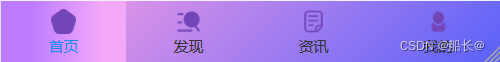
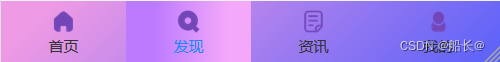
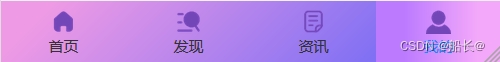
效果展示




我的代码
<template>
<div class="nav-container">
<!-- 动态底部导航栏 start-->
<div class="nav-content">
<van-tabbar style="background-image: linear-gradient(135deg, #EE9AE5 10%, #5961F9 100%) !important;"
v-model="active">
<van-tabbar-item v-for="(icon,index) in icons.list" :key="index" :to="icon.path">
<span>{{ icon.name }}</span>
<template #icon="props">
<img :src="props.active ? icon.active : icon.inactive"/>
</template>
</van-tabbar-item>
</van-tabbar>
</div>
<!-- 动态底部导航栏 end-->
</div>
</template>
<script setup>
import {reactive, ref} from "vue";
const active = ref(0);
const icons = reactive({
list: [
{
path:'/',
name: '首页',
inactive: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAgdJREFUWEftlk1LG1EUht8zKUJddCG4qIXuCkJru1TajaIzyR3bZT+Q/gMVMROVrura5saC+g/6QXXZOjeZCHUhaJfVtrgUEQrtrpuCkDliAzbRmclMhiEIubvL+XrOC/fcQ2jxoRbXx+UEmB5Z79OIHoG0x/8UZHfNZf64uDG6F1XRyApkjfWHGlIrDL5ZW4xAhy4q4wVn9FMUiEgAWb04TsTLQQWYaaJQzqyEhQgNYBlqAcBMyMSvpCNmw/iGArB09QGEJ2ESnvkwVmVZPG0U0xDAMuwdgPobJfK28xfpmANBsb4Ak8K+1lGhfQDXmyt+FvXzOMW9S8r845XHEyBnlO4w3MhPKrhTrS/vpL+d97kAMKPbD1yirZhde4en+LZU5o/651tzeyHs7uMK/UqkeDXptnTEfV+A3IgaZA2fEwSAdESd6nWXNkBbgbYCl0mB72D8rpsXhC4w3wLR1aA5En8OEC/IkjnnVcQy1HsAzxIFIBdD+Q2x6VUka6iXBMw3DTA1rO5eSeFr4K8WB4D5ryybnb5/wanB0u0jEN3wg4ipwK50xL1AgKxeXCLiiSQAmGm5UM5MBgKcGnNptcqM6s5/7jSrABHW8iVxYa/0Xcly6eIYM54DLGoYDioahl4XxYEXXHWO0FuAe/7bSRHhTb6UeefZUJJ/f5jcDbfiMEni+LQc4AT3fdkh+RTEEQAAAABJRU5ErkJggg==',
active: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAwZJREFUWEfFlztMU1EYx///CxaUoNHExBeJbg4ORh1cjJLQJy4ai4NxgIGYGAy2QAyLdWEA2mBw8JHg4GJoHIyhTwkaFgdjTBxYIZLoYEikELHQ+5l7W0rfva1QTro0Pef7/873PCUqXP2OqSPqhjJIsE2FtJAQCBcAmVHq1aGRQPvPSkyyks1uc+g2KUMCnNg8lzSgU4DAoggHvVHbK6N2DQE4nZN1LcvNwxS4jBgWwvd9f2zA7+9IlNtfFqDfGjonovoEvFzOWMoZgOg++UgqrpGw7UupcyUBXJZAlwLFJ5ADhsRzNhH8rUJ1+SKOiWLnCwJ4rsw0xkxrwwB6AK4DsqcaAAESBOoAjDfHGwc8H1rXcu3kAbjaAhehcJjApWpE885oCqJ/ZqHKgO+941PmniwAt3nqDshRgE2i5/Z2L1mFSJ832v40u4oAuCzBhwQ8EPwBsXe7pVP2/gJoEMDji9gfJQs4U3yHVAuZ3YSg2xI+D6ifa6idIaVcoNsSfAagW8uSHQh6uXs9p9sS+kbgjNZKa70IztFtDS5T0Fx7eb00V7QQrABoqvXtU3o6wByA07sAsApgnn3W4KQIbwCy/X2n1K2S8/sNXeagk8TkLngAKtVb7LEHGkwJ5g0JI0BM1W2lFUQiLgKTGovt092eCsN1QLTJVYu1ATDqjdgcqVYcvkmor2uhnB5CZPdo2PZCB3jQPntwfX1l6b8BjHRTEhABGhoPe9+1/kpnfjIMcg1gfdUgBgCS8ee05v70NEzmQahTRIo+nQxBGQBI2pF73ohjPAvg/tXp40o8vmhIqNgmgwAJBafGQvb5LADti9safEuBTQBTVSDlAMg4BGn35wG4rKG7FHlSlbjuWSMjfcv9eQC91tDROsFXQA4BqDwZSwNotb+UIM6OhW0/0uWYe9v027CaOJfxQOZbsCjAVmeEsxCD1n6Ltd6SvxH+0bC9I9dm0QnoNgcmQHZWnQ+ZB0VeeqOOrsIXKqGgT0qgF8RJAMcqgdH+KUNkQQUf+6J2f7Gz/wDdFRpuUYmTKAAAAABJRU5ErkJggg==',
},
{
path:'/home/find',
name: '发现',
active: 'http://jkw.life:8020/icon/分类-01.png',
inactive: 'http://jkw.life:8020/icon/分类-01-01.png',
},
{
path:'/home/find',
name: '资讯',
active: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAA1BJREFUWEftV0t200AQrB6TDytyA8INcgPMIn4WLDAnsDmBBQnrOGviPPkEyCfAWYCCs8DcIEewb+Cs8kPTvBlL8kiZkZy8ZId29mhmSt3V1dW034h6DBwANCLBg6NTb4InfPYaP1uAaAPcIuCQ9hoRF+6bgimIby+HweTD/DGw+PXvW7W1520Q+wC2zTNtAJbrhFBIOfh69u78IUC+7P7YkUJ0wei49mcAGDghQH1xC8CL/AY6Bzjoj73hKkA+70YdIuoCvFN4/wLAiIEtAt6rtQyAysfR2OupcIm1zZYgdBh4XQAyZyCUggfBqTc11/xmtC0kdQnqa3krF2bgj2SE8vZqpNK65J0FQPHQZxIdViEkvMyBYUxIUMAsCUxdEOqF9RkRwr8CYRHsygDMA/ebUZ2lzqUlRdmbOsQkEJZV04MApFfYUkSFEFfxpBSAymVN4rc+pKIc9xuR1oyjsZcPf4JAg13fTHgBxAJvVDpKAZiLi3NozuBACgwtubQCcBEyJXp1BGJM7pBOY0EYEw5TIMUI6OgxDqx1z5jFNdQrI5DmT9cy0LMAmfbH3iv1XhHA3m40tVTLjIHe8ZkXpmffi4RKuwnkZ5rAmPXPPC2nZQAUMSHQs1VDJYCFkoHjm6uTtB8oWWUSLbOubSlQukEsR6l86z6wvqlVL1XSUgDJ5d9yBLy5GtgaU1kVLCuA/FQZmfFRpeIeAIyKLhDQlgL1XxkRVwKgDikhINJSsgG4W8LJBzByRKzkgFkJtqbUH3tkJWHBW6QKaVZAsi8xQRXNKCubZlSXEr5qoatEQLV2IRC4+kG1ECVSrFuvg4AuDuS66eNJsd0DuKrAJcVM/On419ugOgL/pdhIpDIikFCsXdizp5Lisrar7n2oFOdIqX0j2qq3JOp4QVbxWNGOVxmS9HKXPdeDSSafMfsgUp5vaclZ+4LQZcerACSK2i4Y1gswh3GNAuUNNADzUZss6medlmwAXFOQSxXvAMiFjYQapQwXTHMQj1JXZAJYNiFqGXOBdsmCZeCarpwAUiC6rW5sdEiSn3c7NFpOPnpyUkAXj2o+ggN5fR1WzZeVAMz0GLNBu5i65PewaiYo7rsXgCwqzWg7m5iUV3VMQA6Qub//AbeKD4limrMLAAAAAElFTkSuQmCC',
