智慧医疗问答系统 -- 前端界面开发
1、前端初步分工
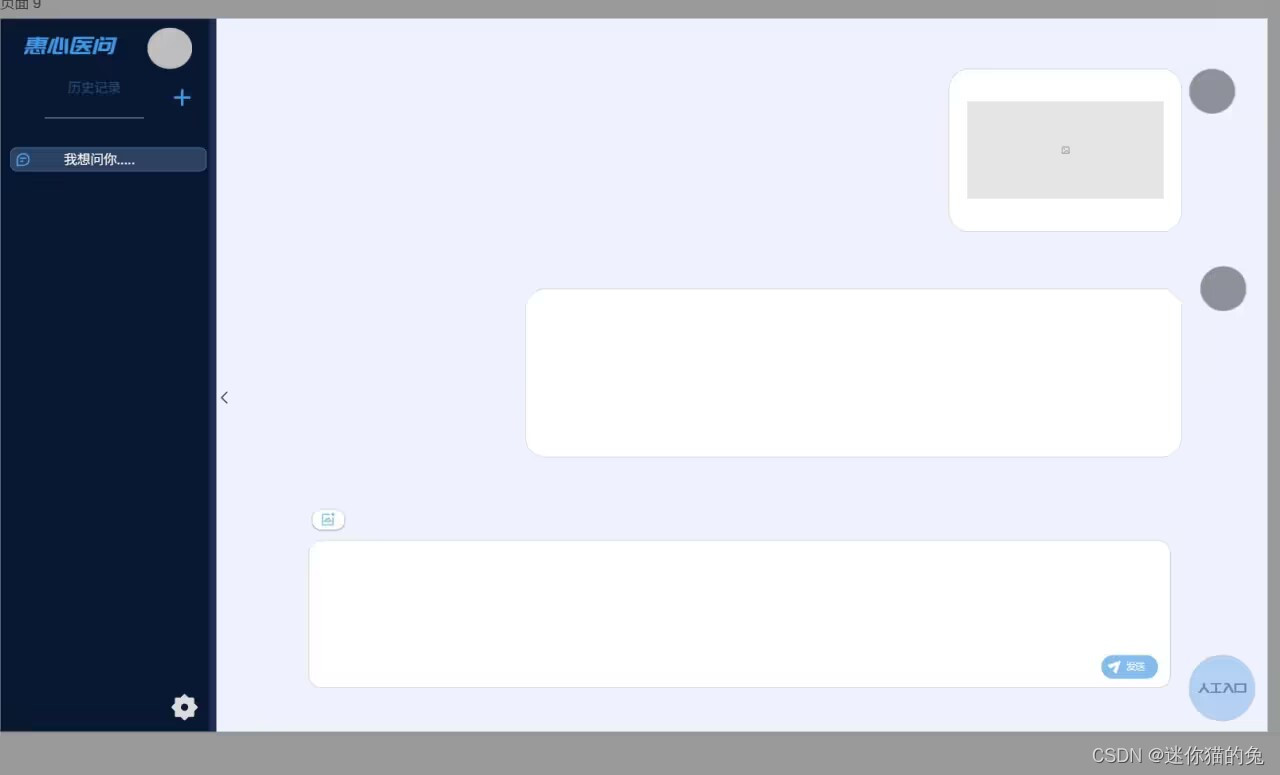
结合我们的UI设计人员设计的原型图:


大体的页面框架就是:左边可伸缩侧边栏,右边显示主要内容。
需要实现的界面功能有:
1、侧边栏 Aside:
点击加号按钮,跳转到新的页面
点击历史对话气泡要能够跳到新页面,并展示历史对话
点击设置按钮进入设置界面
点击头像跳转个人页面
2、首页(chat-init.vue)
换一换按钮实现推荐气泡内容的改变
点击图片图标上传
点击图像或搜索按钮 跳转至对话主页面
3、对话主页(chat-main.vue):
对话框实现
发送按钮实现
复制按钮实现
人工入口实现
2、项目基本框架
(1)引入element-plus、element-icon包
(2)引入全局样式
设置global.css,并在main.js中引入,可以设置全局样式(例如,html,body,app实例样式)。
(3)设置页面布局
在App.vue中,设置整体布局:
<el-container class="container">
<el-aside class="aside_main">
<Aside> </Aside>
</el-aside>
<el-container>
<el-main style="padding: 0" class="main_cont">
<RouterView />
</el-main>
</el-container>
</el-container>
<script>
import {RouterView } from "vue-router";
import chatInit from "./views/chat-init.vue";
import chatMain from "./views/chat-main.vue";
import Aside from "./views/aside.vue";
export default {
name: "App",
components: {
chatInit,
chatMain,
Aside,
},
data() {
return {
};
},
};
</script>
<style lang="scss">
.container {
height: 100%;
}
/* 侧边栏样式 */
.aside_main {
width: 320px !important;
transition: width 0.5s;
background-color: #081832;
}
.aside_main_show {
width: 0px !important;
}
.main_cont {
position: relative;
margin: 0;
padding: 0;
background-color: #e9eef3;
.main-content {
background-color: rgb(239, 241, 254);
}
}
</style>RouterView用于引入路由;当路由path 与访问的地址相符时,会用指定的组件替换该 router-view
(4)编写路由文件 用于控制页面跳转
在src下新建router文件夹,并在router下新建index.js:
// 导入路由对象
import { createRouter, createWebHashHistory } from "vue-router";
const router = createRouter({
history: createWebHashHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "home",
component: () => import("../views/chat-init.vue"),
},
{
path: "/main",
name: "main",
component: () => import("../views/chat-main.vue"),
},
],
});
export default router;
3、对话主页面初步开发
(1) 实现对话框(不同角色)
