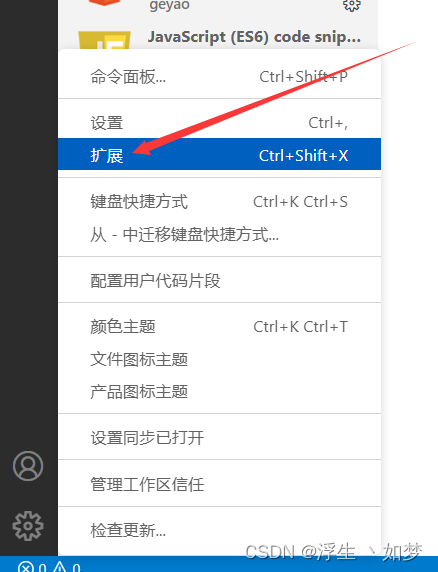
2.点击扩展

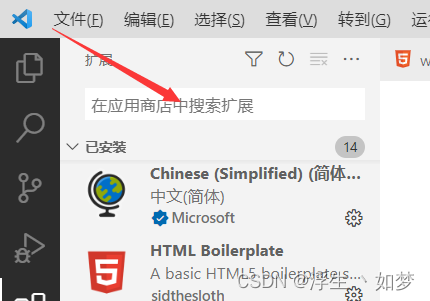
3.在如下文本框输入要安装的插件名

二、需要安装的插件
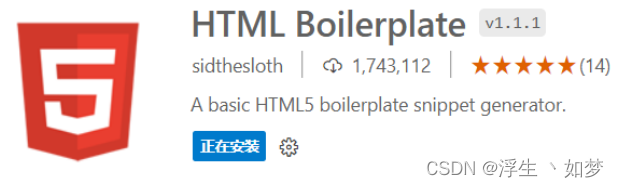
1.HTML Boilerplate 智能提示HTML标签,以及标签含义

2.HTML CSS Support 智能提示CSS类名以及id

3..JavaScript(ES6) code snippets ES6语法智能提示,快速输入,还 支持.js,还支持.ts,.jsx,.tsx,.html,.vue

4.. jQuery Code Snippets jQuery代码智能提示

5..Bracket Pair Color DLW 给括号加上不同的颜色,便于区分不同 的区块,使用者可以定义不同括号类型和不同颜色

6.Auto Close Tag 自动闭合HTML/XML标签

7.Auto Rename Tag 自动完成另一侧标签的同步修改

8.open in browser 支持右键打开文件。

9.Path Intellisense 自动提示路径,快速导入文件。

10.Beautify css/sass/scss/less 代码格式化。

三、html的基本标签
-
HTML的基本结构标签
解析:
1.网页类似于一篇文章:
1.1、 每一页文章内容是有固定的结构的,如:开头、正文、落款等……
1.2、网页中也是存在固定的结构的,如:整体、头部、标题、主体
1.3、 网页中的固定结构是要通过特点的 HTML标签 进行描述的
2.四大结构标签:
html标签:网页的整体
head标签:网页的头部
boby标签:网页的身体
title标签:网页的标题
-
html标签的介绍
1.html标签的结构
<h1> 你好小可爱 </h1>
其中:<h1>为开始标签,你好小可爱为包裹的内容,</h1>为结束标签
结构说明:
1. 标签由<、>,/、英文单词或字母组成;并且把标签中<>包括起来的英文单词或字母称为标签名 2. 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之 间包裹内容。
3. 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。
2.html标签的属性
解析:
<h1 calss="values">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








