目录
1. 数组(Array)是一种线性表数据结构。它用一组连续的内存空间,来存储一组具有相同类型的数据。
3.优点:两限制使得具有随机访问的特性缺点:删除,插入数据效率低。
一、数组(Array)
1. 数组(Array)是一种线性表数据结构。它用一组连续的内存空间,来存储一组具有相同类型的数据。
2.连续的内存空间和相同类型的数据(随机访问的前提)。
3.优点:两限制使得具有随机访问的特性缺点:删除,插入数据效率低。
4.对内存空间要求高,需要一块连续的内存空间。
二、集合的方法(Set)
1.add():向集合中添加元素
add(value){ if(this.has(value)) return false; this.items[value] = value; return true; }2.remove():从集合中移除某个元素
remove(value){ if(!this.has(value)) return false; delete this.items[value]; return true; }3.has():判断集合中是否存在某个元素
has(value){ return this.items.hasOwnProperty(value); // return this.items.value == null; }4.clear():删除列表中的所有元素
clear(){ this.items = {}; }5.size():返回集合中元素的个数
size(){ return Object.keys(this.items).length; }6.values():返回集合中的所有元素
values(){ return Object.values(this.items); }7.union():返回两个集合的并集
// 并集 union(other){ // this other let arr = this.values(this).concat(other.values()); let newMS = new MySet(); arr.forEach(value => { newMS.add(value); }) return newMS; }8.insertSection():返回两个集合的交集
// 交集 insertSection(other){ // this other // 从this中拿到每一个元素判断other中是否包含 let newMS = new MySet(); let arr = this.values(); arr.forEach(value => { if(other.has(value)){ newMS.add(value); } }) return newMS; }9.difference():返回两个集合的差集
// 差集 difference(other){ // this other let newMS = new MySet(); let arr = this.values(); arr.forEach(value => { if(!other.has(value)){ newMS.add(value); } }) return newMS; }10.isSubSet():判断一个集合是否为另一个集合的子集
// 子集 isSubSet(other){ // this是否是other的子集 let arr = this.values(); let is = true; arr.forEach(value => { if(!other.has(value)){ is = false; } }) return is; } }完整代码:
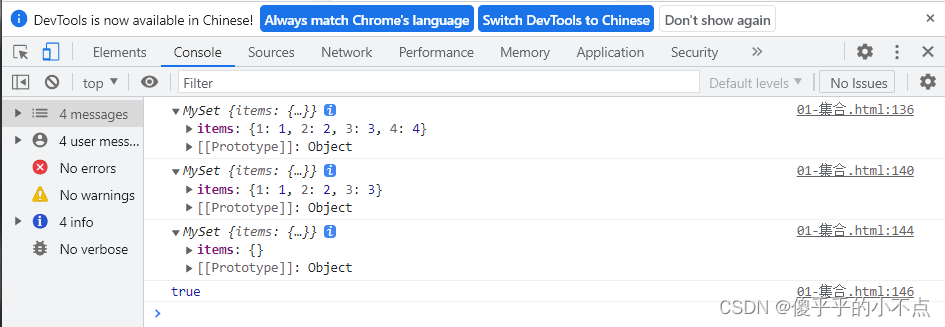
class MySet{ constructor(){ // 属性 this.items = {}; } // 方法 add(value){ if(this.has(value)) return false; this.items[value] = value; return true; } remove(value){ if(!this.has(value)) return false; delete this.items[value]; return true; } has(value){ return this.items.hasOwnProperty(value); // return this.items.value == null; } clear(){ this.items = {}; } size(){ return Object.keys(this.items).length; } values(){ return Object.values(this.items); } // 并集 union(other){ // this other let arr = this.values(this).concat(other.values()); let newMS = new MySet(); arr.forEach(value => { newMS.add(value); }) return newMS; } // 交集 insertSection(other){ // this other // 从this中拿到每一个元素判断other中是否包含 let newMS = new MySet(); let arr = this.values(); arr.forEach(value => { if(other.has(value)){ newMS.add(value); } }) return newMS; } // 差集 difference(other){ // this other let newMS = new MySet(); let arr = this.values(); arr.forEach(value => { if(!other.has(value)){ newMS.add(value); } }) return newMS; } // 子集 isSubSet(other){ // this是否是other的子集 let arr = this.values(); let is = true; arr.forEach(value => { if(!other.has(value)){ is = false; } }) return is; } } let ms1 = new MySet(); ms1.add(1); ms1.add(2); ms1.add(3); let ms2 = new MySet(); ms2.add(4); ms2.add(1); ms2.add(2); ms2.add(3); let ms3 = ms1.union(ms2); console.log(ms3); let ms4 = ms1.insertSection(ms2); console.log(ms4); let ms5 = ms1.difference(ms2); console.log(ms5); // console.log(ms2.has(1)); console.log(ms1.isSubSet(ms2));运行结果:
三、冒泡算法









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1775
1775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








