1.静态原型设计
1.1 草图
该软件主要包括五个主要的界面,分别是首页,关注,定目标,消息以及个人中心。

该界面为首页界面,该界面可以进行搜索,如可以搜索相关关键词的目标,同时搜索里也会显示热门搜索内容,也能对用户进行搜索;该界面还可以制定自己的目标;该界面也会显示系统推荐的内容以及你关注的博主的内容,内容包括用户头像,用户名,该用户签到天数,目标内容与点赞评论转发等内容。

该界面为关注界面,该界面可以展示关注的博主发的动态内容,可以每天更方便地关注博主的动态信息。

该界面为定目标的界面,与首页的定目标功能类似,用户能够更方便地进入制定目标的界面。同时该界面还可以显示比较热门的目标,能够给用户起到提示的作用。

该界面为消息界面,该界面显示了我发布的目标内容收到的点赞评论以及新增的粉丝等内容。同时还能与自己的好友进行聊天。

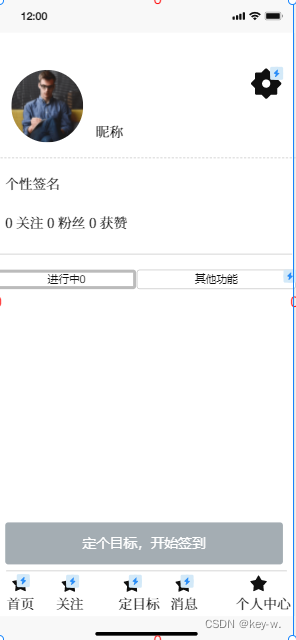
该界面为个人中心界面,该界面展示自己的头像用户名以及签名以及其他个人信息,同时还显示自己正在进行中的目标信息。该界面还有设置按键,可以对该软件进行设置等内容。
1.2 叙事故事板
主要用户:时间管理热爱者(年龄,性别,职业任意)
背景和场景:用户希望更好地管理自己的时间和提高自己的工作效率。他使用目标设置打卡平台来记录个人目标并实现它们。
用户需求和目标:用户希望通过目标打卡平台设置目标、追踪自己的完成情况、获得鼓励和奖励。
问题和挑战:用户发现很难坚持完成目标,因为他们忙碌、缺乏动力或缺乏灵感。 解决方案:平台提供多种工具,如目标模板和目标分类功能,帮助用户轻松设置目标。通过记录完成的目标,平台会给予奖励,以激励用户继续坚持。同时平台提供了社区功能,可以让用户相互交流,鼓励和支持。
页面流:用户登录平台,进入目标界面,从模板或分类中选择目标,设定时间表和计划。一旦打卡成功,用户获得奖励点数并可以在奖励中心中兑换礼品。
原型效果图:




1.3 顺序故事板
图一为软件登录界面,如果你还没有账号,你可以选择图二QQ登录或者图三的微信登录或者图四的手机号登录,随后进入图五首页,随后进入图六热门搜索界面,热门搜索会显示最近很火的主题,在看完最近很火的主题后会进入图八的目标设置界面开始设置目标,如图九设置目标开始时间,如图十设置目标结束时间,如图十一设置执行时间,如图十二设置目标完成天数,在全部设置完成后会如图十三显示创建成功,在设置完目标后进入图十四消息通知界面,消息通知有点赞,浏览记录,评论和@,新粉丝和联系人界面,如图十五进入点赞界面,图十六对点赞消息进行设置,图十七进入浏览记录界面,图十八对浏览记录进行设置,图十九进入评论和@界面,图二十对评论消息进行设置,图二十一进入联系人界面,图二十二对联系人进行搜索,图二十三,二十四进入个人中心界面,如图二十三进入个人中心界面查看其他功能,图二十四进入个人中心查看进行中的目标,图二十五进行设置中心,进行整个软件的设置。

