什么是模块化
模块化是一种设计方法,通过将系统分解为相互独立的模块或组件,以便更容易地管理和维护系统。模块化设计可以使系统更易于理解和修改,同时也可以提高系统的可重用性和可扩展性。模块化设计通常包括定义清晰的接口和规范,以便不同的模块可以相互协作,并且可以独立地进行开发和测试。在软件开发中,模块化设计可以帮助开发人员更好地协作,提高开发效率,降低系统的复杂性和维护成本。
CommonJS 规范
CommonJS规范是用于JavaScript的模块化系统,旨在使JavaScript在服务器端开发中更加适用。它定义了一种模块化加载机制,允许开发者将代码分割成独立的模块,并通过`require`和`module.exports`来进行模块之间的依赖管理和导出。
CommonJS规范主要用于Node.js环境,它定义了如何组织模块、如何导入和导出模块,以及如何处理模块的循环依赖等问题。通过CommonJS规范,开发者可以更好地组织和管理代码,提高代码的可维护性和可重用性。
需要注意的是,CommonJS规范主要用于服务器端的JavaScript开发,而在浏览器端,通常使用的是ES6模块化规范。
在 Node.js 中,模块化采⽤ CommonJS 规范,它定义了如何创建、导出和导⼊模块。
CommonJS 规
范中主要规定了以下 3 项内容:
●
导⼊其它模块时,统⼀使⽤ require() 函数。
●
每个 .js ⽂件,都是⼀个独⽴的模块,模块内的成员都是私有的。
●
在每个 JS 模块中,使⽤ module.exports 向外共享成员。

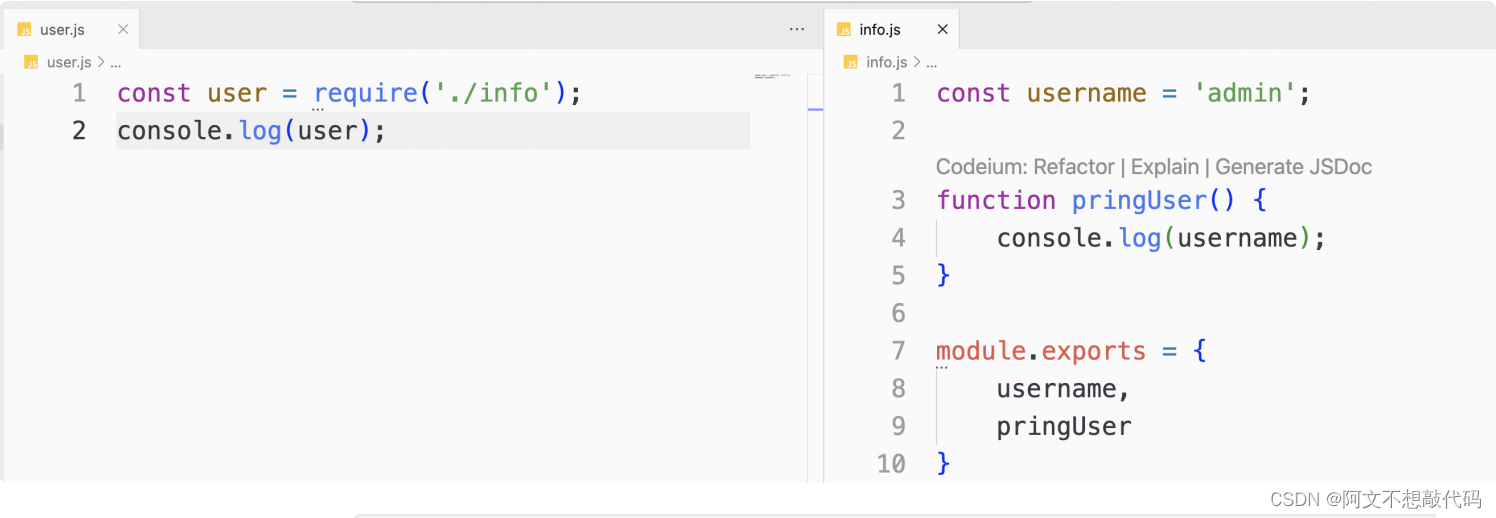
上⾯代码运⾏的结果是
{}

上⾯代码运⾏的结果是
{ username: 'admin', pringUser: [Function: pringUse
r] }
注意
●
module.exports 是固定写法,⼀般放在⽂件的最末尾,也只⽤⼀次。
●
module.exports表示当前模块要暴露给其它模块的功能。
○
它可以导出对象,数组,函数等等类型。
○
不必要导出所有函数,对象,数组等。那些没有导出的部分就相当于这个模块的内部变量
了。在下图中变量1,函数1,数组就是模块内部的数据,在外部⽆法别访问到。

Tips:我们定义变量不要与核⼼关键字重名,你⾃⼰定义的模块也不要叫fs.js,因为nodejs有⼀个核⼼模
块就叫fs.js
导出模块的方法
CommonJS中导出模块可以使⽤exports也可以使⽤module.exports

两个对象的关系
初始exports和module.exports是指向同⼀块内存区域,其内容都是⼀个空对象。(exports是
module.exports的别名)即:
exports
===
module
.
exports
//
输出是
true
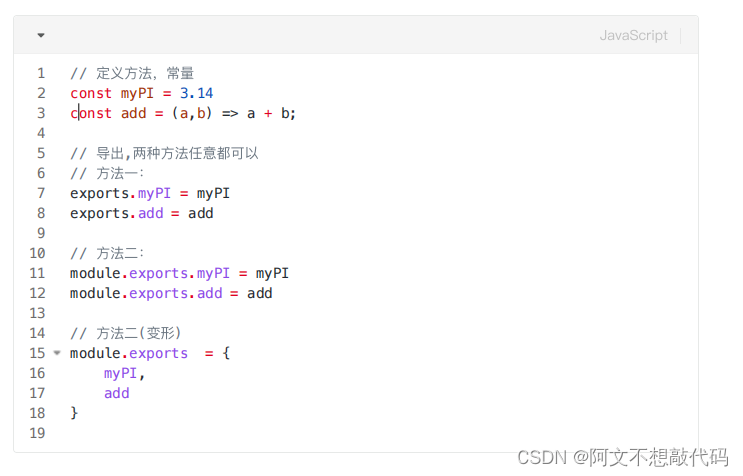
所以下⾯两种写法的效果是⼀样的:
//
写法
1 mymodule.js
exports
.
f
= function
(){ }
exports
.
pi
=
3.1415926
//
写法
2 mymodule.js
module
.
exports
.
f
= function
(){ }
module
.
exports
.
pi
=
3.1415926
注意:
在运⾏环境中,提供了
exports
对象⽤于导 出当前模块的⽅法或者变量,并且它是唯⼀的导
出的出⼝。 在模块中还存在⼀个
module
对象,它代表 模块⾃身,⽽exports是module的属性。
如果直接给exports对象赋值(例如:exports={a:1,b:2}),此时,exports就不会再指向
module.exports,⽽转⽽指向这个新对象,此时,exports与module.exports不是同⼀个对象。
因此,在导出模块过程中,建议只⽤⼀种⽅式(建议直接使⽤module.exports)





















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








