一、理解vuex
1.1 vuex是什么
1. 概念:
专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件【Vue.use(Vuex)】,对 vue 应 用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方 式,且适用于任意组件间通信。


2. Github 地址:
vuejs/vuex: 🗃️ Centralized State Management for Vue.js. (github.com)
1.2 什么时候使用Vuex
1. 多个组件依赖于同一状态
2. 来自不同组件的行为需要变更同一状态
1.3 纯Vue版的求和案例


App组件
<template>
<div >
<Count></Count>
</div>
</template>
<script>
import Count from '@/components/Count.vue'
export default {
components:{
Count
}
}
</script>
<style lang="css">
</style>
Count组件
<template>
<div>
<h1>当前求和为:{{sum}}</h1>
<!-- 记得再这里加上.number要不然后面进行转换的时候,变成了字符串相加 -->
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数在加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
import { createPublicKey } from 'crypto';
export default {
name:'Count',
data() {
return {
// 用户选择的数字
n:1,
// 当前的和
sum:0
}
},
methods:{
increment(){
this.sum+=this.n
},
decrement(){
this.sum-=this.n
},
incrementOdd(){
// 当余数等0的时候为false
if(this.sum%2){
this.sum+=this.n
}
},
incrementWait(){
setTimeout(()=>{
this.sum+=this.n
},500)
}
}
}
</script>
<style lang="less">
.bottom{
margin-left: 5px;
}
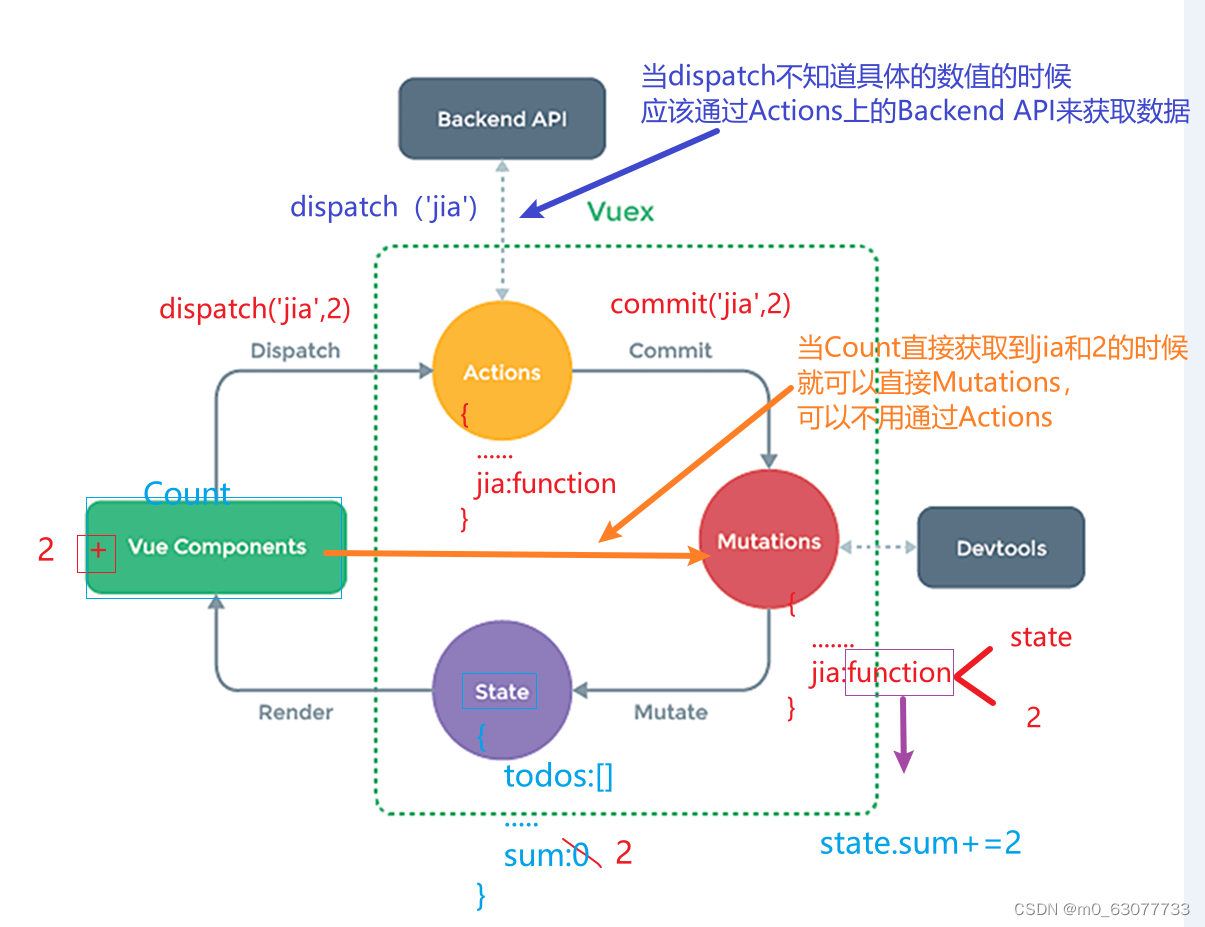
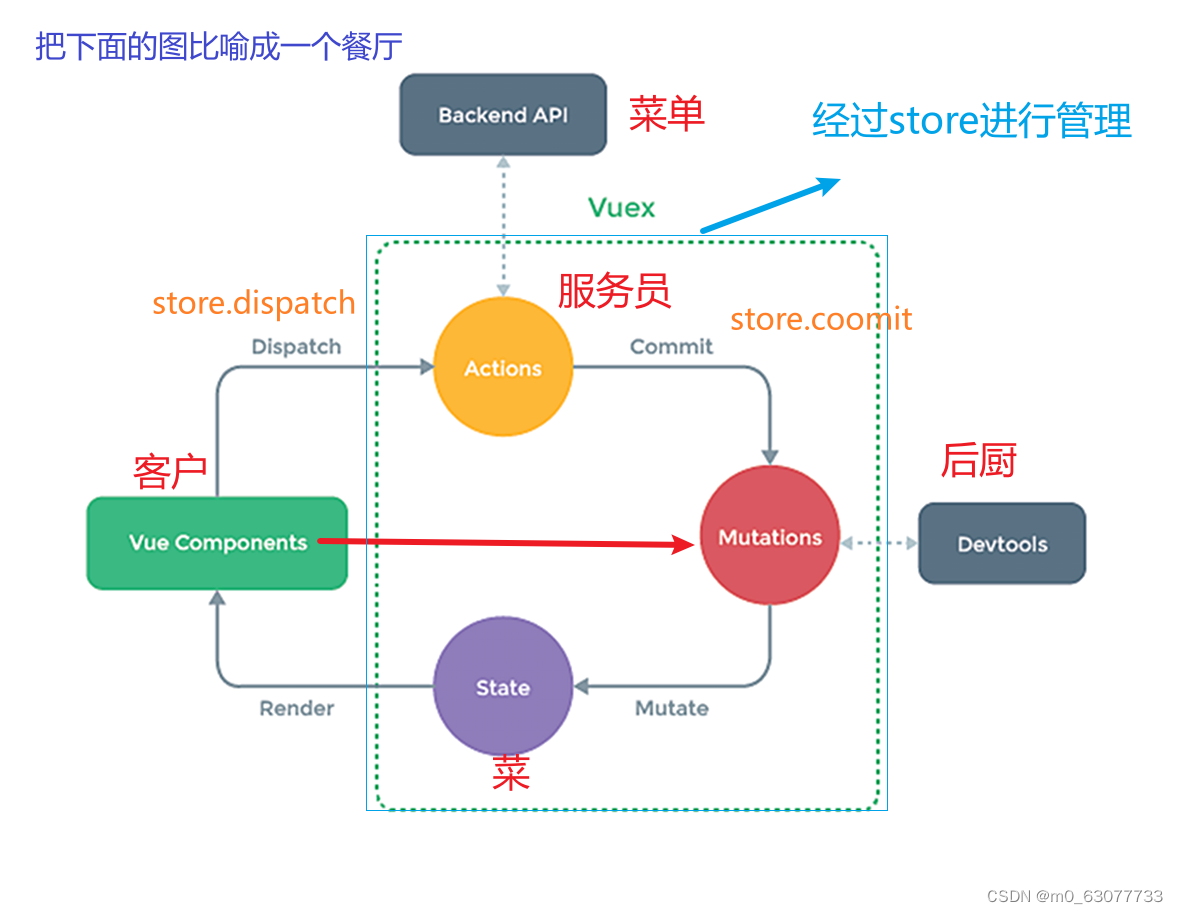
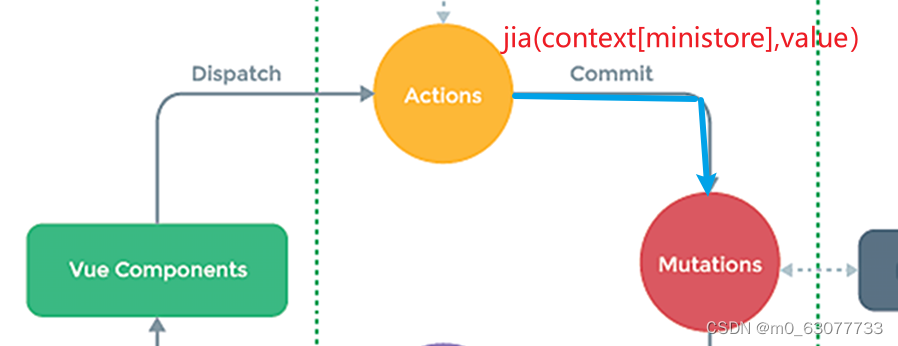
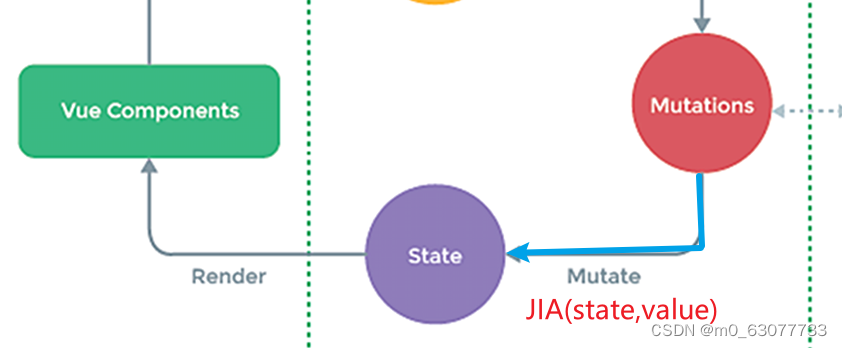
</style>1.4 Vuex工作原理图


