目录
前言
构造函数方法很好用,但是存在浪费内存的问题。每new一个对象,就会创造相同的构造函数里面的方法,分配内存。
我们希望所有的对象使用同一个函数,这样就比较节省内存,那么我们要怎样做呢?
一、原型
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。注意这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
构造函数通过原型分配的函数是所有对象所共享的。
所以原型是一个对象,我们也称为 prototype 为原型对象,它的作用作用简单来说就是共享方法。
二、对象原型 __proto__
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,对象之所以可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __proto__ 原型属性的存在。
- __proto__对象原型和原型对象 prototype 是等价的
- __proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype
三、constructor 构造函数
对象原型( __proto__)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
// 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数
// Star.prototype.sing = function() {
// console.log('我会唱歌');
// };
// Star.prototype.movie = function() {
// console.log('我会演电影');
// }
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,//不加这个的话,原型对象里面就只有sing()和movie()方法,因为这样赋值已经把原来的原型对象给覆盖了,所以我们要手动利用constructor 这个属性指回 原来的构造函数
sing: function () {
console.log('我会唱歌');
},
movie: function () {
console.log('我会演电影');
}
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
console.log(Star.prototype);
console.log(ldh.__proto__);
console.log(Star.prototype.constructor);
console.log(ldh.__proto__.constructor);
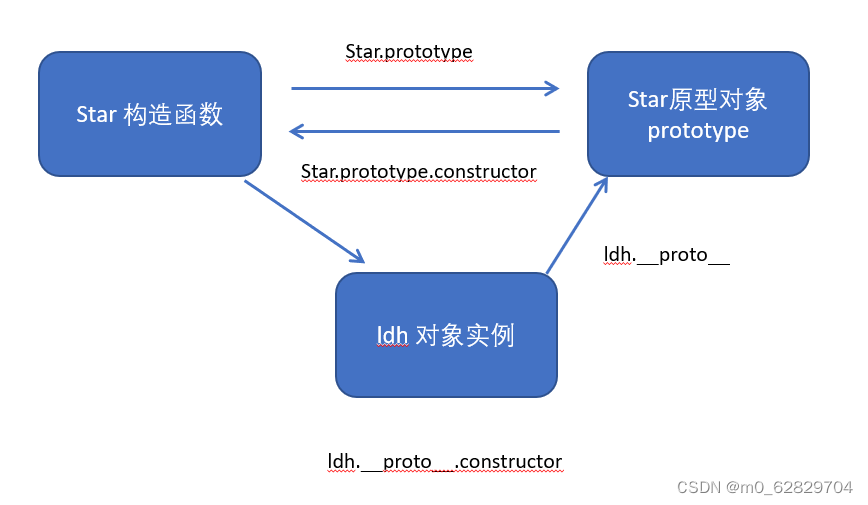
</script>四、构造函数、实例、原型对象三者之间的关系

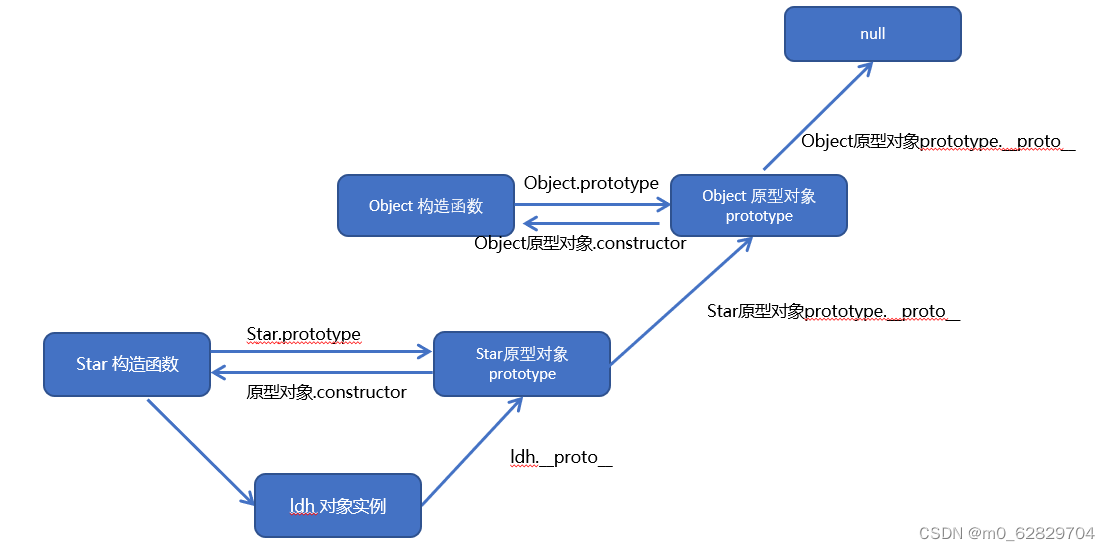
五、原型链

六、 JavaScript 的成员查找机制(规则)
总结
每个构造函数都有原型对象(prototype)来实现方法共享,每个对象实例都有一个对象原型(__proto__ )属性来指向自己的原型对象,因为对象在调用某一属性或者方法的时候要去找原型对象的,就需要通过__proto__ 来搭路了。
查找机制就是根据原型链遵循就近原则来查找原型对象里面的属性和方法。





















 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








