表格是用来显示数据的,列表是用来布局的
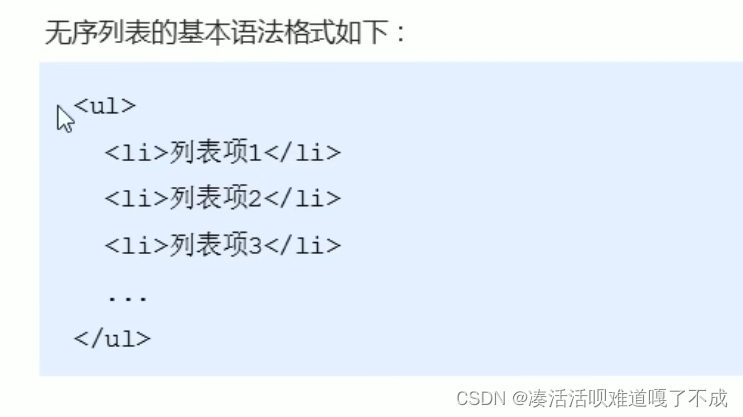
无序列表
<ul>定义无序列表
<li>定义列表项

<ul>里面只能放<li>标签
<li>标签相当于一个容器,可以放任何标签 如<p>
(可以容纳所有元素)
无序列表有自己的样式属性,实际使用时用CSS来设置
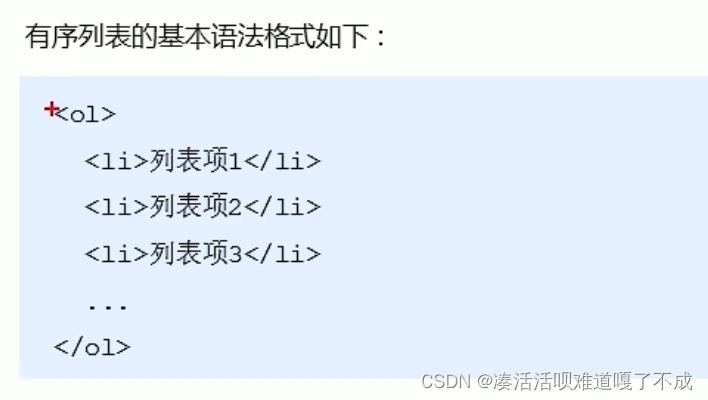
有序列表
<ol>标签用于定于有序列表,排序用数字显示,<li>标签实现列表项

<ol>里面只能放<li>标签
<li>标签相当于一个容器,可以放任何标签 如<p>
(可以容纳所有元素)
有序列表有自己的样式属性,实际使用时用CSS来设置
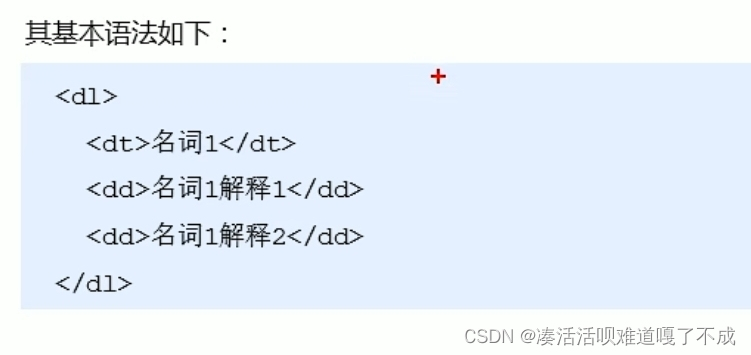
自定义列表
自定义列表用于对术语或名词进行解释和描述,列表项没有任何项目符号
<dl>定义列表 defined list
<dt>定义项目/名字 defined
<dd>描述项目/名字
dd dt一起使用

<dl>里面只能包含<dt>和<dd>
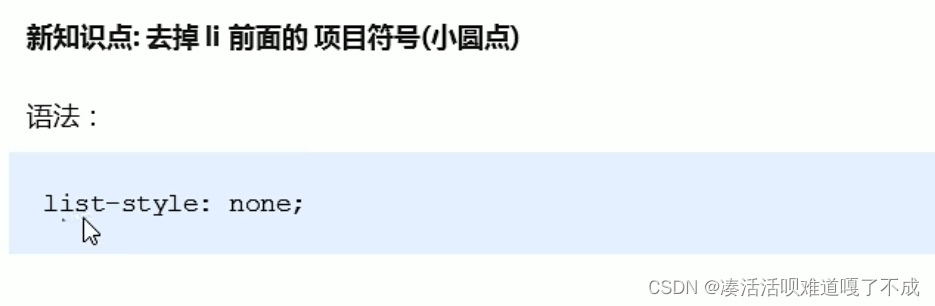
补:
清除小圆点






















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








