在学习vue时,到vue项目启动环节
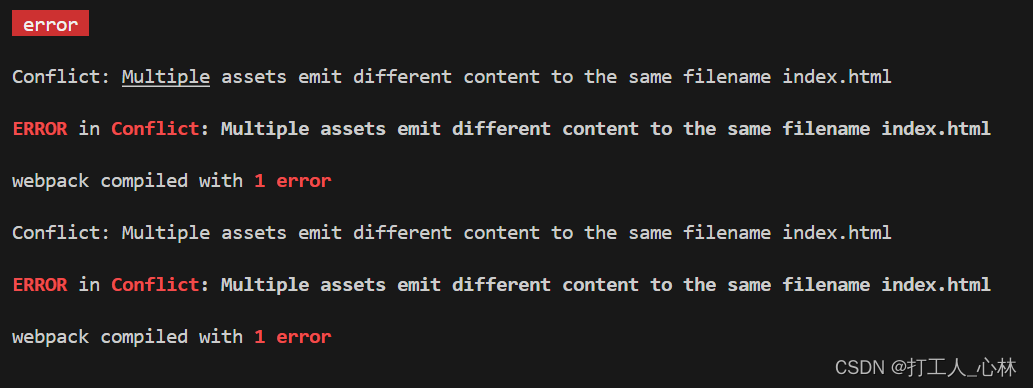
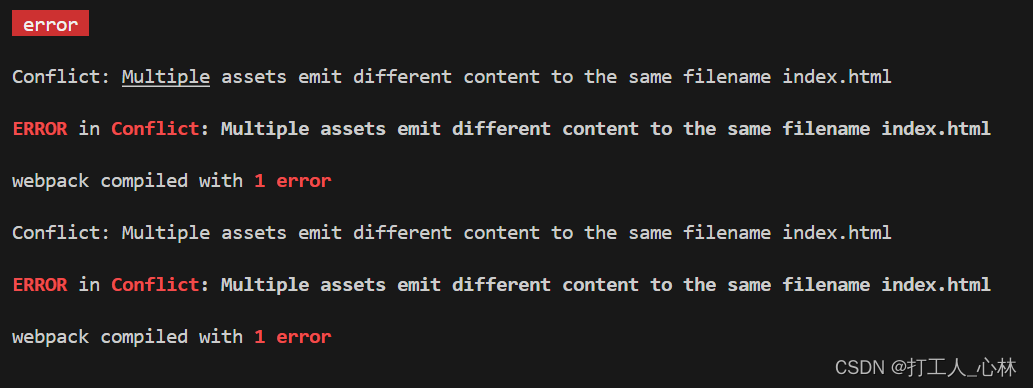
弹出错误警告:
这种警告是文件名字冲突引起。
解决方案如下:
1. 将public项目下的index.html后缀改成ejs


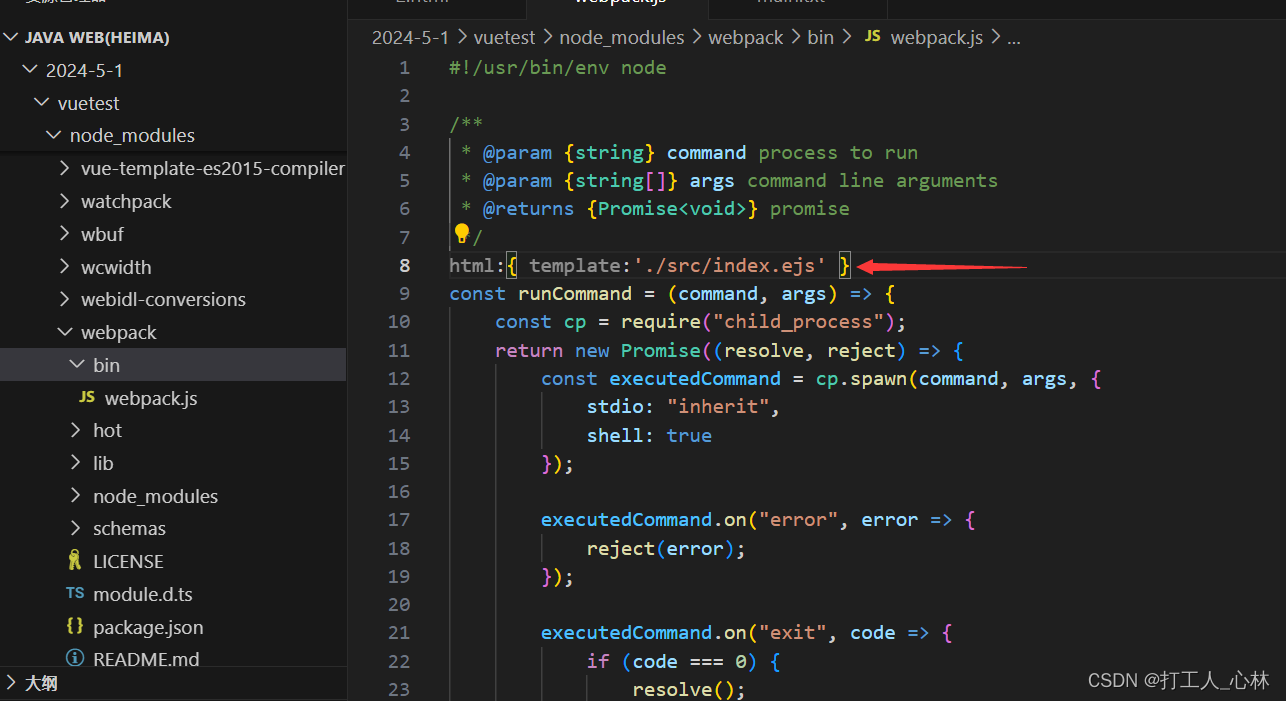
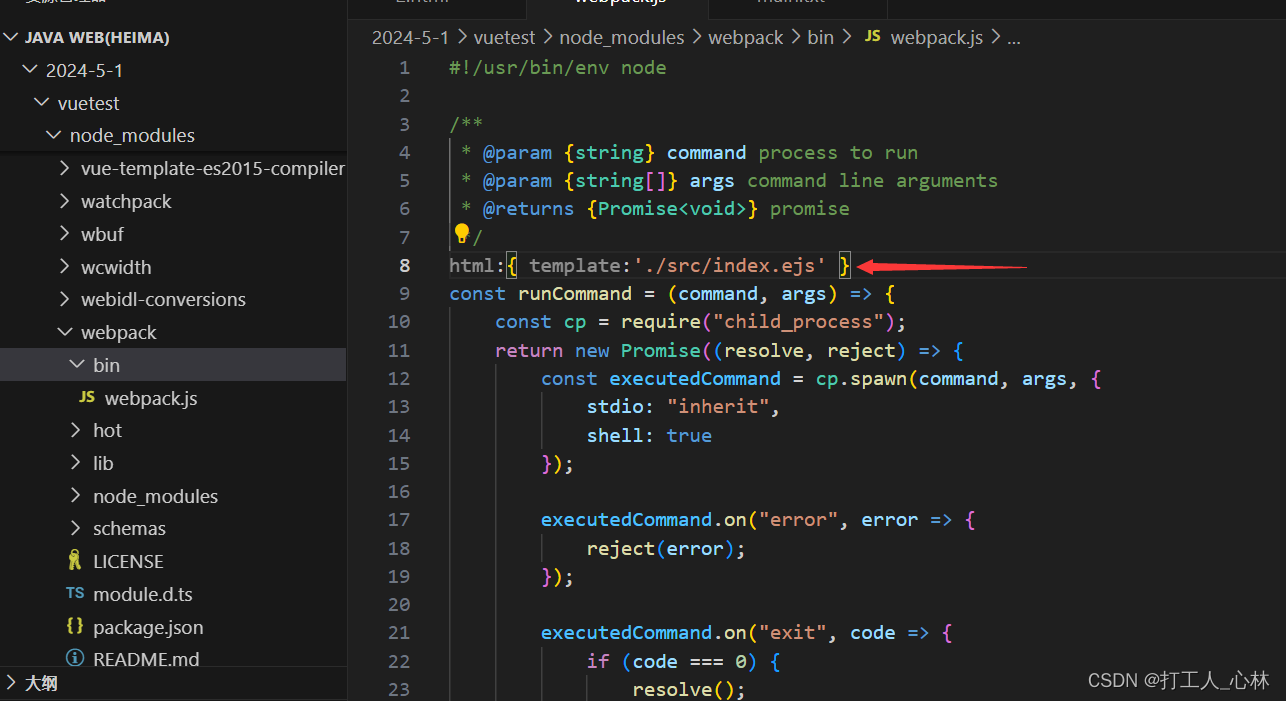
2.添加语句: html:{ template:'./src/index.ejs' }
在目录:node_modules/webpack/bin/webpack.js下添加语句
html:{ template:'./src/index.ejs' }
 本文介绍了在学习Vue开发过程中遇到的项目启动时关于index.html文件名冲突的警告问题,提供了将index.html后缀更改为ejs并相应配置webpack.js的解决方案,以确保项目顺利启动。
本文介绍了在学习Vue开发过程中遇到的项目启动时关于index.html文件名冲突的警告问题,提供了将index.html后缀更改为ejs并相应配置webpack.js的解决方案,以确保项目顺利启动。
在学习vue时,到vue项目启动环节
弹出错误警告:
这种警告是文件名字冲突引起。


在目录:node_modules/webpack/bin/webpack.js下添加语句
html:{ template:'./src/index.ejs' }
 1207
1207
 1412
1412
 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