1.4 分支故事板

在图一界面点击微信登陆时,会进入如图界面,该界面显示你的微信头像与微信名,你可以选择同意授权,使用微信登录,你也可以拒绝授权,然后系统会退回到图一界面。

在图一界面点击QQ登陆时,会进入如图界面,该界面显示你的QQ头像与QQ名,你可以选择同意授权,使用微信登录,你也可以拒绝授权,然后系统会退回到图一界面。

在图一界面点击手机号登陆时,会进入如图界面,该界面显示输入你的手机号和密码进行登录,也可以点击返回,然后系统退回图一界面。


在图五或图七点击“定目标”,都会进入到“定个目标”界面,在该界面显示你的目标内容以及当下热门的目标,你可以自己填写目标,也可以选择热门目标。

在图五或者图七点击设置目标后会如图进入图八设置目标界面



在图九中设置开始时间,图十一设置执行时间,图十二设置目标完成天数

在一切都设置好后,会如图十三进入目标创建成功界面

图十四为消息中心

在图十四点击赞会进入点赞中心

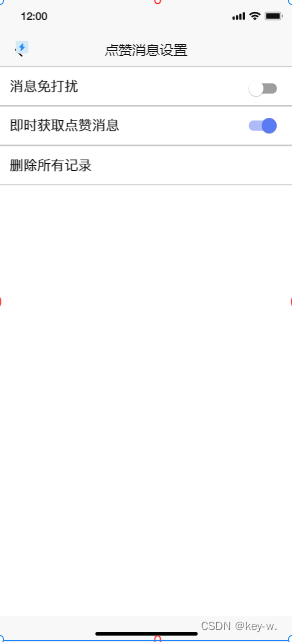
在图十五中点击设置,会进入点赞消息设置中心

在图十四中点击浏览记录,进入图十七浏览记录中心

在图十七中点击设置进入如图所示浏览记录消息设置中心,点击返回,返回上一层界面
a
在图十四中点击评论和@进入图十九评论和@消息通知界面

在图十九中点击设置,进入评论和@消息设置中心,点击返回,返回上一层界面

在图十四中点击粉丝进入粉丝中心

点击搜索进入粉丝搜索中心,点击返回返回上一层界面


图二十三,二十四为个人中心,点击进行中或者其他功能进行切换

在图二十三,二十四点击设置进入设置中心,点击返回返回上一级界面,点击退出登录返回图一中界面。
2.动态原型设计
2.1 高保真界面

如图所示为登录界面,可以通过手机号登录,微信登录,QQ登录三种方式登录

如图所示为首页,可以展示一些热门目标和主题

如图所示为定目标界面,该界面展示一些热门目标

如图所示为消息中心,该图展示消息通知,赞,浏览记录,评论和@,新粉丝消息通知

如图所示为个人中心,该界面可以展示进行中的目标和其他功能还有设置
2.2 可用性分析
所开发的原型基于真实的系统开发,与真实的产品非常相似,可以帮助用户更加真实地模拟和体验实际操作情况,从而提高用户的学习效果和学习质量,符合可学习性原则。模型以真实的场景、操作方式和场景反馈来呈现设计和操作环境,让用户在模型中感受到类似于真实环境的实际体验。

如图所示,模型提供合适的学习路径和学习内容,引导用户按照一定的顺序进行学习,使其逐渐熟悉模型的各种功能。

如图所示,模型有相关的交互功能,能够让用户和模型进行有效的互动,进一步提高用户学习的效率和学习成功率。

在此界面中,可点击关注和推荐切换所展示内容,在一个界面中展示较多内容,而不是分为两个界面展示,具有高效性。

在此界面中,可点击进行中和其他功能切换所展示内容,在一个界面中展示较多内容,具有高效性。

在此界面中,可以展示正在进行中的目标,在使用过程中对人们的感官输入和识别是与实际产品类似的。使人们更易于记忆操作细节、操作顺序和操作环境等信息。具有可记忆性。

能够帮助用户防止错误的发生,并且在出现错误时能够迅速恢复。当用户操作出现偏差或错误时,会立即提醒用户修正。控制系统警告和操作提示可以提高用户的警觉性和排除错误。当用户输入错误的目标开始时间时,会提示用户可以防止错误发生并能从错误中恢复。


