el-table单元格内容过多时,使用省略号,鼠标悬浮时可以显示弹框展示
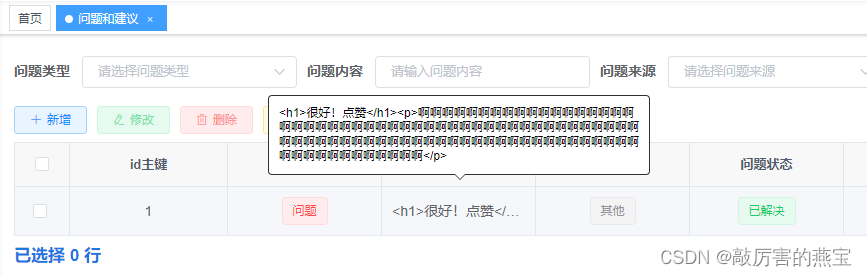
展示效果:

el-table自带属性tooltip-ellect和:show-overflow-tooltip="true"
如下示例中的问题内容示例
使用步骤:
1、在el-table中添加 tooltip-effect="light"这个如果不写默认duck,弹框背景是黑色的
2、在el-table-column中添加:show-overflow-tooltip="true",自动超宽带省略号,并且悬浮可提示。
<el-table v-loading="loading" :data="infoList" @selection-change="handleSelectionChange" tooltip-effect="light">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="id主键" align="center" prop="questionId" />
<el-table-column label="问题类型" align="center" prop="questionType">
<template slot-scope="scope">
<dict-tag :options="dict.type.question_type" :value="scope.row.questionType"/>
</template>
</el-table-column>
<el-table-column label="问题内容" align="center" prop="questionContent"
:show-overflow-tooltip="true" >
</el-table-column>
<el-table-column label="问题反馈" align="center" prop="questionFeedback" />
</el-table>
3、轻弹框的默认宽度是100%,如果需要修改框框的宽度
新增style,注意不能使用<style lang="scss" scoped>
自己在下方新增一个<style> 即可
<style >
/*设置el-table轻提示的宽度*/
.el-tooltip__popper {
max-width: 20%;
}
</style>




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








