- 创建项目,选择V3
vue create mobile-project - 安装pinia
npm i pinia // 在store里引入 import { createPinia } from 'pinia' const store = createPinia() export default store - 安装vant组件
npm install vant - 安装适配移动端和自动转换rem的插件
npm i postcss postcss-pxtorem amfe-flexible // 在main.js引入 // 适配 import 'amfe-flexible' - 根目录创建postcss.config.js,适配设置,因为vant是根据375做的,我们平时设计稿是750,所以还需要进行设置
// postcss.config.js // 适配 module.exports = { plugins: { // postcss-pxtorem 插件的版本需要 >= 5.0.0 'postcss-pxtorem': { rootValue ({ file }) { return file.indexOf('vant') !== -1 ? 37.5 : 75 }, propList: ['*'] } } } - vant官方建议按需引入,所以我们采用按需引入的方式,在babel.config.js配置一下自动按需引入
plugins: [ [ 'import', { libraryName: 'vant', libraryDirectory: 'es', style: true } ] ] - 在main.js引入vant组件并使用,这里我们采用全局引入,要不然在每个组件都需要引入每一个标签组件。注意:这里必须在mount挂载之前use。
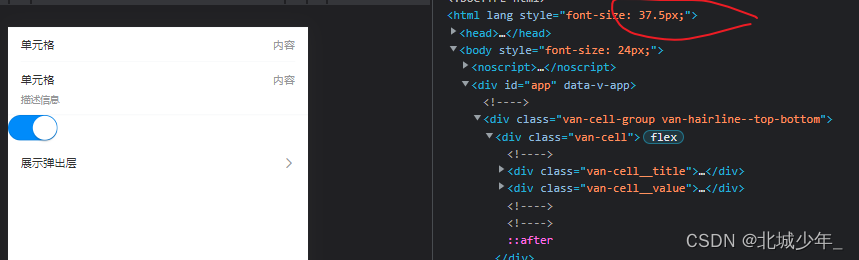
// 适配 import 'amfe-flexible' import { Button, Cell, CellGroup, Calendar, Switch, Tabbar, TabbarItem, Popup } from 'vant' createApp(App) .use(store) .use(router) .use(Button) .use(Cell) .use(CellGroup) .use(Calendar) .use(Switch) .use(Tabbar) .use(TabbarItem) .use(Popup) .mount('#app') - 现在打开f12,发现已经适配并且vant组件也可以正常使用(也可以通过van-button)

- 我们再配置一下初始化去重默认样式的,在assets新建base.css
html{font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%} html,body{-webkit-user-select:none;user-select:none;} html,body,div,object,iframe,applet,object,h1,h2,h3,h4,h5,h6,p,blockquote,pre,address,dl,dt,dd,ol,ul,li,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,menu,nav,output,ruby,section,summary,time,mark,audio,video,progress{margin:0;padding:0;border:0;vertical-align:baseline} a{text-decoration:none;-webkit-touch-callout:none;background-color:transparent} li{list-style:none} article,aside,details,figcaption,figure,footer,header,main,menu,nav,section,summary{display:block} audio,canvas,progress,video{display:inline-block} audio:not([controls]){display:none;height:0} [hidden],template{display:none} a:active,a:hover{outline:0} abbr[title]{border-bottom:1px dotted} b,strong{font-weight:bold} dfn{font-style:italic} h1{font-size:2em;margin:.67em 0} small{font-size:80%} sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline} sup{top:-0.5em} sub{bottom:-0.25em} img{border:0;-webkit-touch-callout:none;} svg:not(:root){overflow:hidden} figure{margin:1em 40px} hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0} pre{overflow:auto} code,kbd,pre,samp{font-family:monospace,monospace;font-size:1em} a,button,input,optgroup,select,textarea{-webkit-tap-highlight-color:rgba(0,0,0,0);} button,input,optgroup,select,textarea{color:inherit;font:inherit;margin:0;-webkit-appearance:none;outline:none;line-height:normal} button{overflow:visible} button,select{text-transform:none} button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer} button[disabled],html input[disabled]{cursor:default} button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0} input{line-height:normal} input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0} input[type="number"]::-webkit-inner-spin-button,input[type="number"]::-webkit-outer-spin-button{height:auto} input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box} input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none} fieldset{border:1px solid silver;margin:0 2px;padding:.35em .625em .75em} legend{border:0;padding:0} textarea{overflow:auto} optgroup{font-weight:bold} table{border-collapse:collapse;border-spacing:0} td,th{padding:0} - 再配置一下请求和相应拦截器,就大功告成可以开始写项目了。在src下新建util,index.js
npm i axios
import axios from 'axios'
import { Toast } from 'vant'
const request = axios.create({
baseURL: 'http://localhost:9999',
timeout: 5000
})
request.interceptors.request.use(
(config) => {
// 请求时添加轻提示
Toast.loading({
message: '正在加载中',
forbidClick: true,
loadingType: 'spinner',
duration: 0
})
return config
},
(error) => {
return Promise.reject(error)
}
)
request.interceptors.response.use(
(response) => {
// 响应时消除轻提示
Toast.clear()
// 直接把axios包裹的data去除返回
return response.data
},
(error) => {
if (error.response) {
switch (error.response.status) {
case 401:
// 清除本地token
// 清除vuextoken
// 换取新token
break
case 404:
// 跳转404
break
case 500:
Toast('服务器错误')
break
default:
break
}
}
return Promise.reject(error)
}
)
export default request
感谢观看,来个一键三连哟






















 3347
3347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








