我们在基于Nuxt框架创建ssr渲染的vue项目中创建了一个Nuxt项目 而这个项目结构和vue项目有所差异
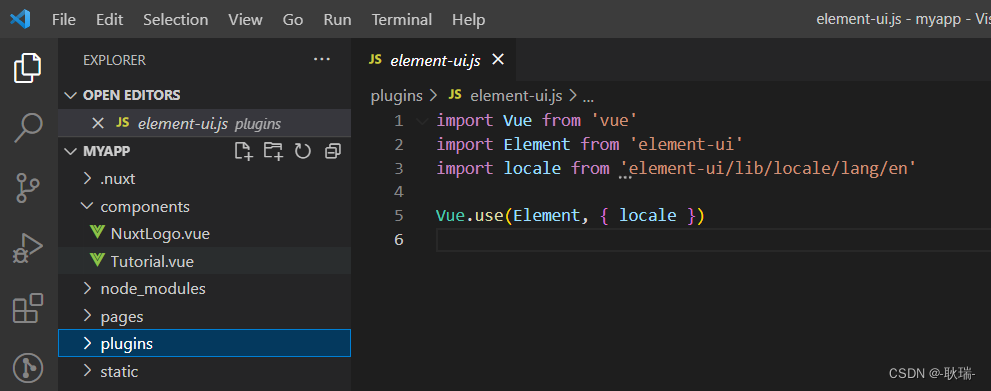
下面 我们一起看一下项目结构
components文件夹 主要用于存放全局的公共组件 组件的写法和vue是一样的
pages 用于存放当前页面 和 当前页面所需要的一些组件
plugins 主要就放了一些插件的引入 例如 我们这里的element ui引入

static 这里 我们用来放一些项目的静态资源
store 你如果想用vuex就在这里用
然后Nuxt项目中使用路由是更简单的 我们直接在pages目录下创建vue文件 他就会自动帮我们生成路由
例如 我们这里 在家在 pages目录下新建一个 engineering.vue 文件 参考代码如下
<template>
<div>工程界面</div>
</template>
<script>
export default {
name: 'EngineeringPage'
}
</script>
<style>
</style>
然后 我们启动项目
我们直接在浏览器中访问 http://localhost:3000/engineering

我们的界面就自动加载出来了
而对应 我们pages下面的index组件对应的就是 / 路由





















 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