1.5 搭建Vuex环境
1.npm i vuex
2.Vue.use(Vuex)
3.store
4.vc==>store
1.安装Vuex: npm i vuex
注意点:Vue2 只能使用 Vuex3
Vue3 只能使用 Vuex4

2.导入Vuex,并且进行使用

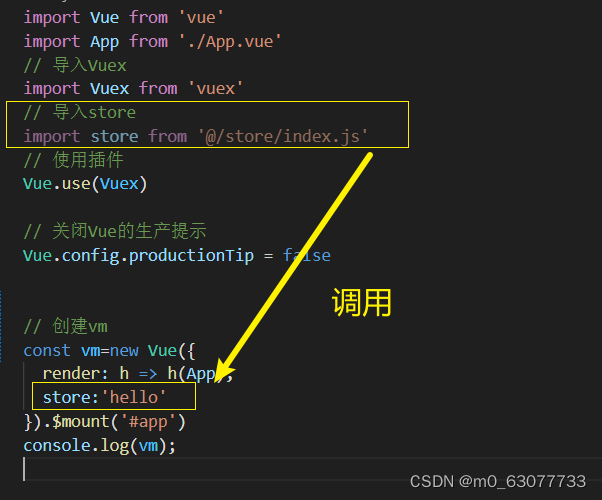
./src/main.js
import Vue from 'vue'
import App from './App.vue'
// 导入Vuex
import Vuex from 'vuex'
// 使用插件
Vue.use(Vuex)
// 关闭Vue的生产提示
Vue.config.productionTip = false
// 创建vm
const vm=new Vue({
render: h => h(App),
store:'hello'
}).$mount('#app')
console.log(vm);
3.搭建Vuex【在src文件夹下创建一个名为store(就知道使用了Vuex技术)的文件夹,其文件夹下有一个index.js文件】
3.1 简化/src/store/index.js
// 该文件用于创建Vuex中最为核心的store
// 引入Vuex
import Vuex from 'vuex'
// 准备actions---用于响应组件中的动作
const actions={}
// 准备mutations---用于操作数据(state)
const mutations={}
// 准备state---用存储数据
const state={}
// 创建store
const store=new Vuex.Store({
actions:actions,
mutations:mutations,
state:state
})
// 暴露store
export default store3.2 在main.js文件中导入Vuex

3.3 出现的问题:上面的代码会报错
报错原因:在import 导入 store的时候,我们还没有使用插件Vuex,所以报错了
解决:我们应该把使用插件的代码放在store文件中,才不会出现这个情况

// 该文件用于创建Vuex中最为核心的store
// 引入Vuex
import Vuex from 'vuex'
// 因为下面使用到了插件,所以要引入Vue
import Vue from 'vue'
// 使用插件
Vue.use(Vuex)
// 准备actions---用于响应组件中的动作
const actions={}
// 准备mutations---用于操作数据(state)
const mutations={}
// 准备state---用存储数据
const state={}
// 创建store
const store=new Vuex.Store({
actions:actions,
mutations:mutations,
state:state
})
// 暴露store
export default store4.搭建Vuex完整版
/src/main.js
import Vue from 'vue'
import App from './App.vue'
// 导入Vuex
import Vuex from 'vuex'
// 导入store
import store from '@/store/index.js'
// 关闭Vue的生产提示
Vue.config.productionTip = false
// 创建vm
const vm=new Vue({
render: h => h(App),
store
}).$mount('#app')
console.log(vm);
/src/store/index.js
// 该文件用于创建Vuex中最为核心的store
// 引入Vuex
import Vuex from 'vuex'
// 因为下面使用到了插件,所以要引入Vue
import Vue from 'vue'
// 使用插件
Vue.use(Vuex)
// 准备actions---用于响应组件中的动作
const actions={}
// 准备mutations---用于操作数据(state)
const mutations={}
// 准备state---用存储数据
const state={}
// 创建store
const store=new Vuex.Store({
actions:actions,
mutations:mutations,
state:state
})
// 暴露store
export default store1.6 Vuex求和案例
actions


// 准备actions---用于响应组件中的动作
const actions={
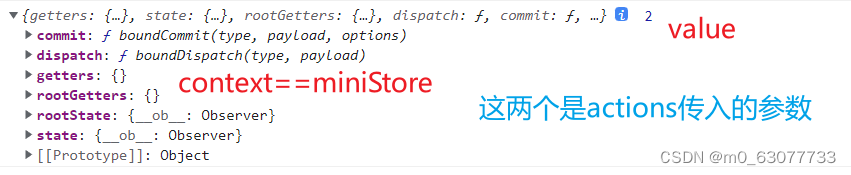
jia(context,value){
// context===ministore 因为context中含有dispatch 和 commit
// console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
context.commit('JIA',2)
}
}Mutations


