vscode的安装使用就不多声明了 ,大家可以自行搜索
示例为practice.html
对于vscode我们起手可以输入!后回车来完成基本设置实现
 回车:
回车:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
测试
</body>
</html>
这样完成后打开practice.html为

这次博客先主要讲解这几行代码的基本含义和功能
<!DOCTYPE html>DOCTYPE为document type的缩写。<!DOCTYPE html>声明位于文档的最前面,避免不同浏览器相同代码不同效果。
例如我们打开Microsoft edge查看代码

接着
<html>
</html>html5:描述网页的一种语言,被称为超文本标记语言。用html5编写的文件,后缀以html结尾
html(Hyper Text Markup Language):是一种标记语言,标记语言是一套标记标签。<html></html>限定了文档的开始点和结束点。
<html lang="en">代表当前语言为英语。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>此处head标签内的内容是描述文档的属性和信息等等,这些数据并不是显示给用户。
meta单标签用来表述一个HTML网页文档的属性,例如<meta charset="UTF-8">表示当前编码格式为UTF-8。
<meta name="viewport" content="width=device-width, initial-scale=1.0">还不需要太多了解,可以直接删除。
title标签定义了浏览器的标题,是head标签必须包含的内容。
<body>
测试
</body>此处body标签内的内容是设计文档内容的所有内容(文本图像等),是用户直观看到的内容。
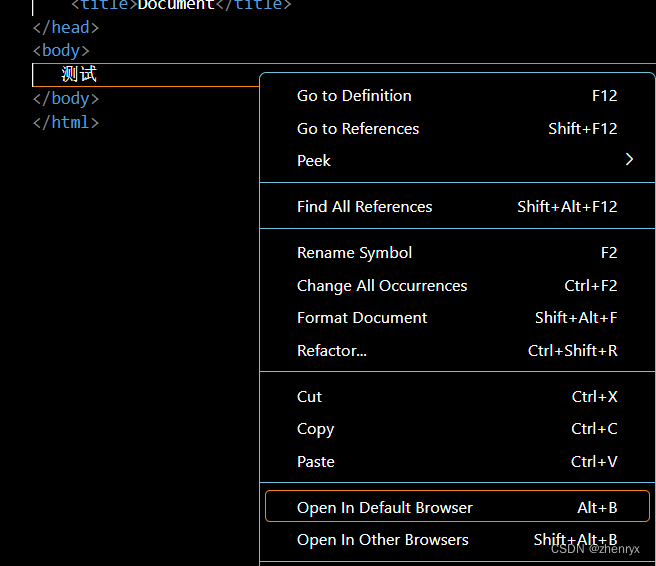
Vscode插件:

下载后

右键open in default browser 会快速打开浏览器
学习建议:可以多了解记忆一下vscode的快捷键使用,例如代码格式化:shift+Alt+F......






















 1265
1265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