inactive: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAqpJREFUWEfdl01oE1EQx/+z1WitFr16UigIFkEQEbWHCGbDW8WbF0HwA2sVK5hNcxIaD4KabCIVkfag4kGhnhSal2yE9qI3jxEKCrmIR0VEUdId2U0LcbNJNpuFYPeWvPn4zbzZ9/5L6PNDfc6PlgDJ4zLKCk4xsIcYW4KAMuEnActk4XX2jVjyiuEJoIvCXqxQJUjSlj4DPGpI7YN7vQlgUhQ2RVboPYBRMP8ClOvE/DEIDBONANYMiAYBVP4M8IEHUvvdGKsJIKnKKQbu2UaGKUKZEV2VbMcjIJU1RaYtgB6TiyBEGUjnTHErSOVun4QqpwlIg7FklMWx/w9AV+U4gFnf3SA8NUri/Jp9zx1IxORpIsz7BgDyhikSoQHYgexzwS+A+53vuQN+E7eyWx8Afd2CREyeI8KTLrZizjDF5dCGMMBbkDFMkQoNoIvKPU3XxxD20oWeO5BUS0OwrINuiNoGVO8XRbUTXM8AeqyggyjrkahqmGJ34/+OmKkpF0AYA/jQPz7M34yytqPr2zARkxoBU00ACqoel459Bwx7diUoQKcW2+s3YgVVISqt2lYIyMPCJ+c3YZqBKEGZzZbjE113wA+Arsp3AA67RYceLz4D81kwf94YsfbdWTj5NXSA1NFX21aGIt/twArzWKasvXVuULU4x+BLTkLGGaMsXriLadJ8QSTZqoRftIOv6UhdlTMAJuu5+WLO1B57ddIDYGECpDxqDNZpC9wAerxwF0zOUcxsXcuVTzxsFaMJ4Gp0futgZHgZ4J0A/QDzODG+tIfg/axQvl4t0o4AdYaPk0ZJM9r5esruhFo6QrCcffT12KLbFYnAN7OmdruTf0vdbx8oXFOuKMQjzNjcPhBtB6xd9arpOVl42epTrOMQdiIOez2UL59eoP4C7SmoMBnbuvgAAAAASUVORK5CYII=',
},
{
path:'/home/center',
name: '我的',
active: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAu9JREFUWEfFlU9IFGEYxp93DIVS6VQUFFR0yeimRIEFtrM7u0R1WCMhsPAiZMHMFmGhq0Ed3FkpI8gOBVLZeigJZnZnLdJDkJ2iDklgkWB/TqISJO28sUvrv3ZndmYXnMvAfO/zPL/v/Yb3I6zxQ2ucD8cAbZJWXW4KTQBLAA7828BrgPQFwXzUp/tnnWyqYIBgMFa2faayG0TtlgHM179unO8YGmpMFQJSEIAiJuoB8wGAHYWYAvgMCM2q4R2zq7cFCCMszIp1nwi0085s+TqDJ6uN8d1hhE0rnS2A4ol3gbjDSfhiLVO3mvR1ugZok7SK8hT9BFDtCgCYXSjjTX26/3c+vWUHZI/eTIT7LsMzMmaciSal9P+T87EEUDz6ExAaiwEAI6YmpZPuAER9GsCWogCAb6ohbXULMAegsjgAmlcNX5VLAG0UoPoiAcZUw3fIFYAs6p0EhIsBYCAcNaQuVwAhMbGXYb4vBsA0zX29I4G8HvaDSIw/Bfi4GwgGhqOGZKm1B/DptTAx7gaAYO6PGIE3ridhVqh4tA4Q5T3HnAHM3WrSbzmG0zrbDmTNQ954EzM/tOsEA1+I0a4mpcd2tQUBhI7ohyMj0qslEO0cM50GULcqYJyIBiIJ3+3s9wsNw5tvvjj2w9URXDo4XJVaX34XhFMAeucq/lztf370V9ZMFhPbyDRrM/NeEN5GDe/U8iDZo8tEUAF6JqxLtfZoge+5QHIegSwmzhL4GsCLIzR9vwugKxFDGrTa0UVJ25VKUQ8BJ5bqaAaE82rCN7Ba+x+AIuo3AFy2CJkC6CMzJgipdwxhWiDUMGEPTNQg/QY25NLnGkorAEJi/A6DWwv5edzWrIZYBFDE+CDAea9Nt4F2ncgAyB49SIRYKUPsvAjcEDH8LzMAihgfBbjIW88ucuU6AVrEkAKkeOMtYL7nTF6aagJaSBH1WwDaSmPp2KWfQl49xoygY2lpBCPpDnwAUFMaP8cuk2kAdiwroeAvbb/75Sw2WN0AAAAASUVORK5CYII=',
