html的基本语句结构:
<!DOCTYPE html> <!--约束,声明-->
<html lang="zh_CN"> <!--html标签表示html的开始-->
<head> <!--表示头部信息,一般包含三部分内容:title标签、css样式、js代码-->
<meta charset="UTF-8">
<title>标题</title>
</head>
<body><!--body标签是整个·html页面的主体内容-->
hello world!
</body>
</html>
HTML标签:
- 格式·:<标签名> 封装的数据<\标签名>
标签拥有自己的属性:
- 基本属性:bgcolor="red"
- 事件属性 :οnclick="alert('你好!');"
注释:
- 快捷法:ctrl+句子+/
标签:
- 单标签:<标签名 /> 例:br;换行;hr:水平线;
- 双标签:<标签名>。。。。。封装的数据·。。。</ 标签名>
标签·初见:
- font标签是字体标签,可以改文本的字体(face)、颜色(color)、大小(size)。
- 常有的特殊字符:< -------》》< > -------》》> 空格------》》
- 标题标签:h1到h6;h1最大,h6最小。align:属性是对齐属性,left:左对齐(默认)、center:居中、right:右对齐。
超链接:
- a标签是超链接
- href属性设置连接的地址
- target属性设置哪个目标·进行跳转
- _self:表示当前页面(默认值)
- _blank:表示打开新页面进行跳转
列表标签:
- 无序列表 <ul>
- 有序列表 <ol>
- 定义列表(少用)
- <li>为列表项、type属性可以修改列表项前面的
img标签: 可以在html页面上显示图片
- src属性可以设置图片的路径、width属性 设置图片的宽度
- height属性:设置图片的高度、border属性:设置图片边框大小
- alt属性:设置当指定路径找不到图片时,用来代替显示的文本内容
- 在web中路径分为相对路径和绝对路径
- 相对路径: . 表示当前文件所在的目录
. . 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于 ./文件名(./可省略)
- 绝对路径: 格式:http://ip:port/工程名、资源路径
table标签: 在table标签中可以用align设置相对于页面的对齐方式
- <tr>是行标签
- <b>:加粗、<i>:使字体倾斜
- <th>是表头标签
- <td>是单元格标签,在td中可以用align设置单元格文本对齐方式
- border设置表格标签、width设置宽度、height设置高度
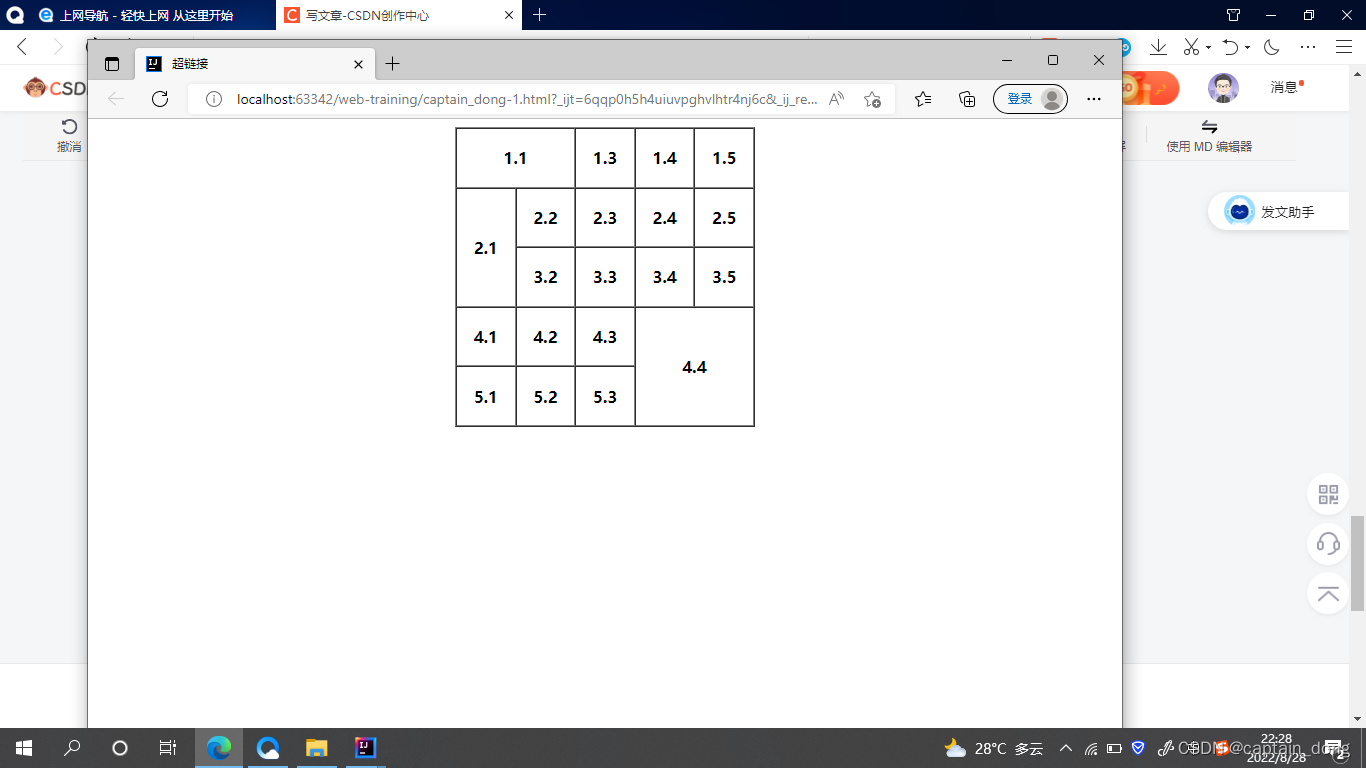
跨行跨列表格:
- colspan属性:设置跨列
- rowspan属性:设置跨行
例:
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<!--<a href="https://www.baidu.com/">百度一下</a>-->
<!--<br>-->
<!--<a href="https://www.baidu.com/"target="_self">百度一下——</a>-->
<!--<br>-->
<!--<a href="https://www.baidu.com/"target="_blank">百度一下》》</a>-->
<!--<br>-->
<!--<img src="梦幻.jpg">-->
<!--</img>-->
<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr>
<th colspan="2">1.1</th>
<!-- <th>1.2</th>-->
<th>1.3</th>
<th>1.4</th>
<th>1.5</th>
</tr>
<tr>
<th rowspan="2">2.1</th>
<th>2.2</th>
<th>2.3</th>
<th>2.4</th>
<th>2.5</th>
</tr>
<tr>
<!-- <th>3.1</th>-->
<th>3.2</th>
<th>3.3</th>
<th>3.4</th>
<th>3.5</th>
</tr>
<tr>
<th>4.1</th>
<th>4.2</th>
<th>4.3</th>
<th colspan="2" rowspan="2">4.4</th>
<!-- <th>4.5</th>-->
</tr>
<tr>
<th>5.1</th>
<th>5.2</th>
<th>5.3</th>
<!-- <th>5.4</th>-->
<!-- <th>5.5</th>-->
</tr>
</table>
</body>
</html>
iframe框架标签(内嵌窗口):
- frame标签可以在一个html页面上打开一个小窗口,去加载一个单独的页面。
- 在iframe标签中使用name属性定义一个名称
- 在a标签的target属性上设置iframe的name的属性值
表单标签:表单就是html页面中,用来收集用户信息的所有元素集合,然后把这些信息发送给服务器。
- form就是表单,
action属性:设置提交的服务器地址;
method属性:设置提交的方式(1-GET或2-POST)
- input type=text是文本输入框,value设置默认显示内容
- input type="assword”是密码输入框,value设置默认显示内容
- input type="radio" 是单选框 ,name属性可以对其进行分组,
