目录
本周进度
本周主要设计了前台的主页部分
学习内容
在最初想要设计一个类似于全屏轮播图的形式,展示项目的相关前沿论文,并设置可以直接导航到相应文章的按钮进行展示,最初想要通过VueUse的插件进行实现,通过vueUse的文档找到了轮播图的实现方式,但是最后因为vue版本过低,无法支持轮播图的插件。

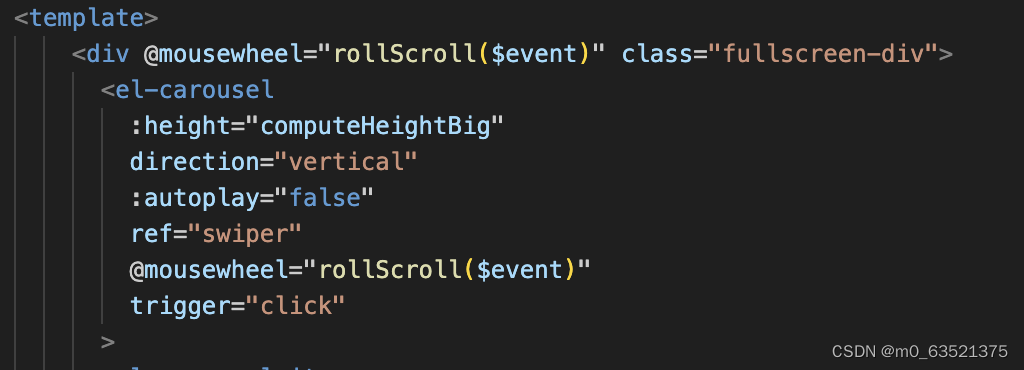
于是采用element中的el-carousel轮播图插件进行实现,为了便于项目的统一,将轮播图重新设置了大小,设置了全屏展示,同时将按钮更改为圆形的按钮,使得界面更加美观:
下面进行了触发以及点击之后的渲染

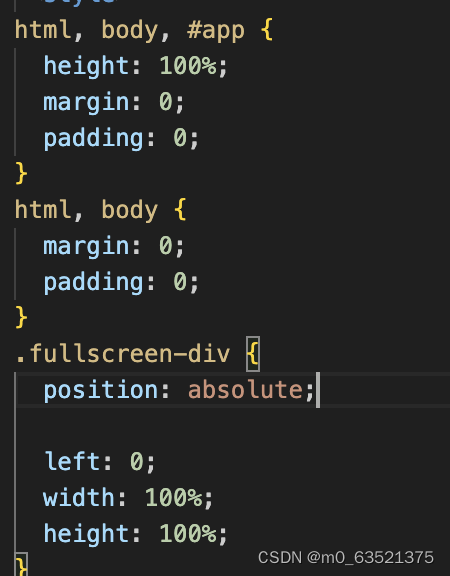
设置全屏展示,其中不仅应该在外容器中设置全屏的效果,在内容器中也要设置相应的大小参数,其他的样式在此不做展示

之后进行了按钮的设计,由于element格式固定,因此需要采用!important进行相应参数的强制修改,最后实现效果如下:























 1198
1198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