inactive: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAolJREFUWEftlU1oE1EUhc+d0ApaKi50pSCi0D9ERdGlSvOSF8WFaNeCbhQrmsSFqFjxZ2NmKlZ0o+DaigvRvOSloEtFURHbCoq4cKULsaiLlMyVSRpsSpr3MlkU0dkMzL3nvG/O+yMs8EMLPD7+ToBkVO0hcBdAGyoJ8msGvfMK8kGziTaVwKDMdraXnHsAR+sPRIVixN83ohJTtiDWACmZ7UGJxq2MI9zrqsSETa89gFBvAfTamAIYd7Xss+m1AkiJ7CBA12wM//TwMVcnRkwaO4CYegnGRpNZTZ3wys3LTSaNFUBaqJ8MLDaZza4T8Cuj5RKTxghwIpZb6zC/NxnVq/tE64bz8Q+NtGaA6KPNDjnPQwGwv2W4sOtFSwCVvU/fwwAUI7zUdCYYEwgGTovcBIO7m4Eg0GRGx3tMGluAGww+bDKrXYR0M6PjR0waK4Dj/Q+7I07kKYBOk+FMfarkl7ZdHds9aeq3ApiZhosMPm0yDOoEupTR8TN2vYautMjvZJQWuTqhkkKdI2CokYSBIU/L8ymRlczU4RXkaOhdkBb5PoavAKx0tSyndTKWi/vMZwFaD3BHxZx+APzGIbpwJR/PBV9SQnHwZsZAI4iGU5AW6jIDp6p/MNesfEMCmH3zJaNqPxHuVjVEGM3k5cB8KTQESAkVLKKuWjE9A+O+g5Keni5+Cmptbe2rfUQECHsB3jpnsM+ulqvCApRjbPWpTl89H1MC/zhAUqgvBCxvZQoY+OppuSLUGkgKdYuAgy0C3Pa0PBQKIN2vtrODx60AkI8dmTH5JBRAILI5/eYzr56KoU/CqjAZVQeIcBTAGgDLDIl8A/CRGde9grxjSs/6MjIZha3/B/gNNqzhIdHwUi8AAAAASUVORK5CYII=',
},
]
})
</script>
<style scoped>
.van-tabbar-item--active{
background: linear-gradient(left , rgb(188, 123, 255) 23% , rgb(243, 168, 250) 81%);
background: -o-linear-gradient(left , rgb(188, 123, 255) 23% , rgb(243, 168, 250) 81%);
background: -ms-linear-gradient(left , rgb(188, 123, 255) 23% , rgb(243, 168, 250) 81%);
background: -moz-linear-gradient(left , rgb(188, 123, 255) 23% , rgb(243, 168, 250) 81%);
background: -webkit-linear-gradient(left , rgb(188, 123, 255) 23% , rgb(243, 168, 250) 81%);
}
</style>vant4的Tabbar 标签栏的使用
基本使用案例

<van-tabbar v-model="active">
<van-tabbar-item icon="home-o">标签</van-tabbar-item>
<van-tabbar-item icon="search">标签</van-tabbar-item>
<van-tabbar-item icon="friends-o">标签</van-tabbar-item>
<van-tabbar-item icon="setting-o">标签</van-tabbar-item>
</van-tabbar>
自定义图标使用案例
用<template #icon="props">插槽结合动态数据绑定达到图标的自定义效果
<van-tabbar v-model="active">
<van-tabbar-item badge="3">
<span>自定义</span>
<template #icon="props">
<img :src="props.active ? icon.active : icon.inactive" />