// 准备mutations---用于操作数据(state)
const mutations={
JIA(state,value){
// console.log('mutations中的jia被调用了',state,value);
state.sum+=value
}
}将业务逻辑都写在actions里面,因为客户传入的数据不一定正确,一定要经过actions进行服务器判断
将4个函数封装完成
/src/store/index.js
// 该文件用于创建Vuex中最为核心的store
// 引入Vuex
import Vuex from 'vuex'
// 因为下面使用到了插件,所以要引入Vue
import Vue from 'vue'
// 使用插件
Vue.use(Vuex)
// 准备actions---用于响应组件中的动作
const actions={
jia(context,value){
// context===ministore 因为context中含有dispatch 和 commit
// console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
context.commit('JIA',value)
},
jian(context,value){
// context===ministore 因为context中含有dispatch 和 commit
// console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
context.commit('JIAN',value)
},
jiaOdd(context,value){
// context===ministore 因为context中含有dispatch 和 commit
console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
if(context.state.sum % 2 ){
context.commit('JIA',value)}
},
jiaWait(context,value){
// context===ministore 因为context中含有dispatch 和 commit
// console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
setTimeout(()=>{
context.commit('JIA',value)
},500)
},
}
// 准备mutations---用于操作数据(state)
const mutations={
JIA(state,value){
// console.log('mutations中的jia被调用了',state,value);
state.sum+=value
},
JIAN(state,value){
// console.log('mutations中的jia被调用了',state,value);
state.sum-=value
}
}
// 准备state---用存储数据
const state={
// 当前的和
sum:0
}
// 创建store
const store=new Vuex.Store({
actions:actions,
mutations:mutations,
state:state
})
// 暴露store
export default store/src/components/Count.vue
<template>
<div>
<h1>当前求和为:{{$store.state.sum}}</h1>
<!-- 记得再这里加上.number要不然后面进行转换的时候,变成了字符串相加 -->
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数在加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name:'Count',
data() {
return {
// 用户选择的数字
n:1,
}
},
methods:{
increment(){
this.$store.dispatch('jia',this.n)
},
decrement(){
this.$store.dispatch('jian',this.n)
},
incrementOdd(){
this.$store.dispatch('jiaOdd',this.n)
},
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
}
},
mounted(){
console.log('Count',this);
}
}
</script>
<style lang="less">
.bottom{
margin-left: 5px;
}
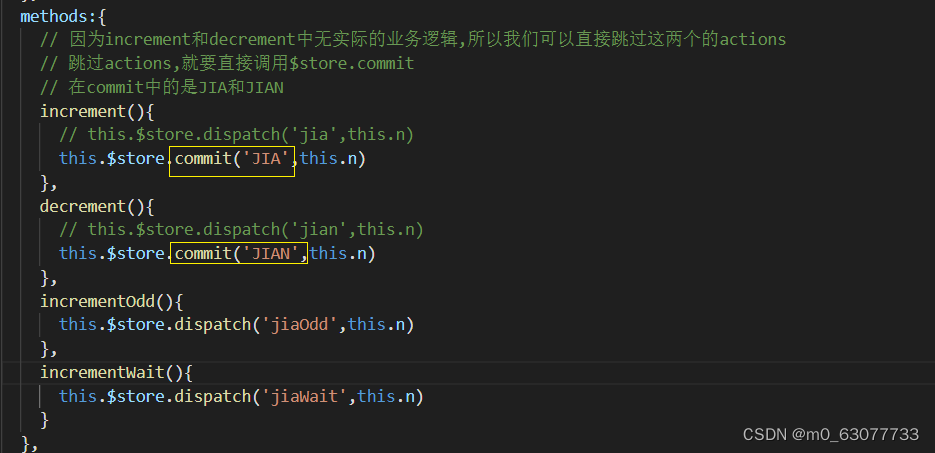
</style>进一步的优化:将无需跟其他服务器交换数据的直接跳过actions,直接commit
/src/store/index.js
// 该文件用于创建Vuex中最为核心的store
// 引入Vuex
import Vuex from 'vuex'
// 因为下面使用到了插件,所以要引入Vue
import Vue from 'vue'
// 使用插件
Vue.use(Vuex)
// 准备actions---用于响应组件中的动作
const actions={
// 因为下面的jia和jian无实际的业务逻辑.所以我们应该进行简化
/*jia(context,value){
// context===ministore 因为context中含有dispatch 和 commit
// console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
context.commit('JIA',value)
},
jian(context,value){
// context===ministore 因为context中含有dispatch 和 commit
// console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
context.commit('JIAN',value)
},*/
jiaOdd(context,value){
// context===ministore 因为context中含有dispatch 和 commit
console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
if(context.state.sum % 2 ){
context.commit('JIA',value)}
},
jiaWait(context,value){
// context===ministore 因为context中含有dispatch 和 commit
// console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
setTimeout(()=>{
context.commit('JIA',value)
},500)
},
}
// 准备mutations---用于操作数据(state)
const mutations={
JIA(state,value){
// console.log('mutations中的jia被调用了',state,value);
state.sum+=value
},
JIAN(state,value){
// console.log('mutations中的jia被调用了',state,value);
state.sum-=value
}
}
// 准备state---用存储数据
const state={
// 当前的和
sum:0
}
// 创建store
const store=new Vuex.Store({
actions:actions,
mutations:mutations,
state:state
})
// 暴露store
export default store/src/components/Count.vue

<template>
<div>
<h1>当前求和为:{{$store.state.sum}}</h1>
<!-- 记得再这里加上.number要不然后面进行转换的时候,变成了字符串相加 -->
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数在加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name:'Count',
data() {
return {
// 用户选择的数字
n:1,
}
},
methods:{
// 因为increment和decrement中无实际的业务逻辑,所以我们可以直接跳过这两个的actions
// 跳过actions,就要直接调用$store.commit
// 在commit中的是JIA和JIAN
increment(){
// this.$store.dispatch('jia',this.n)
this.$store.commit('JIA',this.n)
},
decrement(){
// this.$store.dispatch('jian',this.n)
this.$store.commit('JIAN',this.n)
},
incrementOdd(){
this.$store.dispatch('jiaOdd',this.n)
},
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
}
},
mounted(){
console.log('Count',this);
}
}
</script>
<style lang="less">
.bottom{
margin-left: 5px;
}
</style>总结:(Vuex的基本使用)
1.初始化数据
state,配置actions、mutations,操作文件store.js//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //引用Vuex Vue.use(Vuex) const actions = { //响应组件中加的动作 jia(context,value){ // console.log('actions中的jia被调用了',miniStore,value) context.commit('JIA',value) }, } const mutations = { //执行加 JIA(state,value){ // console.log('mutations中的JIA被调用了',state,value) state.sum += value } } //初始化数据 const state = { sum:0 } //创建并暴露store export default new Vuex.Store({ actions, mutations, state, })2. 组件中读取vuex中的数据:
$store.state.sum
3.组件中修改vuex中的数据:$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过
actions,即不写dispatch,直接编写commit
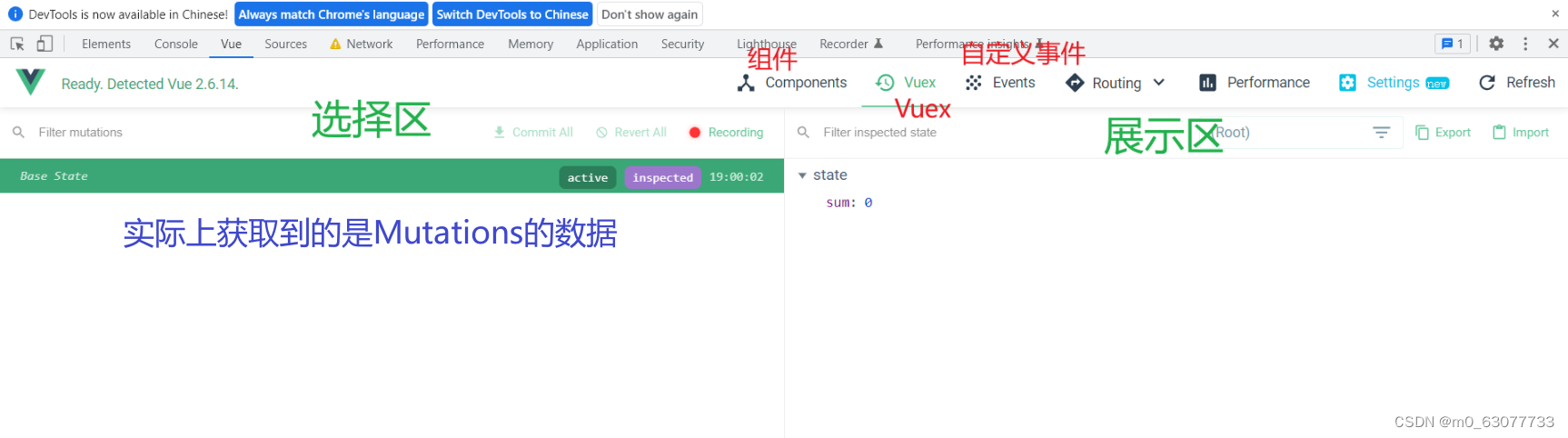
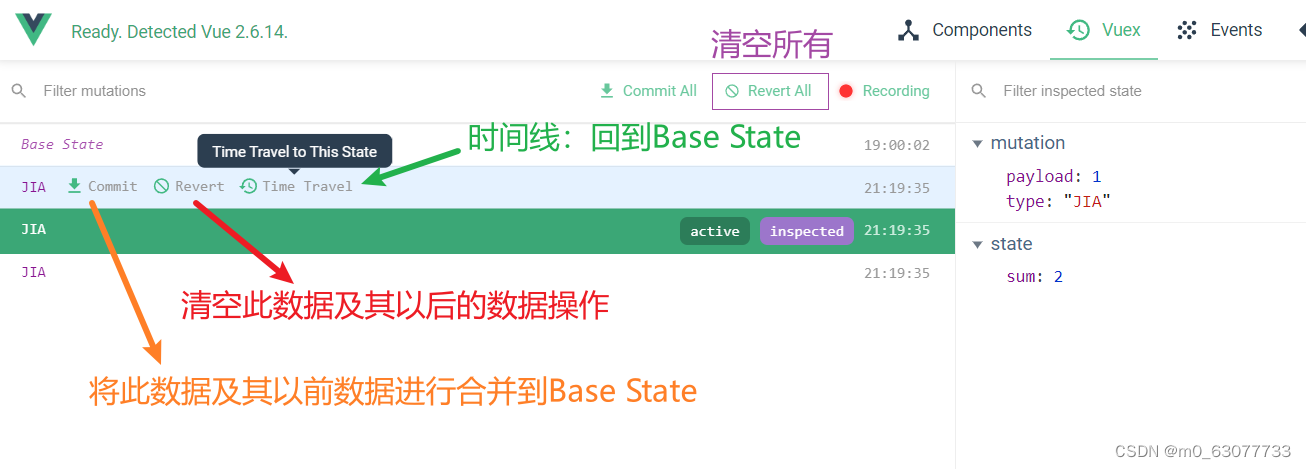
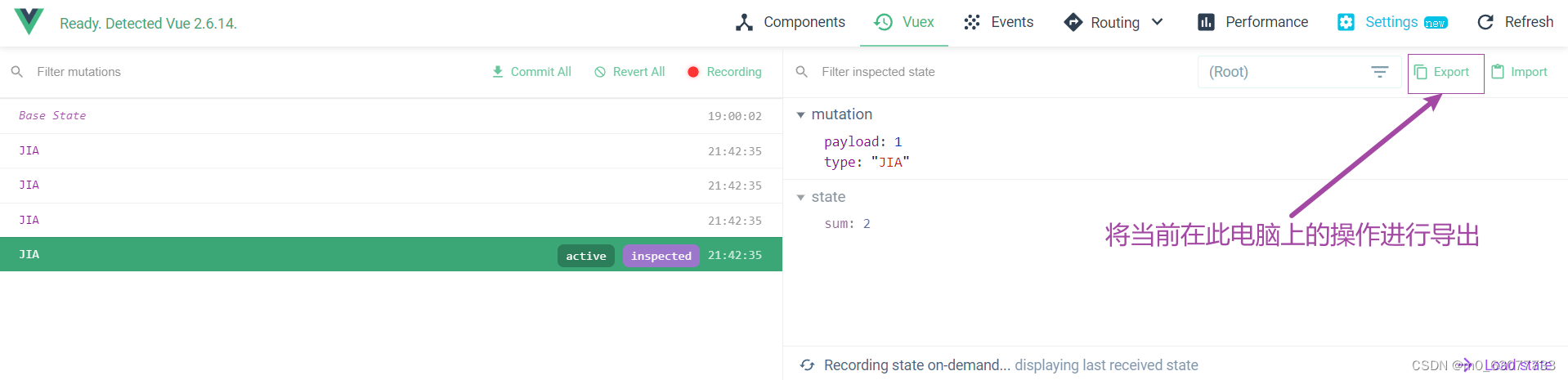
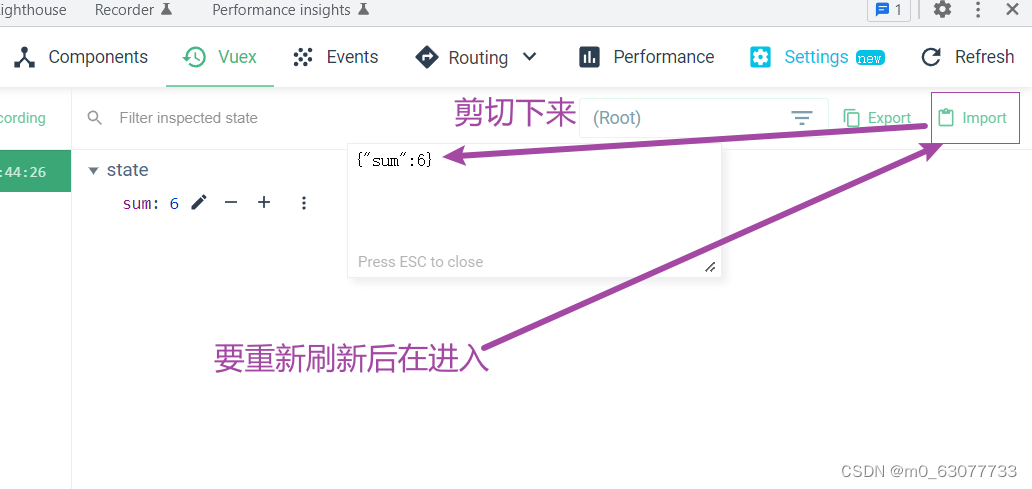
1.7 Vuex开发者工具的使用