设计以及操作步骤非常简洁明了,使用户能够轻松进行相关操作,提高操作效率和使用体验。模型的实用性和操作便捷性是提高用户满意度的首要因素。模拟效果比较真实,与实际产品类似,这使得用户能够更好地理解相关产品的特性和功能,从而提高用户使用的信任度和满意度。运作中具有记录和反馈功能,这使得用户反馈和建议能够得到及时回复和改善,方便用户与设计人员之间的沟通交流。 显示效果比较卓越,其图形图像的细节和色彩与实际产品类似,因此用户可以更清楚地了解相关信息。模型的使用可以增加用户和产品之间的互动性,使用户能够更好地掌握产品信息和特性,从而增强用户满意度。
3.UAR报告
| 编号 | HE1-问题 |
| 名称 | 导航栏前后不一致 |
| 依据 |
consistency原则 |
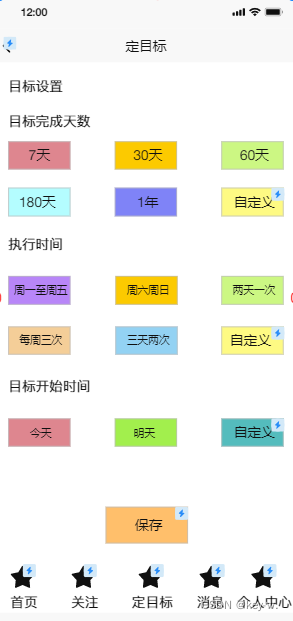
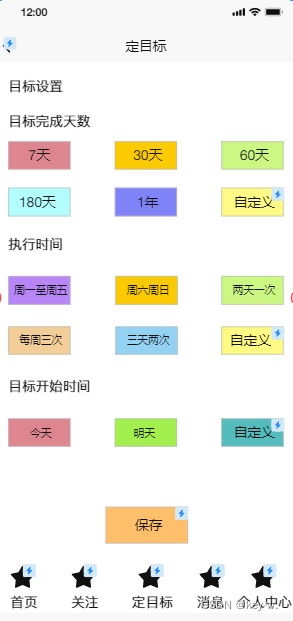
| 解释 | 导航栏前后不一致,如左图导航栏后面没有矩形,而右图中导航栏后面有矩形,不符合consistency一致性原则 |
| 严重性 | 页面衔接不流畅,可能导致用户的混乱和困惑,增加学习成本,并可能降低用户的使用体验和满意度。如果设计元素在不同的场景下具有不同的行为,或者设计元素的交互方式和视觉元素与其他元素不协调,可能会让用户感到不知所措,无法预测系统的响应。这种不一致性也可能会使用户犯错误,或者无法完成任务。因此,保持设计的一致性非常重要,可以提高用户的使用效率和满意度。 |
| 解决/替代方案 | 将右图中导航栏后矩形框去掉 |
| 关系 | 无 |
问题1的改进结果:

| 编号 | HE2-问题 |
| 名称 | 执行时间未提供防错性 |
| 依据 |
Error prevention防错性 |
| 解释 | 如果用户输入一个负数的时间甚至是0,系统无法判别。 |
| 严重性 | 不预防错误可能导致用户犯错或遇到问题,影响他们的体验和满意度。如果原型设计中缺乏错误预防机制,则用户可能会遭遇像输入无效内容、缺少必填字段、输入不正确格式等错误,从而需要花费更多的时间和精力来纠正错误。这对于用户来说是一种负担,可能会导致不满意的使用体验和流失。因此,在原型设计中,应该采取有效的错误预防和纠正措施,以确保用户在使用过程中最小化错误的发生,提高使用效率和用户满意度。 |
| 解决/替代方案 | 增加一错误预防界面 |
| 关系 | 无 |
问题2的改进结果:


| 编号 | HE3-问题 |
| 名称 | 目标完成天数未提供防错性 |
| 依据 |
Error prevention防错性 |
| 解释 | 如果用户输入一个负数的天数甚至是0,系统无法判别。 |
| 严重性 | 不预防错误可能导致用户犯错或遇到问题,影响他们的体验和满意度。如果原型设计中缺乏错误预防机制,则用户可能会遭遇像输入无效内容、缺少必填字段、输入不正确格式等错误,从而需要花费更多的时间和精力来纠正错误。这对于用户来说是一种负担,可能会导致不满意的使用体验和流失。因此,在原型设计中,应该采取有效的错误预防和纠正措施,以确保用户在使用过程中最小化错误的发生,提高使用效率和用户满意度。 |
| 解决/替代方案 | 增加一错误预防界面 |
| 关系 | 无 |
问题3的改进结果:


| 编号 | HE4-问题 |
| 名称 | 创建目标未提供防错性 |
| 依据 |
Error prevention防错性 |
| 解释 | 如果用户输入重复目标,系统无法判别。 |
| 严重性 | 不预防错误可能导致用户犯错或遇到问题,影响他们的体验和满意度。如果原型设计中缺乏错误预防机制,则用户可能会遭遇像输入无效内容、缺少必填字段、输入不正确格式等错误,从而需要花费更多的时间和精力来纠正错误。这对于用户来说是一种负担,可能会导致不满意的使用体验和流失。因此,在原型设计中,应该采取有效的错误预防和纠正措施,以确保用户在使用过程中最小化错误的发生,提高使用效率和用户满意度。 |
| 解决/替代方案 | 增加一错误预防界面 |
| 关系 | 无 |
问题4的改进结果:


| 编号 | HE5-问题 |
| 名称 | 快捷设置目标与现实世界不符 |
| 依据 |
Match between system and the real world 系统与现实世界的匹配 |
| 解释 | 未提供输入框,用户无法输入目标。 |
| 严重性 | 不符合系统与现实世界匹配可能会导致用户的困惑和不满意。如果原型设计中的交互操作不能反映实际生活中的操作流程、或者视觉元素与用户期望不符等问题,则用户可能会感到不自然和不习惯。这会增加用户对系统的使用成本,降低用户的使用效率和满意度。此外,如果原型设计无法与目标用户的认知水平和行为习惯相匹配,则用户可能会感到厌烦和沮丧,从而导致不良的使用体验和流失。因此,在原型设计中,应该确保系统与现实世界之间的匹配,以提高用户的使用效率和满意度。 |
| 解决/替代方案 | 增加输入框 |
| 关系 | 无 |
问题5的改进结果:

| 编号 | HE6-问题 |
| 名称 | 设置过于复杂 |
| 依据 |
Flexibility and efficiency of use 使用起来灵活高效 |
| 解释 | 设置在不同的位置使用起来不灵活,应该集成在一个页面 |
| 严重性 | 不符合使用灵活高效的后果可能会导致用户的使用成本升高,降低用户的使用效率和满意度。如果原型设计中的交互方式和操作流程过于复杂或不够智能,用户可能需要花费更多的时间来学习和适应系统,这会降低用户的工作效率和交互体验。此外,如果原型设计无法灵活地满足不同用户的需求,用户可能会感到受限和不满意,从而影响到使用的效果和个人体验。因此,在原型设计中,应该确保系统的使用起来更加高效且灵活,提高用户的使用效率和满意度,从而更好地满足不同用户的需求和期望。 |
| 解决/替代方案 | 集成在一个页面上 |
| 关系 | 无 |
问题6的改进结果:

| 编号 | HE7-优点 |
| 名称 | 导航栏实现用户可控性 |
| 依据 |
User Control and Freedom 用户可控性/用户自由 |
| 解释 | 用户可以随时跳到自己想到的界面或者返回 |
| 优点 | 提高用户的个性化需求,用户可控性使得用户可以按照自己的需要和习惯进行自主调整和设置,可以使用户更好地适应和接受系统,提高用户的个性化需求。增强用户的主动性,用户可控性使得用户可以自主选择和更改系统的操作方式和功能,增强了用户的主动性和参与度,使得用户更容易掌控和应对系统。减少学习成本,用户可控性使得用户可以更快地掌握系统的操作方式和功能,并能够根据自己的需求进行调整和设置,从而降低了用户学习的成本和难度。提高用户满意度,有了用户可控性,用户可以根据自己的需求和心理状态调整系统的操作方式和功能,提高了用户对系统的满意度和接受度,从而更好地满足用户的需求和期望。 总之,用户可控性可以提高用户的主动性和参与度,降低用户的学习成本,增强用户的个性化需求,从而提高用户的使用效率和满意度。 |
| 平衡 | 在主要页面设置导航栏,次要页面设置返回键。 |
| 关系 | 无 |
4.实验总结
原型是用户体验设计的核心,原型是用户体验设计的重要工具,可以用较低成本快速模拟和评估产品的功能、交互方式和流程。在原型开发初期,可以通过低保真原型快速建立设计思路,提高设计的可行性;在原型开发后期,可以通过高保真原型提高用户参与度和用户的视觉感受等。
原型开发过程要持续用数据来裁定与优化,原型开发不是一次性的事件,而是一个不断迭代的过程。在原型开发过程中,我们应该做好记录和分析数据,收集并衡量不同原型版本的测试用户数据,用数据来裁定最终的设计选择和改进策略。
总之,原型开发是一个非常重要设计环节,需要不断进行迭代和优化。这些心得体会有助于提高原型开发过程的效率和质量,使得产品具有更优的用户体验和更高的用户满意度。
































 2258
2258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








