实现功能展示:
1、父页面:在单据页面点击表格内容实现页面跳转到子页面

2、子页面:明细页面
 代码实现
代码实现
1、注册路由
文件路径:前端ui--src--router--index.js文件
添加动态路由
// 动态路由,基于用户权限动态去加载 export const dynamicRoutes = [{ path: '/outBound', component: Layout, hidden: true, permissions: ['outBound:detail:list'], children: [ { path: 'detail1/:billNo', component: () => import('@/views/wms/outBound/detail/index'), name: 'Detail', meta: { title: '出库单明细', activeMenu: '/wms/outBound/detail1' } } ] }]
2、父页面的<el-table-column>中添加隐藏按钮
注意:当前是通过隐藏的button实现的跳转,因为想要实现不同标签页
<el-table-column label="出库单号" align="center" prop="billNo" >
<template slot-scope="scope">
<el-button
size="mini"
type="text"
v-hasPermi="['outBound:detail:list']"
@click="handleRouter(scope.row.billNo)"
><span>{{ scope.row.billNo }}</span></el-button>
</template>
</el-table-column>
3、打开标签页
父页面的methods中添加
/**
* 点击列内容实现跳转--打开页签+billNo
* @param billNo 出库单号
*/
handleRouter(billNo){
console.log(billNo)
this.$tab.openPage(`${billNo}_出库单明细`,"/outBound/detail1/"+billNo)
},
4、数据展示
子页面中 添加查询条件,注意需要定义routerParam
data() {
return {
//路由跳转
routerParam:null,
}
}

created() {
this.routerParam=this.$route.params.billNo;
this.getList();
},
methods: {
/** 查询出库单明细列表 */
getList() {
if (this.routerParam) {
console.log("detail",this.routerParam)
this.queryParams.billNo = this.routerParam
}
this.loading = true;
listDetail(this.queryParams).then(response => {
this.detailList = response.rows;
this.total = response.total;
this.loading = false;
});
},
注意:
上述代码是通过隐藏的button实现的跳转,因为想要实现跳转不同标签页
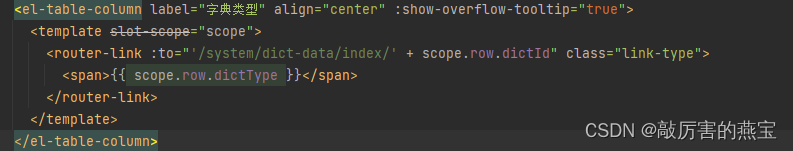
如果想要跳转为相同标签页可以使用router-link

可以参考若依字典管理跳字典数据功能






















 1457
1457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