将当前的数据进行导入

将当前的数据进行导入出

二、Vuex核心概念和API
2.1 state
1. vuex 管理的状态对象
2. 它应该是唯一的
3. 示例代码:
const state={ xxxx:initValue }
2.2 actions:$store.dispatch('对应的action回调名字')
1. 值为一个对象,包含多个响应用户动作的回调函数
2. 通过 commit( )来触发 mutation 中函数的调用, 间接更新state
3. 如何触发 actions 中的回调?
4. 可以包含异步代码(定时器, ajax 等
5. 示例代码:
const actions={ zzz({commit,state},data1){ commit('yyy',{data1}) } }
2.3 mutations:commit('对应的mutations方法名')
1. 值是一个对象,包含多个直接更新 state 的方法
2. 谁能调用 mutations 中的方法?如何调用?
3. mutations 中方法的特点:不能写异步代码、只能单纯的操作 state
4. 示例代码:
const mutations ={ yyy(state,{data1}){ //更新state的某一个属性 } }
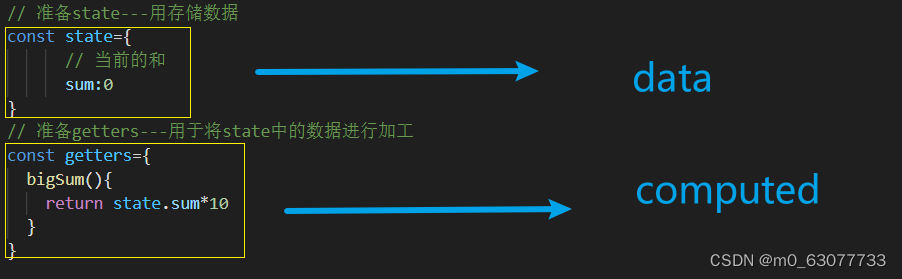
2.4 getters:$store.getters.xxx

