目录
快速入门


<html>
<head>
<title>html 快速入门</title>
</head>
<body>
<font color="blue">
乾坤未定,你我皆是黑马
</font>
</body>
</html>1.基础标签



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是标题h1</h1>
<h2>我是标题h2</h2>
<h3>我是标题h3</h3>
<h4>我是标题h4</h4>
<h5>我是标题h5</h5>
<h6>我是标题h6</h6>
<hr>
<font face="楷体" size="5" color="#ffc0cb">美国“核动作”不断,释放危险信号</font>
<hr>
<!--换行-->
据美媒报道,当地时间4月5日,美军下一代陆基洲际弹道导弹“陆基战略威慑”(GBSD)被正式命名为LGM-35A“哨兵”
(Sentinel)弹道导弹,预计将成为美国新一代陆基战略核打击力量。<br>
日前,拜登政府向国会提交的2023财年《核态势评估报告》亦将对美国核战略做重大调整,加紧核武器研发和核武库升
级换代,大幅度提升核武力量,扩展推进核武器前沿部署,为动用核武器“松绑”。
<hr>
<!--段落-->
<p>
据美媒报道,当地时间4月5日,美军下一代陆基洲际弹道导弹“陆基战略威慑”(GBSD)被正式命名为LGM-35A“哨兵”
(Sentinel)弹道导弹,预计将成为美国新一代陆基战略核打击力量。
</p>
<p>
日前,拜登政府向国会提交的2023财年《核态势评估报告》亦将对美国核战略做重大调整,加紧核武器研发和核武库升
级换代,大幅度提升核武力量,扩展推进核武器前沿部署,为动用核武器“松绑”。
</p>
<hr>
<!--加粗、斜体、下划线-->
最近,美国“核动作”不断。<br>
<b>最近,美国“核动作”不断。</b><br>
<i>最近,美国“核动作”不断。</i><br>
<u>最近,美国“核动作”不断。</u><br>
<hr>
<!--居中-->
<center>最近,美国“核动作”不断。</center>
</body>
</html>练习:公司简介案例


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>企业简介</h1>
<hr color="orange">
<p>
<font color="red"><b>传智教育</b></font>
(股票代码 003032),隶属江苏传智播客教育科技股份有限公司,注册资本4亿元,是第一个实现A股IPO的教育企业,公司
致力于培养高精尖数字化人才,主要培养人工智能、python+大数据开发、智能制造、软件、互联网、区块链等数字化专业人才及
数据分析、网络营销、新媒体等数字化应用人才。公司由一批拥有10年以上开发管理经验,且来自互联网或研究机构的IT精英组成
,负责研究、开发教学模式和课程内容。公司具有完善的课程研发体系,一直走在整个行业发展的前端,在行业内竖立起了良好的
品质口碑。
</p>
<p>
民族振兴靠人才,中华民族正处于伟大复兴之路上,要赢得国际竞争,需要拥有大量的科技人才,我们将肩负起民族使命,在三尺
讲台诲人不倦 著书立说,为科技行业培养出大量的优秀人才,促进民族伟大复兴!我们的使命是:
<b>
为中华民族伟大复兴而讲课,为千万学生少走弯路而著书。
</b>
</p>
<p>
探索教育之路,长途漫漫。传智教育希望可以通过自己的努力,寻找出一条更符合人类自然成长规律的教育之路,建立起一个新的教
育 生态环境,让中国的家长和孩子们在现有的教育体系之外,再多一些选择的机会。因此
<b>
“探索教育本源,开辟教育新生态”
</b>
便成为了所 有传智人为之奋斗的终极愿景,也是所有传智人共同努力的目标。为此,15年来,传智人不曾有一丝懈怠,相信在传智
人的不懈努力下,大道不远,终在脚下。
</p>
<hr color="orange">
<center>
<font color="#808080">江苏传智播客教育科技股份有限公司<br></font>
</center>
<center>
<font color="#808080">版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882</font>
</center>
<hr>
</body>
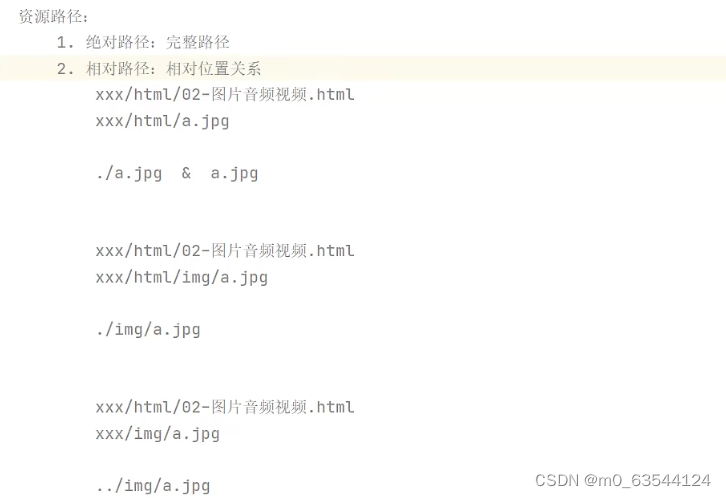
</html>2.图片、音频、视频标签