<div class="show">
<div
class="show-inputBox"
v-for="(item, index) in dataMsg"
:key="index"
:style="
item.identity != 'self'
? 'display:flex;justify-content:start;'
: 'display:flex;justify-content:end;'
"
>
<!--对话内容都存放在 dataMsg中,利用dataMsg的identity属性判断是问题还是回答,决定对话框的位置-->
<div class="textBox" v-if="item.identity == 'self'">
<div class="question-inline">
{{ item.message }}
</div>
</div>
<div class="avator" v-if="item.identity == 'self'"></div>
<div class="avator" v-if="item.identity != 'self'"></div>
<div class="textBox2" v-if="item.identity != 'self'">
<div class="textBox">
{{ item.message }}
</div>
</div>
</div>
</div>(2) 实现底部输入框,及输入框上方功能键
<div class="input">
<div class="functions">
<div class="function">
<el-icon size="23px" color="rgb(140,186,230)"><Picture /></el-icon>
</div>
<div class="function" v-on:click="changeBackground">
<el-icon size="23px" color="rgb(140,186,230)" v-if="sun == 1"
><Moon
/></el-icon>
<el-icon size="23px" color="rgb(140,186,230)" v-if="sun == 0"
><Sunny
/></el-icon>
</div>
<div class="function" v-on:click="refresh">
<el-icon size="23px" color="rgb(140,186,230)"><Refresh /></el-icon>
</div>
</div>
<div class="inputBox">
<div class="inputText">
<textarea
class="el-input"
:rows="4"
v-model="inputMsg"
style="border: none; outline: none; resize: none; line-height: 1;"
></textarea>
</div>
<div class="send" v-on:click="handleSend">
<el-icon size="23px" color="white"><Promotion /></el-icon>
发送
</div>
</div>
</div>使用textarea实现多行输入,并控制最多展示的行数。
(3) 实现发送按钮
handleSend() {
//发送按钮事件
if (this.inputMsg.length == 0) {
this.$message({
message: "请输入内容",
type: "warning",
});
return;
}
let newData = {
identity: "self",
message: this.inputMsg,
};
this.dataMsg.push(newData);
this.inputMsg = "";
},






















 903
903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