1.概念:当state中的数据需要进行加工再使用时候,可以使用getters加工
2. 在store.js中追加getters配置
// 准备getters---用于将state中的数据进行加工 const getters={ bigSum(){ return state.sum*10 } // 创建store const store=new Vuex.Store({ actions:actions, mutations:mutations, state:state, getters:getters }) // 暴露store export default store3.组件中读取数据:$store.getters.bigSum
src/Count.vue:
<template>
<div>
<h1>当前求和为:{{$store.state.sum}}</h1>
<h1>当前求和放大10倍为:{{$store.getters.bigSum}}</h1>
<!-- 记得再这里加上.number要不然后面进行转换的时候,变成了字符串相加 -->
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数在加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name:'Count',
data() {
return {
// 用户选择的数字
n:1,
}
},
methods:{
// 因为increment和decrement中无实际的业务逻辑,所以我们可以直接跳过这两个的actions
// 跳过actions,就要直接调用$store.commit
// 在commit中的是JIA和JIAN
increment(){
// this.$store.dispatch('jia',this.n)
this.$store.commit('JIA',this.n)
},
decrement(){
// this.$store.dispatch('jian',this.n)
this.$store.commit('JIAN',this.n)
},
incrementOdd(){
this.$store.dispatch('jiaOdd',this.n)
},
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
}
},
mounted(){
console.log('Count',this);
}
}
</script>
<style lang="less">
.bottom{
margin-left: 5px;
}
</style>src/store/index.js:
// 该文件用于创建Vuex中最为核心的store
// 引入Vuex
import Vuex from 'vuex'
// 因为下面使用到了插件,所以要引入Vue
import Vue from 'vue'
// 使用插件
Vue.use(Vuex)
// 准备actions---用于响应组件中的动作
const actions={
// 因为下面的jia和jian无实际的业务逻辑.所以我们应该进行简化
/*jia(context,value){
// context===ministore 因为context中含有dispatch 和 commit
// console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
context.commit('JIA',value)
},
jian(context,value){
// context===ministore 因为context中含有dispatch 和 commit
// console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
context.commit('JIAN',value)
},*/
jiaOdd(context,value){
// context===ministore 因为context中含有dispatch 和 commit
console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
if(context.state.sum % 2 ){
context.commit('JIA',value)}
},
jiaWait(context,value){
// context===ministore 因为context中含有dispatch 和 commit
// console.log('actions中的jia被调用了',context,value);
//这里将jia改为JIA,为了和下面的jia区分
setTimeout(()=>{
context.commit('JIA',value)
},500)
},
}
// 准备mutations---用于操作数据(state)
const mutations={
JIA(state,value){
// console.log('mutations中的jia被调用了',state,value);
state.sum+=value
},
JIAN(state,value){
// console.log('mutations中的jia被调用了',state,value);
state.sum-=value
}
}
// 准备state---用存储数据
const state={
// 当前的和
sum:0
}
// 准备getters---用于将state中的数据进行加工
const getters={
bigSum(){
return state.sum*10
}
}
// 创建store
const store=new Vuex.Store({
actions:actions,
mutations:mutations,
state:state,
getters:getters
})
// 暴露store
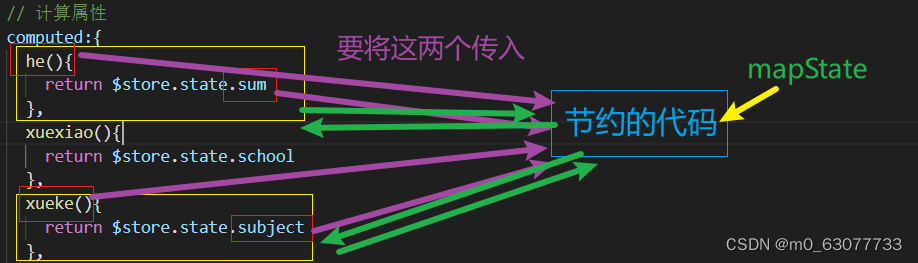
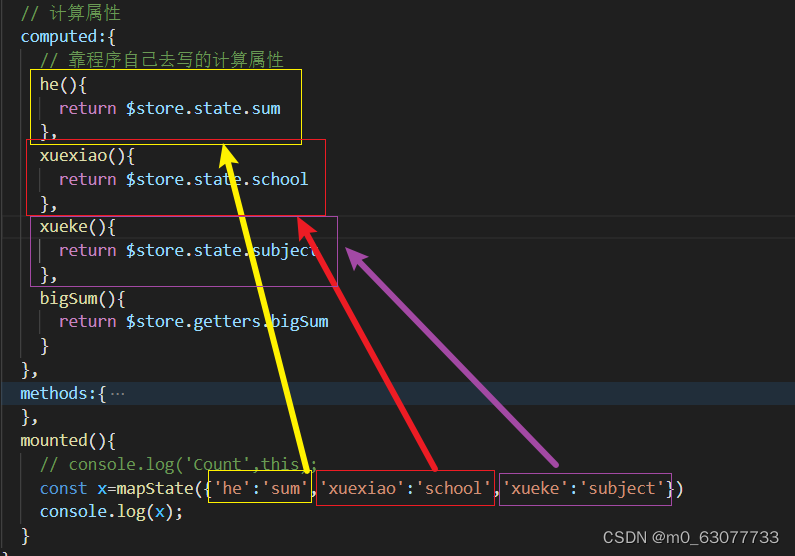
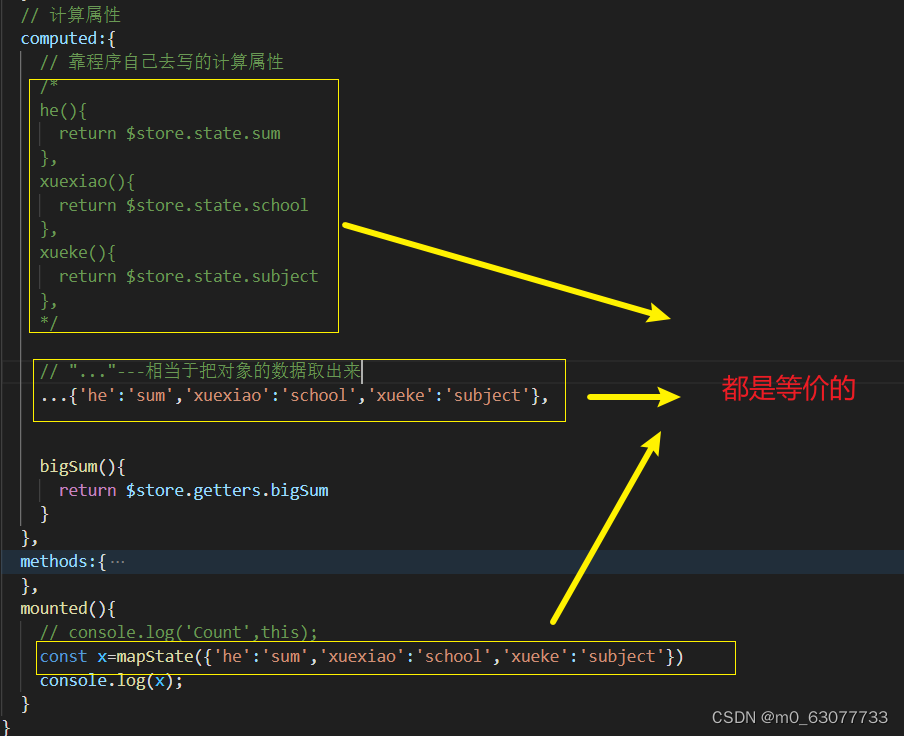
export default store2.5 mapState:用于帮助我们映射state中的数据为计算属性
computed: {
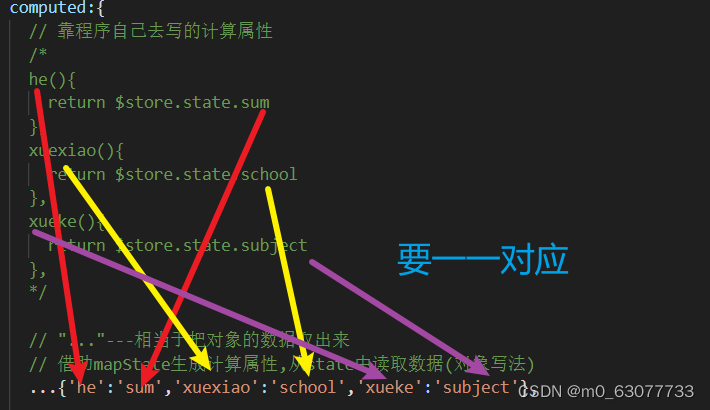
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'}),
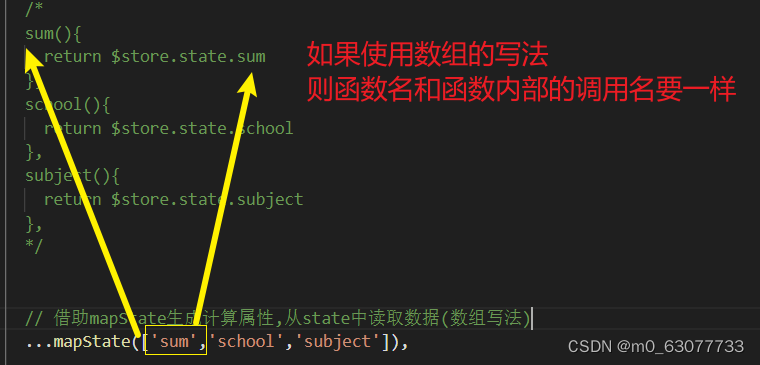
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']),
},