checked="checked"设置默认选择
-
input type="checkbox"是复选框(多选)
- input type="reset" 是重置按钮; value 属性:可修改按钮上的文本
- input type="submit" 是提交按钮; value 属性:可修改按钮上的文本
- input type=“button”是按钮; value 属性:可修改按钮上的文本
-
<input type="file">是文件上传域
- input type=“hidden”是隐藏域 当我们要发送某些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)
- select标签是下拉列表框;
- option标签是下拉列表框中的选项;selected=“selected”设置默认选中
-
<textarea>表示多行文本输入框(起始标签和结束标签中的内容是默认值);rows属性:设置可以显示几行的高度;cols属性:设置每行可以显示几个字符·宽度
提交表单时,数据没有发送给服务器的三种情况:
- 表单项没有name属性值
- 单选、复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器。
- 表单项不在提交的form标签中
GET请求的特点:
- 1-
- 浏览器地址栏中的地址是:action属性【+?+请求参数】;
- 请求参数的格式:name=value&name=value
- 例:action=login&username=captain_do&password=12345
- 2-不安全
- 3-它有数据长度的限制
POST请求的特点:
- 1-浏览器地址栏中只有action属性值
- 2-相对于get请求要安全
- 3-理论上没有数据长度的限制
例:
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>表单的显示</title>
</head>
<body>
<form>
用户名称:<input type="text"maxlength="10" minlength="5">
<br>
用户密码:<input type="password" maxlength="10" minlength="5">
<br>
确认密码:<input type="password" maxlength="10" minlength="5">
<br>
性别:<input type="radio"name="sex" checked="checked">男<input type="radio"name="sex">女
<br>
兴趣爱好:<input type="checkbox">java<input type="checkbox">javascrip<input type="checkbox">C++
<br>
国籍:<select>
<option>--请选择国籍--</option>
<option selected="selected">--中国--</option>
<option>--美国--</option>
<option>--俄罗斯--</option>
<option>--日本--</option>
</select>
<br>
自我评价:<textarea rows="10" cols="20">我是一个:</textarea>
<br>
<input type="reset">
<input type="submit">
<!-- <input type="file">-->
</form>
</body>
</html>Look:
标准表单:
例:
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>表单的显示</title>
</head>
<body>
<form>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text"maxlength="10" minlength="5"></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" maxlength="10" minlength="5"></td>
</tr>
<tr>
<td> 确认密码:</td>
<td><input type="password" maxlength="10" minlength="5"></td>
</tr>
<tr>
<td> 性别:</td>
<td><input type="radio"name="sex" checked="checked">男
<input type="radio"name="sex">女</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select>
<option>--请选择国籍--</option>
<option selected="selected">--中国--</option>
<option>--美国--</option>
<option>--俄罗斯--</option>
<option>--日本--</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="20">我是一个:</textarea></td>
</tr>
<tr>
<td> <input type="reset"></td>
<td align="center"> <input type="submit"></td>
</tr>
</table>
</form>
</body>
</html>LOOK!

