一 、首先创建nuxt3项目
//nuxt-app 是我们的项目名称
1、npx nuxi init nuxt-app
2、yarn install
3、yarn dev or npm run dev
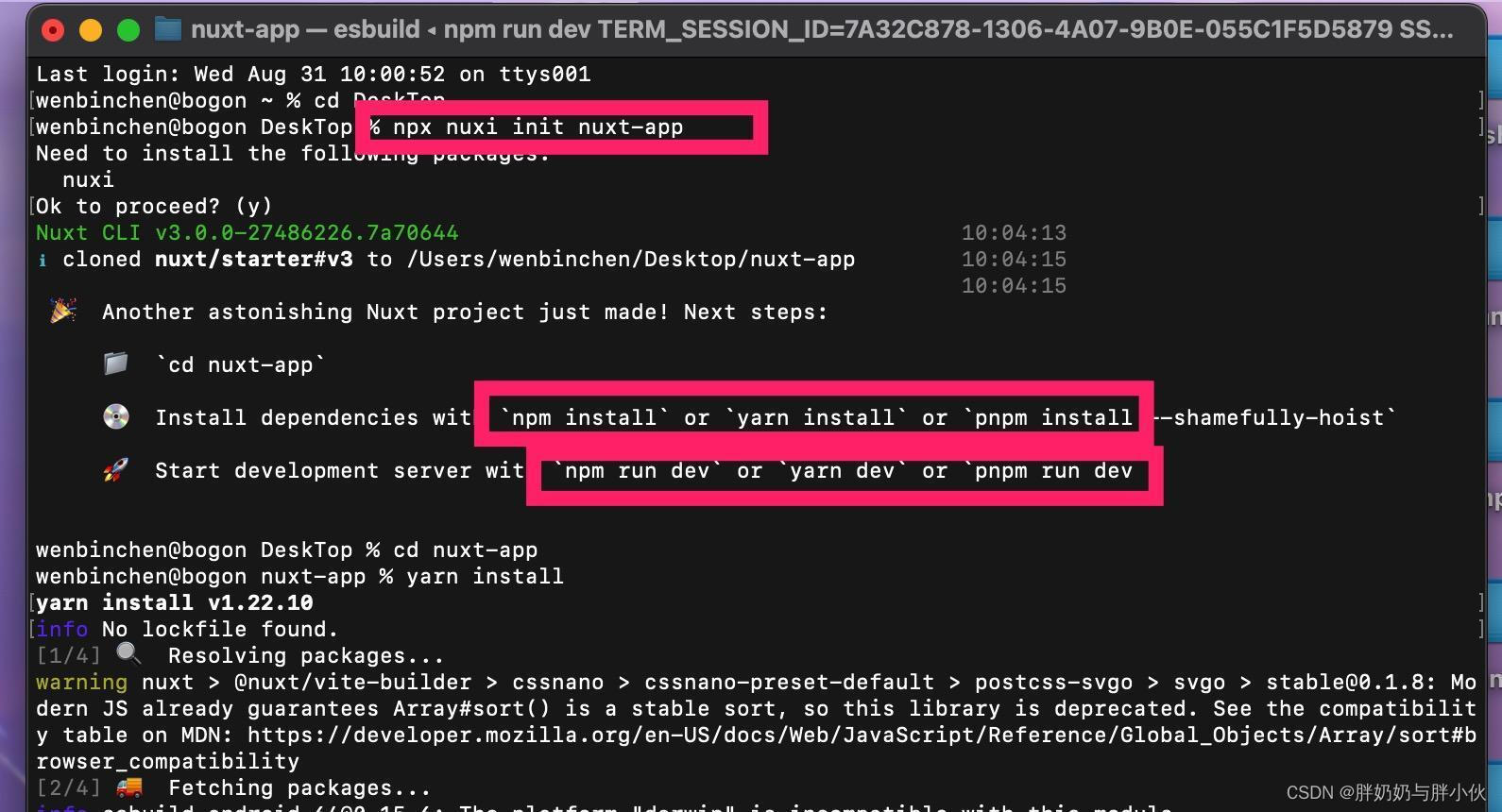
如图:

创建nuxt3项目
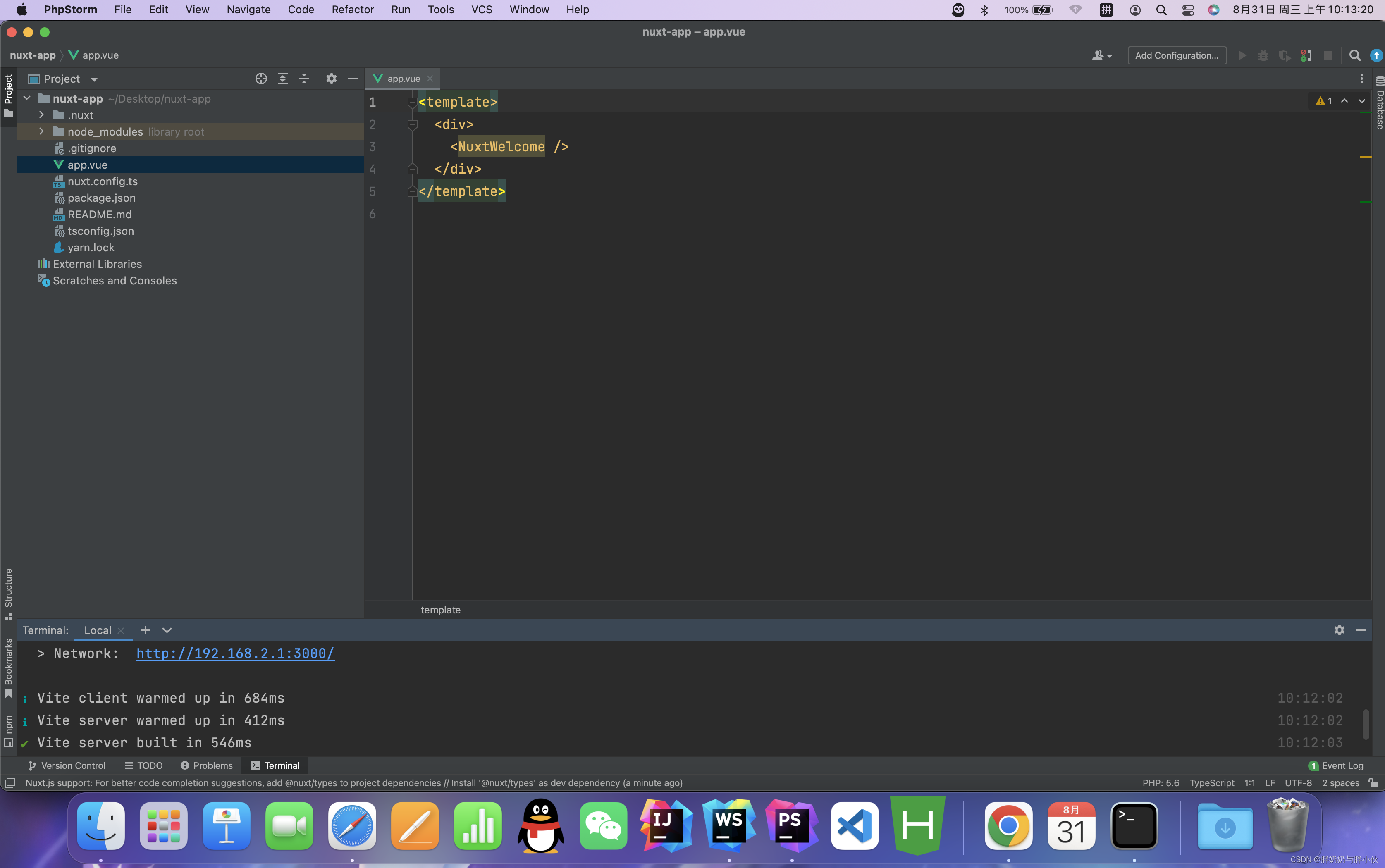
二、运行效果

项目结构

运行效果
三、重构我们的项目结构
项目文件划分:
1、根目录创建assets文件存放我们的静态资源文件。例如:css、images、js
2、根目录创建components文件存放我们的组件
3、根目录创建layouts存放我们的整体布局文件。例如:头部、底部、主题body
4、根目录创建plugins存放我们的插件
5、根目录创建utils存放我们的自定义js 或 ts 文件
6、根目录创建pages文件存放我们的页面
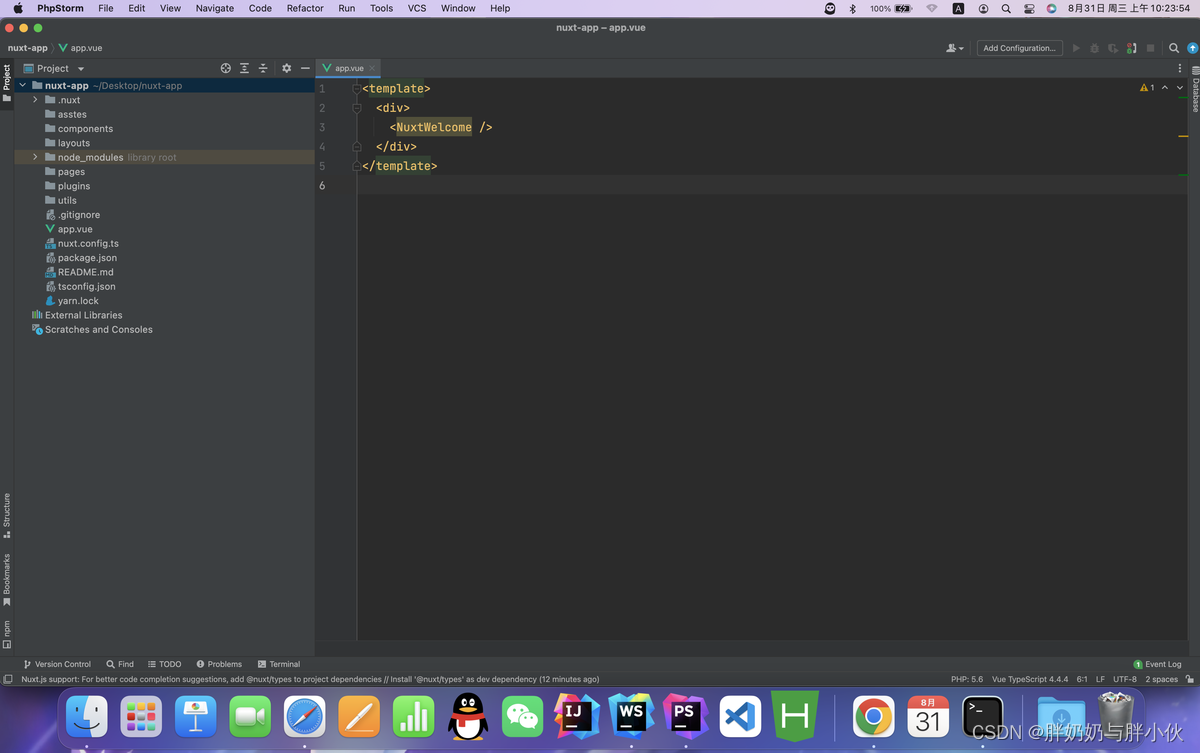
如图:

修改后的文件结构
四 、在layout中创建我们的布局组件,默认命名default.vue
<template>
<div>
<h3>我是头部</h3>
</div>
<!-- 主题内内容-->
<div>
<!-- 使用插槽-->
<slot />
</div>
<div>
<h3>我是底部</h3>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>
五、pages新建首页入口文件index.vue
<template>
<h3>你好</h3>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>
六 、修改app.vue根组件
//修改之前
<template>
<div>
<NuxtWelcome />
</div>
</template>
//修改之后
<template>
<main>
<NuxtPage />
</main>
</template>
<style lang="scss">
</style>
如图:

效果图
效果图只是显示了pages下index.vue的内容 - 你好,此时我们就需要改动我们的index.vue内容。如下:最外层包裹<NuxtLayout></NuxtLayout>
<template>
<NuxtLayout>
<h3>你好</h3>
</NuxtLayout>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>
运行效果如下:

最终效果图
⚠️注:原文首发至个人头条号 “ 胖奶奶与胖小伙 ”






















 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










