CSS常用属性设置
背景:
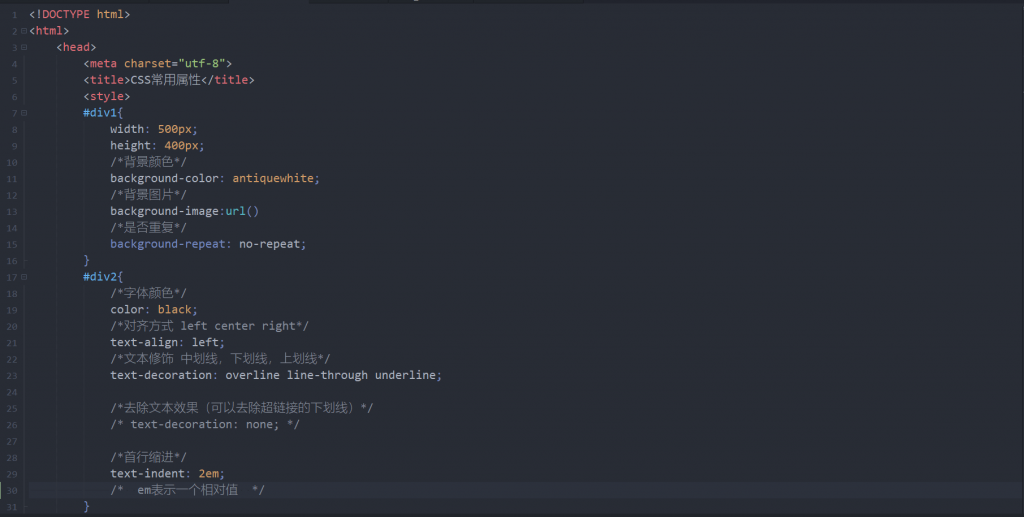
CSS背景属性用于定义HTML元素的背景效果
background-color
body{
background-color:#ff0000;
}background-image
设置元素的背景图像,默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体
body{
background-image:url('paper.gif');
}background-repeat
设置是否及如何重复背景图像
body{
background-image:url(img/logo.jpg)
background-repeat:np-repeat;
}


display属性
display属性规定元素应该生成的框的类型,这个属性用于定义建立布局是元素生成的显示框类型
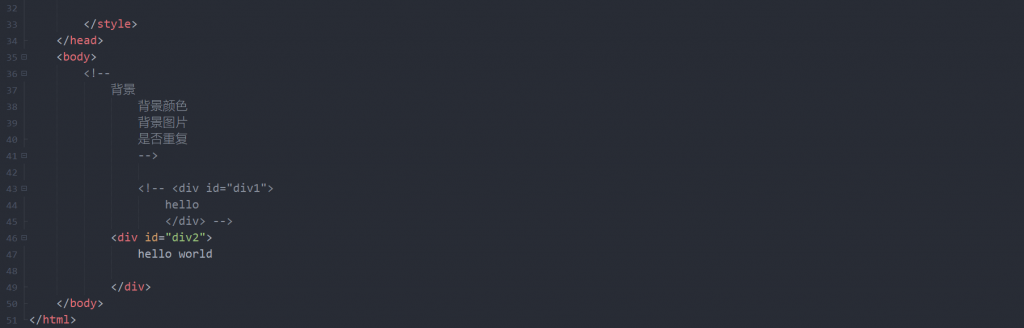
案例:


可以写在body中也可以写在head中
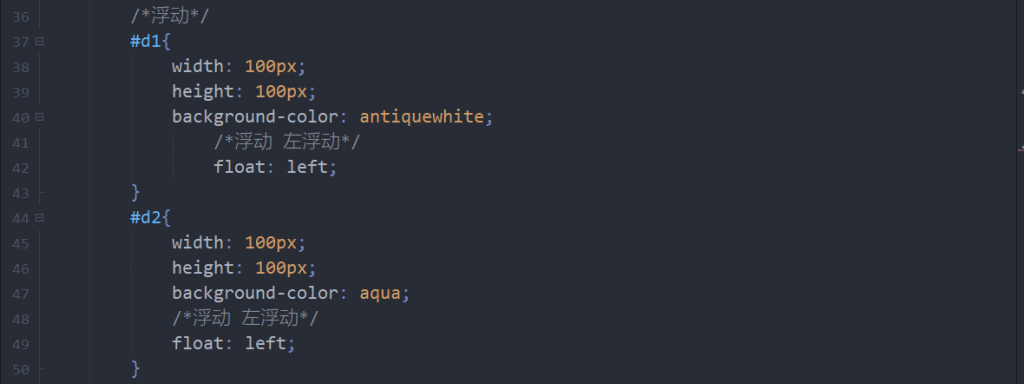
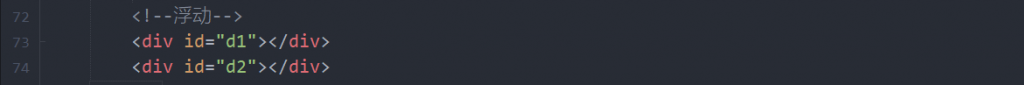
浮动
float的属性有none,left,right
1.只有横向浮动,并没有纵向浮动
2.会将元素的display属性变更为block
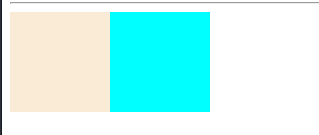
3.浮动元素的后一个元素会围绕着浮动元素(典型运用是文字围绕图片)
4.浮动元素的前一个元素不会受到影响 (如果你想让两个块级元素并排显示,必须让两个块状元素都应用float)