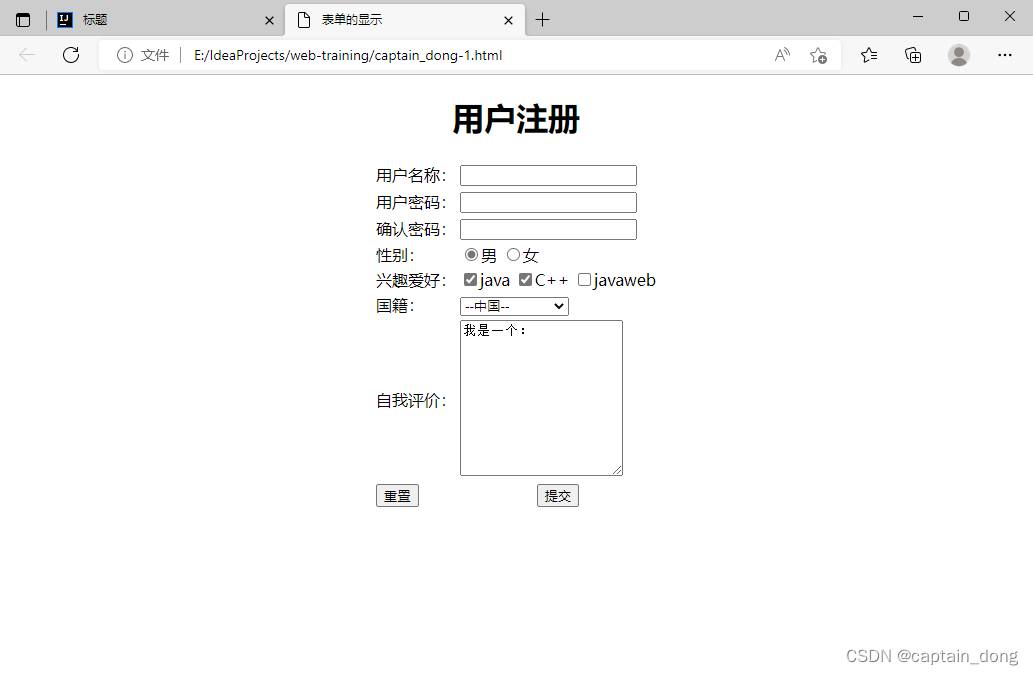
可提交给服务器的状态+服务端可见:
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>表单的显示</title>
</head>
<body>
<form action="http://localhost:3306" method="get">
<input type="hidden" name="action" value="login">
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text" name="username" maxlength="10" minlength="5"></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="password" maxlength="10" minlength="5"></td>
</tr>
<tr>
<td> 确认密码:</td>
<td><input type="password" maxlength="10" minlength="5"></td>
</tr>
<tr>
<td> 性别:</td>
<td><input type="radio"name="sex" value="boy" checked="checked">男
<input type="radio"name="sex" value="girl">女</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td>
<input name="hobby" type="checkbox" checked="checked" value="java">java
<input name="hobby" type="checkbox" checked="checked" value="C++">C++
<input name="hobby" type="checkbox" value="javaweb">javaweb
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="country">
<option value="none">--请选择国籍--</option>
<option value="China" selected="selected">--中国--</option>
<option value="USA">--美国--</option>
<option value="Russia">--俄罗斯--</option>
<option value="Japan">--日本--</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea name="desc" rows="10" cols="20">我是一个:</textarea></td>
</tr>
<tr>
<td> <input type="reset"></td>
<td align="center"> <input type="submit"></td>
</tr>
</table>
</form>
</body>
</html>
其他标签:
- div标签:div标签默认独占一行
- span标签:它的长度是封装数据的长度
- p段落标签:默认会在段落的上方或下方各空出一行来(如果已经有就不再空出)






















 8919
8919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










