ts的数据不仅包括js的数据类型(null,undefined,string,number,boolean,object,symbol),还包括以下几种数据类型
any:任意类型(显式和隐式)
显示和隐式没什么区别,就是叫法不一样,都是any类型
let a:any//显式any类型
a='I am Any'
a=123456
a=true//赋值过程中可以改变其类型
console.log(a)//打印结果为:true
let b//没有指定类型,为隐式any类型
b=123456
b=false
b='hello,I am Any'
console.log(b)//打印结果为:hello,I am Anyunknown:未知类型,可以理解为一个安全的any类型
let c: unknown
c = true
c = 'I am unknown'
c = 2334//和any一样,赋值过程中可以改变其类型
console.log(c)//打印结果为2334never:任何值都不是,任何类型的值都不能赋给never
let d:never
d=false
d='I am never'
d=123456
d=undefined
d=null
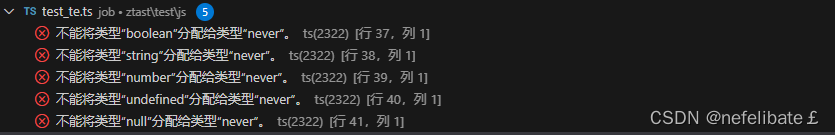
//以上所有赋值都有警告警告如下所示:
void:表示没有任何返回值的函数,常用于限制函数返回值
function test(): void {
return undefined//不警告
return//不警告
return null//警告
return 234//警告
}
test()
//没有任何返回值也是不警告
function test1():void{
}
//除了以上三种不警告的情况,其他返回任何值都会警告enum(枚举):
enum color { a, b, c, d }
console.log(color)
//打印结果:{ '0': 'a', '1': 'b', '2': 'c', '3': 'd', a: 0, b: 1, c: 2, d: 3 }tuple(元组):可以存储数据类型不同的元素,长度固定
声明并初始化一个元组:
let newTuple:[string,number,boolean]
newTuple=['hello,tuple',123,true]
console.log(newTuple)终端运行看一下打印结果:
![]()
元组长度固定指的是,我们声明了几个元素,初始化的时候就只能有几个元素
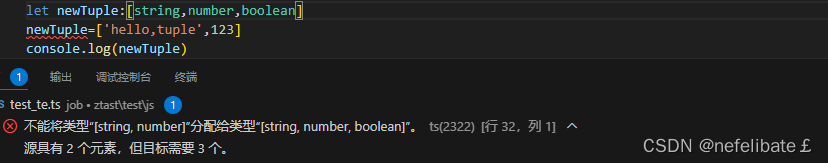
举例说明,当我们声明了3个元素的时候,初始化的时候只有两个元素,则会出现以下警告:























 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