1.先导入mapState
// 导入mapState import { mapState } from 'vuex'2.使用mapState【对象写法】
Count组件中
<template> <div> <h1>当前求和为:{{he}}</h1> <h1>当前求和放大10倍为:{{bigSum}}</h1> <h3>我在{{ xuexiao }},学习{{ xueke }}</h3> <!-- 记得再这里加上.number要不然后面进行转换的时候,变成了字符串相加 --> <select v-model.number="n"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> <button @click="increment">+</button> <button @click="decrement">-</button> <button @click="incrementOdd">当前求和为奇数在加</button> <button @click="incrementWait">等一等再加</button> </div> </template> <script> // 导入mapState import { mapState } from 'vuex' export default { name:'Count', data() { return { // 用户选择的数字 n:1, } }, // 计算属性 computed:{ // 靠程序自己去写的计算属性 /* he(){ return $store.state.sum }, xuexiao(){ return $store.state.school }, xueke(){ return $store.state.subject }, */ // "..."---相当于把对象的数据取出来 // 借助mapState生成计算属性,从state中读取数据(对象写法) ...mapState({'he':'sum','xuexiao':'school','xueke':'subject'}), bigSum(){ return $store.getters.bigSum } }, methods:{ // 因为increment和decrement中无实际的业务逻辑,所以我们可以直接跳过这两个的actions // 跳过actions,就要直接调用$store.commit // 在commit中的是JIA和JIAN increment(){ // this.$store.dispatch('jia',this.n) this.$store.commit('JIA',this.n) }, decrement(){ // this.$store.dispatch('jian',this.n) this.$store.commit('JIAN',this.n) }, incrementOdd(){ this.$store.dispatch('jiaOdd',this.n) }, incrementWait(){ this.$store.dispatch('jiaWait',this.n) } }, mounted(){ // console.log('Count',this); const x=mapState({'he':'sum','xuexiao':'school','xueke':'subject'}) console.log(x); } } </script> <style lang="less"> .bottom{ margin-left: 5px; } </style>
3.使用mapState【数组写法】
<h1>当前求和为:{{sum}}</h1> <h1>当前求和放大10倍为:{{bigSum}}</h1> <h3>我在{{ school }},学习{{ subject }}</h3> // 计算属性 computed:{ // 靠程序自己去写的计算属性 /* sum(){ return $store.state.sum }, school(){ return $store.state.school }, subject(){ return $store.state.subject }, */ // 借助mapState生成计算属性,从state中读取数据(数组写法) ...mapState(['sum','school','subject']), bigSum(){ return $store.getters.bigSum } },
2.6 _mapGetters:用于帮助我们映射getters中的数据为计算属性
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
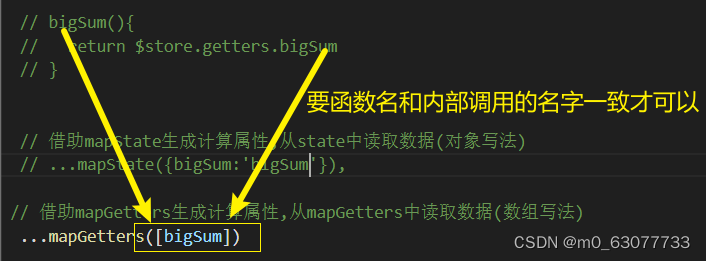
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
1.导入mapGetters
import { mapGetters } from 'vuex'2.使用mapGetters【对象写法】
// bigSum(){ // return $store.getters.bigSum // } ...mapGetters({bigSum:'bigSum'})3.使用mapGetters【数组写法】
// bigSum(){ // return $store.getters.bigSum // } // 借助mapGetters生成计算属性,从mapGetters中读取数据(数组写法) ...mapGetters([bigSum])
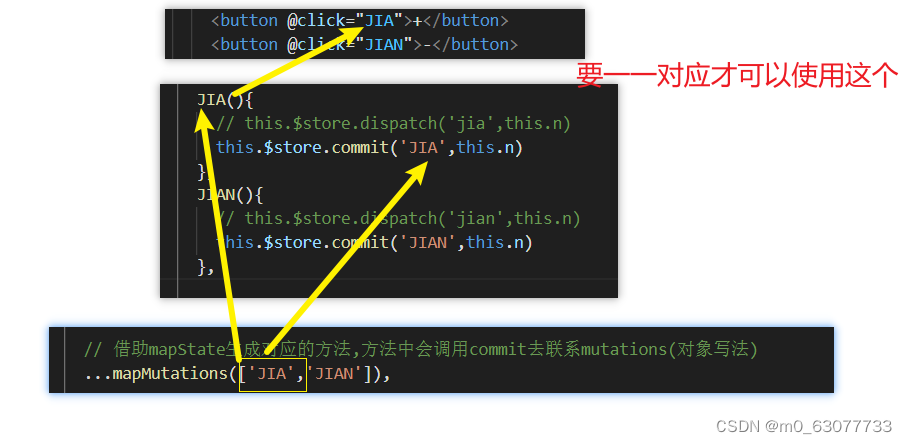
2.7 mapMutations:用于帮助我们生成与mutations对话的方式(即包含$store.commit(xxx)的函数)
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
1.导入mapMutations
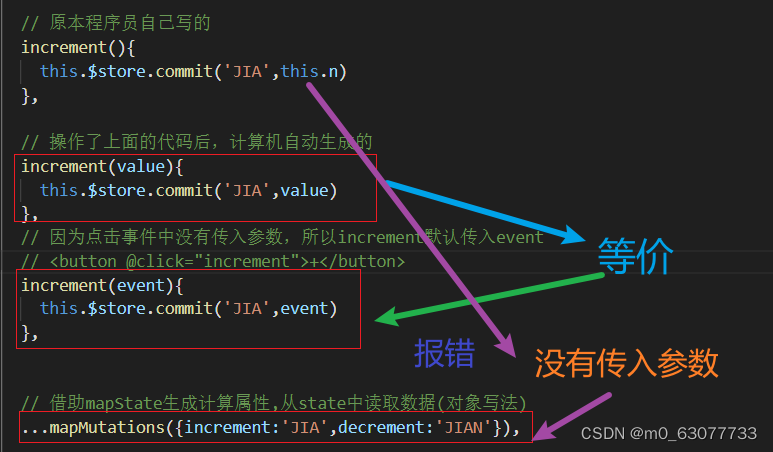
import { mapMutations } from 'vuex'2.错误写法
2.使用mapMutations【对象写法】--要在点击事件后传入参数
<button @click="increment(n)">+</button> <button @click="decrement(n)">-</button> methods:{ // 因为increment和decrement中无实际的业务逻辑,所以我们可以直接跳过这两个的actions // 跳过actions,就要直接调用$store.commit // 在commit中的是JIA和JIAN // 程序员自己写的代码 // increment(){ // // this.$store.dispatch('jia',this.n) // this.$store.commit('JIA',this.n) // }, // decrement(){ // // this.$store.dispatch('jian',this.n) // this.$store.commit('JIAN',this.n) // }, // 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法) ...mapMutations({increment:'JIA',decrement:'JIAN'}), },3.使用mapMutations【数组写法】
<button @click="JIA">+</button> <button @click="JIAN">-</button> // 程序员自己写的代码 // JIA(){ // // this.$store.dispatch('jia',this.n) // this.$store.commit('JIA',this.n) // }, // JIAN(){ // // this.$store.dispatch('jian',this.n) // this.$store.commit('JIAN',this.n) // }, // 借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法) ...mapMutations(['JIA','JIAN']),
备注:
mapActions与mapMutations使用时,若需要传递参数,则需要在模板中绑定事件时传递好参数,否则参数是事件对象
2.8 mapActions:用于帮助我们生成与actions对话的方法(即包含$store.dispatch(xxx)的函数)
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}
1.导入mapActions
import { mapActions } from 'vuex'2.使用mapActions【对象写法】--要在点击事件后传入参数
<button @click="incrementOdd(n)">当前求和为奇数在加</button> <button @click="incrementWait(n)">等一等再加</button> // 程序员自己写的代码 // incrementOdd(){ // this.$store.dispatch('jiaOdd',this.n) // }, // incrementWait(){ // this.$store.dispatch('jiaWait',this.n) // } // 借助mapActions生成对应的方法,方法中会调用 dispatch 去联系actions(对象写法) ...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}),3.使用mapActions【数组写法】
<button @click="JIA">当前求和为奇数在加</button> <button @click="JIAN">等一等再加</button> // 程序员自己写的代码 // incrementOdd(){ // this.$store.dispatch('jiaOdd',this.n) // }, // incrementWait(){ // this.$store.dispatch('jiaWait',this.n) // } // 借助mapActions生成对应的方法,方法中会调用 dispatch 去联系actions(数组写法) ...mapActions(['JIA','JIAN']),
备注:
mapActions与mapMutations使用时,若需要传递参数,则需要在模板中绑定事件时传递好参数,否则参数是事件对象
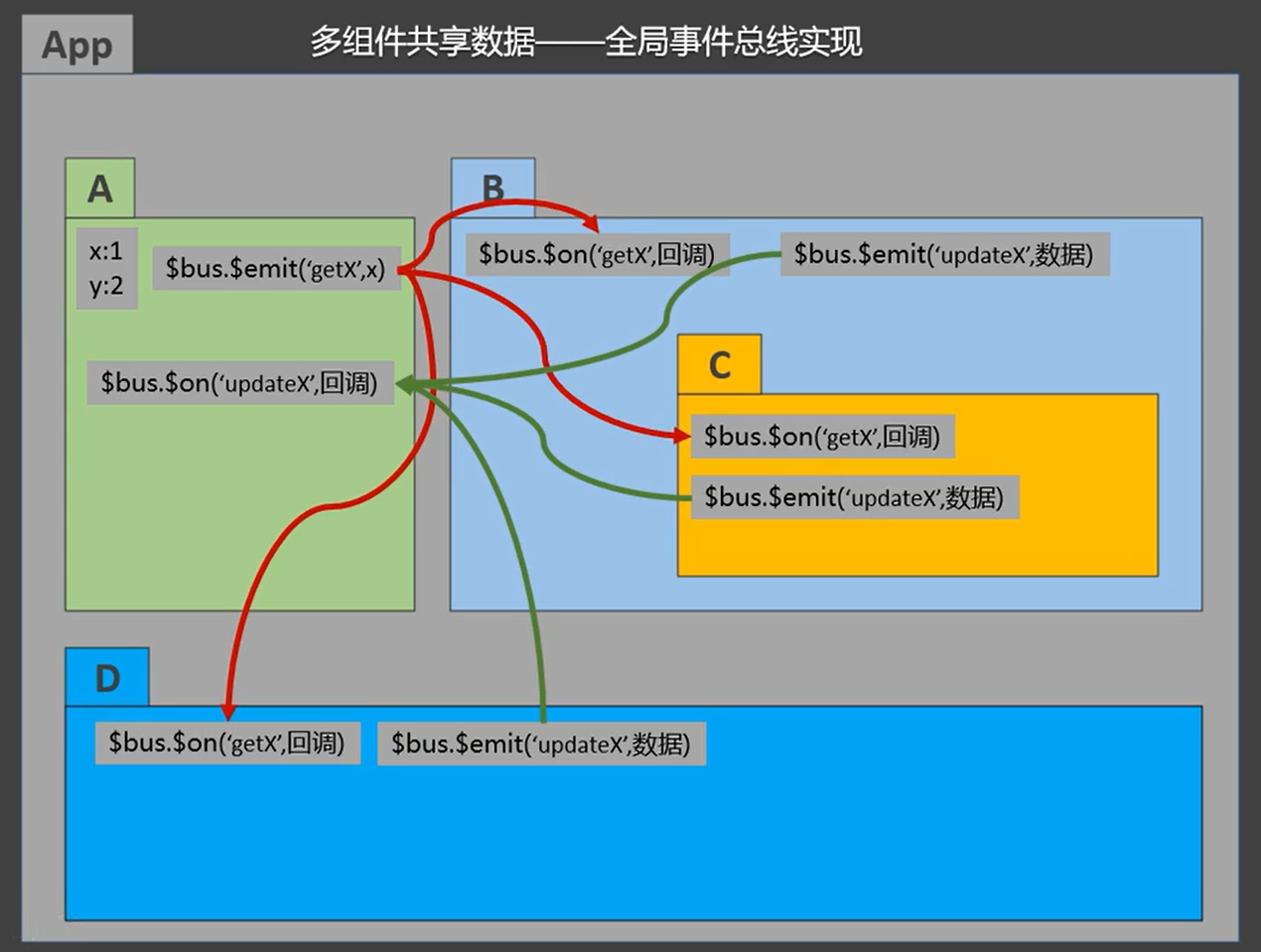
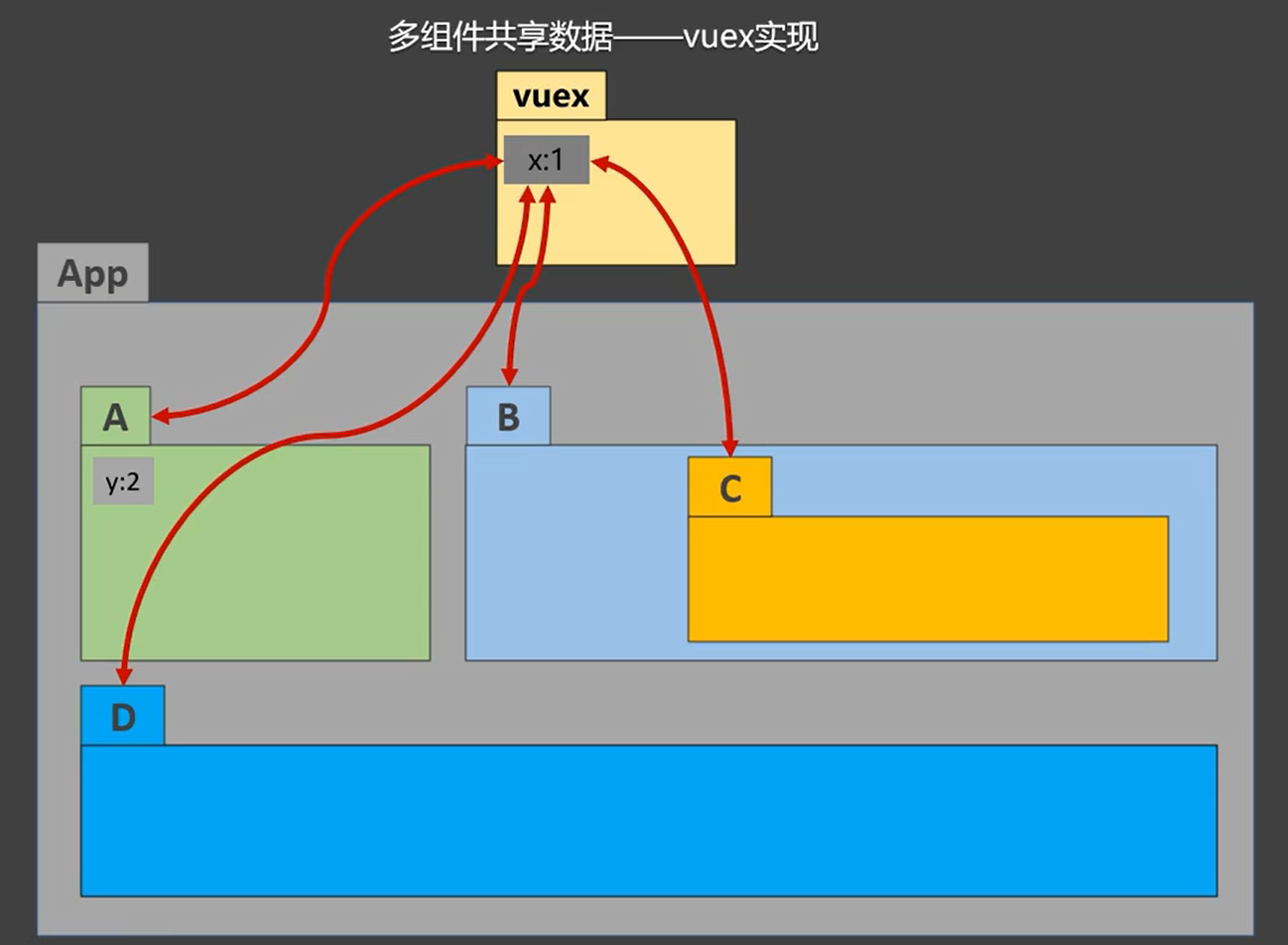
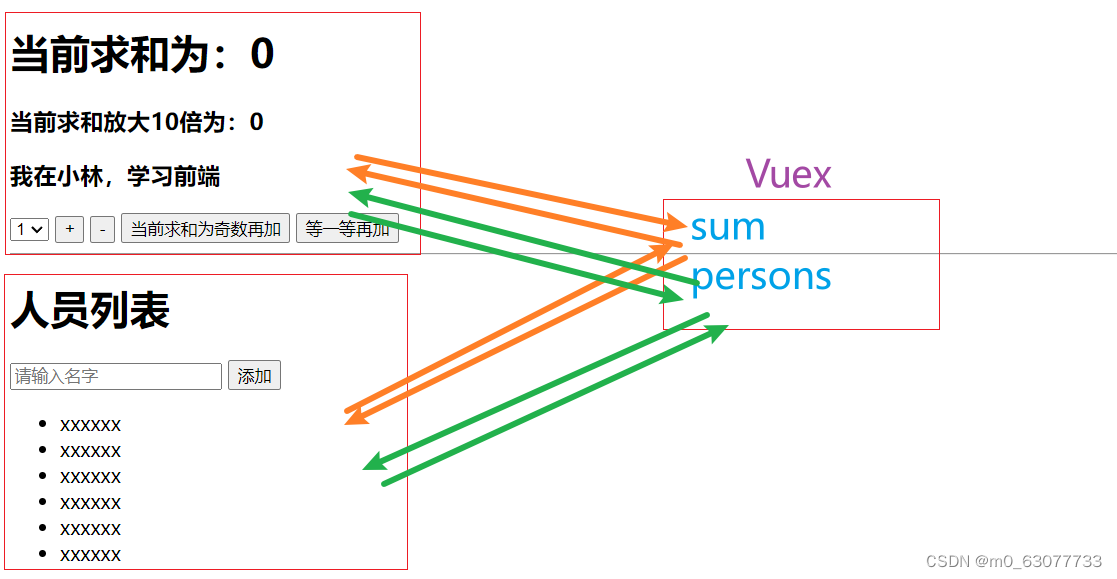
三、多组件共享数据

