概述:没有后端数据的前端,就失去了灵魂,由于本人没有写后端数据,所有调用黑马的,往下看相信对你会有收获的。
目录
第一步:安装axios
npm install axios在main.js里面使用axios
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
第二步:编写后端访问地址
import axios from 'axios';
// 创建axios实例
const httpInstance = axios.create({
baseURL: 'http://pcapi-xiaotuxian-front-devtest.itheima.net',
timeout: 5000
})
// axios请求拦截器
httpInstance.interceptors.request.use(config => {
return config
}, e => Promise.reject(e))
// axios响应式拦截器
httpInstance.interceptors.response.use(res => res.data, e => {
return Promise.reject(e)
})
export default httpInstancebaseURL就是基础地址,这里可以进行修改,改成localhost:8080也行,上面的地址我用了黑马的小兔鲜的后端调用的地址
第三步:编写具体的路由地址
import httpInstance from "@/utils/http";
export function getCategoryAPI(){
return httpInstance({
url: '/home/category/head'
})
}这里结合起来就是http://pcapi-xiaotuxian-front-devtest.itheima.net/home/category/head
当然如果你把基础地址改成localhost8080的话,则地址为localhost:8080/home/category/head
第四步:读取地址里面的信息
<script setup>
import { getCategoryAPI } from '@/apis/layout'
import { onMounted } from 'vue'
const getCategory=async ()=>{
const res= getCategoryAPI()
console.log(res)
}
onMounted(()=>{
getCategory()
})
</script>onMounted方法第一时间会执行下面那个方法。用const res去接收,并打印到控制台上
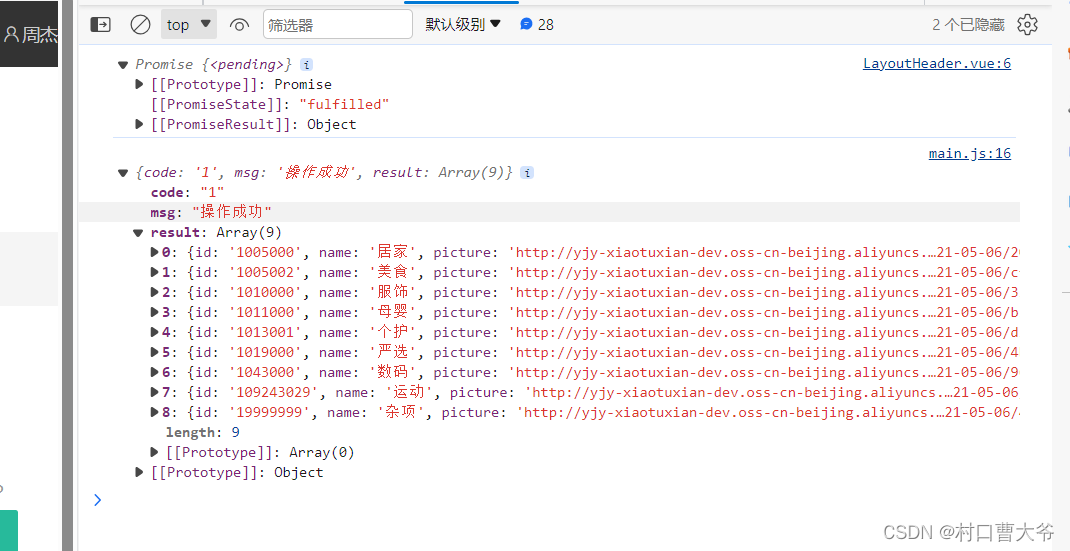
第五步:结果展示
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