展示效果前:

展示效果后:

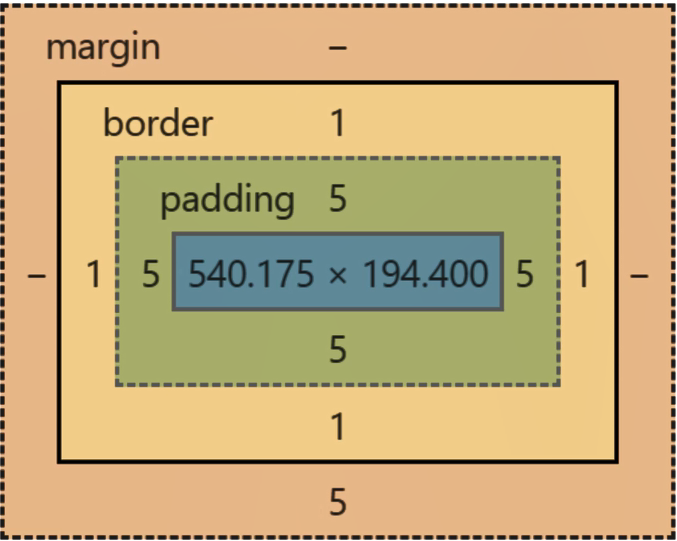
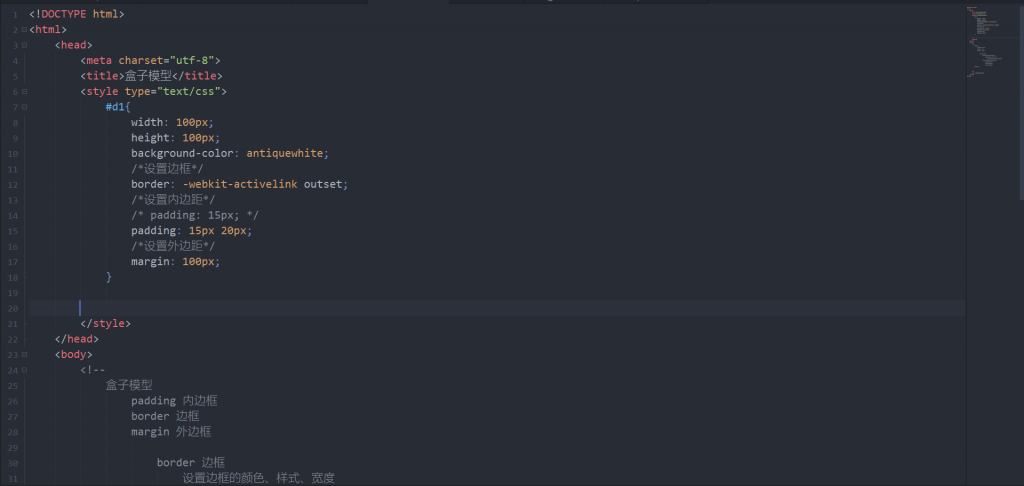
盒子元素(盒子填充模型)
border、padding、margin三个属性构成了盒子模型

border
设置所有的边框属性
1)可同时设置边框的宽度、样式、颜色
2)使用border-width、border-style、border-color单独设置
3)border-style的属性
none:默认无边框
doshed:定义一个虚线边框
solid:定义实现边框
double:定义两个边框,两个边框的宽度和border-width的值相同
groove:定义3D沟槽边框,效果取决于边框的颜色值
ridge:定义3D脊边框,效果取决于边框的颜色值
inset:定义一个3D的嵌入边框,效果取决于边框的颜色值
outset:定义一个3D突出边框,效果取决于边框的颜色值
4)borde-collapse
设置是否将表格边框折叠为单一边框
属性值:separate(默认,单元格边框独立)、collapse(单元格边框合并)
5)padding
设置元素所有内边框的宽度,或者设置各边上内边距的宽度
如果在表的内容中控制文本到边框的内边距,使用td和th的填充属性
单独设置各边的内边距:padding-top、padding-left、padding-bottom、padding-right
默认按照上右下左的顺序设定
设置一个值:上右下左一样
设置两个值:上下一致,左右一致
设置三个值:上右下,左和右一致
margin
设置一个元素所有外边框的宽度,或者设置各边上外边距的宽度
单独设置各边的外边框:margin-top、margin-left、margin-bottom、margin-right
默认按照上右下左的顺序设定
设置一个值:上右下左一样
设置两个值:上下一致,左右一致
设置三个值:上右下,左和右一致
最终代码:























 5459
5459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