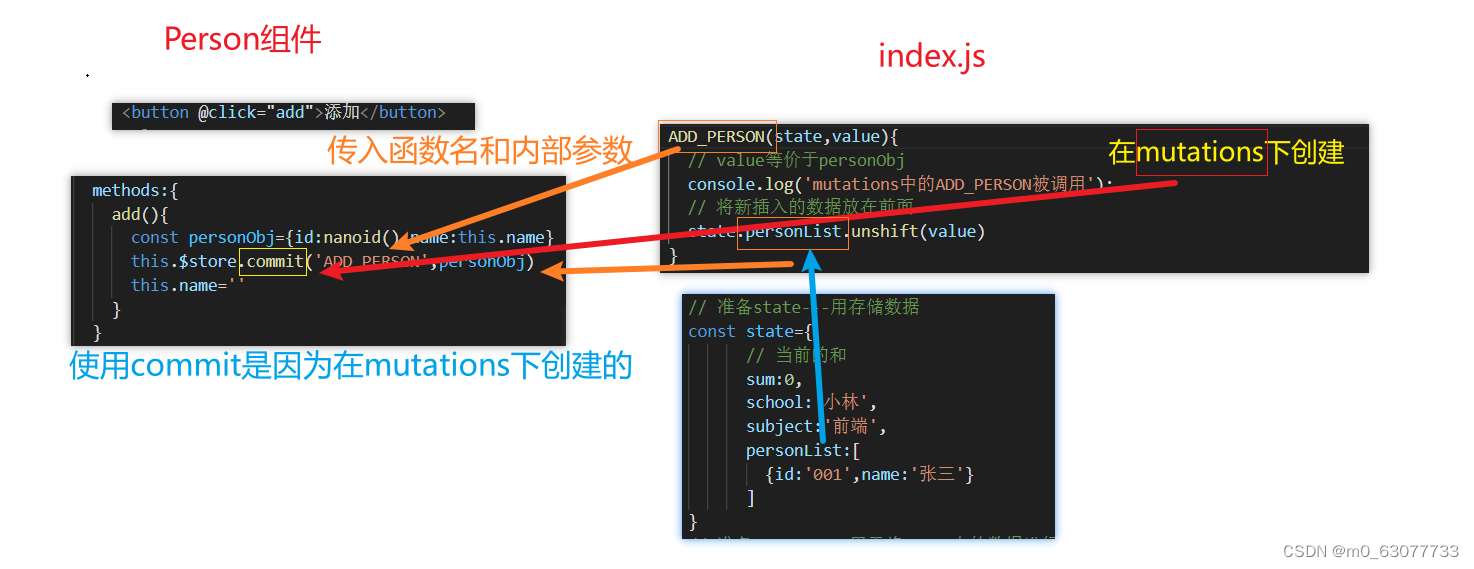
1.创建一个新的数据共享对象【Person组件】,并为其绑定事件
<template> <div> <h1>人员列表</h1> <input type="text" placeholder="请输入名字" v-model="name"> <button @click="add">添加</button> <ul> <li v-for="p in personList" :key="p.id">{{ p.name }}</li> </ul> </div> </template> <script> import {nanoid} from 'nanoid' export default { name:'Person', data(){ return { name:'' } }, computed:{ personList(){ return this.$store.state.personList } }, methods:{ add(){ const personObj={id:nanoid(),name:this.name} this.$store.commit('ADD_PERSON',personObj) this.name='' } } } </script> <style> </style>index.js【store文件夹下的】
// 该文件用于创建Vuex中最为核心的store // 引入Vuex import Vuex from 'vuex' // 因为下面使用到了插件,所以要引入Vue import Vue from 'vue' // 使用插件 Vue.use(Vuex) // 准备actions---用于响应组件中的动作 const actions={ // 因为下面的jia和jian无实际的业务逻辑.所以我们应该进行简化 /*jia(context,value){ // context===ministore 因为context中含有dispatch 和 commit // console.log('actions中的jia被调用了',context,value); //这里将jia改为JIA,为了和下面的jia区分 context.commit('JIA',value) }, jian(context,value){ // context===ministore 因为context中含有dispatch 和 commit // console.log('actions中的jia被调用了',context,value); //这里将jia改为JIA,为了和下面的jia区分 context.commit('JIAN',value) },*/ jiaOdd(context,value){ // context===ministore 因为context中含有dispatch 和 commit console.log('actions中的jia被调用了',context,value); //这里将jia改为JIA,为了和下面的jia区分 if(context.state.sum % 2 ){ context.commit('JIA',value)} }, jiaWait(context,value){ // context===ministore 因为context中含有dispatch 和 commit // console.log('actions中的jia被调用了',context,value); //这里将jia改为JIA,为了和下面的jia区分 setTimeout(()=>{ context.commit('JIA',value) },500) }, } // 准备mutations---用于操作数据(state) const mutations={ JIA(state,value){ console.log('mutations中的jia被调用了',state,value); state.sum+=value }, JIAN(state,value){ console.log('mutations中的jia被调用了',state,value); state.sum-=value }, ADD_PERSON(state,value){ // value等价于personObj console.log('mutations中的ADD_PERSON被调用'); // 将新插入的数据放在前面 state.personList.unshift(value) } } // 准备state---用存储数据 const state={ // 当前的和 sum:0, school:'小林', subject:'前端', personList:[ {id:'001',name:'张三'} ] } // 准备getters---用于将state中的数据进行加工 const getters={ bigSum(){ return state.sum*10 } } // 创建store const store=new Vuex.Store({ actions:actions, mutations:mutations, state:state, getters:getters }) // 暴露store export default store
实现数据共享
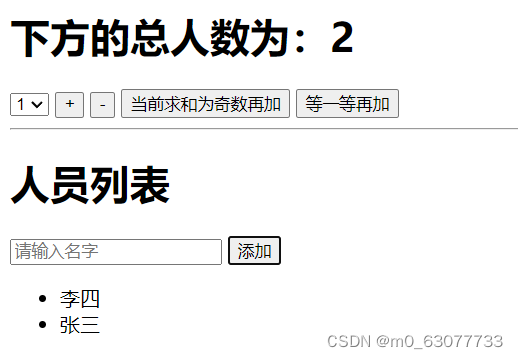
1.【在Count组件中调用Person组件中的数据:使用...mapState】在某一个组件中的computed属性下,借助..mapState将在index.js中的state中的属性读出