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="img/a.jpg" width="300" height="400">
<img src="https://tse1-mm.cn.bing.net/th/id/R-C.ea1de9e5d56b8358a3ea735eda3d0a42?rik=rBLUtIWjXqur9g&riu=http%3a%2f%2fimgs.ppt118.com%2fppt%2fbeijing%2fdetail%2f2019%2f03%2f29%2f2496_detail-0.jpg_w800&ehk=6dlyLMBEE5YLSdp7mvReDKhWHGHxDvszKD8LRqKHIoQ%3d&risl=&pid=ImgRaw&r=0" width="300" height="400">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls width="800" height="500"></video>
</body>
</html>3.超链接标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.baidu.com/" target="_blank">百度一下,你就知道</a>
</body>
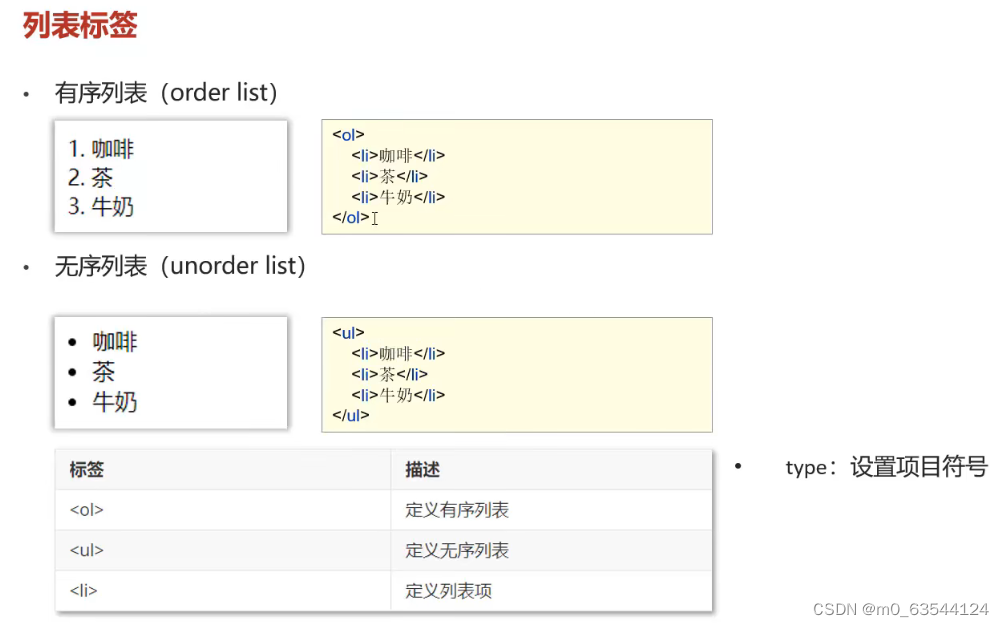
</html>4.列表标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ol type="A">
<li>咖啡</li>
<li>牛奶</li>
<li>果汁</li>
</ol>
<ul type="square">
<li>咖啡</li>
<li>牛奶</li>
<li>果汁</li>
</ul>
</body>
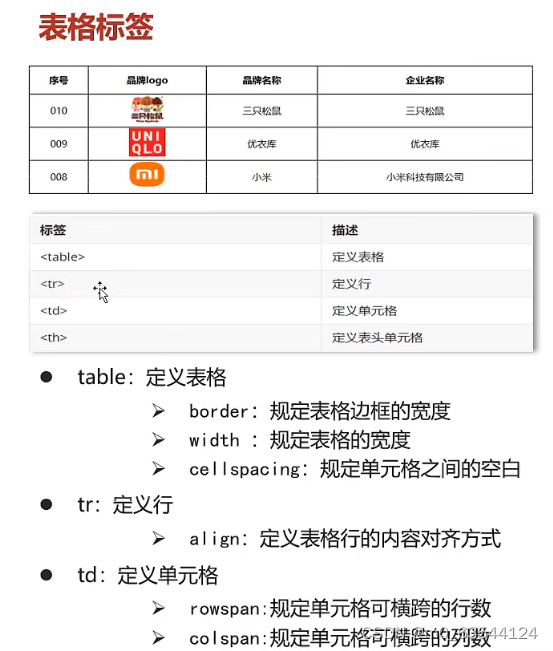
</html>5.表格标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" width="1000">
<tr align="center">
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>009</td>
<td><img src="../img/优衣库.png" width="50" height="50" ></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/小米.png" width="50" height="50" ></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/三只松鼠.png" width="50" height="50" ></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
</table>
</body>
</html>练习:课程表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" width="800">
<tr align="center">
<th colspan="2"></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr align="center">
<td rowspan="4">上午</td>
<td>早自习</td>
<td>英语</td>
<td>语文</td>
<td>英语</td>
<td>语文</td>
<td>英语</td>
</tr>
<tr align="center">
<td>第1节</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr align="center">
<td>第2节</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
</tr>
<tr align="center">
<td>第3节</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
</tr>
<tr align="center">
<td colspan="7">午休</td>
</tr>
<tr align="center">
<td rowspan="3">下午</td>
<td>第4节</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
</tr>
<tr align="center">
<td>第5节</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
</tr>
<tr align="center">
<td>第6节</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
</table>
</body>
</html>6.布局标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
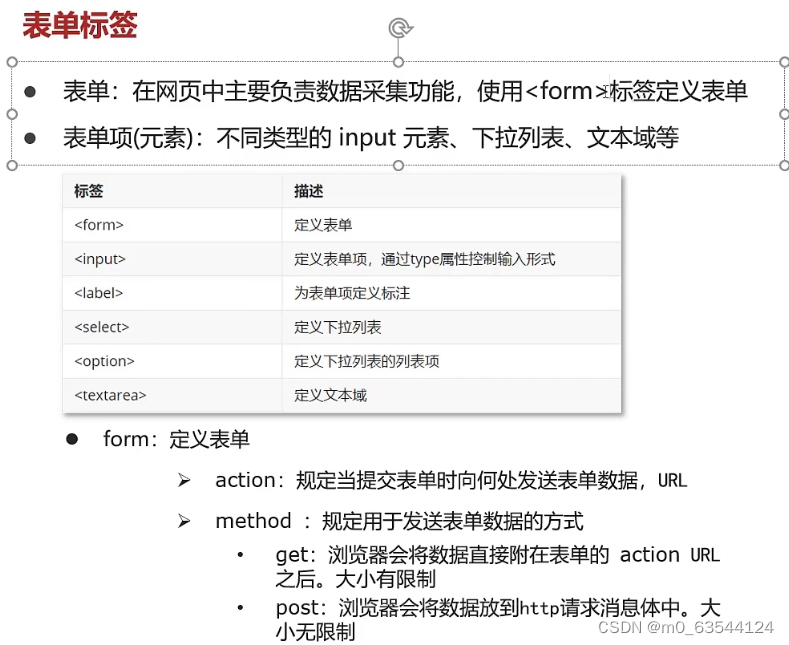
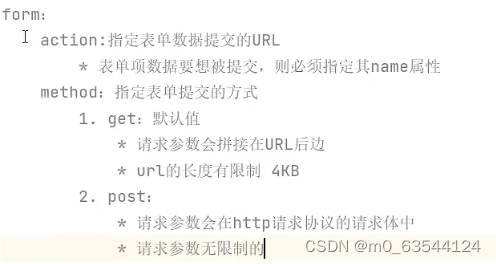
</html>7.表单标签