</template>
</van-tabbar-item>
<van-tabbar-item icon="search">标签</van-tabbar-item>
<van-tabbar-item icon="setting-o">标签</van-tabbar-item>
</van-tabbar>
import { ref } from 'vue';
export default {
setup() {
const active = ref(0);
const icon = {
active: 'https://fastly.jsdelivr.net/npm/@vant/assets/user-active.png',
inactive:
'https://fastly.jsdelivr.net/npm/@vant/assets/user-inactive.png',
};
return {
icon,
active,
};
},
};
代码详解
自定义导航栏背景色
style="background-image: linear-gradient(135deg, #EE9AE5 10%, #5961F9 100%) !important;"自定义导航栏选中部分颜色
<style scoped>
.van-tabbar-item--active{
background: linear-gradient(left , rgb(188, 123, 255) 23% , rgb(243, 168, 250) 81%);
background: -o-linear-gradient(left , rgb(188, 123, 255) 23% , rgb(243, 168, 250) 81%);
background: -ms-linear-gradient(left , rgb(188, 123, 255) 23% , rgb(243, 168, 250) 81%);
background: -moz-linear-gradient(left , rgb(188, 123, 255) 23% , rgb(243, 168, 250) 81%);
background: -webkit-linear-gradient(left , rgb(188, 123, 255) 23% , rgb(243, 168, 250) 81%);
}
</style>绑定一个动态的active参数值
v-model="active"import {reactive, ref} from "vue";
const active = ref(0);动态数据的设定
path为路由跳转路径,name为底部描述文字,active为选中时的图标,inactive为未选中时的图标
const icons = reactive({
list: [
{
path:'/',
name: '首页',
inactive: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAgdJREFUWEftlk1LG1EUht8zKUJddCG4qIXuCkJru1TajaIzyR3bZT+Q/gMVMROVrura5saC+g/6QXXZOjeZCHUhaJfVtrgUEQrtrpuCkDliAzbRmclMhiEIubvL+XrOC/fcQ2jxoRbXx+UEmB5Z79OIHoG0x/8UZHfNZf64uDG6F1XRyApkjfWHGlIrDL5ZW4xAhy4q4wVn9FMUiEgAWb04TsTLQQWYaaJQzqyEhQgNYBlqAcBMyMSvpCNmw/iGArB09QGEJ2ESnvkwVmVZPG0U0xDAMuwdgPobJfK28xfpmANBsb4Ak8K+1lGhfQDXmyt+FvXzOMW9S8r845XHEyBnlO4w3MhPKrhTrS/vpL+d97kAMKPbD1yirZhde4en+LZU5o/651tzeyHs7uMK/UqkeDXptnTEfV+A3IgaZA2fEwSAdESd6nWXNkBbgbYCl0mB72D8rpsXhC4w3wLR1aA5En8OEC/IkjnnVcQy1HsAzxIFIBdD+Q2x6VUka6iXBMw3DTA1rO5eSeFr4K8WB4D5ryybnb5/wanB0u0jEN3wg4ipwK50xL1AgKxeXCLiiSQAmGm5UM5MBgKcGnNptcqM6s5/7jSrABHW8iVxYa/0Xcly6eIYM54DLGoYDioahl4XxYEXXHWO0FuAe/7bSRHhTb6UeefZUJJ/f5jcDbfiMEni+LQc4AT3fdkh+RTEEQAAAABJRU5ErkJggg==',