count组件
<h1 style="color:red;">Person的总人数为:{{ personList.length }}</h1> <script> import {mapState,mapGetters,mapMutations,mapActions} from 'vuex' export default { name:'Count', data() { return { n:1, //用户选择的数字 } }, computed:{ //借助mapState生成计算属性,从state中读取数据。(数组写法) ...mapState(['sum','school','subject','personList']), } } </script>index.js
// 准备state---用存储数据 const state={ // 当前的和 sum:0, school:'小林', subject:'前端', personList:[ {id:'001',name:'张三'} ] }2.【在Person组件中调用Count组件中的数据:程序员手动写的】
Person组件
<h3 style="color: red;">Count组件求和为:{{ sum }}</h3> <script> import {nanoid} from 'nanoid' export default { name:'Person', data(){ return { name:'' } }, computed:{ personList(){ return this.$store.state.personList }, sum(){ return this.$store.state.sum } }, methods:{ add(){ const personObj={id:nanoid(),name:this.name} this.$store.commit('ADD_PERSON',personObj) this.name='' } } } </script>index.js
// 准备state---用存储数据 const state={ // 当前的和 sum:0, school:'小林', subject:'前端', personList:[ {id:'001',name:'张三'} ] }
src/App.vue:
<template>
<div class="container">
<Count/>
<hr/>
<Person/>
</div>
</template>
<script>
import Count from './components/Count'
import Person from './components/Person'
export default {
name:'App',
components:{Count,Person}
}
</script>
src/store/index.js:
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {
addOdd(context,value){
console.log("actions中的addOdd被调用了")
if(context.state.sum % 2){
context.commit('ADD',value)
}
},
addWait(context,value){
console.log("actions中的addWait被调用了")
setTimeout(()=>{
context.commit('ADD',value)
},500)
},
}
//准备mutations对象——修改state中的数据
const mutations = {
ADD(state,value){
state.sum += value
},
SUBTRACT(state,value){
state.sum -= value
},
ADD_PERSON(state,value){
console.log('mutations中的ADD_PERSON被调用了')
state.personList.unshift(value)
}
}
//准备state对象——保存具体的数据
const state = {
sum:0, //当前的和
name:'JOJO',
school:'尚硅谷',
personList:[
{id:'001',name:'JOJO'}
]
}
//准备getters对象——用于将state中的数据进行加工
const getters = {
bigSum(){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})
src/components/Count.vue:
<template>
<div>
<h1>当前求和为:{{sum}}</h1>
<h3>当前求和的10倍为:{{bigSum}}</h3>
<h3>我是{{name}},我在{{school}}学习</h3>
<h3 style="color:red">Person组件的总人数是:{{personList.length}}</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
</div>
</template>
<script>
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
export default {
name:'Count',
data() {
return {
n:1, //用户选择的数字
}
},
methods: {
...mapMutations({increment:'ADD',decrement:'SUBTRACT'}),
...mapActions({incrementOdd:'addOdd',incrementWait:'addWait'})
},
computed:{
...mapState(['sum','school','name','personList']),,
...mapGetters(['bigSum'])
}
}
</script>
<style>
button{
margin-left: 5px;
}
</style>
src/components/Person.vue:
<template>
<div>
<h1>人员列表</h1>
<h3 style="color:red">Count组件求和为:{{sum}}</h3>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{p.name}}</li>
</ul>
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'Person',
data() {
return {
name:''
}
},
computed:{
personList(){
return this.$store.state.personList
},
sum(){
return this.$store.state.sum
}
},
methods: {
add(){
const personObj = {id:nanoid(),name:this.name}
this.$store.commit('ADD_PERSON',personObj)
this.name = ''
}
}
}
</script>

































 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








