目录
一、常用样式:
(1)width:宽度
(2)height:高度
(注:宽度和高度记得加单位px)
(3)color:字体颜色
(4)font-size:字体大小(默认16px,最小8px)
(5)font-weight:字体粗细(默认400 取值范围100~900,没有单位)
(6)font-family:字体样式
(7)opacity:透明度 (取值范围0~1,没有单位)
(8)background背景:
<1> -clolr:背景颜色 颜色单词 十六进制#000000
(取值范围0~15,全0代表黑色,全FFFFFF白色)
<2> <rgb(red green blue 每一个颜色取值范围都是0~255,共计256个):
三原色 三个都是255是白色,三个都是0是黑色>
(9)opacity和rgba()设置透明度的区别:
<1>opacity:背景颜色和文本内容都透明;
<2>rgba():只有背景颜色透明
(10)list-style:none 去除无序列表和有序列表的默认样式
(11)text-indent:首行缩进
(12)text-decoration:文本装饰:
<1> underline: 下划线 <2>overline: 上划线
<3>line-through: 贯穿线 <4>none: 无
(13)letter-spacing: 字体间距
(14)word-spacing:单词之间的距离
(15)text-transform:大小写转换
<1>capitalize:首字母大写
<2>uppercase:全部大写
<3>lowercase:全部小写
(16)设置背景图片:url中放置图片路径(绝对\相对\网络)
background-image: url(绝对\相对\网络);
(17)设置背景图片是否重复 默认重复repeat
background-repeat: no-repeat;
(18)调整背景图片的位置:
<1>第一个值代表水平方向
<2>第二个值代表竖直方向的距离
background-position: center center;
(19)调整背景图片的大小:
四种方式:
<1>cover:按最短边覆盖 background-size:cover
<2>contain:包含 background-size:contain
<3>auto:自动 background-size:auto
<4>100% 100% background-size:width height
<1>第一个值代表背景图片的宽度
<2>第二个值代表背景图片的高度
background-size: cover;
二、引入方式:
(1)行间引入(内联样式) 权重:1000
<p style="width: 50px; height: 20px; color: red;">滴滴滴</p>
(2)内部引入

(3)外部引入:从外部引入css文件
<link rel="stylesheet" href="css/one.css">
注意:内部和外部没有优先级,谁在后面就听谁的(谁离body近听谁的)
三、三种属性标签转换:
(1) 将标签转换为行块属性标签 display: inline-block;
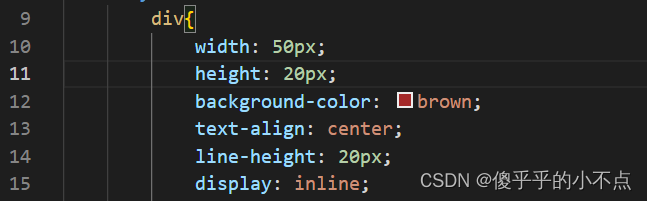
(2)将标签转换为行属性 display:inline;
(3)将标签转换为块属性 display:block;
代码:

并在body中写入:

运行结果:
![]()
四、居中问题:
(1)块属性
<1>水平居中:自己设置margin:0 auto (第一个值代表上下,第二个值代表左右)
<2>垂直居中 没有快捷方式(目前)
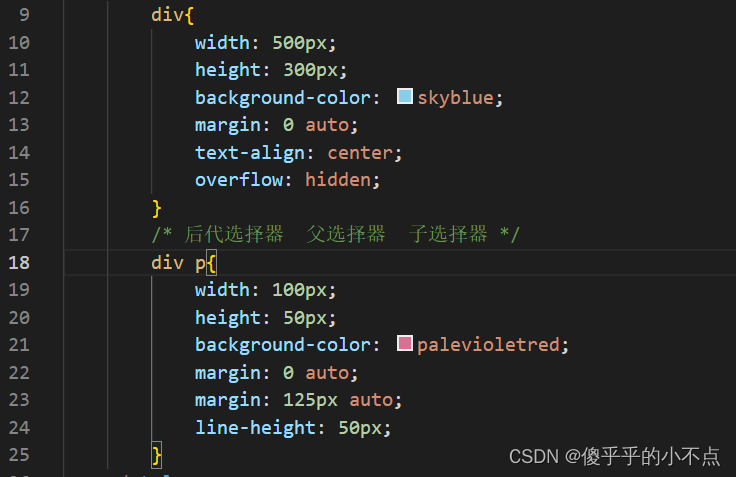
(2)非块属性
<1>水平居中 给父元素设置text-algin:center
<2>单行文本垂直居中 给父元素设置line-height:父元素的高度
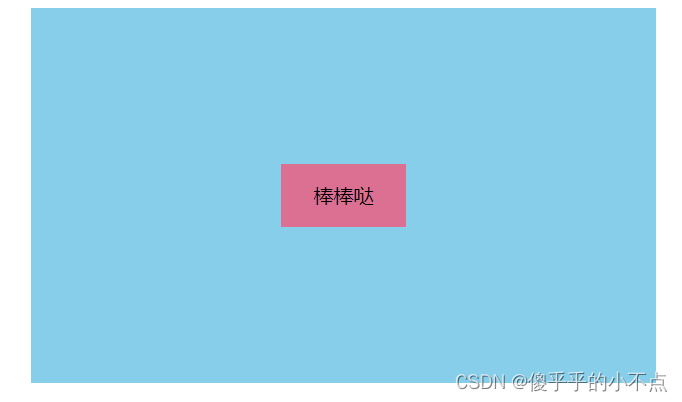
代码:

并在body中写入:

运行结果:






















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