active: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAwZJREFUWEfFlztMU1EYx///CxaUoNHExBeJbg4ORh1cjJLQJy4ai4NxgIGYGAy2QAyLdWEA2mBw8JHg4GJoHIyhTwkaFgdjTBxYIZLoYEikELHQ+5l7W0rfva1QTro0Pef7/873PCUqXP2OqSPqhjJIsE2FtJAQCBcAmVHq1aGRQPvPSkyyks1uc+g2KUMCnNg8lzSgU4DAoggHvVHbK6N2DQE4nZN1LcvNwxS4jBgWwvd9f2zA7+9IlNtfFqDfGjonovoEvFzOWMoZgOg++UgqrpGw7UupcyUBXJZAlwLFJ5ADhsRzNhH8rUJ1+SKOiWLnCwJ4rsw0xkxrwwB6AK4DsqcaAAESBOoAjDfHGwc8H1rXcu3kAbjaAhehcJjApWpE885oCqJ/ZqHKgO+941PmniwAt3nqDshRgE2i5/Z2L1mFSJ832v40u4oAuCzBhwQ8EPwBsXe7pVP2/gJoEMDji9gfJQs4U3yHVAuZ3YSg2xI+D6ifa6idIaVcoNsSfAagW8uSHQh6uXs9p9sS+kbgjNZKa70IztFtDS5T0Fx7eb00V7QQrABoqvXtU3o6wByA07sAsApgnn3W4KQIbwCy/X2n1K2S8/sNXeagk8TkLngAKtVb7LEHGkwJ5g0JI0BM1W2lFUQiLgKTGovt092eCsN1QLTJVYu1ATDqjdgcqVYcvkmor2uhnB5CZPdo2PZCB3jQPntwfX1l6b8BjHRTEhABGhoPe9+1/kpnfjIMcg1gfdUgBgCS8ee05v70NEzmQahTRIo+nQxBGQBI2pF73ohjPAvg/tXp40o8vmhIqNgmgwAJBafGQvb5LADti9safEuBTQBTVSDlAMg4BGn35wG4rKG7FHlSlbjuWSMjfcv9eQC91tDROsFXQA4BqDwZSwNotb+UIM6OhW0/0uWYe9v027CaOJfxQOZbsCjAVmeEsxCD1n6Ltd6SvxH+0bC9I9dm0QnoNgcmQHZWnQ+ZB0VeeqOOrsIXKqGgT0qgF8RJAMcqgdH+KUNkQQUf+6J2f7Gz/wDdFRpuUYmTKAAAAABJRU5ErkJggg==',
},
{
path:'/home/find',
name: '发现',
active: 'http://jkw.life:8020/icon/分类-01.png',
inactive: 'http://jkw.life:8020/icon/分类-01-01.png',
},
{
path:'/home/find',
name: '资讯',
active: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAA1BJREFUWEftV0t200AQrB6TDytyA8INcgPMIn4WLDAnsDmBBQnrOGviPPkEyCfAWYCCs8DcIEewb+Cs8kPTvBlL8kiZkZy8ZId29mhmSt3V1dW034h6DBwANCLBg6NTb4InfPYaP1uAaAPcIuCQ9hoRF+6bgimIby+HweTD/DGw+PXvW7W1520Q+wC2zTNtAJbrhFBIOfh69u78IUC+7P7YkUJ0wei49mcAGDghQH1xC8CL/AY6Bzjoj73hKkA+70YdIuoCvFN4/wLAiIEtAt6rtQyAysfR2OupcIm1zZYgdBh4XQAyZyCUggfBqTc11/xmtC0kdQnqa3krF2bgj2SE8vZqpNK65J0FQPHQZxIdViEkvMyBYUxIUMAsCUxdEOqF9RkRwr8CYRHsygDMA/ebUZ2lzqUlRdmbOsQkEJZV04MApFfYUkSFEFfxpBSAymVN4rc+pKIc9xuR1oyjsZcPf4JAg13fTHgBxAJvVDpKAZiLi3NozuBACgwtubQCcBEyJXp1BGJM7pBOY0EYEw5TIMUI6OgxDqx1z5jFNdQrI5DmT9cy0LMAmfbH3iv1XhHA3m40tVTLjIHe8ZkXpmffi4RKuwnkZ5rAmPXPPC2nZQAUMSHQs1VDJYCFkoHjm6uTtB8oWWUSLbOubSlQukEsR6l86z6wvqlVL1XSUgDJ5d9yBLy5GtgaU1kVLCuA/FQZmfFRpeIeAIyKLhDQlgL1XxkRVwKgDikhINJSsgG4W8LJBzByRKzkgFkJtqbUH3tkJWHBW6QKaVZAsi8xQRXNKCubZlSXEr5qoatEQLV2IRC4+kG1ECVSrFuvg4AuDuS66eNJsd0DuKrAJcVM/On419ugOgL/pdhIpDIikFCsXdizp5Lisrar7n2oFOdIqX0j2qq3JOp4QVbxWNGOVxmS9HKXPdeDSSafMfsgUp5vaclZ+4LQZcerACSK2i4Y1gswh3GNAuUNNADzUZss6medlmwAXFOQSxXvAMiFjYQapQwXTHMQj1JXZAJYNiFqGXOBdsmCZeCarpwAUiC6rW5sdEiSn3c7NFpOPnpyUkAXj2o+ggN5fR1WzZeVAMz0GLNBu5i65PewaiYo7rsXgCwqzWg7m5iUV3VMQA6Qub//AbeKD4limrMLAAAAAElFTkSuQmCC',
inactive: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAqpJREFUWEfdl01oE1EQx/+z1WitFr16UigIFkEQEbWHCGbDW8WbF0HwA2sVK5hNcxIaD4KabCIVkfag4kGhnhSal2yE9qI3jxEKCrmIR0VEUdId2U0LcbNJNpuFYPeWvPn4zbzZ9/5L6PNDfc6PlgDJ4zLKCk4xsIcYW4KAMuEnActk4XX2jVjyiuEJoIvCXqxQJUjSlj4DPGpI7YN7vQlgUhQ2RVboPYBRMP8ClOvE/DEIDBONANYMiAYBVP4M8IEHUvvdGKsJIKnKKQbu2UaGKUKZEV2VbMcjIJU1RaYtgB6TiyBEGUjnTHErSOVun4QqpwlIg7FklMWx/w9AV+U4gFnf3SA8NUri/Jp9zx1IxORpIsz7BgDyhikSoQHYgexzwS+A+53vuQN+E7eyWx8Afd2CREyeI8KTLrZizjDF5dCGMMBbkDFMkQoNoIvKPU3XxxD20oWeO5BUS0OwrINuiNoGVO8XRbUTXM8AeqyggyjrkahqmGJ34/+OmKkpF0AYA/jQPz7M34yytqPr2zARkxoBU00ACqoel459Bwx7diUoQKcW2+s3YgVVISqt2lYIyMPCJ+c3YZqBKEGZzZbjE113wA+Arsp3AA67RYceLz4D81kwf94YsfbdWTj5NXSA1NFX21aGIt/twArzWKasvXVuULU4x+BLTkLGGaMsXriLadJ8QSTZqoRftIOv6UhdlTMAJuu5+WLO1B57ddIDYGECpDxqDNZpC9wAerxwF0zOUcxsXcuVTzxsFaMJ4Gp0futgZHgZ4J0A/QDzODG+tIfg/axQvl4t0o4AdYaPk0ZJM9r5esruhFo6QrCcffT12KLbFYnAN7OmdruTf0vdbx8oXFOuKMQjzNjcPhBtB6xd9arpOVl42epTrOMQdiIOez2UL59eoP4C7SmoMBnbuvgAAAAASUVORK5CYII=',
},
{
path:'/home/center',
name: '我的',
active: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAu9JREFUWEfFlU9IFGEYxp93DIVS6VQUFFR0yeimRIEFtrM7u0R1WCMhsPAiZMHMFmGhq0Ed3FkpI8gOBVLZeigJZnZnLdJDkJ2iDklgkWB/TqISJO28sUvrv3ZndmYXnMvAfO/zPL/v/Yb3I6zxQ2ucD8cAbZJWXW4KTQBLAA7828BrgPQFwXzUp/tnnWyqYIBgMFa2faayG0TtlgHM179unO8YGmpMFQJSEIAiJuoB8wGAHYWYAvgMCM2q4R2zq7cFCCMszIp1nwi0085s+TqDJ6uN8d1hhE0rnS2A4ol3gbjDSfhiLVO3mvR1ugZok7SK8hT9BFDtCgCYXSjjTX26/3c+vWUHZI/eTIT7LsMzMmaciSal9P+T87EEUDz6ExAaiwEAI6YmpZPuAER9GsCWogCAb6ohbXULMAegsjgAmlcNX5VLAG0UoPoiAcZUw3fIFYAs6p0EhIsBYCAcNaQuVwAhMbGXYb4vBsA0zX29I4G8HvaDSIw/Bfi4GwgGhqOGZKm1B/DptTAx7gaAYO6PGIE3ridhVqh4tA4Q5T3HnAHM3WrSbzmG0zrbDmTNQ954EzM/tOsEA1+I0a4mpcd2tQUBhI7ohyMj0qslEO0cM50GULcqYJyIBiIJ3+3s9wsNw5tvvjj2w9URXDo4XJVaX34XhFMAeucq/lztf370V9ZMFhPbyDRrM/NeEN5GDe/U8iDZo8tEUAF6JqxLtfZoge+5QHIegSwmzhL4GsCLIzR9vwugKxFDGrTa0UVJ25VKUQ8BJ5bqaAaE82rCN7Ba+x+AIuo3AFy2CJkC6CMzJgipdwxhWiDUMGEPTNQg/QY25NLnGkorAEJi/A6DWwv5edzWrIZYBFDE+CDAea9Nt4F2ncgAyB49SIRYKUPsvAjcEDH8LzMAihgfBbjIW88ucuU6AVrEkAKkeOMtYL7nTF6aagJaSBH1WwDaSmPp2KWfQl49xoygY2lpBCPpDnwAUFMaP8cuk2kAdiwroeAvbb/75Sw2WN0AAAAASUVORK5CYII=',
inactive: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAolJREFUWEftlU1oE1EUhc+d0ApaKi50pSCi0D9ERdGlSvOSF8WFaNeCbhQrmsSFqFjxZ2NmKlZ0o+DaigvRvOSloEtFURHbCoq4cKULsaiLlMyVSRpsSpr3MlkU0dkMzL3nvG/O+yMs8EMLPD7+ToBkVO0hcBdAGyoJ8msGvfMK8kGziTaVwKDMdraXnHsAR+sPRIVixN83ohJTtiDWACmZ7UGJxq2MI9zrqsSETa89gFBvAfTamAIYd7Xss+m1AkiJ7CBA12wM//TwMVcnRkwaO4CYegnGRpNZTZ3wys3LTSaNFUBaqJ8MLDaZza4T8Cuj5RKTxghwIpZb6zC/NxnVq/tE64bz8Q+NtGaA6KPNDjnPQwGwv2W4sOtFSwCVvU/fwwAUI7zUdCYYEwgGTovcBIO7m4Eg0GRGx3tMGluAGww+bDKrXYR0M6PjR0waK4Dj/Q+7I07kKYBOk+FMfarkl7ZdHds9aeq3ApiZhosMPm0yDOoEupTR8TN2vYautMjvZJQWuTqhkkKdI2CokYSBIU/L8ymRlczU4RXkaOhdkBb5PoavAKx0tSyndTKWi/vMZwFaD3BHxZx+APzGIbpwJR/PBV9SQnHwZsZAI4iGU5AW6jIDp6p/MNesfEMCmH3zJaNqPxHuVjVEGM3k5cB8KTQESAkVLKKuWjE9A+O+g5Keni5+Cmptbe2rfUQECHsB3jpnsM+ulqvCApRjbPWpTl89H1MC/zhAUqgvBCxvZQoY+OppuSLUGkgKdYuAgy0C3Pa0PBQKIN2vtrODx60AkI8dmTH5JBRAILI5/eYzr56KoU/CqjAZVQeIcBTAGgDLDIl8A/CRGde9grxjSs/6MjIZha3/B/gNNqzhIdHwUi8AAAAASUVORK5CYII=',
},
]
})
动态数据的绑定 以及遍历
<van-tabbar-item v-for="(icon,index) in icons.list" :key="index" :to="icon.path">
<span>{{ icon.name }}</span>
<template #icon="props">
<img :src="props.active ? icon.active : icon.inactive"/>
</template>
</van-tabbar-item>icon图标的寻找
网址
首先搜索想要的图标

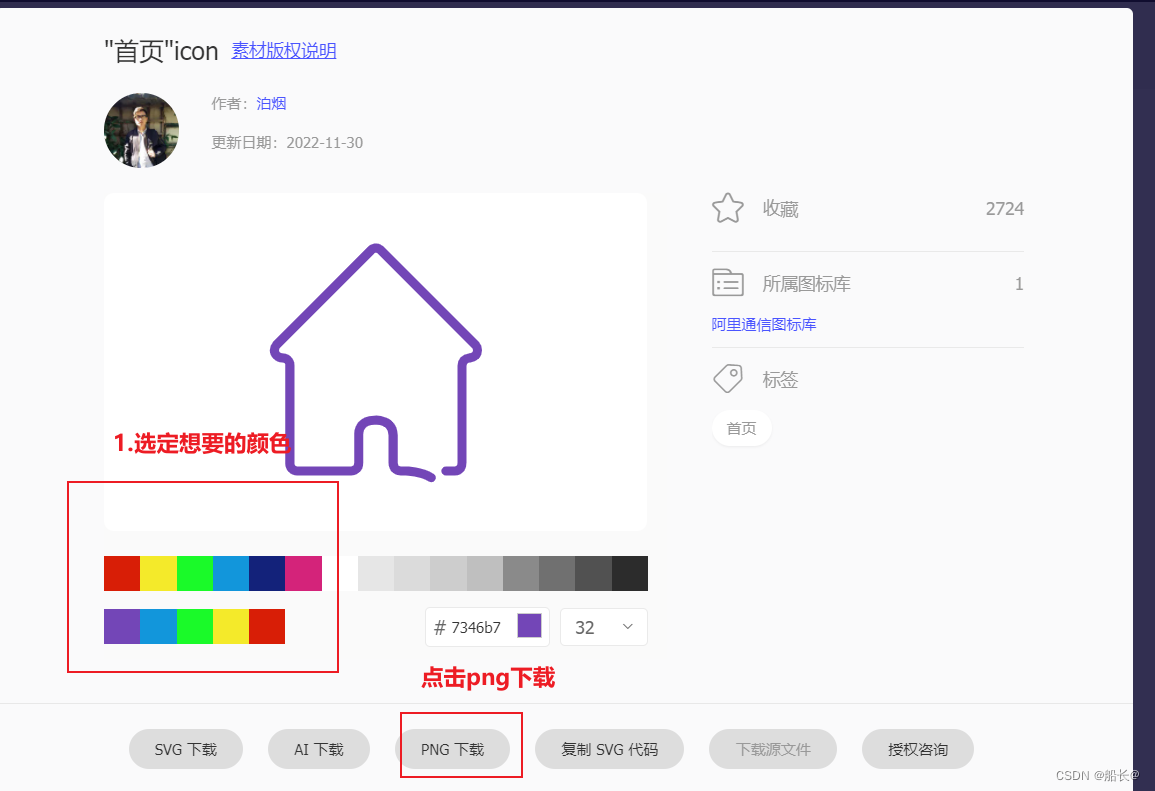
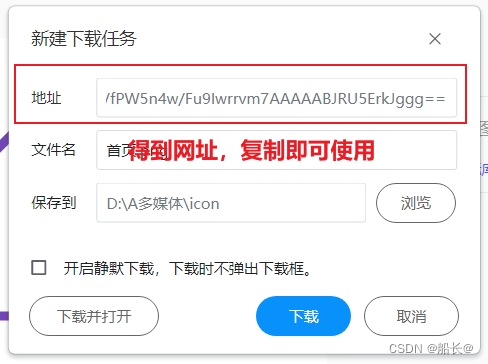
点击下载图标 (实际不用下载,这步是为了拿到图标的网址)


























 2668
2668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