基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
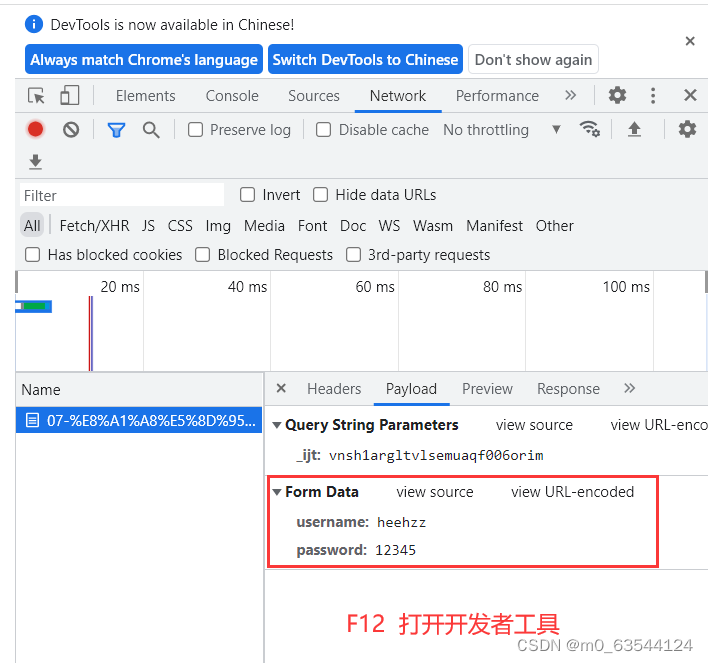
<form action="#" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit" value="免费注册">
</form>
</body>
</html>

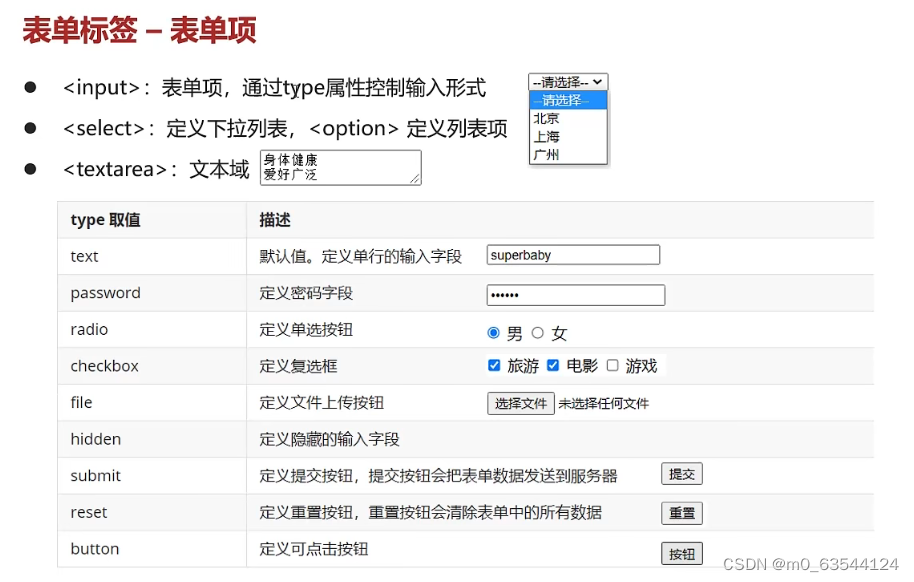
表单项

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
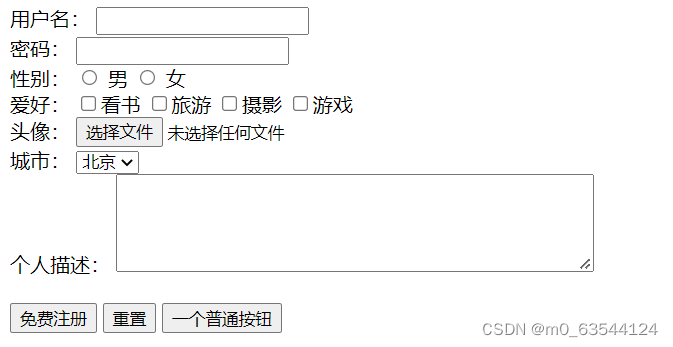
<form action="#" method="post">
<label for="1"> 用户名:</label>
<input type="text" name="username" id="1"><br>
<label for="2">密码:</label>
<input type="password" name="password" id="2"><br>
性别:
<!--
单选框,需要"name"相同
要加"value",便于后台查看
-->
<input type="radio" name="gender" value="1" id="male">
<label for="male">男</label>
<input type="radio" name="gender" value="2" id="female">
<label for="female">女</label>
<br>
爱好:
<input type="checkbox" name="hobby" value="1">看书
<input type="checkbox" name="hobby" value="2">旅游
<input type="checkbox" name="hobby" value="3">摄影
<input type="checkbox" name="hobby" value="4">游戏
<br>
头像:
<input type="file">
<br>
城市:
<select name ="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
<option value="shenzhen">深圳</option>
</select><br>
个人描述:
<textarea name="desc" rows="5" cols="50"></textarea>
<!--隐藏字段-->
<input type="hidden" name="id" value="123">
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<input type="button" value="一个普通按钮">
</form>
</body>
</html>




















 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








